- How to Send HTML Emails
- Understanding HTML Emails
- Copying and Pasting HTML Content
- Using Gmail and Chrome
- Expert Q&A
- You Might Also Like
- Send HTML Email
- What is Send HTML Email?
- How to Send HTML Emails?
- Sending HTML Email Links
- Copy/Pasting Send HTML
- HTML Gmail Tag
- HTML Gmail in Thunderbird
- Sending HTML for Data
- Example of Send HTML Email
- Conclusion
- Recommended Articles
How to Send HTML Emails
This article was co-authored by wikiHow staff writer, Jack Lloyd. Jack Lloyd is a Technology Writer and Editor for wikiHow. He has over two years of experience writing and editing technology-related articles. He is technology enthusiast and an English teacher.
The wikiHow Tech Team also followed the article’s instructions and verified that they work.
This article has been viewed 206,172 times.
This wikiHow teaches you how to send your HTML page or newsletter as an email. Since most email providers support HTML coding in their emails, doing so is usually a matter of copying and pasting your HTML page or graphic into your email composition.
Understanding HTML Emails
- Structure content by using tables.
- Store images on a live web server or use stock images.
- Use «https://» (or «http://») in your links.
- Spam filters can block images and attachments. They also tend to filter emails of substantial size, which can include you if you have large image files or numerous images.
- Many mobile users won’t see your images anyway.
- Provide a way to opt out of your email list. This can be an automatic unsubscribe link at the bottom of your email. You can also identify an email address for them to contact and ask to be removed if they no longer wish to receive your emails at any point in the future.
- Include your business’s name and physical mailing address. Readers need to know that you are a valid businesses and not a scheme or spammer.
- Ensure that the «from» and «reply-to» addresses are valid and active. Provide a way for readers to contact you if they have questions or are interested in supporting your business.
- Choose an appropriate subject line. Your subject should be a concise description of what the email contains, not invalid sales offers or false promotions.
- Look to see if links are intact and active.
- Ensure that images and fonts appear correctly.
- Check to see if your table is too wide.
- Test your email in as many email readers as possible.
- If your email is sent to the Spam folder during any of your tests, you may have to remove things such as images and links to pages which don’t use HTTPS encryption.
Copying and Pasting HTML Content
- Windows — Click File, click Save As, enter a name followed by .html (e.g., «file.html»), click the «Save as type» drop-down box, click All Files, and click Save.
- Mac — Click Format, click Make Plain Text, click OK when prompted, click File, click Save, click the downward-facing arrow to the right of the «Name» field, uncheck the «Hide Extension» box, replace the «.txt» part of the name with «.html», click Save, and click Use .html when prompted.
- You can also open your preferred web browser and then click and drag your HTML file into the browser window.
- You can also click anywhere on the page and then press either Ctrl + A or ⌘ Command + A to highlight the whole page, but this may cause you to highlight components of the page you don’t want to include.
- Gmail — Go to https://www.gmail.com/ and log in if necessary, then click COMPOSE.
- Outlook — Go to https://www.outlook.com/ and log in if necessary, then click + New message.
- Apple Mail — Go to https://www.icloud.com/#mail and log in, then click
Add a recipient and a subject. Type a recipient’s email address into the «To» text box at the top of the «Compose» window, then add a subject in the text box below it.
Paste in your content. Click the main text box in the «Compose» window, then press Ctrl + V (Windows) or ⌘ Command + V (Mac). The HTML page’s content will appear in the email exactly as it was formatted on the HTML page.
Send your email. Click the Send button in the «Compose» window to do so. Your recipient(s) will receive your HTML page as an email.
Using Gmail and Chrome
- You’ll need to copy all of the body text—including the «» and «» tags—but Gmail will cover the document type and the HTML tags themselves, so you don’t need to copy those.
Google Chrome. This is the only browser in which you can successfully paste your HTML code into your Gmail email.
Open Gmail. Go to https://www.gmail.com/ in Chrome’s address bar, then enter your email address and password if prompted to log in.
Add a recipient and a subject. Type a recipient’s email address into the «To» text box at the top of the «Compose» window, then add a subject in the text box below it.
Enter placeholder text. In the main section of the «Compose» window, type in a string of asterisks, zeroes, or other similarly distinguishable text. This will help you find the necessary location in the source code.
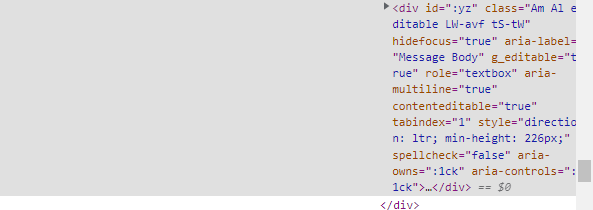
Open an «Inspect» window. Select your placeholder text, then right-click (or Control -click on a Mac) the text and click Inspect in the resulting drop-down menu. You should see a pop-out window appear on the right side of the page.
