- How TO — Custom Select Box
- Custom Select Box
- Create a Custom Select Menu
- Example
- Example
- Example
- CSS Select Boxes
- Related Articles:
- Author
- Links
- Made with
- About a code
- Select Box
- Author
- Links
- Made with
- About a code
- Pure CSS Select 2.0
- Author
- Links
- Made with
- About a code
- Custom Select Field Styling with Only CSS
- Author
- Links
- Made with
- About a code
- CSS Only Dropdown
- Author
- Links
- Made with
- About a code
- Select (Placeholder Disabled)
- Author
- Links
- Made with
- About the code
- Custom Select Box
- Author
- Links
- Made with
- About the code
- Pure CSS Select Box with Direction Aware Hover Effect
- Author
- Links
- Made with
- About the code
- Pure CSS Select Box
- Author
- Links
- Made with
- About the code
- Responsive Custom Select Box
- Author
- Блеск и нищета стандартных селектов
- Понять дизайнеров
- В чём разница
- Наведём резкость
- Почему нативные селекты превосходны
- Кастомизация должна быть гибридной
- Гибридная техника
- Заключение
How TO — Custom Select Box
Learn how to create custom select boxes with CSS and JavaScript.
Custom Select Box
Create a Custom Select Menu
Step 1) Add HTML:
Example
Step 2) Add CSS:
Example
/* The container must be positioned relative: */
.custom-select position: relative;
font-family: Arial;
>
.custom-select select display: none; /*hide original SELECT element: */
>
.select-selected background-color: DodgerBlue;
>
/* Style the arrow inside the select element: */
.select-selected:after position: absolute;
content: «»;
top: 14px;
right: 10px;
width: 0;
height: 0;
border: 6px solid transparent;
border-color: #fff transparent transparent transparent;
>
/* Point the arrow upwards when the select box is open (active): */
.select-selected.select-arrow-active:after border-color: transparent transparent #fff transparent;
top: 7px;
>
/* style the items (options), including the selected item: */
.select-items div,.select-selected color: #ffffff;
padding: 8px 16px;
border: 1px solid transparent;
border-color: transparent transparent rgba(0, 0, 0, 0.1) transparent;
cursor: pointer;
>
/* Style items (options): */
.select-items position: absolute;
background-color: DodgerBlue;
top: 100%;
left: 0;
right: 0;
z-index: 99;
>
/* Hide the items when the select box is closed: */
.select-hide display: none;
>
.select-items div:hover, .same-as-selected background-color: rgba(0, 0, 0, 0.1);
>
Step 3) Add JavaScript:
Example
var x, i, j, l, ll, selElmnt, a, b, c;
/* Look for any elements with the class «custom-select»: */
x = document.getElementsByClassName(«custom-select»);
l = x.length;
for (i = 0; i < l; i++) selElmnt = x[i].getElementsByTagName("select")[0];
ll = selElmnt.length;
/* For each element, create a new DIV that will act as the selected item: */
a = document.createElement(«DIV»);
a.setAttribute(«class», «select-selected»);
a.innerHTML = selElmnt.options[selElmnt.selectedIndex].innerHTML;
x[i].appendChild(a);
/* For each element, create a new DIV that will contain the option list: */
b = document.createElement(«DIV»);
b.setAttribute(«class», «select-items select-hide»);
for (j = 1; j < ll; j++) /* For each option in the original select element,
create a new DIV that will act as an option item: */
c = document.createElement(«DIV»);
c.innerHTML = selElmnt.options[j].innerHTML;
c.addEventListener(«click», function(e) /* When an item is clicked, update the original select box,
and the selected item: */
var y, i, k, s, h, sl, yl;
s = this.parentNode.parentNode.getElementsByTagName(«select»)[0];
sl = s.length;
h = this.parentNode.previousSibling;
for (i = 0; i < sl; i++) if (s.options[i].innerHTML == this.innerHTML) s.selectedIndex = i;
h.innerHTML = this.innerHTML;
y = this.parentNode.getElementsByClassName(«same-as-selected»);
yl = y.length;
for (k = 0; k < yl; k++) y[k].removeAttribute("class");
>
this.setAttribute(«class», «same-as-selected»);
break;
>
>
h.click();
>);
b.appendChild(c);
>
x[i].appendChild(b);
a.addEventListener(«click», function(e) /* When the select box is clicked, close any other select boxes,
and open/close the current select box: */
e.stopPropagation();
closeAllSelect(this);
this.nextSibling.classList.toggle(«select-hide»);
this.classList.toggle(«select-arrow-active»);
>);
>
function closeAllSelect(elmnt) /* A function that will close all select boxes in the document,
