- CSS Selectors
- CSS Selectors
- The CSS element Selector
- Example
- The CSS id Selector
- Example
- The CSS class Selector
- Example
- Example
- Example
- The CSS Universal Selector
- Example
- The CSS Grouping Selector
- Example
- All CSS Simple Selectors
- CSS selectors
- Reference
- Combinators and seperators
- Selectors
- Terms
- Guides
- Related concepts
- Specifications
- See also
- Found a content problem with this page?
- CSS Selector Types – How to Select Elements to Style in CSS
- 1. How to Use the Universal Selector (*) in CSS
- 2. How to Style Elements by Tag Name in CSS
- 3. How to Style Classes in CSS
- 4. How to Style Ids in CSS
- 5. How to Style Other Attributes in CSS
- 6. How to Use Pseudo-Classes in CSS
- 7. How to Use the Pseudo Element Selector in CSS
- Wrapping up
CSS Selectors
A CSS selector selects the HTML element(s) you want to style.
CSS Selectors
CSS selectors are used to «find» (or select) the HTML elements you want to style.
We can divide CSS selectors into five categories:
- Simple selectors (select elements based on name, id, class)
- Combinator selectors (select elements based on a specific relationship between them)
- Pseudo-class selectors (select elements based on a certain state)
- Pseudo-elements selectors (select and style a part of an element)
- Attribute selectors (select elements based on an attribute or attribute value)
This page will explain the most basic CSS selectors.
The CSS element Selector
The element selector selects HTML elements based on the element name.
Example
Here, all
elements on the page will be center-aligned, with a red text color:
The CSS id Selector
The id selector uses the id attribute of an HTML element to select a specific element.
The id of an element is unique within a page, so the id selector is used to select one unique element!
To select an element with a specific id, write a hash (#) character, followed by the id of the element.
Example
The CSS rule below will be applied to the HTML element with
Note: An id name cannot start with a number!
The CSS class Selector
The class selector selects HTML elements with a specific class attribute.
To select elements with a specific class, write a period (.) character, followed by the class name.
Example
In this example all HTML elements with will be red and center-aligned:
You can also specify that only specific HTML elements should be affected by a class.
Example
In this example only
elements with will be red and center-aligned:
HTML elements can also refer to more than one class.
Example
In this example the
element will be styled according to and to
This paragraph refers to two classes.
Note: A class name cannot start with a number!
The CSS Universal Selector
The universal selector (*) selects all HTML elements on the page.
Example
The CSS rule below will affect every HTML element on the page:
The CSS Grouping Selector
The grouping selector selects all the HTML elements with the same style definitions.
Look at the following CSS code (the h1, h2, and p elements have the same style definitions):
h2 text-align: center;
color: red;
>
p text-align: center;
color: red;
>
It will be better to group the selectors, to minimize the code.
To group selectors, separate each selector with a comma.
Example
In this example we have grouped the selectors from the code above:
All CSS Simple Selectors
| Selector | Example | Example description |
|---|---|---|
| #id | #firstname | Selects the element with > |
| .class | .intro | Selects all elements with > |
| element.class | p.intro | Selects only elements with > |
| * | * | Selects all elements |
| element | p | Selects all elements |
| element,element. | div, p | Selects all elements and all elements |
CSS selectors
The CSS selectors module defines the patterns to select elements to which a set of CSS rules are then applied along with their specificity . The CSS selectors module provides us with more than 60 selectors and five combinators. Other modules provide additional pseudo-class selectors and pseudo-elements.
In CSS, selectors are patterns used to match, or select, the elements you want to style. Selectors are also used in JavaScript to enable selecting the DOM nodes to return as a NodeList .
Selectors, whether used in CSS or JavaScript, enable targeting HTML elements based on their type, attributes, current states, and even position in the DOM. Combinators allow you to be more precise when selecting elements by enabling selecting elements based on their relationship to other elements.
Reference
Combinators and seperators
Selectors
Terms
- Pseudo-class glossary term
- Functional pseudo-classes
- Combinators
- Simple selector
- Compound selector
- Complex selector
- Relative selector
- Selector list
- Specificity
Guides
Overview of the different types of simple selectors and various combinators defined in the CSS selectors and the CSS pseudo modules.
