HTML атрибуты: srcset, sizes и тег
Проблема адаптивных (отзывчивых) изображений будоражит умы веб-разработчиков уже давно. Это задача, когда нужно показывать большую картинку на больших экранах и маленькую на маленьких. Такая проблема решается через HTML атрибуты srcset и sizes , а также тег . Ниже рассмотрим их подробнее.
- HTML атрибуты srcset и sizes
- srcset
- sizes + srcset
- Единицы измерения для sizes
- Поддержка браузерами sizes и srcset
- WordPress функции srcset и sizes
- Как отключить srcset и sizes у картинок WordPress
- HTML тег
- 1) Когда используются разные форматы изображений.
- Нескольких размеров (под ретину):
- Аттрибут media
- Аттрибут sizes
- 2) При Художественном оформлении.
- Поддержка бразуерами
- Тег для SEO и почему о нем нужно забыть
- Зачем нужен srcset и почему CSS и JavaScript не подходят?
- Полезные ссылки
- HTML атрибуты srcset и sizes
- srcset
- sizes + srcset
- Единицы измерения для sizes
- Поддержка браузерами sizes и srcset
- WordPress функции srcset и sizes
- Как отключить srcset и sizes у картинок WordPress
- 1) Когда используются разные форматы изображений.
- Нескольких размеров (под ретину):
- Аттрибут media
- Аттрибут sizes
- 2) При Художественном оформлении.
- Поддержка бразуерами
- Тег для SEO и почему о нем нужно забыть
- Зачем нужен srcset и почему CSS и JavaScript не подходят?
- Полезные ссылки
HTML атрибуты srcset и sizes
srcset
- srcset — это замена атрибута src — он приоритетнее чем src !
- src атрибут должен быть всегда указан! Это нужно для поисковых роботов.
- src будет использован, только если браузер не поддерживает srcset .
- Firefox и Chrome обрабатывают srcset чуть-чуть по-разному, но общая логика сохраняется. Firefox например может понижать размер картики при уменьшении ширины экрана, а Chrome если загрузил больший размер, то будет использовать его и на меньших разрешениях. Просчет какую картинку выбрать также чуть-чуть отличается.
srcset — содержит сет УРЛов на картинки (через запятую), чтобы браузер мог выбрать наиболее подходящий вариант в зависимости от параметров экрана устройства, с которого просматривается страница.
В srcset можно указать один или несколько URL.
В srcset подразумевается указывать разные размеры одной и той же картинки. Можно указать и разные, но логика его работы подразумевает одну и ту же картинку.
Каждая строка в списке должна содержать УРЛ и дескриптор. Если никакой дескриптор не указан, то берется по умолчанию — 1x .
Дескриптор может быть двух типов:
- Физическая ширина картинки в пикселях (actual width). Например 600w , 1000w .
- Плотность пикселей устройства (display density) — DPR (device pixel ratio), например 2x , 3x .
Ваш текущий DPR можно узнать в консоли баразура, заглянув в переменную window.devicePixelRatio .
Дискриптор нужен браузеру, чтобы он мог принять решение какой УРЛ из сета загружать (ведь он заранее ничего не знает о картинке которая находится в УРЛ). А с дескриптором, браузер заранее понимает какая у картинки ширина или для какого DPR она подходит.
Синтаксис srcset имеет следующий вид:

Как это работает на примере:
В этом примере картинка full.jpg не будет использоваться, потому что есть атрибут srcset — браузер выберет наиболее подходящее изображение из srcset.
Какую картинку выберет барузер?
- Если у вашего устройства DPR=1:
- image-640.jpg — если ширина экрана > 0px и
- image-960.jpg — если ширина экрана > 640px и
- image-1200.jpg — если ширина экрана > 960px.
- image-640.jpg — если ширина экрана > 0px и
- image-960.jpg — если ширина экрана > 320px и
- image-1200.jpg — если ширина экрана > 480px.
Как это работает на примере:
Какую картинку выберет барузер?
- image-640.jpg — если DPR устройства = 1.
- image-1280.jpg — если DPR устройства = 2.
- image-1920.jpg — если DPR устройства = 3.
На самсунгах и других телефонах, часто DPR доходит до 4!
sizes + srcset
Когда изображение занимает лишь часть ширины экрана. srcset без sizes будет недостаточно.
Поскольку браузер ничего не знает о лейоуте (как выглядит страница), он будет считать, что картинка занимает всю ширину экрана. Но если картинка занимает лишь часть, то в результате будет загружено большее чем нужно изображение.
Так стоп! Что? Браузер не знает о лейоуте?
Логично предположить, что у браузера есть css стили и он может узнать какая ширина в итоге будет у картинки! Но, на момент парсинга тега IMG css стили еще не интерпертированы, макет (лейоут) еще не нарисован! Если браузер будет ждать, пока все таблицы стилей будут разобраны и выполнены, это приведет к задержке загрузки изображений.