except the current select box: */
var x, y, i, xl, yl, arrNo = [];
x = document.getElementsByClassName(«select-items»);
y = document.getElementsByClassName(«select-selected»);
xl = x.length;
yl = y.length;
for (i = 0; i < yl; i++) if (elmnt == y[i]) arrNo.push(i)
> else y[i].classList.remove(«select-arrow-active»);
>
>
for (i = 0; i < xl; i++) if (arrNo.indexOf(i)) x[i].classList.add("select-hide");
>
>
>
/* If the user clicks anywhere outside the select box,
then close all select boxes: */
document.addEventListener(«click», closeAllSelect);
CSS Select Boxes
Welcome to our collection of CSS Select Boxes! Here, you’ll find a curated selection of free HTML and CSS custom select box code examples sourced from platforms like CodePen, GitHub, and other reliable resources. This collection serves as an update to our February 2021 collection, featuring two new select box items.
Whether you’re looking for a dropdown select box, a multiple select box, or a custom arrow design, you’ll discover a range of creative and functional examples.
Related Articles:
Author
Links
Made with
About a code
Select Box
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Select 2.0
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Custom Select Field Styling with Only CSS
Demo of how to create a cross-browser custom styled select.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Only Dropdown
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Select (Placeholder Disabled)
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Custom Select Box
Custom select box dropdown styling.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Select Box with Direction Aware Hover Effect
Pure CSS select box without any JavaScript. When there is hover on an option the motion of icon inside option is decided by the direction of hover i.e up hover or down hover (direction aware hover effect).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Select Box
Select box without using JavaScript and native element.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Responsive Custom Select Box
Responsive custom select box with custom scroll.
Author
Блеск и нищета стандартных селектов
Примечание переводчика: Мы продолжаем публиковать материалы, которые будут полезны веб-разработчикам, дизайнерам и верстальщикам. В прошлых топиках мы рассмотрели принципы создания анимаций в вебе и использование формата SVG. Сегодня речь пойдёт об элементе select или просто о «селекте».
В этой статье мы внимательно взглянем на тег и рассмотрим некоторые тонкости и подводные камни, о которых нужно знать, если вы решили использовать нестандартные раскрывающиеся списки, отличающиеся внешним видом и функциональностью от встроенных в браузер. Спойлер: лучше так не делать.
Понять дизайнеров
Нетрудно понять дизайнеров, которые стремятся создать для своих клиентов уникальный продукт, каждая деталь которого будет индивидуальна. Это отношение свидетельствует о любви к своей работе и желании гордиться тем, что ты делаешь. Если ты позволяешь кому-то (например, браузеру) делать за тебя часть твоей работы и определять, как что-то будет выглядеть, то получается, что ты и не работал. То же самое касается использования элементов Bootstrap. Так делают только лентяи и непрофессионалы, не так ли?
В чём разница
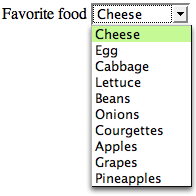
Предположим, вы создаёте раскрывающийся список с помощью HTML. Без применения стилей он будет выглядеть так:
Не самая красивая вещь в мире, но своё дело она делает. Давайте взглянем на этот элемент повнимательнее и рассмотрим то, как он выглядит в разных браузерах на операционных системах OS X Yosemite и Windows 8:
| OS | Browser | Closed | Open |
|---|---|---|---|
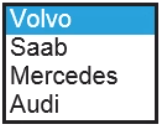
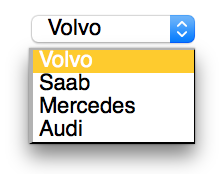
| Windows 8 | IE10 |  |  |
| Windows 8 | Chrome |  |  |
| Windows 8 | Opera |  |  |
| Windows 8 | Firefox |  |  |
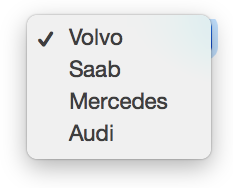
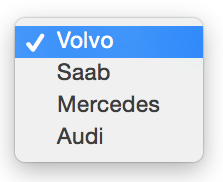
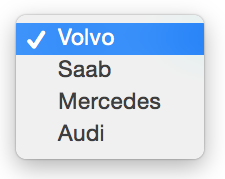
| OSX Yosemite | Safari |  |  |
| OSX Yosemite | Firefox |  |  |
| OSX Yosemite | Chrome |  |  |
| OSX Yosemite | Opera |  |  |
Наведём резкость
Отличий между селектами в рамках одной ОС практически нет, так как браузеры используют системные элементы управления, а также настройки отображения из ОС.
