- Pause code with breakpoints
- Overview of when to use each breakpoint type
- Line-of-code breakpoints
- Line-of-code breakpoints in your code
- Conditional line-of-code breakpoints
- Manage line-of-code breakpoints
- DOM change breakpoints
- Types of DOM change breakpoints
- XHR/Fetch breakpoints
- Event listener breakpoints
- Exception breakpoints
- Function breakpoints
- Make sure the target function is in scope
- Logpoints
- See also
- JavaScript Debugging
- Code Debugging
- JavaScript Debuggers
- The console.log() Method
- Example
- My First Web Page
- Setting Breakpoints
- The debugger Keyword
- Example
- Major Browsers’ Debugging Tools
- Chrome
- Firefox
- Edge
- Opera
- Safari
- Did You Know?
Pause code with breakpoints
Use breakpoints to pause your JavaScript code. This article explains each type of breakpoint available in DevTools, as well as when to use and how to set each type.
For an introductory tutorial using an existing webpage, see Get started debugging JavaScript.
Overview of when to use each breakpoint type
The most well-known type of breakpoint is line-of-code. But line-of-code breakpoints may be inefficient to set, especially if you don’t know exactly where to look, or if you are working with a large codebase. You can save yourself time when debugging by knowing how and when to use the other types of breakpoints.
| Breakpoint Type | Use This When You Want To Pause. |
|---|---|
| Line-of-code | On an exact region of code. |
| Conditional line-of-code | On an exact region of code, but only when some other condition is true. |
| DOM | On the code that changes or removes a specific DOM node, or the children. |
| XHR | When an XHR URL contains a string pattern. |
| Event listener | On the code that runs after an event, such as click , runs. |
| Exception | On the line of code that is throwing a caught or uncaught exception. |
| Function | Whenever a specific command, function, or method is run. |
| Logpoints | A variant that does not «break» into the debugger but instead logs a message to the console. |
Line-of-code breakpoints
Use a line-of-code breakpoint when you know the exact region of code that you need to investigate. DevTools always pauses before this line of code is run.
To set a line-of-code breakpoint in DevTools:
- Select the Sources tool.
- Open the file that contains the line of code that you want to break on.
- Go the line of code.
- To the left of the line of code is the line number column. Click it. A red icon (or more recently, a blue rectangle arrow) appears next to the line number column:
Line-of-code breakpoints in your code
Run the debugger method from your code to pause on that line. This is equivalent to a line-of-code breakpoint, except that the breakpoint is set in your code, not in the DevTools UI.
console.log('a'); console.log('b'); debugger; console.log('c'); Conditional line-of-code breakpoints
Use a conditional line-of-code breakpoint when you know the exact region of code that you need to investigate, but you want to pause only when some other condition is true.
To set a conditional line-of-code breakpoint:
- Select the Sources tool.
- Open the file that contains the line of code you want to break on.
- Go to the line of code.
- To the left of the line of code is the line number column. Right-click it.
- Select Add conditional breakpoint. A dialog is displayed underneath the line of code.
- Enter your condition in the dialog.
- Press Enter to activate the breakpoint. A red diamond (or more recently, an orange icon) appears on top of the line number column:
Manage line-of-code breakpoints
Use the Breakpoints pane to disable or remove line-of-code breakpoints from a single location.
- Select the checkbox next to an entry to disable that breakpoint.
- Right-click an entry to remove that breakpoint.
- Right-click anywhere in the Breakpoints pane to deactivate all breakpoints, disable all breakpoints, or remove all breakpoints. Disabling all breakpoints is equivalent to unchecking each one. Deactivating all breakpoints instructs DevTools to ignore all line-of-code breakpoints, but to also maintain the enabled state so that each are in the same state as before when you reactivate each one.
DOM change breakpoints
Use a DOM change breakpoint when you want to pause on the code that changes a DOM node or the children.
To set a DOM change breakpoint:
- Select the Elements tool.
- Go the element on which you want to set the breakpoint.
- Right-click the element, point to Break on, then select Subtree modifications, Attribute modifications, or Node removal.
Types of DOM change breakpoints
- Subtree modifications. Triggered when a child of the currently selected node is removed or added, or the contents of a child are changed. Not triggered on child node attribute changes, or on any changes to the currently selected node.
- Attributes modifications: Triggered when an attribute is added or removed on the currently selected node, or when an attribute value changes.
- Node Removal: Triggered when the currently selected node is removed.
XHR/Fetch breakpoints
Use an XHR breakpoint when you want to break when the request URL of an XHR contains a specified string. DevTools pauses on the line of code where the XHR runs the send() method.
This feature also works with Fetch API requests.
