- How to scroll down using Selenium WebDriver with Java?
- Syntax
- Example
- How To Scroll a Page Using Selenium WebDriver with Java?
- How do I scroll down to the page’s bottom using Selenium?
- How do I scroll based on the visibility of the Web element on the page in Selenium?
- How does Selenium scroll a webpage both horizontally and vertically?
- How To Scroll a Page Using Selenium WebDriver?
- How to scroll the Page up or down in Selenium WebDriver using java?
- Example
- How to scroll down a webpage in selenium using Java?
- Example
How to scroll down using Selenium WebDriver with Java?
We can scroll down with Selenium. Selenium is unable to handle scrolling directly. It takes the help of the Javascript Executor to perform the scrolling action up to an element.
First of all we have to locate the element up to which we have to scroll to. Next, we shall use the Javascript Executor to run the Javascript commands. The method executeScript is used to run Javascript commands in Selenium. We shall take the help of the scrollIntoView method in Javascript and pass true as an argument to the method.
Syntax
WebElement elm = driver.findElement(By.name("name")); ((JavascriptExecutor) driver).executeScript("arguments[0].scrollIntoView(true);",elm); Example
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import java.util.concurrent.TimeUnit; import org.openqa.selenium.JavascriptExecutor; public class ScrollAction < public static void main(String[] args) < System.setProperty("webdriver.chrome.driver", "C:\Users\ghs6kor\Desktop\Java\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.get("https://www.tutorialspoint.com/about/about_careers.htm "); driver.manage().timeouts().implicitlyWait(4, TimeUnit.SECONDS); // identify element WebElement n=driver.findElement(By.xpath("//*[text()='Contact']")); // Javascript executor ((JavascriptExecutor)driver).executeScript("arguments[0].scrollIntoView (true);", n); >> How To Scroll a Page Using Selenium WebDriver with Java?
Automating an application can be performed in various ways with a variety of tools. Because it is free and simple to use, Selenium WebDriver is the most popular of those. Selenium WebDriver gives users a lot of flexibility to write their test in different programming language and allow the user to execute their test on different browser like Firefox, Chrome, Edge, Safari, etc
Let’s understand why scrolling is important.
Scrolling is one of the most important features of any application. You will not find any website which does not have scrolling capability. It’s almost impossible to display all the content in a single frame, users need to scroll down or up to get all the content of the application.
QAs are responsible to create robust tests and deliver bug-free application. They must specifically make sure that every UI element is operating as intended.
Selenium WebDriver directly interacts with the DOM, and several operations can be carried out without the need to scroll. However, there are rare instances where specific web elements are only accessible after the user scrolls to the element. In these situations, automating the scrolling process is required.
This article will help you to understand horizontal and vertical scroll operations with Selenium WebDriver.
Starting your journey with Selenium WebDriver? Check the article on Selenium WebDriver.
In Selenium, scrolling can be handled by using JavaScriptexecutor. JavaScriptexecutor is an interface that is used to execute JavaScript through selenium webdriver. The JavaScript Executor is a powerful feature of Selenium WebDriver that allows you to execute JavaScript code directly in the browser.
JavaScriptexecutor provides two methods:
JavaScriptexecutor js = (JavascriptExecutor) driver;
ScrollBy is a JavaScriptexecutor method that accepts two parameters x and y, which defines horizontal and vertical axes.
Now let’s discuss the Scroll operation in different scenarios:
- How do I scroll down to the page’s bottom using Selenium?
- How do I scroll based on the visibility of the Web element on the page in Selenium?
- How does Selenium scroll a webpage both horizontally and vertically?
- How do you scroll a webpage with infinite scrolling using Selenium?
- How do you Scroll to the top of the page in Selenium?
- How do you scroll down in a page by specified pixels in Selenium?
How do I scroll down to the page’s bottom using Selenium?
In Selenium, you can use the JavaScript Executor to scroll down to the bottom of a web page. You can use the “scrollTo” method to scroll to the bottom of the page. The following code snippet shows an example of how to scroll down to the bottom of a web page using Selenium in Java:
JavaScriptexecutor js = (JavascriptExecutor) driver; js.executeScript(“window.scrollTo(0, document.body.scrollHeight)”);
In the above example, the JavaScript Executor is first cast to a JavascriptExecutor object and then the “executeScript” method is used to execute a JavaScript code. The JavaScript code passed to the “executeScript” method is “window.scrollTo(0, document.body.scrollHeight)”, which scrolls the page to the bottom.