Если для картинки не указаны никакие размеры в css, то sizes также ограничит размер картинки, как это делает атрибут width.
И если для картинки указать, например, css свойство: max-width:100% , то это свойство перебивает значение атрибута sizes : т.е. если ширина картинки по sizes больше ширины элемента в котором она расположена — её ширина будет равна ширине элемента (max-width:100%). В общем, все также как и для стандартных width и height атрибутов. Но повторюсь еще раз — sizes нужен браузеру — это дополнение к атрибуту srcset.
sizes содержит список элементов (через запятую), где каждый элемент описывает размер изображения по отношению к ширине экрана (области просмотра).
Использование sizes дает браузеру дополнительную информацию, чтобы правильно выбрать подходящую картинку из srcset и начать её загрузку, как только он увидит тег
, не дожидаясь, парсинга css стилей.
Обратите внимание, что у последнего размера нет медиа-условия — это значение по умолчанию. Оно будет использоваться, когда ни одно из предыдущих медиа-условий не подошло.
Будьте внимательнее к порядку объявления проверок, потому что браузер игнорирует все следующие проверки после первой успешной.
Элементы в sizes могут иметь:
- медиа-условие — например, (max-width: 300px) — оно описывает ширину области просмотра. (max-width: 300px) означает, что указанный размер подходит для ширины экрана от 0 до 300 CSS пикселей (включительно). Это похоже на медиа-запрос, но с некоторыми ограничениями. Вы не можете использовать screen или print.
- Ширина картинки для указанного медиа-условия. Для указания ширины можно использовать разные велечины (px, em, vw), только не %. Подробнее о единицах измерения ниже.
Рассмотрим такой пример:
- Если ширина области просмотра превышает 900px, картинка занимает фиксированную ширину 225px.
- До 900px картинка занимает 33vw, т.е. 33% от ширины окна просмотра.
- До 700px, картинка занимает 50vw, т.е. 50% от ширины окна просмотра.
- До 400px, картинка занимает 100vw, т.е. всю ширину окна просмотра.
На основе этих данных бразуер выберет одну из картинок из сета srcset (включая все проверки с DPR — см описание srcset).
Единицы измерения для sizes
Ниже показан весь список возможных единиц измерения, которые можно использовать в атрибуте sizes .
ед.измерения значение em размер шрифта элемента ex высота строчных букв шрифта элемента (высота буквы «x») ch ширина «0» (ZERO, U+0030) для шрифта элемента rem размер шрифта корневого элемента (html) vw 1% от ширины viewport (viewport width) vh 1% от высоты viewport (viewport height) vmin 1% от меньшего размера viewport (меньший из vw или vh) vmax 1% от большего размера viewport (больший из vw или vh) Поддержка браузерами sizes и srcset
WordPress функции srcset и sizes
Как отключить srcset и sizes у картинок WordPress
/** * Отключаем srcset и sizes для картинок в WordPress. * * @version 1.0 */ if( 'Disable srcset/sizes' ) < // Отменяем srcset - выходим сразу, этот фильтр лучше чем 'wp_calculate_image_srcset' add_filter( 'wp_calculate_image_srcset_meta', '__return_null' ); // Отменяем sizes - это поздний фильтр, но раннего как для srcset пока нет. add_filter( 'wp_calculate_image_sizes', '__return_false', 99 ); // Удаляем фильтр, который добавляет srcset ко всем картинкам в тексте записи // WP < 5.5 remove_filter( 'the_content', 'wp_make_content_images_responsive' ); // WP >5.5 add_filter( 'wp_img_tag_add_srcset_and_sizes_attr', '__return_false' ); >
Дополнительный фильтр, который удаляет атрибуты srcset и sizes в последний момент. в 99% случаев этот хук не нужен, можно использовать на всякий случай
// Очищаем атрибуты `srcset` и `sizes`, если по каким-то причинам они остались. add_filter( 'wp_get_attachment_image_attributes', 'unset_attach_srcset_attr', 99 ); function unset_attach_srcset_attr( $attr ) < foreach( array('sizes','srcset') as $key )< if( isset($attr[ $key ]) ) unset($attr[ $key ]); >return $attr; >HTML тег
Для того, чтобы выводить разные изображение в зависимости от устройства (ширины экрана), также можно использовать тег .
— это обертка для элементов и
, которая дает браузеру возможность выбрать источник.
тег тут очень важен — без него не может существовать. Это элемент для которого будут применены данные из после того как будет выбран подходящий .
Сам по себе тег – это более развитый аналог тега
и обладает интуитивно понятным синтаксисом.
выигрывает у атрибутов sizes и srcset в
в двух случаях:
1) Когда используются разные форматы изображений.