One example of when this is helpful is when your webpage is requesting an incorrect URL, and you want to quickly find the AJAX or Fetch source code that is causing the incorrect request.
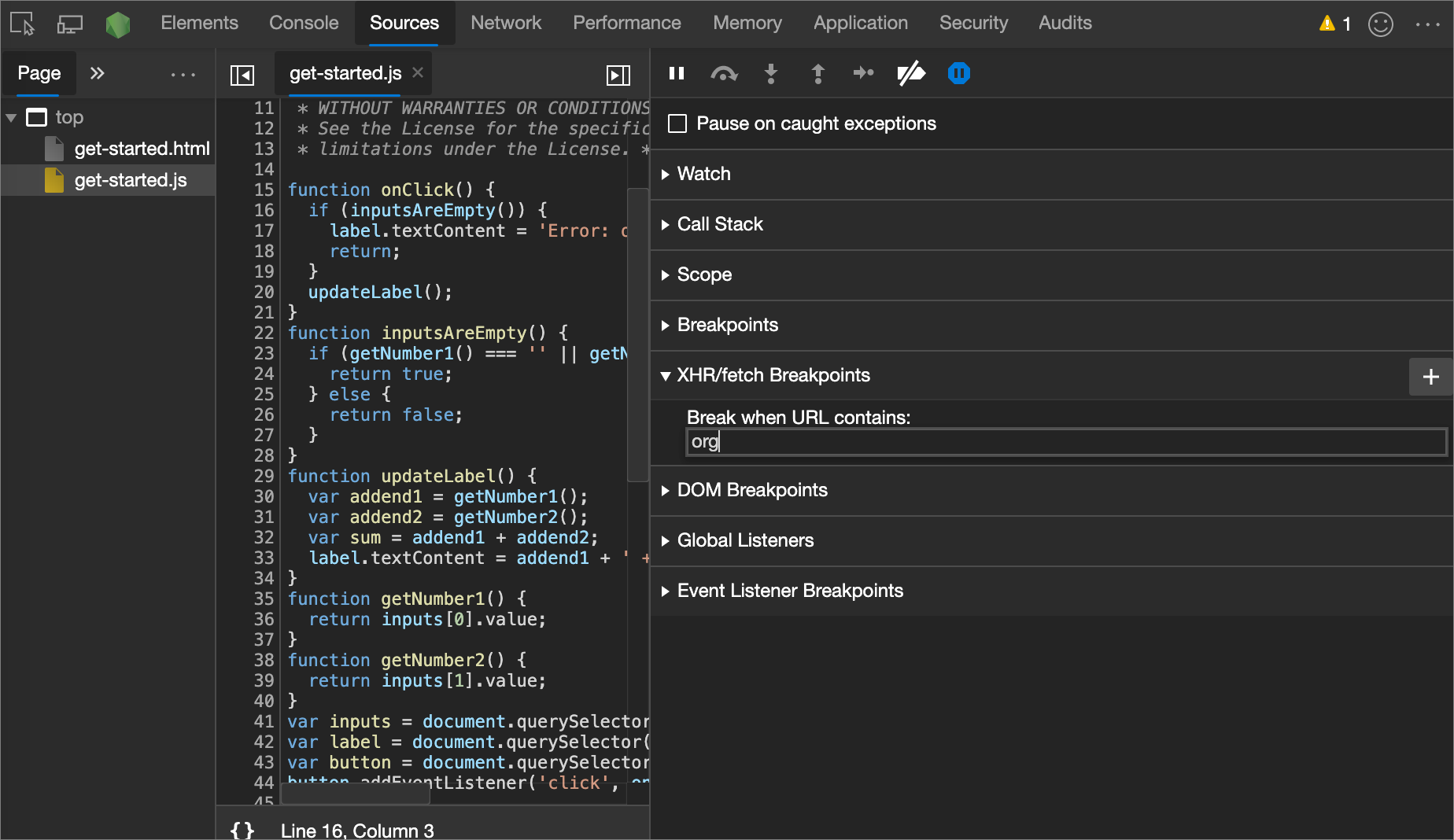
- Select the Sources tool.
- Expand the XHR Breakpoints panel.
- Click Add breakpoint.
- Enter the string which you want to break on. DevTools pauses when this string is present anywhere in an XHR request URL.
- Press Enter to confirm.
Event listener breakpoints
Use event listener breakpoints when you want to pause on the event listener code that runs after an event is fired. You can select specific events, such as click , or categories of events, such as all mouse events.
- Select the Sources tool.
- Expand the Event Listener Breakpoints panel. DevTools shows a list of event categories, such as Animation.
- Check one of these categories to pause whenever any event from that category is fired, or expand the category and check a specific event.