Code snippet:
Above code snippet will help you to scroll your page to the bottom of the page.
How do I scroll based on the visibility of the Web element on the page in Selenium?
Before you perform scroll operations in selenium, it is necessary that the corresponding web element is present under DOM.
ScrollIntoView() method will help you to scroll to the desired element.
The scrollIntoView() method is a JavaScript method that can be used to scroll an HTML element into the viewport. When called on an element, it will scroll the element’s parent container so that the element becomes visible in the viewport.
JavascriptExecutor js = (JavascriptExecutor) driver; js.executeScript(“arguments[0].scrollIntoView();”, webElement);
Code snippet:
How does Selenium scroll a webpage both horizontally and vertically?
In Selenium, you can use the JavaScript Executor to scroll a web page both horizontally and vertically. However, the JavaScript Executor does not have the method to scroll a web page both horizontally and vertically. It has the method “scrollBy” and “scrollTo” which can scroll the page horizontally or vertically.
In order to scroll the page both horizontally and vertically, you need to use the “scrollBy” method twice in a row, once for horizontal scrolling and once for vertical scrolling. Here is an example of how to use the “scrollBy” method to scroll a web page both horizontally and vertically in Selenium:
JavaScriptexecutor js = (JavascriptExecutor) driver;
js.executeScript(“window.scrollBy(3000,0)”); //Horizontal scroll
js.executeScript(“window.scrollBy(0,3000)”); //Vertical Scroll
Code snippet:
How To Scroll a Page Using Selenium WebDriver?
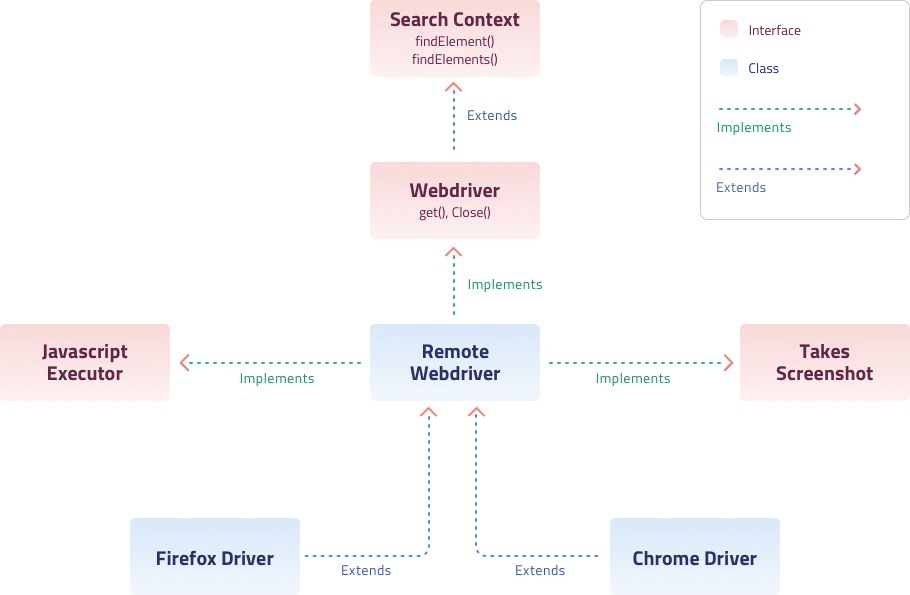
Selenium is one of the most widely used test automation frameworks for web automation testing. As far as the framework is concerned, Selenium WebDriver is the most vital component for carrying out automated browser testing. Before deep-diving into how to perform scroll operations (e.g. scroll down, scroll up, horizontal scroll, etc.) using Selenium, let us take a quick look at the hierarchy of classes and interfaces in Selenium WebDriver.
The Search context is the super interface in Selenium. The Remote WebDriver class implements the methods in WebDriver – search context interfaces, TakeScreenshot, and JavaScriptExecutor interfaces.
JavaScriptExecutor in Selenium is used to execute the code written in Javascript within the Selenium automation framework. This interface has two methods namely ExecuteScript and ExecuteAsyncScript which are used to execute the JavaScript code.
