Продвинутый CSS: работаем с селекторами атрибутов
Недавно мы разбирали родственные и соседние селекторы — они нужны для того, чтобы элементы сайта выглядели по-разному в разных ситуациях. Сегодня продолжим тему и поговорим о селекторах атрибутов — они позволяют настроить стили ещё тоньше и сделать много разной магии. Их много, поэтому покажем на примере основных.
- По умолчанию все элементы одного типа на странице выглядят одинаково. Если у нас есть заголовок второго уровня, он будет выглядеть одинаково в любом месте страницы.
- Чтобы поменять внешний вид конкретного элемента, можно использовать классы, а можно — селекторы.
- Класс — это дополнительная бирка к тегу. Нужно прямо в HTML сказать: «Ты особо важный текст, вот тебе соответствующий класс».
- Селектор работает по-другому. Он позволяет задавать разные условия, и если они выполняются, то применяется другой стиль оформления. Например, можно сделать так, чтобы первый абзац под заголовком всегда был набран курсивом, — и благодаря селекторам это будет работать в любом месте страницы.
Получается, что селектор — это способ выбрать какой-то элемент на странице и как-то его особенным образом покрасить, но при этом не трогать сам HTML-код.
Что такое атрибуты
Атрибуты у тегов — это параметры, которые идут внутри угловых скобок. Например, для вставки картинок используется тег , который может выглядеть так:

У этого тега два атрибута:
src=»https://thecode.media/wp-content/uploads/2023/03/1-7.jpg» ← адрес картинки
alt=»Передача эстафетной палочки» ← текст, если картинка не прогрузится
У каждого тега свои атрибуты, но суть одна: они относятся к конкретному элементу. Вот с такими атрибутами и работают селекторы.
Селекторы атрибутов — это инструмент в языке CSS (каскадные таблицы стилей), который позволяет выбирать элементы HTML на основании их атрибутов. Это даёт возможность точно настроить стили для конкретных элементов на странице в зависимости от определённых условий.
Примеры селекторов атрибутов:
[attribute] — выбор всех элементов, которые имеют определённый атрибут. [attribute=value] — выбор элементов, которые имеют определённое значение заданного атрибута. [attribute^=value] — выбор элементов, у которых значение заданного атрибута начинается с определённого значения. [attribute$=value] — выбор элементов, у которых значение заданного атрибута заканчивается на определённое значение. [attribute*=value] — выбор элементов, у которых значение заданного атрибута содержит определённое значение.С помощью селекторов атрибутов можно, например, выбирать все ссылки, которые ведут на внешние ресурсы, и задавать для них специальный стиль. Они также полезны при работе с формами, т. к. можно настроить различные стили для элементов форм на основании их атрибутов, например для кнопок отправки или поля ввода email.
Простой селектор атрибута
Самое простое, что можно сделать в этом плане с атрибутами, — это прописать такую логику:
если у тега есть такой-то атрибут → применяем вот такой стиль оформления.
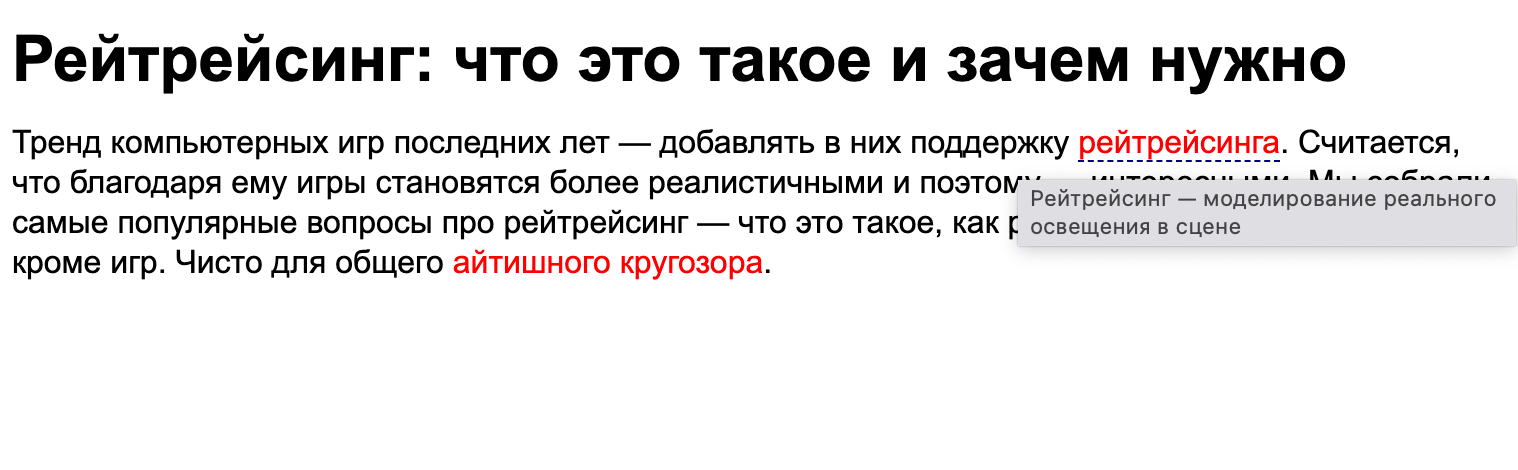
Допустим, мы хотим выделить тегом ключевые слова и мысли в статье — и для пользователей, и для поисковиков. К некоторым из них мы напишем подсказки, что они означают, или добавим деталей. Чтобы не городить классы, используем селектор атрибута:
- если у тега нет подсказки — просто делаем красным;
- если подсказка есть — добавляем прерывистое подчёркивание, чтобы было понятно, что там есть подсказка.
