- Take Webpage Screenshot with Python Selenium
- Selenium screenshot
- Example
- Take screenshot of full page with Python Selenium
- Take screenshot of full page with Selenium Python with chromedriver.
- Example
- Output
- How to take Screenshots using Python and Selenium
- Prerequisites for setting up Selenium & Python for Screenshots
- How to take a screenshot using Python and Selenium
- Import the packages
- Take the first screenshot using save_screenshot
- Output
- Screenshot using selenium-screenshot
- Output
- Taking a Full Page Screenshot
- Output
Take Webpage Screenshot with Python Selenium
Screenshots of webpages can be taken automatically with Python Selenium Web Driver. First load the selenium module and time module. You need the time module to wait for page loading to complete.
Then once the page is loaded, take the screenshot. This can be a png file or another image format. Then close the web browser, otherwise it will stay open indefinetly.
Related course:
Selenium screenshot
Example
Before you start, make sure that you have the Selenium Web Driver installed (unique for your Web Browser) and that you have the selenium module installed.
You can take a screenshot of a webpage with the method get_screenshot_as_file() with as parameter the filename.
The program below uses firefox to load a webpage and take a screenshot, but any web browser will do.
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get(‘https://www.python.org’)
sleep(1)
driver.get_screenshot_as_file(«screenshot.png»)
driver.quit()
print(«end. «)
The screenshot image will be stored in the same directory as your Python script. Unless you explicitly define the path where the screenshot has to be stored.
The first step is to import the required modules,
from selenium import webdriver
from time import sleep
Then fire up the browser and load a webpage.
driver = webdriver.Firefox()
driver.get(‘https://www.python.org’)
sleep(1)
When the page has loaded, you can take a screenshot using the method .get_screenshot_as_file(filename).
driver.get_screenshot_as_file(«screenshot.png»)
Take screenshot of full page with Python Selenium
The above code only takes a screenshot of the visible browser window. There are several ways to take a full page screenshot, which includes the web page from top to bottom.
You can do it this way, note that it’s mandatory to set the browser to headless for this to work:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
#coding=utf-8
import time
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options = webdriver.ChromeOptions()
options.headless = True
driver = webdriver.Chrome(options=options)
URL = ‘https://pythonbasics.org’
driver.get(URL)
S = lambda X: driver.execute_script(‘return document.body.parentNode.scroll’+X)
driver.set_window_size(S(‘Width’),S(‘Height’)) # May need manual adjustment
driver.find_element_by_tag_name(‘body’).screenshot(‘web_screenshot.png’)
driver.quit()
selenium find element by id
Take screenshot of full page with Selenium Python with chromedriver.
We can take a screenshot of a full page with Selenium webdriver in Python with chromedriver. First of all, we shall obtain the original window size with the get_window_size method.
Then with the help of JavaScript Executor we shall fetch the complete height and width of the page which is opened on the browser. Then set the window size to that dimension with the set_window_size method.
Next, capture the screenshot of the entire content within the body tag in the html with the screenshot method. This method accepts the path of the screenshot that will be captured as a parameter.
Example
from selenium import webdriver #set chromodriver.exe path driver = webdriver.Chrome(executable_path="C:\chromedriver.exe") driver.maximize_window() #launch URL driver.get("https://www.tutorialspoint.com/index.htm") #get window size s = driver.get_window_size() #obtain browser height and width w = driver.execute_script('return document.body.parentNode.scrollWidth') h = driver.execute_script('return document.body.parentNode.scrollHeight') #set to new window size driver.set_window_size(w, h) #obtain screenshot of page within body tag driver.find_element_by_tag_name('body').screenshot("tutorialspoint.png") driver.set_window_size(s['width'], s['height']) driver.quit() Output
A new file called tutorialspoint.png gets created in the project folder.
Right−click on it and then select Properties. The Properties for pop−up comes up. Copy the location field.
How to take Screenshots using Python and Selenium
Python and Selenium are often favored by QAs for automation testing purposes. Going beyond automating basic tasks, Python and Selenium can also be used to automatically take screenshots. This article will discuss how testers can go about doing exactly that.
Before proceeding, there are a few major advantages to using Python and Selenium for screenshot automation that deserve a look:
- Open-source, fast, and offers easier web interaction
- Supports multiple operating systems and mobile devices
- Provides the ability to run tests across various web browsers
Prerequisites for setting up Selenium & Python for Screenshots
There are a few dependencies that must be taken care of in order to take a screenshot using Python and Selenium. They are listed below:
- Install Python and an IDE, preferably PyCharm. It becomes easier to work with the Selenium binding that comes with Python with an IDE.
- When using Python-Selenium, to get automated responses from web browsers it is necessary to make sure that the Selenium WebDriver is working without any errors. For a hassle-free working of Python and Selenium, make sure the webdriver is in path and matches the compatible version with the web browser.
- Another Python package named Selenium-Screenshot is often used to take screenshots. Install the package using the pip command (the easiest way to install it).
- To view the screenshot taken by Selenium and Selenium-Screenshot, use another python package pillow or PIL, from which testers use the Image module to open and display the screenshot.
- Ensure the path is set correctly for all dependencies. If this is not in place, it may throw unnecessary errors while running the program.
Now that we know about the dependencies, let’s focus on the actual operations.
How to take a screenshot using Python and Selenium
Let’s divide the whole process into steps for clarity:
- Import the packages – Selenium, Selenium-Screenshot, Pillow
- Take the first screenshot using Selenium WebDriver and function save_screenshot()
- Take a screenshot using Python selenium-screenshot – Using Screenshot_Clipping from the Screenshot module, and the full_Screenshot() function.