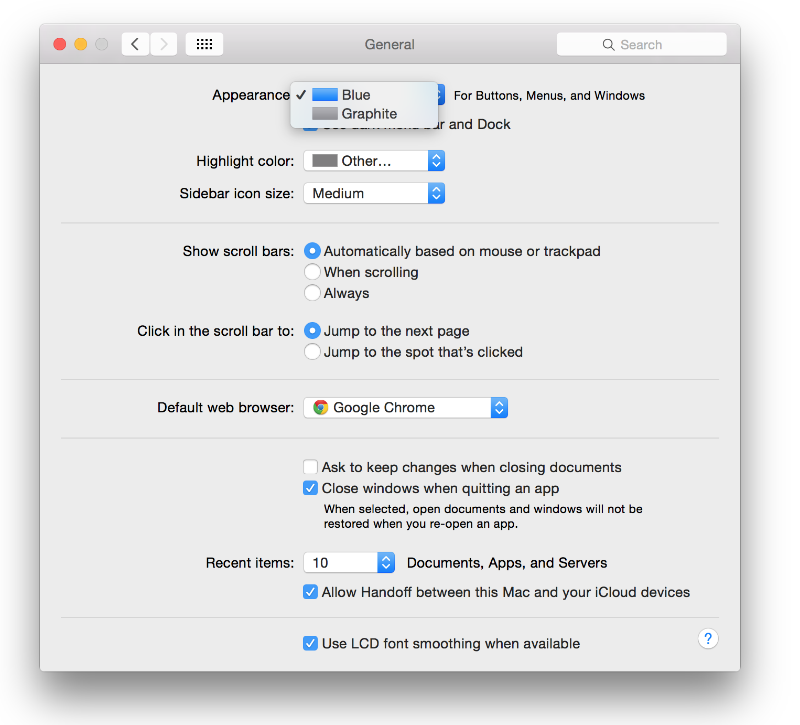
Пример: посмотрите как браузеры на OS X Yosemite «рендерят» раскрывающиеся списки. Если пользователь выберет в качестве темы оформления Blue, то у селектов блок со стрелочками справа будет голубым. А если будет выбрана тема Graphite, блок со стрелочками будет серым:
Тот факт, что все селекты, чекбоксы и радиокнопки, не только в браузере, но и во всей ОС выполнены в одном стиле, помогает пользователям лучше понимать функциональность разных элементов, появляющихся на сайте.
Различия селектов в двух рассмотренных выше ОС на первый взгляд не особенно велики, но с точки зрения UX — весьма заметны. Ключевой момент — на Windows в окне выбора стрелка всегда смотрит вниз, а на OS X представлены две стрелки вверх и вниз. Подход Apple в этом случае предпочтительнее — если пользователь выбрал какой-то элемент в середине списка, а затем решил выбрать другой, то при клике на селект в OS X ему покажут выбранный элемент посередине, а соседние варианты выше и ниже него. В Windows же селекты всегда выглядит как «выпадающий» список. Но его главная задача — не «выпадать», а «раскрываться» и позволять удобно выбирать варианты.