Для этого используем селектор атрибута span[title] :
span color: red;
>
span[title] border-bottom: 1px dashed #000080;
>
Возьмём за основу статью про рейтрейсинг и добавим туда селектор:
body < font-family: Arial; font-size: 16px; line-height: 20px; >span < color: red; >span[title] Рейтрейсинг: что это такое и зачем нужно
Тренд компьютерных игр последних лет — добавлять в них поддержку рейтрейсинга. Считается, что благодаря ему игры становятся более реалистичными и поэтому — интересными. Мы собрали самые популярные вопросы про рейтрейсинг — что это такое, как работает и где применяется, кроме игр. Чисто для общего айтишного кругозора.
Селектор значения атрибута
Представим такое: на странице есть много ссылок, и часть из них ведёт на главную страницу сайта. Мы хотим сделать заметнее ссылку на главную, и для этого используем селектор значения атрибута, который работает так:
если у атрибута значение совпадает с указанным → применяем вот такой стиль оформления
В нашем случае поможет селектор значения атрибута href — если значение ссылки совпадает с адресом главной страницы, то делаем её жирной:
a[href=»https://thecode.media/»] font-weight: 900;
>
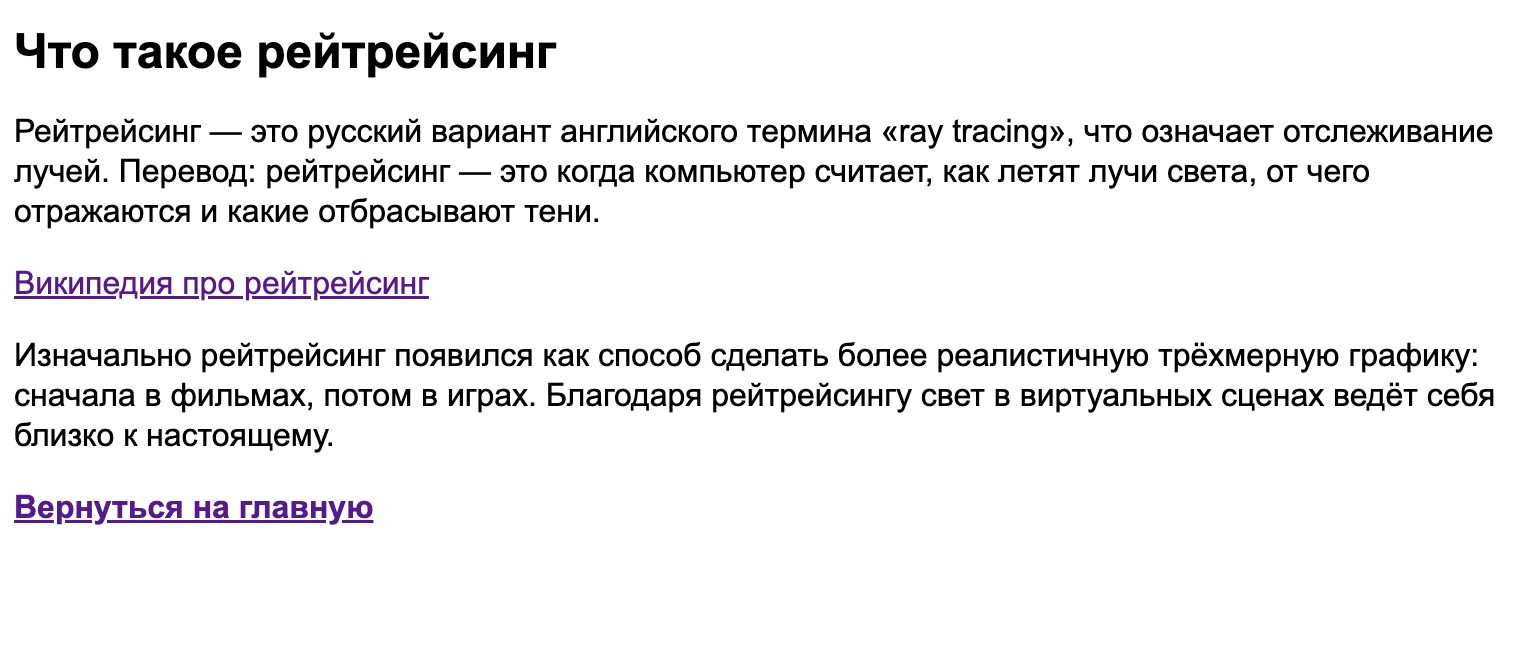
Теперь добавим блок с новым разделом на страницу и сделаем там две ссылки — на внешний ресурс и на главную страницу «Кода»:
Что такое рейтрейсинг
Рейтрейсинг — это русский вариант английского термина «ray tracing», что означает отслеживание лучей. Перевод: рейтрейсинг — это когда компьютер считает, как летят лучи света, от чего отражаются и какие отбрасывают тени.