In this blog, we look at you how to perform scrolling actions on any webpage using the JavaScriptExecutor interface. Selenium scroll down, scroll to element, horizontal scroll, etc. are some of the common scroll operations that we would be demonstrating using Java.
Starting your journey with Selenium WebDriver? Check out this step-by-step guide to perform Automation testing using Selenium WebDriver.
TABLE OF CONTENT
- How to scroll down to the bottom of the page in Selenium using Java
- How to scroll by the visibility of WebElement on the page in Selenium using Java
- How to scroll down in a page by specified pixels in Selenium using Java
- How to scroll the page to the left in a horizontal direction using Selenium Java
- How to scroll the page to the right in the horizontal direction using Selenium Java
- How to scroll a webpage in horizontal and vertical directions in Selenium using Java
- How to scroll the scroll bar on a page using Selenium Java
- How to scroll a webpage in horizontal and vertical directions in Selenium using Java
- How to scroll a webpage having infinite scrolling in Selenium using Java
- How to Scroll to the top of the page in Selenium using Java
- How to do scroll horizontally to a specific element on a page in Selenium using Java
To realize Selenium scroll down, Selenium scroll to element, and other relevant operations; we first need to import org.openqa.selenium.JavascriptExecutor package in our code. Shown below is the syntax of JavaScriptExecutor for Selenium:
How to scroll the Page up or down in Selenium WebDriver using java?
We can scroll the page up or down in Selenium webdriver using Java. This is achieved with the help of the Actions class. First of all, we have to create an object of this Actions class and then apply the sendKeys method to it.
Now, to scroll down a page, we have to pass the parameter Keys.PAGE_DOWN to this method. To again scroll up a page, we have to pass the parameter Keys.PAGE_UP to the sendKeys method. Finally, we have to use the build and perform methods to perform this action.
Actions a = new Actions(driver); //scroll down a page a.sendKeys(Keys.PAGE_DOWN).build().perform(); //scroll up a page a.sendKeys(Keys.PAGE_UP).build().perform();
Example
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; import java.util.concurrent.TimeUnit; import org.openqa.selenium.Keys; import org.openqa.selenium.interactions.Action; import org.openqa.selenium.interactions.Actions; public class ScrollUpDownActions < public static void main(String[] args) < System.setProperty("webdriver.gecko.driver", "C:\Users\ghs6kor\Desktop\Java\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); //implicit wait driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); //URL launch driver.get("https://www.tutorialspoint.com/index.htm"); // object of Actions class to scroll up and down Actions at = new Actions(driver); at.sendKeys(Keys.PAGE_DOWN).build().perform(); //identify element on scroll down WebElement l = driver.findElement(By.linkText("Latest Courses")); String strn = l.getText(); System.out.println("Text obtained by scrolling down is :"+strn); at.sendKeys(Keys.PAGE_UP).build().perform(); //identify element on scroll up WebElement m = driver.findElement(By.tagName("h4")); String s = m.getText(); System.out.println("Text obtained by scrolling up is :"+s); driver.quit(); >> How to scroll down a webpage in selenium using Java?
We can scroll down a webpage in Selenium using Java. Selenium is unable to handle scrolling directly. It takes the help of the Javascript Executor to perform the scrolling action up to an element.
First of all, we have to locate the element up to which we have to scroll. Next, we shall use the Javascript Executor to run the Javascript commands. The method executeScript is used to run Javascript commands in Selenium. We shall take the help of the scrollIntoView method in Javascript and pass true as an argument to the method.
WebElement elm = driver.findElement(By.name("name")); ((JavascriptExecutor) driver) .executeScript("arguments[0].scrollIntoView(true);", elm); Example
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; import java.util.concurrent.TimeUnit; import org.openqa.selenium.JavascriptExecutor; public class ScrollAction < public static void main(String[] args) < System.setProperty("webdriver.gecko.driver", "C:\Users\ghs6kor\Desktop\Java\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); //implicit wait driver.manage().timeouts().implicitlyWait(4, TimeUnit.SECONDS); //launch application driver.get ("https://www.tutorialspoint.com/about/about_careers.htm "); // identify element WebElement n=driver.findElement(By.xpath("//*[text()='Contact']")); // Javascript executor ((JavascriptExecutor)driver) .executeScript("arguments[0].scrollIntoView(true);", n); >>