- View the screenshot using the Image module from the PIL package, and open() and show() functions.
Import the packages
To use python and selenium, install the following packages. Simply use the pip install command to install them and import the same in the program.
[python] from selenium import webdriver from PIL import Image from Screenshot import Screenshot_clipping [/python]
Take the first screenshot using save_screenshot
In this example, Selenium will navigate to a specific URL (using the Chrome browser) and then take a screenshot using the save_screenshot() function. It will then display the screenshot using pillow.
While taking the screenshot, testers need Selenium WebDriver to open a web browser automatically. Now, WebDriver may throw an error stating that the ChromeDriver needs to be in the PATH. To resolve this, simply download a Chrome Driver that is compatible with the current version and give the executable path as shown in the example.
This example uses a chrome web driver, but testers can use another web browser. Additionally, in order to interact with desktop applications instead of a web application, use one of the several python bindings built for the purpose.
[python] driver = webdriver.Chrome(executable_path = ‘path\to\chromedriver.exe’’) url = "https://www.google.com/"’ driver.get(url) [/python]
The above code will open the web browser and open the URL given in the driver.get().
After this, the next part of the code will take the screenshot and save it as a .png file.
[python] driver.save_screenshot(‘ss.png’) [/python]
The next line of the code will show the screenshot taken using the Selenium WebDriver.
[python] screenshot = Image.open(‘ss.png’) screenshot.show() [/python]
Let’s take a look at the full code below and the output the tester will receive as the screenshot.
[python] from selenium import webdriver from PIL import Image driver = webdriver.Chrome(executable_path = ‘path\to\chromedriver.exe’’) url = "https://www.google.com/"’ driver.get(url) driver.save_screenshot(‘ss.png’) screenshot = Image.open(‘ss.png’) screenshot.show() [/python]
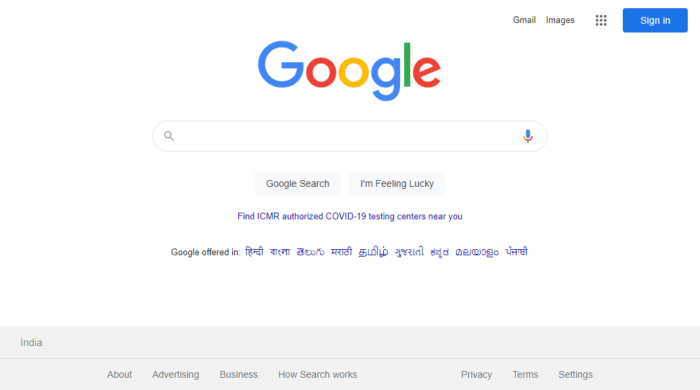
Output
Selenium automated the task of opening the web browser and navigating to a custom URL that opened the page shown in the output. After this, using the save_screenshot() method, Selenium grabbed the following image as a screenshot.
Screenshot using selenium-screenshot
The process here is fairly similar to the one using Python selenium-screenshot. Let’s take a look at the syntax to understand how it’s done.
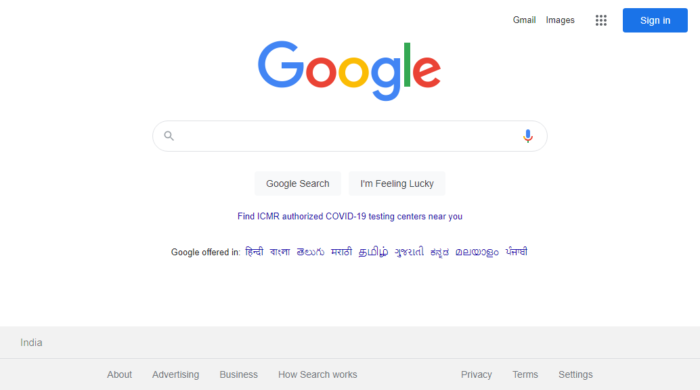
[python] from Screenshot import Screenshot_Clipping from selenium import webdriver from PIL import Image ss = Screenshot_clipping.Screenshot() driver = webdriver.Chrome() driver.get("https://www.google.com/”’) screen_shot = ss.full_screenshot(driver, save_path = ‘/path’, image_name= ‘name.png’) screen = Image.open(screen_shot) screen.show() [/python] Output
Here, Selenium opens a browser, navigates to a URL and then captures the screenshot using the full_Screenshot() method of the Screenshot_clipping module.
Taking a Full Page Screenshot
Use the code below to get the full page screenshot using Selenium and Python.
[python] from selenium import webdriver from PIL import Image from Screenshot import Screenshot_Clipping ss = Screenshot_Clipping.Screenshot() driver = webdriver.Chrome(executable_path=r'C:\Users\waseem k\Desktop\chromedriver.exe') url = "https://www.browserstack.com/" driver.get(url) image = ss.full_Screenshot(driver, save_path=r'.' , image_name='name.png') screen = Image.open(image) screen.show() [/python]
Output
Here instead of just the visible screen, the driver was able to hover down to the bottom of the web page and capture a long screenshot/full length screenshot using the full_Screenshot() method in the Screenshot_Clipping module.
As the article demonstrates, taking screenshots using Selenium and Python is easy enough. Run the code outlined, and start taking screenshots quickly and effectively to streamline their automated Selenium testing.