Википедия про рейтрейсинг
Изначально рейтрейсинг появился как способ сделать более реалистичную трёхмерную графику: сначала в фильмах, потом в играх. Благодаря рейтрейсингу свет в виртуальных сценах ведёт себя близко к настоящему.
Вернуться на главную
Селектор любого значения атрибута
Почти у любого тега в качестве атрибута может использоваться класс — это удобно, когда нам нужно детально настроить внешний вид и поведение элементов на странице. Но иногда нам может понадобиться такое:
найти все классы или другие атрибуты, в названии которых есть определённое слово.
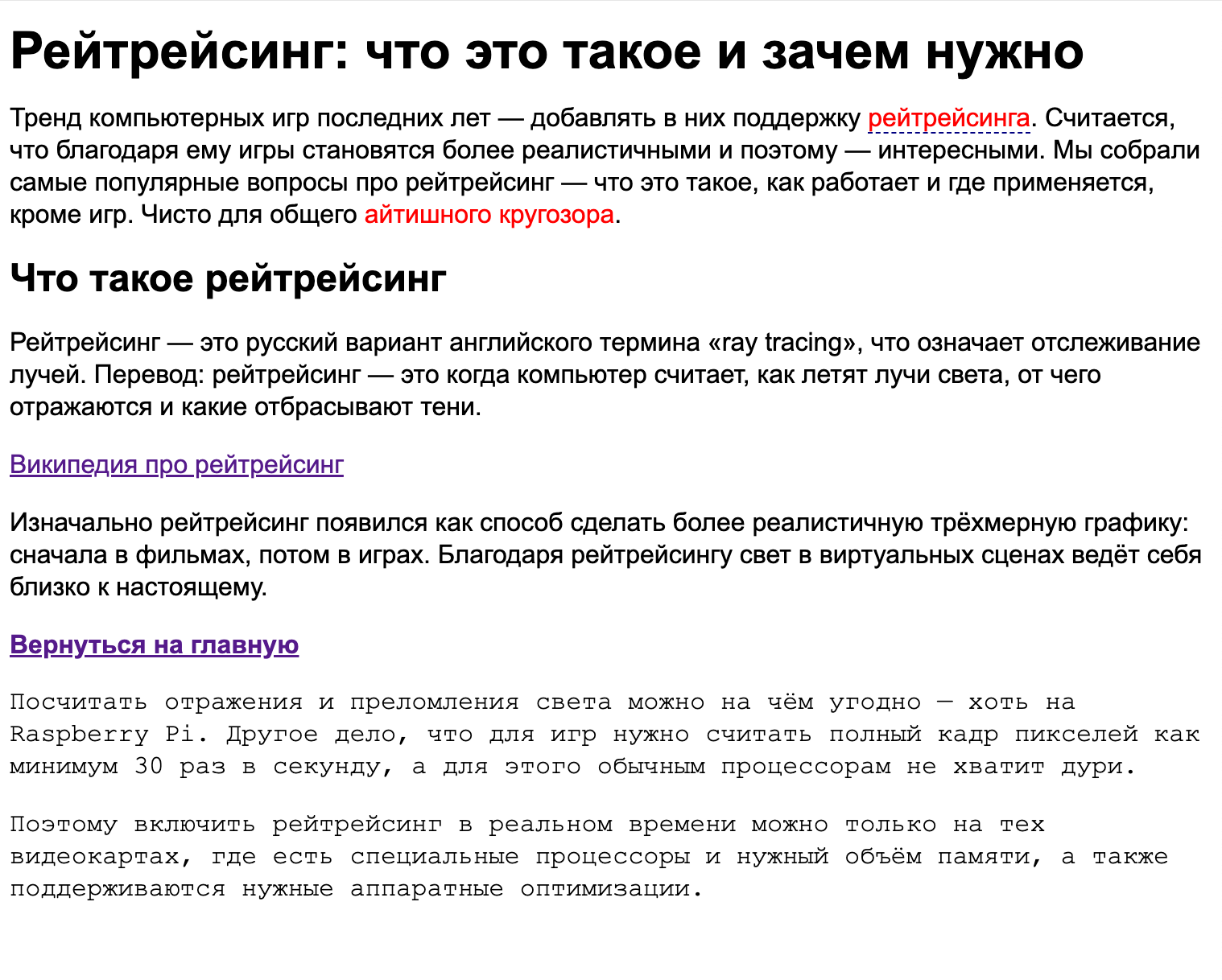
Для этого используется селектор атрибута, который срабатывает, если в атрибуте есть указанный текст. Например, мы знаем, что на всех абзацах стоит класс с названием details- , за которым идёт своя тема, например details-new или details-card . Если мы хотим поменять стили у таких детальных абзацев, то используем звёздочку:
p[class *= «details»] font-family: monospace;
>
body < font-family: Arial; font-size: 16px; line-height: 20px; >span < color: red; >span[title] < border-bottom: 1px dashed #000080; >a[href="https://thecode.media/"] < font-weight: 900; >p[class *= "details"] Рейтрейсинг: что это такое и зачем нужно
Тренд компьютерных игр последних лет — добавлять в них поддержку рейтрейсинга. Считается, что благодаря ему игры становятся более реалистичными и поэтому — интересными. Мы собрали самые популярные вопросы про рейтрейсинг — что это такое, как работает и где применяется, кроме игр. Чисто для общего айтишного кругозора.
Что такое рейтрейсинг
Рейтрейсинг — это русский вариант английского термина «ray tracing», что означает отслеживание лучей. Перевод: рейтрейсинг — это когда компьютер считает, как летят лучи света, от чего отражаются и какие отбрасывают тени.
Википедия про рейтрейсинг
Изначально рейтрейсинг появился как способ сделать более реалистичную трёхмерную графику: сначала в фильмах, потом в играх. Благодаря рейтрейсингу свет в виртуальных сценах ведёт себя близко к настоящему.
Вернуться на главную
У нас есть курсы по прокачке навыков до уровня middle и далее. Начать можно бесплатно. Посмотрите, интересно ли вам это.