Почему нативные селекты превосходны
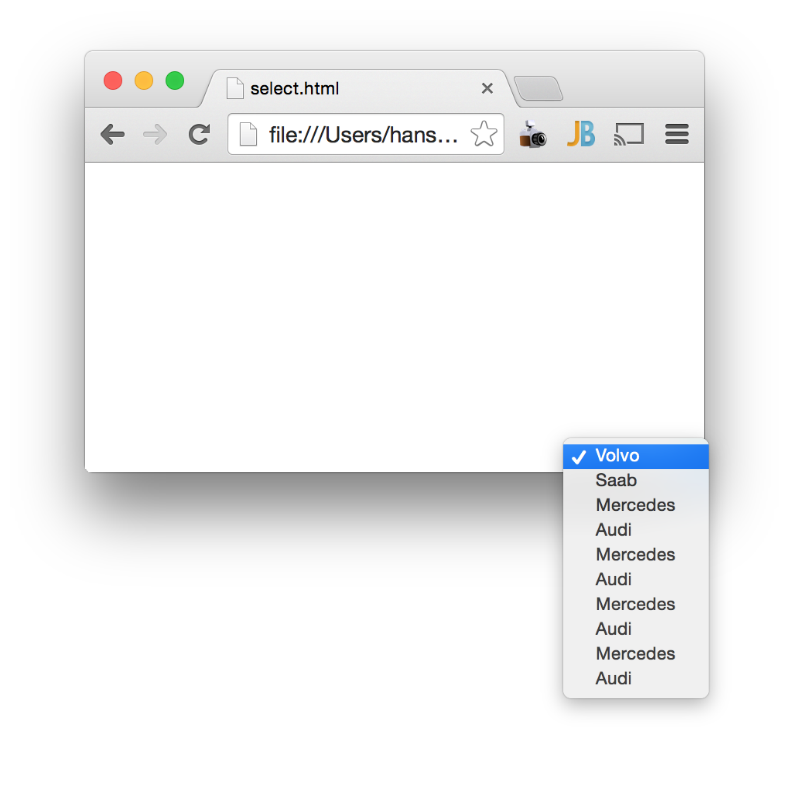
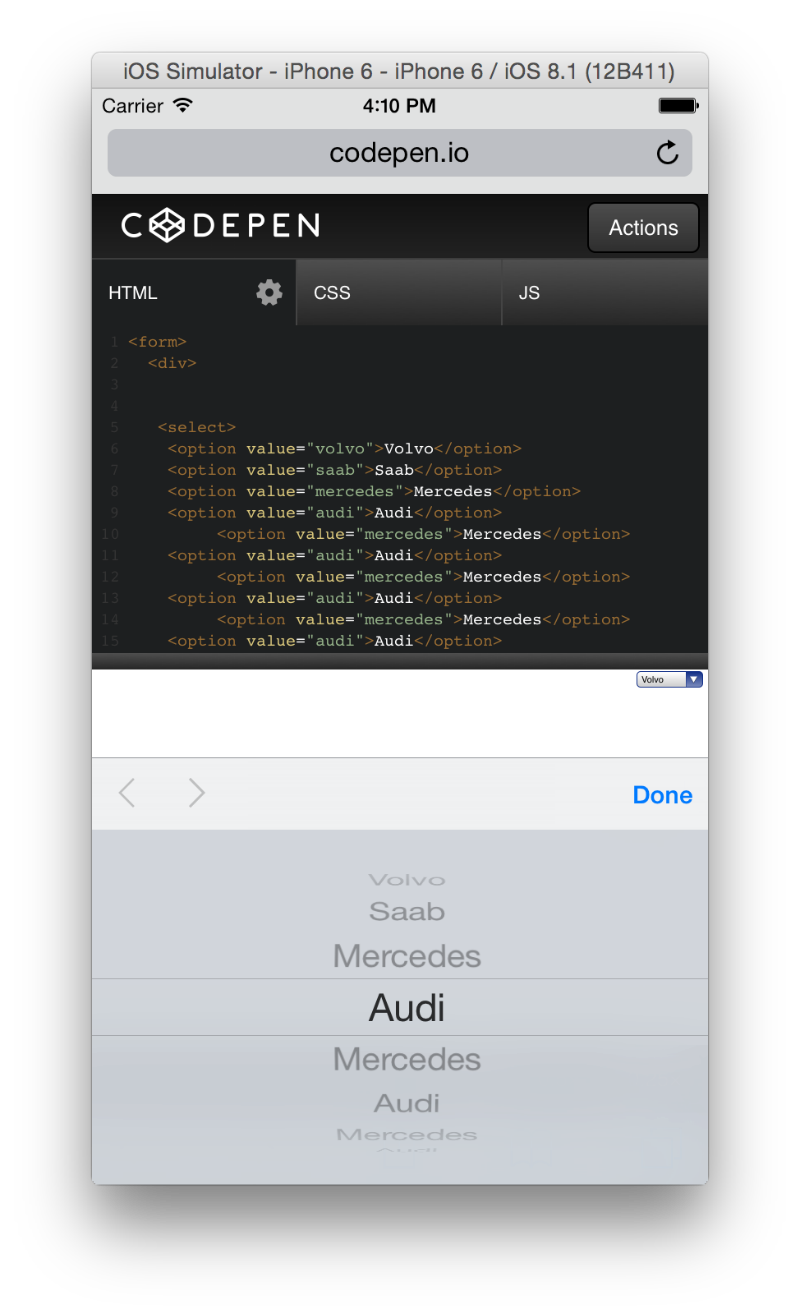
Элемент — это «трудный ребёнок» HTML. Причина этого — в отношении к нему браузера. Когда пользователь кликает на селект, браузер начинает вести себя не как обычно, чтобы отобразить варианты для выбора. Если на сайте есть селект, который расположен в самом низу, у нижнего края браузера, то при щелчке на такой селект браузер присваивает ему z-index , который может накладываться на все другие z-index , и даже может отрисовать список вариантов за границами окна. Посмотрите на скриншот ниже:
Если бы селект из примера был не стандартным браузерным, а кастомным, то он бы попросту не сработал. Точнее, вы бы не увидели список вариантов — он бы просто обрезался границей окна браузера. Было бы даже непонятно, нажалась кнопка или нет.
