- Отступы и поля
- Между заголовком и основным текстом слишком большой отступ, как его уменьшить?
- Как мне для каждого абзаца добавить отступ первой строки?
- Как убрать отступы и поля у всех элементов на странице?
- Как изменить расстояние между абзацами текста?
- Как убрать отступы вокруг формы?
- Как изменить отступы на веб-странице?
- Как убрать отступы HTML-элемента
- Как убрать отступы по краям HTML-страницы
- Как убрать отступы и поля у всех элементов на странице?
- Решение
- Популярные рецепты
- Как убрать отступ сверху и снизу от списка?
- Решение
- HTML по теме
- CSS по теме
- Популярные рецепты
- Как изменить отступы на веб-странице?
- Решение
- HTML по теме
- CSS по теме
- Популярные рецепты
Отступы и поля
Между заголовком и основным текстом слишком большой отступ, как его уменьшить?
К абзацу (тег
) и заголовку (тег ) автоматически добавляется верхний и нижний отступы, которые в сумме и дают большое расстояние между заголовком и текстом. Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору H1 . Причем можно установить положительное, нулевое или отрицательное значение. Таким способом легко задавать желаемое значение отступа.
Как мне для каждого абзаца добавить отступ первой строки?
Когда требуется установить абзацный отступ, лучше всего использовать стилевое свойство text-indent . Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается исходно заданной. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Как убрать отступы и поля у всех элементов на странице?
Чтобы обнулить отступы и поля у всех элементов на странице, используйте стилевые свойства margin и padding с нулевыми значениями, добавляя их к универсальному селектору * .
Как изменить расстояние между абзацами текста?
При использовании тега
автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin , оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom — для отступа снизу.
Как убрать отступы вокруг формы?
При добавлении формы через тег вокруг нее сверху и снизу автоматически добавляются отступы. Чтобы их убрать, используйте стилевое свойство margin с нулевым значением, добавляя его к селектору FORM .
Как изменить отступы на веб-странице?
Отступы на веб-странице хотя и не видны, но не позволяют содержимому плотно прилегать к краям окна браузера, чтобы обеспечивать комфортность чтения. Свое собственное значение отступов можно установить, изменяя значения свойства margin у селектора body .
Как убрать отступы HTML-элемента
Как убрать отступы HTML-элемента, которые браузеры устанавливают по умолчанию? Подобный вопрос часто возникает у начинающих верстальщиков, которые хотят убрать подобные отступы у таких элементов, как , HTML-таблицы (тег ) и их ячейки и т.д. На самом деле нет ничего проще, но сначала давайте разберемся, а отступы ли вы имеете в виду, когда ищете ответ на этот вопрос?
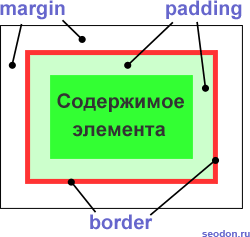
В CSS есть два типа свойств, которые отвечают за отступы (CSS padding) и поля (CSS margin) элементов. Их расположение показано на следующем изображении:
Так вот, когда многие новички говорят о том, что хотят убрать у элемента отступы, то на самом деле они имеют в виду его поля, так как именно их обычно добавляют браузеры к некоторым элементам. Нет, отступы, конечно, тоже добавляются, но таких элементов очень мало, например, у тегов и браузеры устанавливают ненулевые отступы, чтобы текст на кнопках не прилегал к рамке вплотную.
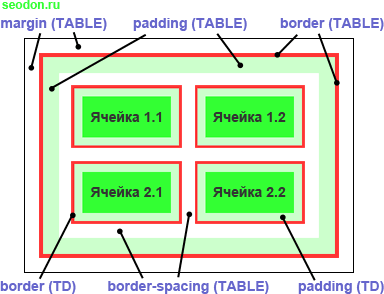
Немного иначе обстоит дело у HTML-таблиц, так как у них есть еще два параметра — это свойство CSS border-spacing, изменяющее расстояние между границами или рамками ячеек (которое тоже можно назвать отступами) и CSS border-collapse, которое вообще убирает это расстояние и делает границы общими. На изображении ниже показано размещение всех этих полей и отступов у таблицы.
Ну что ж, а теперь, когда вы все это знаете — рассмотрим несколько примеров.
Как убрать отступы по краям HTML-страницы
Пример HTML и CSS: убираем отступы у тега BODY
Содержимое страницы.
Как убрать отступы и поля у всех элементов на странице?
Обнулить значения отступов и полей у всех элементов веб-страницы сразу.
Решение
Чтобы обнулить отступы и поля у всех элементов на странице, используйте стилевые свойства margin и padding с нулевыми значениями, добавляя их к универсальному селектору * , как показано в примере 1.
Пример 1. Убираем отступы у всех элементов
HTML5 CSS 2.1 IE Cr Op Sa Fx
* Пример заголовка
Основной текст
Результат данного примера показан на рис. 1.
Рис. 1. Нулевые отступы у всех элементов на странице
Обратите внимание, что отступов и полей нет не только у текста, но и у самой страницы.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Как убрать отступ сверху и снизу от списка?
Убрать отступы вокруг маркированного или нумерованного списка.
Решение
Используйте стилевое свойство margin и padding с нулевым значением для селектора UL или OL , в зависимости от типа списка, как показано в примере 1.
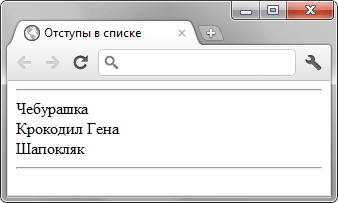
Пример 1. Отступы в списке
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Список без вертикальных и горизонтальных отступов
Обратите внимание, что исчезают маркеры списка, которые оказываются за левым краем веб-страницы. Чтобы убрать только верхний и нижний отступ, не сдвигая при этом список влево, используйте свойства margin-top и margin-bottom (пример 2).
Пример 2. Отступы в списке
HTML5 CSS 2.1 IE Cr Op Sa Fx
HTML по теме
CSS по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Как изменить отступы на веб-странице?
Убрать отступы на веб-странице добавляемые браузером по умолчанию.
Решение
Отступы на веб-странице хотя и не видны, но не позволяют содержимому плотно прилегать к краям окна браузера, чтобы обеспечивать комфортность чтения. Своё собственное значение отступов можно установить, изменяя значения свойства margin у селектора body .
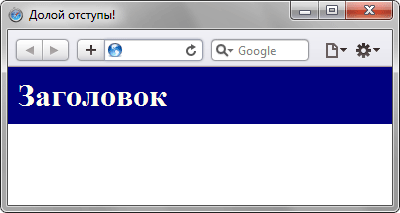
Пример 1. Нулевые отступы на веб-странице
HTML5 CSS 2.1 IE Cr Op Sa Fx
Заголовок
Результат данного примера показан ниже.
Рис. 1. Вид веб-страницы без отступов
HTML по теме
CSS по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?



 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?