- Атрибут align
- Синтаксис
- Поддержка версиями HTML
- Поддержка браузерами
- Атрибут align
- Значение по умолчанию
- Аналог CSS
- Типы тегов
- Атрибут align
- Значение по умолчанию
- Аналог CSS
- Типы тегов
- How to Center the Text in the HTML Table Row
- Create HTML
- Add CSS
- Example of centering the text in table row using the CSS text-align property:
- Result
- Example of centering the text in table row using the style attributes:
- Example of centering only elements:
- HTML align Attribute
- Compatibility Notes
- Syntax
- Attribute Values
- COLOR PICKER
- LEARN MORE:
- Your Suggestion:
- Thank You For Helping Us!
- Top 10 Tutorials
- Top 10 References
- Top 10 Examples
- Web Certificates
Атрибут align
Значением атрибута align является одно из ключевых слов.
- center — Содержимое располагается по центру ячейки.
- justify — Выравнивание сразу по левой и правой сторонам. В этом случае каждая строка ячейки равномерно распределяется по ширине, в случае необходимости между элементами или словами добавляются дополнительные пробелы. IE не понимает это значение.
- left — Содержимое прижимается к левому краю.
- right — К правому краю.
Значение по умолчанию: left — для тегов и center — для .
Синтаксис
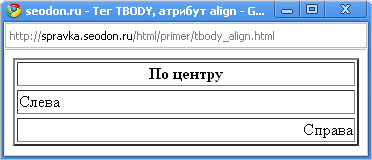
Пример HTML: применение атрибута align
По центру Слева Справа
Результат. Применение атрибута align.
Поддержка версиями HTML
Данный атрибут отсутствует в HTML 5, вместо него рекомендуется использовать стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да |
Internet Explorer не поддерживает значение justify .
Атрибут align
left Выравнивание по левому краю. center Выравнивание по центру. right Выравнивание по правому краю. justify Выравнивание по ширине (одновременно по правому и левому краю).
Значение по умолчанию
Аналог CSS
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Атрибут align
left Выравнивание по левому краю. center Выравнивание по центру. right Выравнивание по правому краю. justify Выравнивание по ширине (одновременно по правому и левому краю).
Значение по умолчанию
Аналог CSS
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
How to Center the Text in the HTML Table Row
Earlier, it was possible to do this using the align attribute, however, it is deprecated in HTML5. Instead of using that attribute, use the CSS text-align property, or specify it through the inline style attributes.
In this snippet, we’ll show and explain examples with the text-align property and style attribute.
Create HTML
table> tr> td>Text td> td>Text td> tr> tr> td>Text td> td>Text td> tr> table>Add CSS
table, table td < border: 1px solid #cccccc; > td < height: 80px; width: 160px; text-align: center; vertical-align: middle; >Now, you can see the full example.
Example of centering the text in table row using the CSS text-align property:
html> html> head> style> table, table td < border: 1px solid #cccccc; > td < height: 80px; width: 160px; text-align: center; vertical-align: middle; > style> head> body> table> tr> td>Text td> td>Text td> tr> tr> td>Text td> td>Text td> tr> table> body> html>Result
In our next example, we specify the text-align and vertical-align properties through the style inline attribute.
Example of centering the text in table row using the style attributes:
html> html> head> style> td < height: 80px; width: 160px; > style> head> body> table border="1"> tr> td style="text-align: center; vertical-align: middle;">Text td> td style="text-align: center; vertical-align: middle;">Text td> tr> tr> td style="text-align: center; vertical-align: middle;">Text td> td style="text-align: center; vertical-align: middle;">Text td> tr> table> body> html>The style attribute overrides the styles set globally. It will override any style set in the tag or external style sheet.
Example of centering only elements:
html> html> head> style> table, table th, td < border: 1px solid #cccccc; border-collapse: collapse; > th, td < height: 80px; width: 160px; padding: 5px 10px; vertical-align: middle; > th < text-align: right; > td < text-align: center; > style> head> body> table> thead> tr> th>Heading th> th>Heading th> tr> thead> tbody> tr> td>Text td> td>Text td> tr> tr> td>Text td> td>Text td> tr> tr> td>Text td> td>Text td> tr> tbody> table> body> html>HTML align Attribute
Note: IE does not handle the «justify» value properly in tables, IE will center the content instead.
Note: None of the major browsers supports the «char» value.
Compatibility Notes
The align attribute of is not supported in HTML5. Use CSS instead.
In our CSS tutorial you can find more details about the text-align property.
Syntax
Attribute Values
| Value | Description |
|---|---|
| left | Left-aligns content (default for table data) |
| right | Right-aligns content |
| center | Center-aligns content |
| justify | Stretches the lines so that each line has equal width (like in newspapers and magazines) |
| char | Aligns the content to a specific character |
HTML tag
COLOR PICKER
LEARN MORE:
Your Suggestion:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top 10 Tutorials
Top 10 References
Top 10 Examples
Web Certificates
W3Schools is optimized for learning, testing, and training. Examples might be simplified to improve reading and basic understanding. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using this site, you agree to have read and accepted our terms of use, cookie and privacy policy. Copyright 1999-2016 by Refsnes Data. All Rights Reserved.
Powered by W3.CSS.