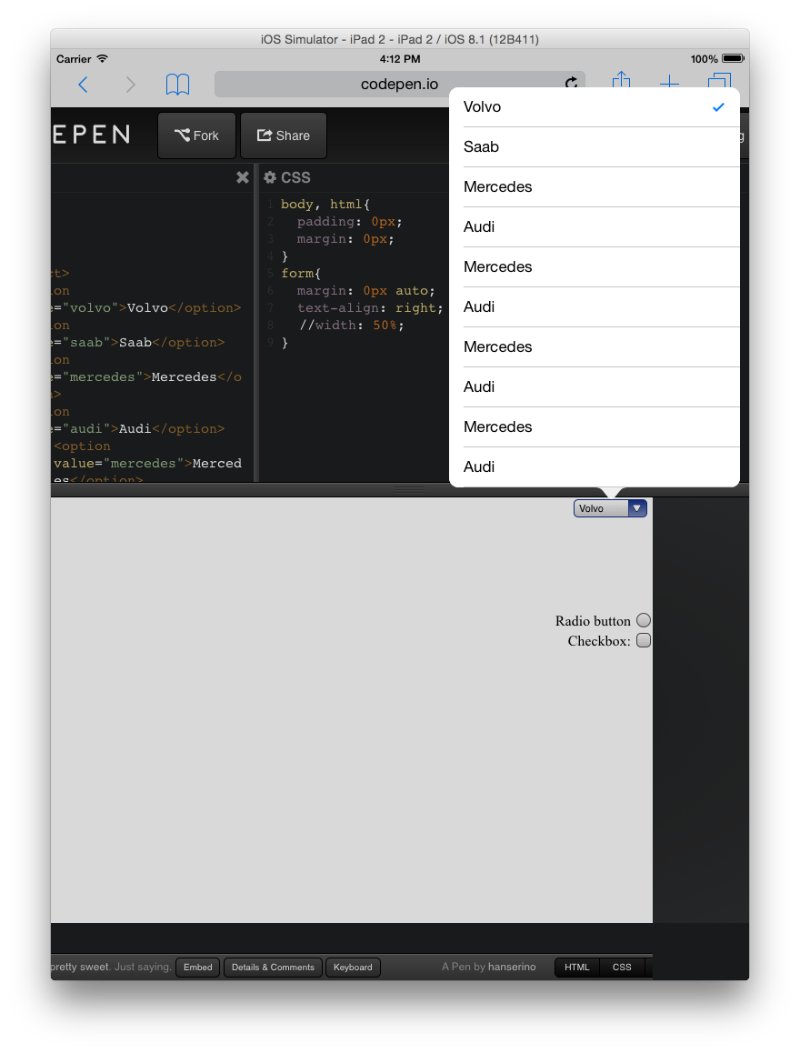
Ещё одна интересная тема — как селекты ведут себя в тач-устройствах и ОС. Взглянем на пару скриншотов:
Кастомизация должна быть гибридной
Фронтенд-разработчики должны по мере возможности общаться с дизайнерами по поводу предлагаемых решений, и в таких беседах следует обращать внимание коллег на следующие моменты:
- Никогда не соглашайтесь на полную кастомизацию. Браузеры особым, трепетным, образом обрабатывают элементы — старайтесь всегда сохранять это поведение. Поэтому для создания нестандартного поля выбора нужно использовать тег . Нужно донести до дизайнера все минусы полной кастомизации, под которой подразумевается отказ от и создание чего-то типа этого.
