- background-color
- Try it
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- How to Add & Change Background Color in HTML
- Free Guide: 25 HTML & CSS Coding Hacks
- You’re all set!
- HTML Background Color
- How to Add Background Color in HTML
- 1. Identify the HTML element you’d like to add a background to or create one.
- 2. Choose an HTML background color.
- Free Guide: 25 HTML & CSS Coding Hacks
- You’re all set!
- How to Change a Div Background Color
- 1. Add a CSS class to the div you’d like to change.
- 2. Add the new class selector to your CSS code.
- 3. Choose a new background color.
- Try It Yourself!
- Free Guide: 25 HTML & CSS Coding Hacks
- You’re all set!
- How to Add Transparency to Your HTML Background Color
- Adding Transparency Using RGBA
- Try It Yourself!
- Free Guide: 25 HTML & CSS Coding Hacks
- You’re all set!
- How to Create an HTML Background Color Gradient
- Linear Gradient Tutorial — Top to Bottom
- Linear Gradient
- Try It Yourself!
- Free Guide: 25 HTML & CSS Coding Hacks
- You’re all set!
- What is bgcolor in HTML?
- Attribute Values
- Examples
- Example 1: set the bg color of the body to blue.
- Example 2: HTML bgcolor Attribute by specifying the text as blue & background as pink color.
- Example 3: Using bgcolor with table.
- Supported Browsers
- Conclusion
background-color
The background-color CSS property sets the background color of an element.
Try it
Syntax
/* Keyword values */ background-color: red; background-color: indigo; /* Hexadecimal value */ background-color: #bbff00; /* Fully opaque */ background-color: #bf0; /* Fully opaque shorthand */ background-color: #11ffee00; /* Fully transparent */ background-color: #1fe0; /* Fully transparent shorthand */ background-color: #11ffeeff; /* Fully opaque */ background-color: #1fef; /* Fully opaque shorthand */ /* RGB value */ background-color: rgb(255 255 128); /* Fully opaque */ background-color: rgb(117 190 218 / 0.5); /* 50% transparent */ /* HSL value */ background-color: hsl(50 33% 25%); /* Fully opaque */ background-color: hsl(50 33% 25% / 0.75); /* 75% opaque, i.e. 25% transparent */ /* Special keyword values */ background-color: currentcolor; background-color: transparent; /* Global values */ background-color: inherit; background-color: initial; background-color: revert; background-color: revert-layer; background-color: unset;
The background-color property is specified as a single value.
Values
The uniform color of the background. It is rendered behind any background-image that is specified, although the color will still be visible through any transparency in the image.
Accessibility concerns
It is important to ensure that the contrast ratio between the background color and the color of the text placed over it is high enough that people experiencing low vision conditions will be able to read the content of the page.
Color contrast ratio is determined by comparing the luminance of the text and background color values. In order to meet current Web Content Accessibility Guidelines (WCAG), a ratio of 4.5:1 is required for text content and 3:1 for larger text such as headings. Large text is defined as 18.66px and bold or larger, or 24px or larger.
Formal definition
Formal syntax
Examples
HTML
div class="exampleone">Lorem ipsum dolor sit amet, consectetuerdiv> div class="exampletwo">Lorem ipsum dolor sit amet, consectetuerdiv> div class="examplethree">Lorem ipsum dolor sit amet, consectetuerdiv>
CSS
.exampleone background-color: transparent; > .exampletwo background-color: rgb(153, 102, 153); color: rgb(255, 255, 204); > .examplethree background-color: #777799; color: #ffffff; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
How to Add & Change Background Color in HTML
Setting the background color of a web page or an element on the page can enable you to create unique layouts.
Take the homepage of Delish as an example. The background image of its header section is a colorful soup. To ensure readers can still see the name of the recipe, the background color of the text box is set to white. The effect is striking and easy to read.
Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
You’re all set!
Click this link to access this resource at any time.
HTML Background Color
In HTML and CSS, background color is denoted by the background-color property. To add or change background color in HTML, simply add inline CSS to your code. Here’s an example:
In the past, you could use the bgcolor attribute to change the background color of a page or element.
Say you wanted to change the background color of a web page to maroon. You would have simply added the bgcolor attribute in the opening body tag and set it to the hex color code #800000, as shown below.