Open the selected code for editing. Right-click (or Control -click on a Mac) the blue-highlighted code at the top of the pop-out window, then click Edit as HTML in the resulting drop-down menu.
Paste in your HTML. Press Ctrl + V (Windows) or ⌘ Command + V (Mac) to do so. You should see the HTML for your project appear in the window.
Exit the pop-out menu. Click the X in the top-right corner of the «Inspect» pop-out window to close it.
Review and send your email. In the Gmail window, look at your email’s presentation. If you’re satisfied with the way the HTML page looks in your «Compose» window, you can click Send to deliver it to your recipient(s).
Expert Q&A
Use HTML templates available through online contact management systems if you are not familiar with HTML code. These provide an easy way to send appealing messages to your email subscribers.
Offer a plain-text version of your HTML email for those who cannot view HTML or who prefer not to. This will allow you to reach a broader audience.
Do not copy and paste code from word processing software. You will probably lose HTML tags, causing your email to lose its structure; additionally, many email spam filters block emails which were copied from a word processor.
You Might Also Like
2 Simple Ways to Send a Text Message to Your Email
10 Simple Ways to Make a Free Email Address
3 Ways to Access Email
How to Access Military Email from Anywhere: Easy Outlook Setup
How to Email to a Fax Machine
Send HTML Email
The Send HTML Email is a tool for creating and sending emails with rich HTML text and images online that can include an HTML email link on the website. But doing so may result in unneeded spam issues for the email account, and the ability to create a form that sends an email after submission is not available in HTML the submitter’s mail client by the form action element.
Web development, programming languages, Software testing & others
What is Send HTML Email?
The ability to create a form that sends an email after submission is not available in HTML for the submitter’s mail client by the form action element. The Send HTML Email is a tool for creating and sending emails with rich HTML text and images online. However, doing so may result in unnecessary spam issues for the email account. The ability to create a form that sends an email after submission is not available in HTML. However, we can set a mailto: address by using the form action element, which will cause the submitter’s mail client to open.
How to Send HTML Emails?
Gmail and the Mail application on Windows or other operating systems do not have an inside HTML email editor. The HTML code generated in another application can, however, be copied and then pasted through either of these two clients to send an HTML message.
Some of the steps to take when sending HTML data from sender to receiver are:
Use an HTML editor to write the email. Then use complete paths, including URLs to any external files, if possible.
Once the HTML file is finished, then save it somewhere on the hard drive.
To Launch a web browser and open the HTML file. Use Ctrl+A on a Windows computer or Cmd+A on Mac operating system to select the full page if everything seems as we would expect it to (including images displayed, CSS styles accurate, etc.).
To copy the entirety of the web page, press CMD+C on a Mac or CTRL+C on a Windows computer.
Create a new message in Mac Mail or Gmail app; we use Ctrl+V or Cmd+V to paste the contents of the page that were copied above into the message body.
Sending HTML Email Links
HTML email links, also known as mailto links, will enable users to draft emails to the sender or receiver team directly from their email clients. We used HTML email links to provide the ability to create draughts that already include the subject line and body of the email pre-written.
We can create an email link in HTML and fix email link issues by following a few simple steps:
- Choose where to place the email link in the HTML document after opening it.
- To display a link in the HTML code, type “a href=” after the “” sign.
- To send the link to an email address, put the “mailto:” tag after the “=”. The text in the link should be closed with the sign “>.” This can be written in the HTML script as “[email protected]”>;
- Put a comma to separate each email address if we want the email to be sent to more than one address. This can be written as “[email protected],[email protected]” in the HTML script.
- Add the text we want to appear next to the included link and add a “/a”.
Copy/Pasting Send HTML
To view the web page’s source code, choose View Page Source. By selecting all or just a portion of the code, press Ctrl+C or Command+C on your keyboard to copy it completely, and then paste it into a text or document file. The formatting we worked so hard to create will not be preserved when we copy and paste a document’s content between programs. This happens as a result of the software’s formatting styles not being compatible. Older software frequently lacks HTML formatting, although web-based solutions frequently do.
The most common way to repair this is to update the program being used. However, there are many alternatives for people who don’t want to make that kind of change.
HTML Gmail Tag
HTML Gmail in Thunderbird
This is simple advice for anyone who wishes to send a few HTML emails from their desktop but does not have access to a service that sends HTML emails, such as MailChimp or something comparable. This program is called Thunderbird, and it was created by the same users who created the top-notch web browser, Firefox (which, by the way, we are using).
This is not a good choice and disadvantages for sending out hundreds of emails because your email host will probably not be very pleased with it. However, this can work for you if you only need to send 50 email invitations to users.