- Когда вы убедили дизайнера использовать , следует перейти к объяснению того факта, что контролировать внешний вид выпадающего списка вариантов вы не можете. Это дело браузера. Точка. Контролировать можно только вид кнопки для открытия списка.
- На следующем шаге нужно решить, используете ли вы стандартный селект или всё-таки кастомизируете кнопку для открытия списка. И если кастомизируете кнопку, то в каком стиле — с одной стрелкой, как в Windows, или с двумя в стиле Apple? Применение второго варианта приведёт к путанице для пользователей Windows, которые привыкли к «однострелочному» варианту. Детектирование браузера — отдельная тема. С точки зрения UX куда более мудрым решением будет использование стандартной «нестилизованной» версии селекта — она будет адаптироваться к любым ОС и браузерам, а у пользователей не возникнет никаких трудностей.
Гибридная техника
Гибридная техника заключается в использовании контейнера-обёртки для элемента . Назовём этот контейнер .selectContainer . Он должен иметь overflow-x: hidden; , а у элемента внутри контейнера должна быть ширина около 160%, чтобы скрыть «дефолтные» стрелки браузера или ОС. Контейнер используется, чтобы создать для пользователя иллюзию взаимодействия с обычным . В примере ниже в псевдоэлементе ::after контейнера .selectContainer стоит просто текст «icon», но его можно было бы заменить фоновым изображением (по клику на картинку откроется редактирование в «песочнице» на Codepen):
Заключение
Главная мысль статьи — обязательно обсуждайте с дизайнером нестандартные селекты, и лучше это делать до того, как дизайн уйдёт «в продакшн». Важно понимать плюсы и минусы «нативных» и кастомизированных селектов, а также то, как с каждым из них взаимодействует браузер.
Чтобы решить, использовать ли стандартные или кастомные селекты, нужно задать себе (или дизайнеру) вопрос:
«Будет ли включать большое количество опций? Что может пойти не так? Будут ли все варианты видны в открытом списке вариантов?» Если ответ «нет», то следует использовать стандартную нестилизованную или элегантную гибридную версию. Если ответ положительный, то стоит назвать ваш элемент «блоком с выпадающими вариантами» и оформить его так, чтобы не было даже намёка на сходство со стандартными селектами и их поведением.
Если при создании раскрывающихся списков не использовать элемент , то страдает семантика и уровень доступности интерфейса для пользователей. Изменение внешнего вида элементов форм нежелательно для людей со слабым зрением. Отказ от также усложняет чтение с экрана. Этот элемент похож на дорожный знак — если автолюбитель на машине пересечёт границу, и в новой стране знак «уступи дорогу» будет выглядеть совсем по-другому — это его явно смутит и может привести к ошибкам в вождении. Не нужно помогать людям ошибаться. Пользователям нужен консистентный внешний вид всех приложений, с которыми они работают. Для них попасть на новый сайт — это как поехать в чужую страну.
Поэтому, прежде чем начать разрабатывать кастомизированные селекты, следует подумать дважды.