However, this attribute has been deprecated in the latest version of HTML and replaced by a much better alternative, the CSS background-color property. Using this property, you can add and change background colors on your website.
Below, we cover a tutorial in more detail.
How to Add Background Color in HTML
To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
Adding a background color can help a certain element stand out on the page, making it more readable.
We’ll walk through this process step-by-step. For this tutorial, we’ll make a table in HTML as an example.
1. Identify the HTML element you’d like to add a background to or create one.
Scan your HTML code to pinpoint which element you’d like to change. If it’s the header, look for the opening tag. If it’s a div, look for the tag.
2. Choose an HTML background color.
You have plenty of HTML color codes to choose from. For this example, we’ll make the color #33475b.
Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
You’re all set!
Click this link to access this resource at any time.
How to Change a Div Background Color
A div is a container element that’s commonly used to designate different sections of a webpage.
Changing the background color of a div is identical to changing the background color of your web page’s body.
Usually, a web page will have many divs. In this tutorial, we’ll teach you how to change one div only.
Let’s go through the process step-by-step.
1. Add a CSS class to the div you’d like to change.
First, find the div in your HTML code and add a class to the opening tag. Adding a class to an element will allow you to change that element only.
Here’s what that looks like:
2. Add the new class selector to your CSS code.
Next, head over to your CSS code and add your new class selector. Within the brackets, include the background-color property.
Here’s what that looks like:
3. Choose a new background color.
Next, choose a CSS background color for your background-color property. We chose rgb(255, 122, 89).
Here’s what that code looks like:
Here’s the result:
All done! You’ve changed the background of a div on your web page.
Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
You’re all set!
Click this link to access this resource at any time.
How to Add Transparency to Your HTML Background Color
When changing background color in HTML, you aren’t limited to solid colors. You can change the opacity and transparency to create interesting visual effects.
Adding Transparency Using RGBA
You can set an opacity level of your color with the CSS function rgba(). The “a” stands for alpha channel, which represents the level of transparency in a color. This function takes one extra value from 0 to 1, where 0 is completely transparent and 1 is completely opaque.
So, if I wanted to use Solaris with 75% transparency, I’d write the following:
Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
You’re all set!
Click this link to access this resource at any time.
How to Create an HTML Background Color Gradient
For even more style options, you can create a gradient background. This is a special type of image that most commonly shows one color gradually changing to another color in a certain direction like top to bottom, left to right, or diagonally.
These are known as linear gradients. To create a linear gradient, you have to specify at least two color stops.
Let’s look at four quick examples below.
Linear Gradient Tutorial — Top to Bottom
Say you want your background color to transition from white at the top of the screen to blue at the bottom.
Using the body CSS selector, you’ll apply unique style properties to the body of the web page. Here’s what that looks like from beginning to end.
- Step 1: Find the body selector in your CSS code.
- Step 2: Your body might already have a background-color property. Delete that. Rather than use the background-color property, you’ll use the background-image property.
- Step 3: Set the property to “linear-gradient” and specify two color stops in parentheses. Here’s the syntax:
- Step 4: Next, you want to set the HTML element’s height to 100% to ensure this image takes up the entire screen.
All together, here’s the CSS:
Here’s the HTML (including the body tags):
Linear Gradient
This linear gradient starts as white at the top and transitions to orange at the bottom.
Here’s the result:
Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
You’re all set!
Click this link to access this resource at any time.
What is bgcolor in HTML?
Pencil: Deprecated warning: HTML5 does not support the bgcolor attribute. It is recommended to use CSS instead.
The syntax for the CSS is
The syntax for bgcolor
- tag — you can use any HTML tag like ,
, , etc.
- rgb/hex/color_name — These are attribute values, there are different ways to use colors but can use only one at a time. The attribute values are specified below :
Attribute Values
| Attribute value | Description |
|---|---|
| rgb_number | A rgb code determines the background color (like «rgb(255,225,0)«) |
| hex_number | Hex code specifies the color of the background (like «#ff0ff0«) |
| color_name | This color specifies the background color (like «blue«) |
Examples
Example 1: set the bg color of the body to blue.
In the below example, we are using the bgcolor attribute with the tag, and we are setting the value of the attribute to bgcolor=«blue». Hence, we can see that the background color appears as blue in the output image below.