Exception breakpoints
Use exception breakpoints when you want to pause on the line of code that is throwing a caught or uncaught exception.
- Select the Sources tool.
- Click Pause on exceptions (
). The icon turns blue when enabled.
- Optional: Check the Pause On Caught Exceptions checkbox if you also want to pause on caught exceptions, in addition to uncaught ones.
Function breakpoints
Run the debug(method) method, where method is the command, function, or method you want to debug, when you want to pause whenever a specific function is run. You can insert debug() into your code (such as a console.log() statement), or run the method from the DevTools Console.
debug() is equivalent to setting a line-of-code breakpoint on the first line of the function.
function sum(a, b) < let result = a + b; // DevTools pauses on this line. return result; >debug(sum); // Pass the function object, not a string. sum(); Make sure the target function is in scope
DevTools throws a ReferenceError if the function you want to debug isn’t in scope.
(function () < function hey() < console.log('hey'); >function yo() < console.log('yo'); >debug(yo); // This works. yo(); >)(); debug(hey); // This doesn't work. hey() is out of scope. When you’re calling debug() from the DevTools Console, here’s a technique to ensure that the target function is in scope:
- Set a line-of-code breakpoint somewhere where the function is in scope.
- Trigger the breakpoint. Your code is paused at the breakpoint, and the variables for the current function are in scope.
- Call debug() in the DevTools Console, while the code is still paused on your line-of-code breakpoint.
Logpoints
A Logpoint is a breakpoint variant that does not «break» in the debugger, but instead logs a message directly to the console. You insert a logpoint via DevTools the same way you would any other breakpoint.
- Select the Sources tool.
- Open the file that contains the line of code where you want to insert a logpoint.
- Right-click on the left of the line of code, in the line number column.
- Select Add Logpoint. A dialog is displayed underneath the line of code.
- Enter a message or a JavaScript expression that will get evaluated when the logpoint is hit.
- Press Enter to activate the logpoint. A red diamond (or more recently, an orange icon) appears on top of the line number column.
See also
- JavaScript debugging features — Using the UI of the debugger in the Sources tool.
- Get started debugging JavaScript — An introductory tutorial using an existing webpage.
- Sources tool overview — The debugger is part of the Sources tool, which includes a JavaScript editor.
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
This work is licensed under a Creative Commons Attribution 4.0 International License.
JavaScript Debugging
Errors can (will) happen, every time you write some new computer code.
Code Debugging
Programming code might contain syntax errors, or logical errors.
Many of these errors are difficult to diagnose.
Often, when programming code contains errors, nothing will happen. There are no error messages, and you will get no indications where to search for errors.
Searching for (and fixing) errors in programming code is called code debugging.
JavaScript Debuggers
Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger.
Built-in debuggers can be turned on and off, forcing errors to be reported to the user.
With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing.
Normally (otherwise follow the steps at the bottom of this page), you activate debugging in your browser with the F12 key, and select «Console» in the debugger menu.
The console.log() Method
If your browser supports debugging, you can use console.log() to display JavaScript values in the debugger window:
Example
My First Web Page
Tip: Read more about the console.log() method in our JavaScript Console Reference.
Setting Breakpoints
In the debugger window, you can set breakpoints in the JavaScript code.
At each breakpoint, JavaScript will stop executing, and let you examine JavaScript values.
After examining values, you can resume the execution of code (typically with a play button).
The debugger Keyword
The debugger keyword stops the execution of JavaScript, and calls (if available) the debugging function.
This has the same function as setting a breakpoint in the debugger.
If no debugging is available, the debugger statement has no effect.
With the debugger turned on, this code will stop executing before it executes the third line.
Example
Major Browsers’ Debugging Tools
Normally, you activate debugging in your browser with F12, and select «Console» in the debugger menu.
Otherwise follow these steps:
Chrome
- Open the browser.
- From the menu, select «More tools».
- From tools, choose «Developer tools».
- Finally, select Console.
Firefox
- Open the browser.
- From the menu, select «Web Developer».
- Finally, select «Web Console».
Edge
- Open the browser.
- From the menu, select «Developer Tools».
- Finally, select «Console».
Opera
- Open the browser.
- From the menu, select «Developer».
- From «Developer», select «Developer tools».
- Finally, select «Console».
Safari
- Go to Safari, Preferences, Advanced in the main menu.
- Check «Enable Show Develop menu in menu bar».
- When the new option «Develop» appears in the menu:
Choose «Show Error Console».
Did You Know?
Debugging is the process of testing, finding, and reducing bugs (errors) in computer programs.
The first known computer bug was a real bug (an insect) stuck in the electronics.