Explanation of the structure of CSS selectors and the terminologies introduced in the CSS selectors module, ranging from «simple selector» to «forgiving relative selector list».
Lists the pseudo-classes, selectors that allow the selection of elements based on state information that is not contained in the document tree, defined in the various CSS modules and HTML.
Learn how to use the :target pseudo-class to style the target element a URL’s fragment identifier.
Learn the different UI pseudo-classes available for styling forms in different states.
The selectors API enables using selectors in JavaScript to retrieve element nodes from the DOM.
Related concepts
- :popover-open pseudo-class
- CSS scoping module
- :host pseudo-class
- :host() pseudo-class
- :host-context() pseudo-class
- ::slotted pseudo-element
- ::after
- ::before
- ::file-selector-button
- ::first-letter
- ::first-line
- ::grammar-error
- ::marker
- ::placeholder
- ::selection
- ::spelling-error
- ::target-text
- ::part pseudo-element
- ::backdrop
- ::cue
- ::cue-region
Specifications
See also
Found a content problem with this page?
This page was last modified on Jul 21, 2023 by MDN contributors.
Your blueprint for a better internet.
CSS Selector Types – How to Select Elements to Style in CSS
Dillion Megida
When you want to style an element with CSS, you first have to «select» it. In this article, I’ll show you seven (7) ways in which you can do that.
Here’s the syntax for styling elements in CSS:
You have the selector that «targets» the element(s) you want to style, then you have an open curly brace. After the brace, you have your styles using different CSS properties, and you close it with a closing curly brace.
