- Css псевдоклассы для форм
- Псевдоклассы enabled и disabled
- Псевдокласс checked
- Выберите технологию
- Укажите пол
- Псевдокласс default
- Псевдоклассы valid и invalid
- Псевдоклассы in-range и out-of-range
- Псевдоклассы required и optional
- Псевдоклассы состояния
- :enabled и :disabled
- :checked
- :in-range и :out-of-range
- :required и :optional
- :valid и :invalid
- :placeholder-shown
- Композиция псевдоклассов
- :focus-within
Css псевдоклассы для форм
Ряд псевдоклассов используется для работы с элементами форм:
- :enabled : выбирает элемент, если он доступен для выбора (то есть у него не установлен атрибут disabled)
- :disabled : выбирает элемент, если он не доступен для выбора (то есть у него установлен атрибут disabled)
- :checked : выбирает элемент, если у него установлен атрибут checked (для флажков и радиокнопок)
- :default : выбирает элементы по умолчанию
- :valid : выбирает элемент, если его значение проходит валидацию HTML5
- :invalid : выбирает элемент, если его значение не проходит валидацию
- :in-range : выбирает элемент, если его значение находится в определенном диапазоне (для элементов типа ползунка)
- :out-of-range : выбирает элемент, если его значение не находится в определенном диапазоне
- :required : выбирает элемент, если у него установлен атрибут required
- :optional : выбирает элемент, если у него не установлен атрибут required
Псевдоклассы enabled и disabled
Псевдоклассы enabled и disabled выбирают элементы форм в зависимости от того, установлен ли у них атрибут disabled :
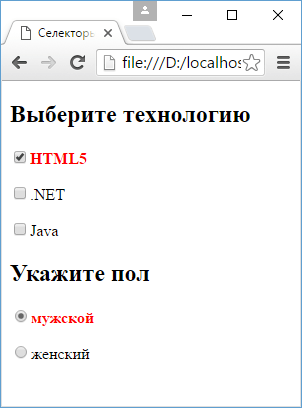
Псевдокласс checked
Псевдокласс checked стилизует элементы формы, у которых установлен атрибут checked :
Выберите технологию
HTML5
.NET
Java
Укажите пол
мужской
женский
Селектор :checked + span позволяет выбрать элемент, соседний с отмеченным элементом формы.
Псевдокласс default
Псевдокласс :default выбирает стандартный элемент на форме. Как правило, в роли такого элемента выступает кнопка отправки:
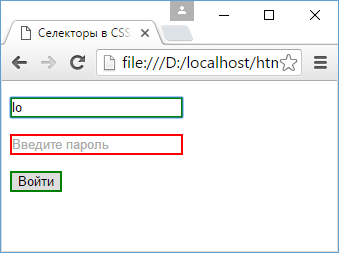
Псевдоклассы valid и invalid
Псевдоклассы :valid и :invalid стилизуют элементы формы в зависимости от того, проходят они валидацию или нет.
input:invalid < border: 2px solid red; >input:valid
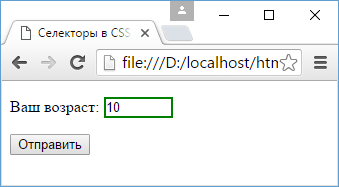
Псевдоклассы in-range и out-of-range
Псевдоклассы :in-range и :out-of-range стилизуют элементы формы в зависимости от того, попадает ли их значение в определенный диапазон. Это в первую очередь относится к элементу .
:in-range < border: 2px solid green; >:out-of-range
Здесь атрибуты min и max задают диапазон, в которое должно попадать вводимое в поле значение:
Псевдоклассы required и optional
Псевдоклассы :required и :optional стилизуют элемент в зависимости от того, установлен ли у него атрибут required :
:optional < border: 2px solid blue; >:required
Псевдоклассы состояния
Существует набор псевдоклассов, созданных специально для элементов форм, и не оказывающих никакого эффекта на другие элементы. С помощью них можно оформлять поля формы по состоянию валидности введённых данных или обязательности заполнения.