В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Селекторы атрибутов
Селекторы атрибутов отбирают элементы по наличию атрибута или его значению.
Обозначает элемент с атрибутом по имени attr.
Обозначает элемент с именем атрибута attr и значением в точности совпадающим с value.
Обозначает элемент с именем атрибута attr значением которого является набор слов разделённых пробелами, одно из которых в точности равно value
Обозначает элемент с именем атрибута attr. Его значение при этом может быть или в точности равно «value» или может начинаться с «value» со сразу же следующим «-» (U+002D). Это может быть использовано когда язык описывается с подходом.
Обозначает элемент с именем атрибута attr значение которого начинается с «value»
Обозначает элемент с именем атрибута attr чьё значение заканчивается на «value»
Обозначает элемент с именем атрибута attr чьё значение содержит по крайней мере одно вхождение строки «value» как подстроки.
Пример
/* Все span с атрибутом "lang" будут жирными */ span[lang] font-weight:bold;> /* Все span в Португалии будут зелёными */ span[lang="pt"] color:green;> /* Все span с американским английским будут синими */ span[lang~="en-us"] color: blue;> /* Любые span на китайском языке будут красными, как на упрощённом китайском (zh-CN) так и на традиционном (zh-TW) */ span[lang|="zh"] color: red;> /* Все внутренние ссылки будут иметь золотой фон */ a[href^="#"] background-color:gold> /* Все ссылки с url заканчивающимся на .cn будут красными */ a[href$=".cn"] color: red;> /* Все ссылки содержащие "example" в url будут иметь серый фон */ a[href*="example"] background-color: #CCCCCC;>
div class="hello-example"> a href="http://example.com">English:a> span lang="en-us en-gb en-au en-nz">Hello World!span> div> div class="hello-example"> a href="#portuguese">Portuguese:a> span lang="pt">Olá Mundo!span> div> div class="hello-example"> a href="http://example.cn">Chinese (Simplified):a> span lang="zh-CN">世界您好!span> div> div class="hello-example"> a href="http://example.cn">Chinese (Traditional):a> span lang="zh-TW">世界您好!span> div>
Спецификации
Совместимость с браузерами
BCD tables only load in the browser