Browser Output
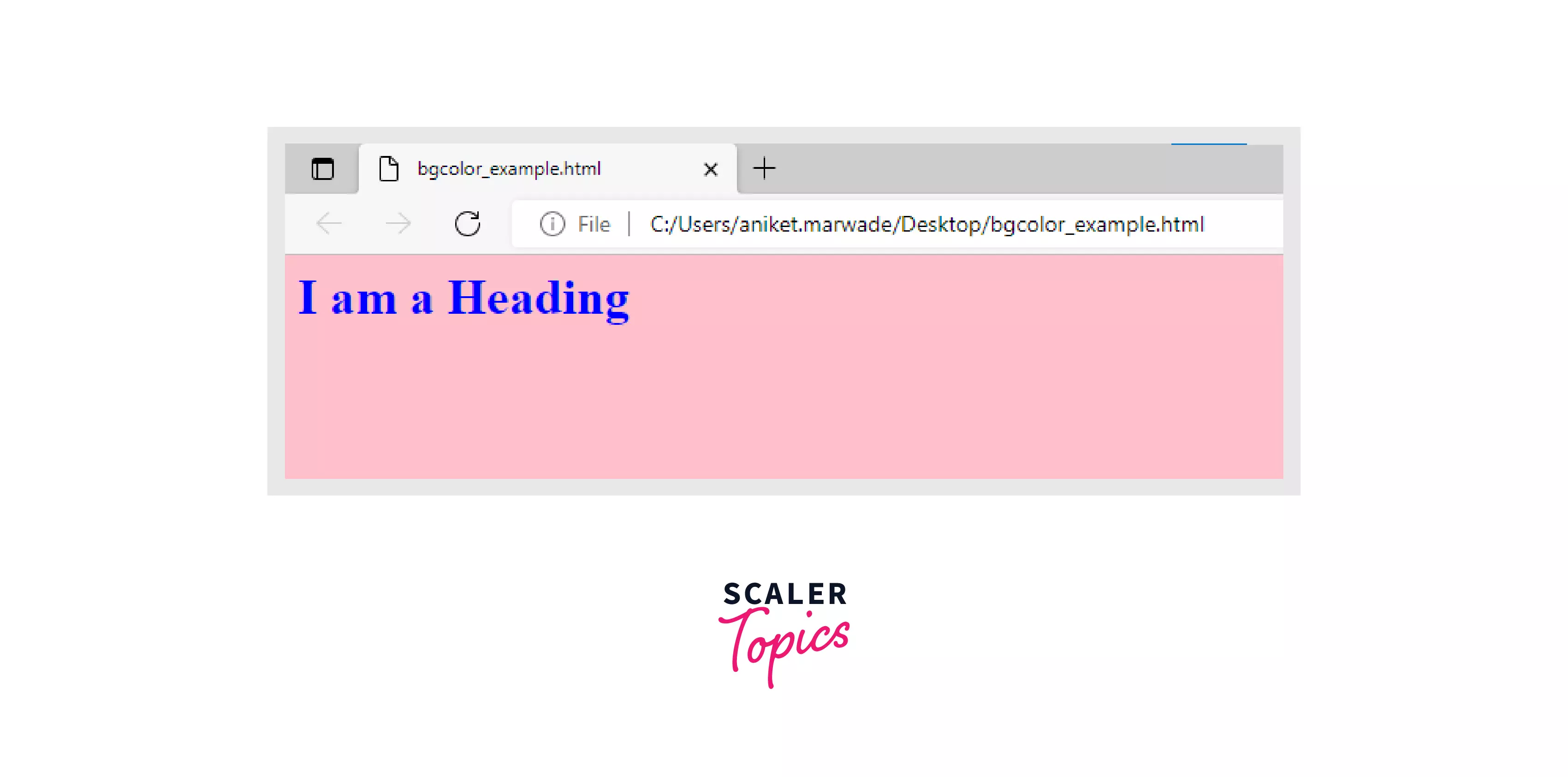
Example 2: HTML bgcolor Attribute by specifying the text as blue & background as pink color.
In below example, we are using the bgcolor attribute with the tag, and we set the value of the attribute to pink along with that we set the text color inside the body to blue. Hence, we can see that the background color appears pink and the text is blue in the output image.