There are numerous ways to target elements. You can call these methods Selector Types.
Here is a video with examples on Ways to Select Elements to Style in CSS if you prefer that.
Here are seven selector types in CSS.
1. How to Use the Universal Selector (*) in CSS
The Universal Selector, asterisk (*), allows you to select ALL elements of any type for styling. Here is an example:
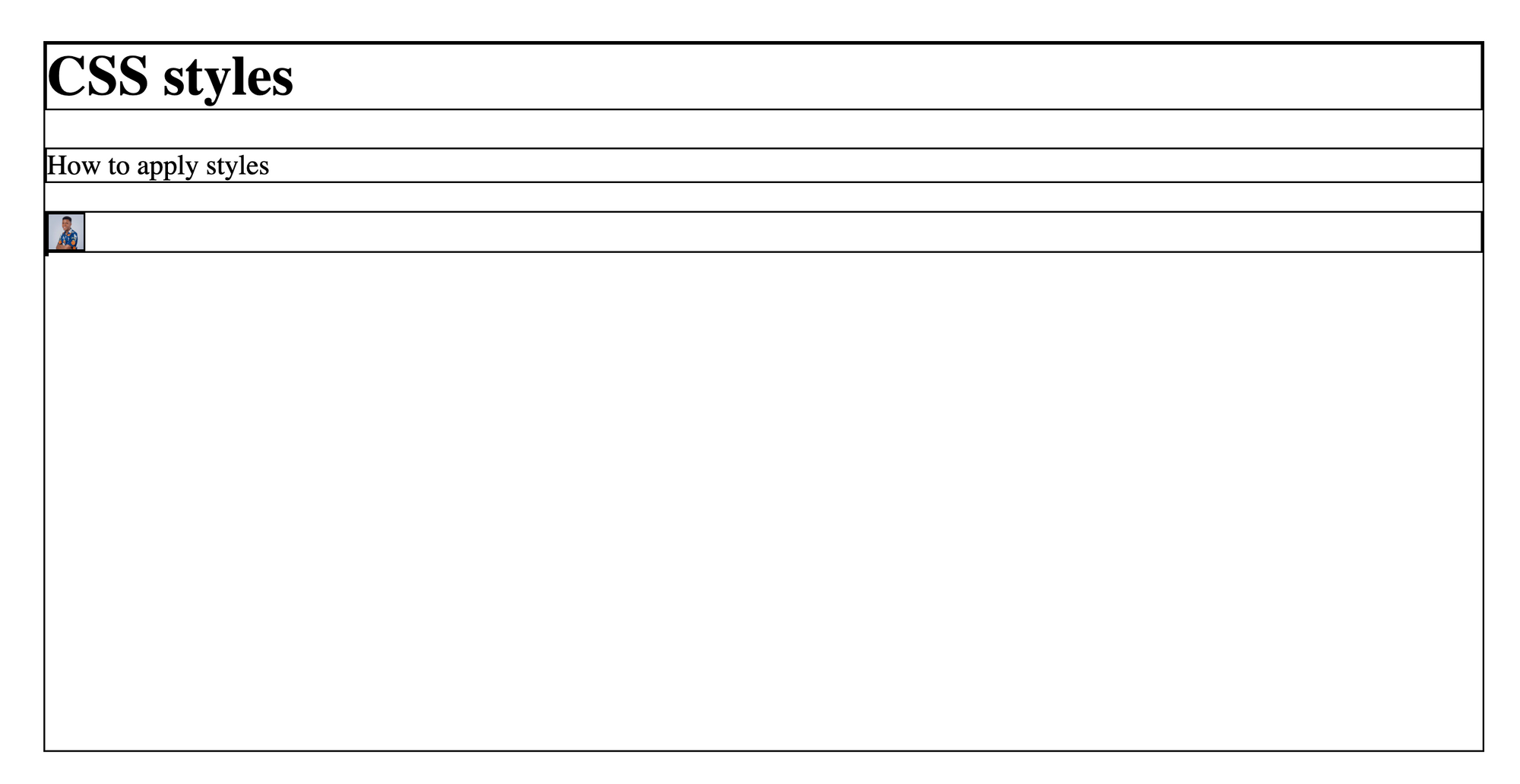
Let’s say we use this style for the following HTML:
CSS styles
How to apply styles
You can see that the body , h1 , p , div , and img elements all have the border of 1px solid black because we used the universal selector.
2. How to Style Elements by Tag Name in CSS
You can also select elements for styling by using their tag names. Here’s an example:
These style declarations applies a color of red to all p elements and a width and height of 200px to all img elements.
Here’s how the style above works with this HTML:
I am a spanThere is a span above me
You can see that the span is not styled – only the img and the p are.
3. How to Style Classes in CSS
Elements accept different attributes (also called properties), including classes. You can target an element based on the class you have specified on it. Here is an example:
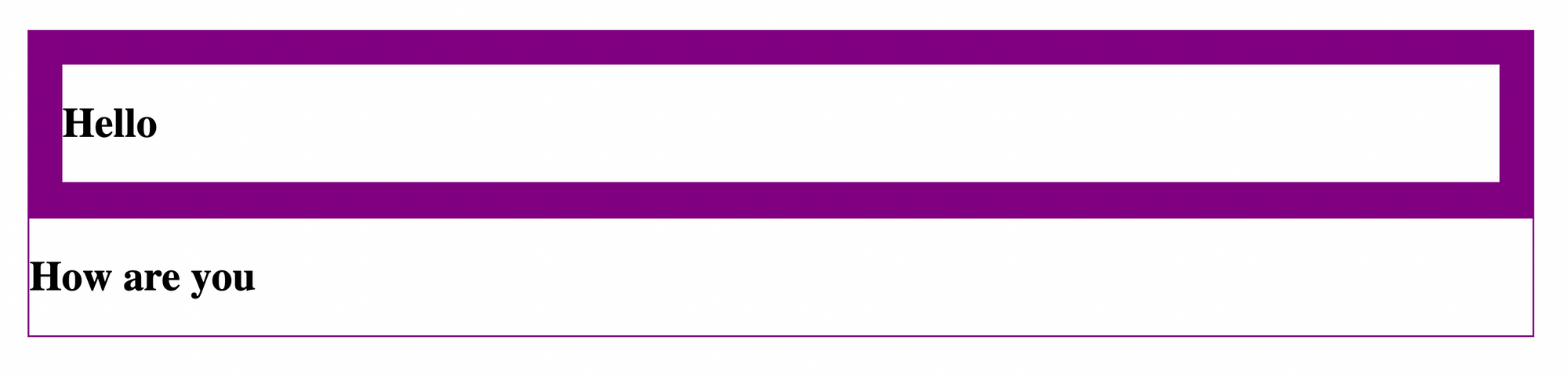
There are two div s here, but only one has a class attribute with the container value. You can style the one with the class using a period (.) then the class like this:
From the CSS, we specified that all div elements should have a border of 1px solid purple. But for the element with a container class , you can see from the result that it has a border-width of 20px.