позволяет использовать новые форматы (webp, avif) и не бояться за поддержку старых браузеров. Для этого можно указать MIME-тип картинки в type атрибуте, браузер «возьмет» первый поддерживаемый тип.
Выбор/анализ подходящего варианта идет сверху вниз (будет использован первый подходходящий вариант):
- Тип изображение указанного в должен соответствовать типу указанному в type .
- Не используйте атрибут media , если вам не нужно художественное оформление.
- Также можно использовать srcset и sizes .
Нескольких размеров (под ретину):
Аттрибут media
В теге source также можно использвать аттрибут media, чтобы указать ширину экрана для которой должен использоваться указанный source:
Аттрибут sizes
Позволяет указать размер картинки (width) для указанного размера экрана:
2) При Художественном оформлении.
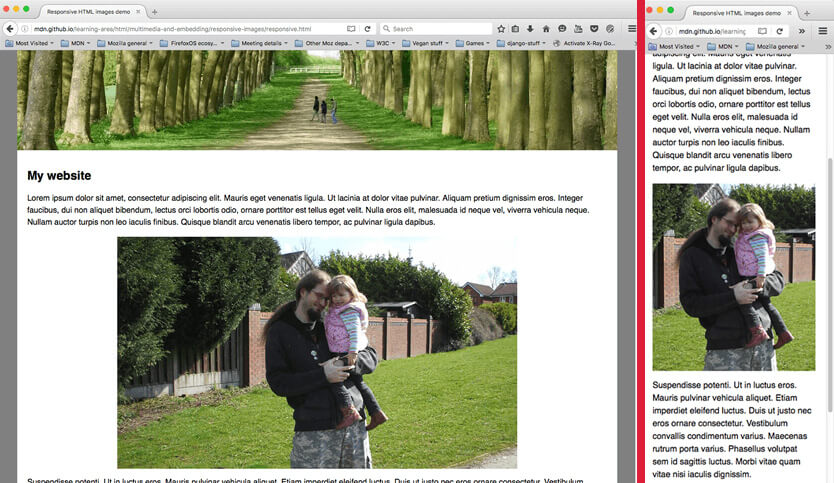
Художественное оформление — это прием, когда для разных размеров экрана показываются разные изображения. Например, у нас есть пейзаж с человеком по середине. Для большого экрана такая картинка подходит, потому что можно легко разглядеть человека, а для маленького будет лучше показать кадрированную картинку, на которой человек увеличен.
Например у нас есть картинка, которая нуждается в художественном оформлении:
- media атрибут элемента содержит медиа-условие, используя которое бразуер выбирает какую картинку нужно использовать. Из примера выше, если ширина экрана (viewport) 800 или меньше, то будет выведено изображение первого элемента , если больше — второго.
- srcset атрибут содержит URL картинки. Здесь также можно указать группу предписаний и добавить атрибут sizes , однако используя
тег это вряд ли будет продуктивно. - с атрибутами src и alt перед закрывающем тегом , должен быть обязательно указан, иначе изображения не появятся! Этот тег нужен для роботов и когда браузер не может выбрать изображение по указанным условиям.
Показывать разные изображение (художественное оформление) можно и через srcset , но через удобнее.
Поддержка бразуерами
Тег для SEO и почему о нем нужно забыть
С помощью этого тега легко и безболезненно переходить на внедрение альтернативных графических форматов. Достаточно просто перечислить внутри этого тега наши картинки (jpeg, png, webp) и браузер сам примет решение, какое из них взять.
Если вы решите серьезно заниматься технической оптимизацией, то следует забыть про тег
Потому что, когда вы начнете формировать вывод с тегом то же самое, что через тег
– это даст минимум троекратное увеличение узлов в DOM-дереве на каждое изображение. Верхняя граница вашего DOM-дерева оптимально должна быть в среднем 1500 узлов. У многих эта граница превышена. А каждый узел DOM-дерева – это расход памяти и замедление скриптов.
Зачем нужен srcset и почему CSS и JavaScript не подходят?
При загрузке страницы, браузер начинает загрузку изображений до загрузки и интерпритации CSS и JavaScript. Такая техника уменьшает время загрузки страницы, в среднем, на 20%. Но она не подходит для создания адаптивных изображений, для этого и был создан srcset атрибут.
Например, невозможно было бы загрузить элемент
, затем определить ширину экрана при помощи JavaScript и динамически изменить URL картинки. Изначальное изображение было бы уже загружено (или было бы отправлено к загрузке) к моменту загрузки его меньшей версии.
Полезные ссылки
- Про атрибут srcset: https://serpstat.com/ru/blog/kak-ispolzovat-atribut-srcset-tega-img/
- Про лейзи лоад и srcset https://youtube.com/watch?v=v8yM0-VIM30&t=1633s
- https://imagekit.io/responsive-images/