Browser Output
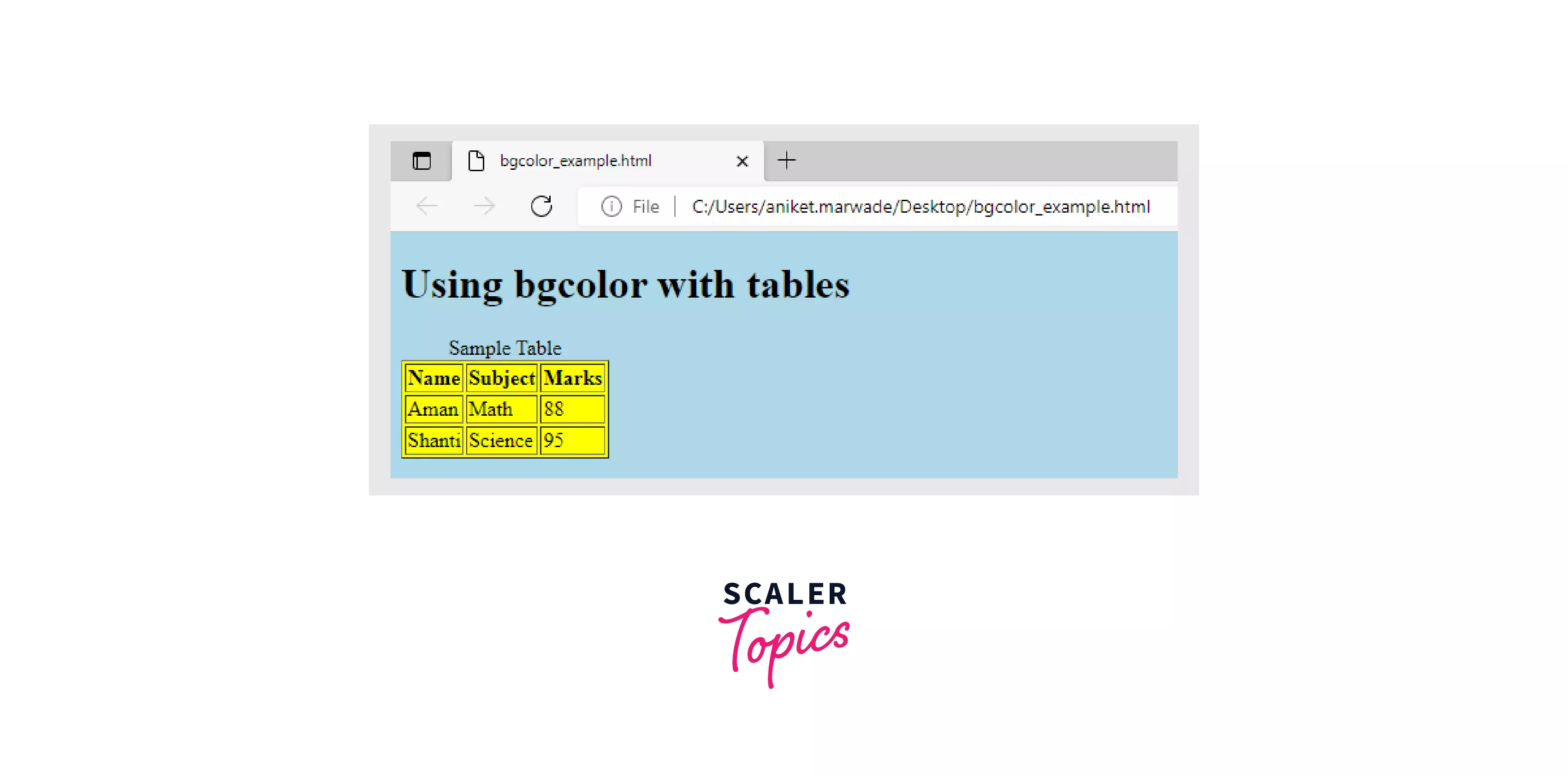
Example 3: Using bgcolor with table.
In the below example we see the bgcolor for the table as yellow inside the table tag along with that we are using the bgcolor attribute with the tag, and we set the value of the attribute to lightblue.
Browser Output
Supported Browsers
The bgcolor attribute in HTML is supported by the following browsers :
Conclusion
Given below are the takeaways from this article :

![Download Now: 25 HTML & CSS Hacks [Free Guide]](https://no-cache.hubspot.com/cta/default/53/848be230-f06a-420e-9a24-82b45fe61632.png)