4. How to Style Ids in CSS
Similar to the class attribute, you can specify an id on an element which you can target from CSS for styling.
You can target the id element here by using a hash (#) and then the id like this:
Using the element (whether it’s a div , p , or any type) with the container id , we applied styles to only the second div element.
Unlike classes, however, id s must be unique. Two or more elements cannot have the same id as that would cause unexpected behaviors.
5. How to Style Other Attributes in CSS
We’ve seen how to target class and id attributes. What if you wanted to target other attributes? Well you can; using square brackets ([attr]). How does that work?
In this example, we have two elements: an a tag and a p tag. To style both elements, you can use their tag names directly:
The comma allows you to apply styles to multiple selectors at once.
But another way you can style both elements is using their attributes. They both have a href attribute.
Just keep in mind that the href attribute is not supported in p tags though. I’m just using it to illustrate an example.
Here’s how you can use the href attribute to style both elements:
This CSS will match all elements with the href attribute.
Both elements have the href attribute and so they are selected for our styles. Here, we used the href attribute without a value. You can also specify a value to be specific about your target like this:
Only the a tag has the href attribute with the # value so that is the only element that matches our styles, as you can see from the image above.
6. How to Use Pseudo-Classes in CSS
Pseudo-classes are selector types that allow you to select elements in a particular state. To name a few, here are some supported states:
- hover (when the mouse floats over an element)
- disabled (when an element such as an input or button is disabled)
- required (when a form element is required)
And many more you can find in the Pseudo-classes MDN Documentation.
You can apply styles when elements are in these states. You select the state by using a colon (:) followed by the state. Here is an example:
The line is important to specify that it is HTML5 so the pseudo classes can work.
This CSS would apply these styles to any element you hover over. Here’s the result»:
The image on the left is without the hover state. On the right, you can see the styles applied to the body and the button because we’re hovering over them.
By hovering over the button , you are also hovering over the body because the button is a child of the body .
7. How to Use the Pseudo Element Selector in CSS
Pseudo-elements (different from Pseudo Classes) are used to select a «specific part of an element». Not the whole element – just a part. And you can also use them to add pseudo (artificial) elements to an existing element.
Here are some supported pseudo-element selectors:
- selection : the highlighted part of an element
- first-line : the first line of a paragraph
- placeholder : the placeholder text of an input element
And many more you can find in the MDN Pseudo Elements Documentation.
To apply styles using a pseudo-element selector, you use double colons (::) followed by the pseudo-element. Here’s an example:
And here’s the CSS for this HTML:
The ::placeholder pseudo-element selector styles the «placeholder part» of all form elements. As you can see in the example above, the input element itself has a color style of blue but the placeholder part has different styling.
Wrapping up
In this article, I’ve shown you seven ways in which you can target elements you want to style. We’ve seen:
- the universal selector, for selecting all elements
- tag names for selecting elements that match a tag name
- classes for selecting elements with a class attribute
- ids for selecting an element with an id attribute
- attributes for selecting elements that have an attribute with or without a specified value
- pseudo-classes for selecting elements in a specific state
- pseudo-elements for selecting specific parts of an element
You can also combine these selectors to be more specific about the element you want to target. You do this using Combinators.
Combinators allow you to use multiple selectors to target elements based on the relationship between the elements that match the selectors. Here’s an article I wrote about combinators if you want to learn more.
To give you a quick preview – combinators are used between multiple selector types, and they allow you to style elements based on the relationship they have with other elements.