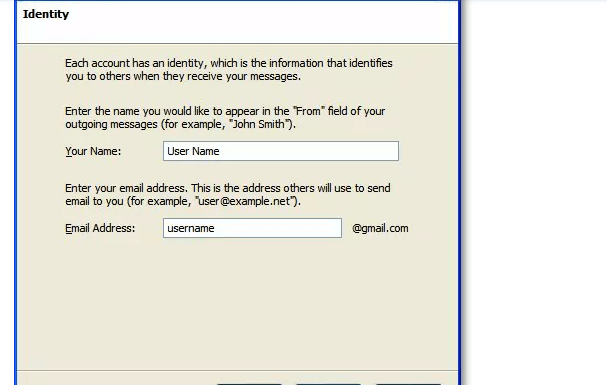
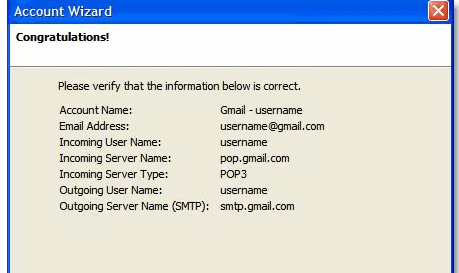
Select Gmail and click Next the form is shown below.
Fill in the required details and finish.
Sending HTML for Data
The form data is provided by the method attribute (the form data is sent to the page specified in the action attribute). Both URL variables (with method=”get”) and HTTP post transactions (with method=”post”) may be used to send the form data. Notes on GET: Name/value pairs of form data are appended to the URL. The post value indicates that the data is transmitted to a database or email, while the get value guarantees that the data will be encoded into a URL by the browser. This implies that we will typically use the most value in the same way that form submissions do.
Sending the data to the required email is the simplest way to manage it. Simply add the method attribute and the action attribute to the form element. When handling the content of your form, the browser is instructed by the action attribute and the method attribute.
Example of Send HTML Email
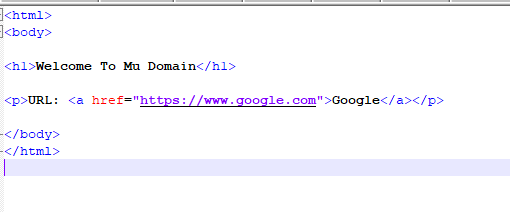
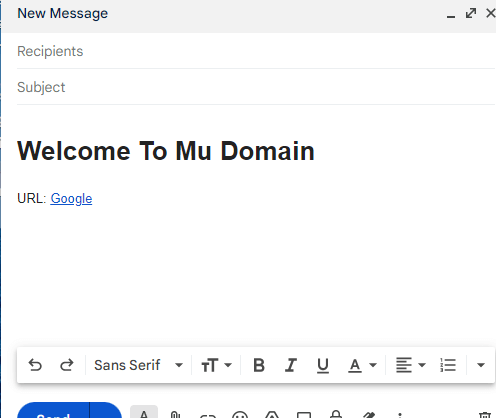
Given below is the example mentioned:
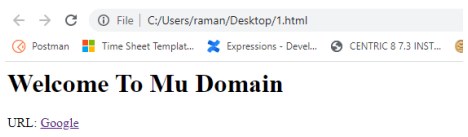
Welcome To Mu Domain
URL: Google
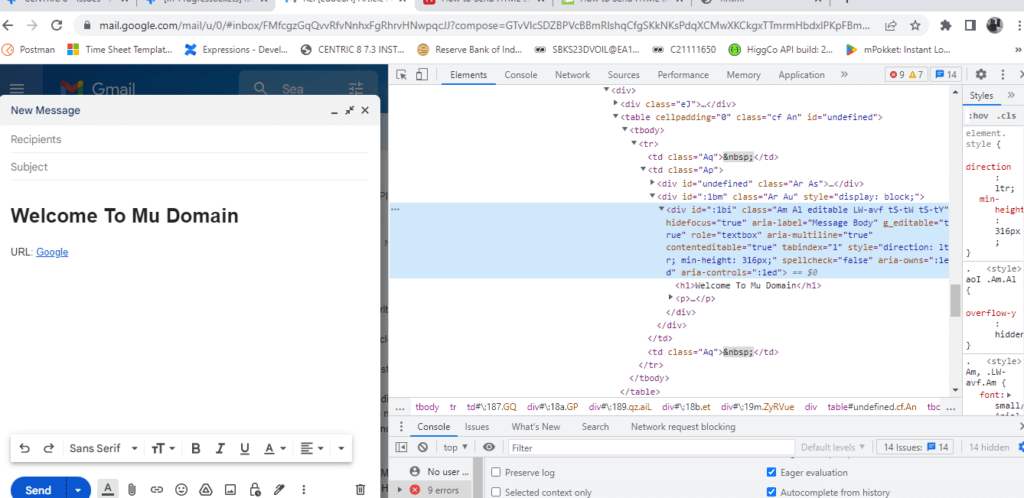
Paste the above code in the Body of the Gmail html tags like below:
Output:
Conclusion
Everything else is built on the ability to construct HTML documents that are both structured and functional, even if they are unattractive. The other 90 or so HTML tags that we have discussed above are simple, and it has more sets of information based on the user requirement for performing this UI operation.
Recommended Articles
This is a guide to Send HTML Email. Here we discuss the introduction, how to send HTML to emails, HTML Gmail tags, and examples. You may also have a look at the following articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5