- Напишите функцию, создающую выпадающий список на веб-странице (HTML select) из массива объектов со значениями
- Ответы (4 шт):
- How to set a JavaScript array as options for a select element?
- How to set a JavaScript array as options for a select element?
- Conclusion
- Как сделать js выпадающий список из массива localstorage
- Как в select положить все значения включая вложенные из массива объектов?
- Функция, создающую выпадающий список на веб-странице
- Решение
Напишите функцию, создающую выпадающий список на веб-странице (HTML select) из массива объектов со значениями
Массив должен содержать объекты со свойствами: value — значение для атрибута value тэга option label — значение для содержимого тэга option (заголовок элемента при открытии списка или выбранного значения) Вторым аргументом функция должна принимать выбранное значение (value выбранного по умолчанию элемента). По умолчанию выбирается 0-й элемент массива значений. Если переданное значение не найдено в массиве элементов, то нужно также выбрать 0-й элемент. Возвращаемое значение — DOM-элемент select.
Собственно в этой задаче мне не понятна сама структура скрипта. Выходит у меня функция с 2 аргументами должна быть, 1 аргумент это массив объектов со свойствами value и label,
и мне не понятен 2-й аргумент.
let arr = [ < value: "Russia", label: 'Russia', >, < value:"Germany", label:"Germany", >, < value:"France", label:"France", >] let body = document.body; let select = body.appendChild(document.createElement('select')); let option = select.appendChild(document.createElement('option')); option.setAttribute('value', arr[2].value) function func(arr, value) < // тут вся логика > В этой задаче мне не понятно след предложение: Вторым аргументом функция должна принимать выбранное значение (value выбранного по умолчанию элемента).
Вообщем я не прошу полностью решать, а лишь проверить и дать рекомендации по шаблону задания.
Ответы (4 шт):
let arr = [ < value: "Russia", label: 'Russia', >, < value:"Germany", label:"Germany", >, < value:"France", label:"France", >] function createSelect(arr, value) < let result = document.createElement('select'); let valueExists = false; arr.forEach(item => < let option = document.createElement('option'); option.value = item.value; if (option.value === value) < valueExists = true; option.selected = true; >option.text = item.label; result.appendChild(option); >); if (!valueExists) result.firstChild.selected = true; return result; > samplePage.appendChild(createSelect(arr, "Germany")); samplePage.appendChild(createSelect(arr, "Uzbekistan"));const selCont = document.querySelector('.select') const arr = [ < value: "Russia", label: 'Russia', >, < value:"Germany", label:"Germany", >, < value:"France", label:"France", >] const sel = document.createElement('select') for(let [index, item] of arr.entries()) < let el = document.createElement('option') index == 0 ? el.setAttribute('selected', '') : false el.value = item.value el.innerHTML = item.label sel.appendChild(el) console.log(index , item) >selCont.appendChild(sel)value нужно для формы, по ней же можно сделать логику на проверку
Сам решил таким способом), Всем спасибо
"use strict"; let arr = [< value: "Russia", label: 'Russia', >, < value: "Germany", label: "Germany", >, < value: "France", label: "France", >] function createSelectEl(arr, str) < const body = document.body; const select = body.appendChild(document.createElement('select')); arr.forEach(function(el) < const option = document.createElement('option'); option.value = el.value; option.innerHTML = el.label; select.appendChild(option) if (option.value === str) < option.setAttribute('selected', true); >>); return select > createSelectEl(arr, 'Germany')Твой вопрос помог мне разобраться с эти заданием. В процессе упростил твой код:
let array = [ < label: 'Russia' >, < label: "Germany" >, < label: "France" >, < label: "USA" >] function createSelectEl(arr, str) < const select = document.body.appendChild(document.createElement('select')); arr.forEach(function(el) < const option = document.createElement('option'); option.innerText = Object.values(el); select.appendChild(option) if (option.value === str) < option.setAttribute('selected', true); >>); return select > createSelectEl(array, 'France') How to set a JavaScript array as options for a select element?
Sometimes, we want to set a JavaScript array as options for a select element.
In this article, we’ll look at how to set a JavaScript array as options for a select element.
How to set a JavaScript array as options for a select element?
To set a JavaScript array as options for a select element, we can use the options.add method and the Option constructor.
to add the select drop down.
const options = [< "text": "Option 1", "value": "Value 1" >, < "text": "Option 2", "value": "Value 2", "selected": true >, < "text": "Option 3", "value": "Value 3" >]; const selectBox = document.querySelector('select'); for (const o of options) < const < text, value, selected >= o selectBox.options.add(new Option(text, value, selected, selected)); > to select the select element with querySelector .
Then we loop through the options array and call selectBox.options.add to add the options entry o into the select drop down by instantiating an Option instance.
The last argument is the default selected attribute value.
And the first 2 arguments are text and value for the option element.
Now we should see Option 2 is selected.
Conclusion
To set a JavaScript array as options for a select element, we can use the options.add method and the Option constructor.