:enabled и :disabled
Позволяют выбрать элемент в активном или отключённом состоянии, которое определяется наличием или отсутствием булевого атрибута disabled . Применимы к элементам , и .
Элементы с атрибутом disabled не получают эффект фокуса, а также игнорируют клики мыши. Это можно использовать например для того, чтобы запретить отправку формы пока не заполнены все поля, но для этого нужен JavaScript.
:checked
Применяется к радиокнопкам и чекбоксам, и позволяет выбрать только отмеченные поля. Например, пусть при выборе чекбокса текст метки становится синим. Используя селектор + можно выбрать метку когда чекбокс отмечен, но для этого необходимо чтобы тег был в разметке после чекбокса.
input type="checkbox" name="hobby" value="music" id="music" /> label for="music">Музыкаlabel> :in-range и :out-of-range
Эти псевдоклассы применяются к элементам , и , если у них указаны атрибуты min и max .
Создадим форму заказа пиццы с полем для ввода количества штук. Если ввести число меньше 1 или больше 10, цвет рамки инпута поменяется на красный. Если значение остается в рамках диапазона, цвет будет зелёным.
У таких селекторов есть ограничения. Цвет рамки инпута в примере сразу красный если задано начальное значение меньше 1 или больше 10, и зелёный если начальное значение не задано или попадаёт в отрезок от 1 до 10. То есть селекторы применяются ещё до ввода какого-либо значения в поле. Как решить эту проблему разберёмся дальше.
:required и :optional
Применяются к элементам в зависимости от наличия или отсутствия атрибута required . Браузеры показывают что поле обязательно только при попытке отправить форму. Псевдокласс :required позволяет оформить поле и показать пользователю, что оно обязательно ещё до отправки. Псевдокласс :optional на практике используется крайне редко.
Проблемы такие же как и у предыдущей группы псевдоклассов — стили применяются ещё до ввода какого-либо значения.
:valid и :invalid
Позволяют выбрать элементы с валидным или невалидным введённым значением. Проверочные ограничения задаются атрибутами type , minlength , maxlength и pattern .
Проблемы такие же как и у предыдущей группы — если у поля есть атрибут required , то селектор :invalid применяется ещё до ввода значения, так как обязательное поле не может быть пустым.
:placeholder-shown
Применяется в зависимости от видимости плейсхолдера — значения атрибута placeholder . Вводите текст в поля формы и цвет рамки поля изменится на синий как только пропадёт плейсхолдер.
Обратите внимание на селектор .form-input::placeholder , он используется для оформления текста плейсхолдера.
Композиция псевдоклассов
Проблема применения стилей до ввода значений решается комбинацией нескольких псевдоклассов в одном селекторе. Составим селектор так, чтобы он применился только когда в поле что-то ввели. Пока поле пустое и виден плейсхолдер — стили не применятся.
.form-input:not(:placeholder-shown):required:valid /* . */ > Селектор получается громоздким, но не сложным, и применится к элементу с классом .form-input .
- Если элемент обязательный для заполнения — :required .
- Введённое значение валидно — :valid .
- Текст плейсхолдера не видно — :not(:placeholder-shown) .
Как только что-то ввели и плейсхолдер пропал — происходит валидация и селектор применяется к элементу. Обязательная часть этой техники — наличие атрибута placeholder , значением которого может быть текст или просто строка с одним пробелом, главное не пустая.
Для более сложной валидации и оформления результатов нужна дополнительная разметка и язык программирования JavaScript. Настраивать сложную валидацию в HTML нет смысла, такое решение не масштабируется и плохо поддерживается.
:focus-within
Применяется к элементу когда он сам или элементы внутри него получают фокус. В отличие от :focus , который выбирает сам элемент получивший фокус, :focus-within работает для предков. Это позволяет применить стили на метку, форму или отдельные её части, когда пользователь взаимодействует с полями.
Добавим эффект изменения цвета рамки формы и текста связанной метки на синий при получении фокуса любым полем.