Как сделать js выпадающий список из массива localstorage
Стоит начать с того, что в localStorage можно хранить только строковые значения. Соответственно, наилучшим способом в данном случае будет записывать в localStorage JSON-строку.
Например, у нас есть вот такой объект:
const list = key1: value1, key2: value2, key3: value3 > Приведём к формату JSON-строки и запишем в localStorage:
localStorage.setItem('list', JSON.stringify(list)); Таким образом, в localStorage под ключом list у нас окажется JSON-строка.
Допустим, в HTML у нас есть какой-то select, куда мы хотим поместить выпадающий список из localStorage:
Получим данные для нашего списка из localStorage и преобразуем обратно в объект:
const selectData = JSON.parse(localStorage.getItem('list')); Теперь обойдём этот объект с помощью цикла и полученные элементы запишем в select:
// Создадим пустую строку, куда будем закидывать теги option для списка let selectHTML = ''; // Циклом обходим объект, полученный из LS и записываем в selectHTML for (const key in selectData) selectHTML += `$key>">$selectData[key]> `; > // Выбираем наш выпадающий список и записываем в него обработанные ранее данные document.querySelector('.my-select').innerHTML = selectHTML; Таким образом, в HTML мы получим следующую картину:
class="my-select"> value="key1">value1 value="key2">value2 value="key3">value3 Как в select положить все значения включая вложенные из массива объектов?
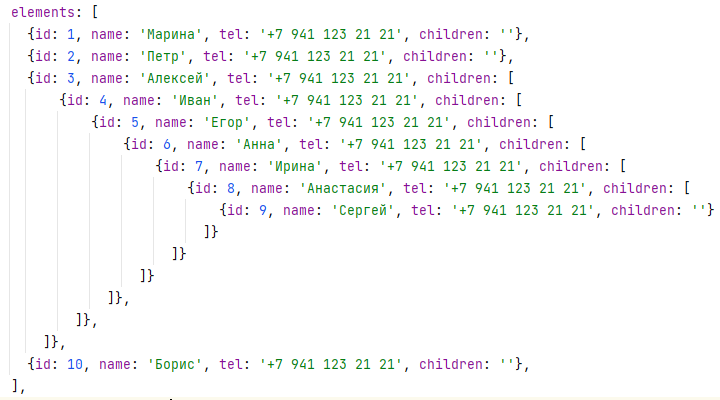
Есть список пользователей (массив из объектов). Объекты могут до бесконечности вложены друг в друга. 
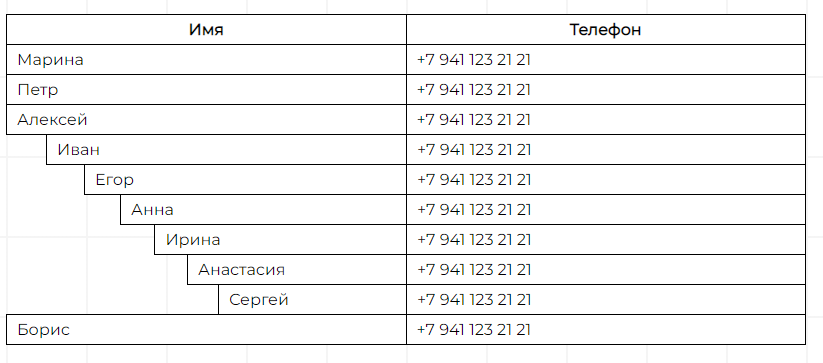
Я сделал рекурсивный компонент который выводит этот список: 
Сейчас мне нужно добавлять нового пользователя с возможностью выбора родителя, через тег SELECT.
Как мне получить список всех пользователей в селект, сейчас получаю только тех кто на самом верхнем уровне.
Сделать option рекурсией не выходит. Я могу просто собрать всех через querySelectorAll, но думаю это не самое лучшее решение и как потом добавлять нового пользователя в конкретного родителя, тоже не могу догадаться.
Вот так реализована рекурсия для вывода списка:
Имя Телефон > > Средний 3 комментария
Сделайте вычисляемое свойство, в котором будете формировать список из вашего дерева и всё. Пусть оно будет источником для списка.
Александр Маджугин, Я не совсем понял вашу идею, во вью всего неделю, если не сложно могли бы привести небольшой пример или аналогию где это сделано?
Функция, создающую выпадающий список на веб-странице
Есть задача:
Напишите функцию, создающую выпадающий список на веб-странице (HTML select) из массива объектов со значениями. Массив должен содержать объекты со свойствами:
— value — значение для атрибута value тэга option
— label — значение для содержимого тэга option (заголовок элемента при открытии списка или выбранного значения)
Вторым аргументом функция должна принимать выбранное значение (value выбранного по умолчанию элемента). По умолчанию выбирается 0-й элемент массива значений. Если переданное значение не найдено в массиве элементов, то нужно также выбрать 0-й элемент.
Доработать функцию создания выпадающего списка, чтобы могла обрабатывать не только массив объектов, но и другие виды входящих значений, а именно:
пункт 1 — Массив примитивных значений типа string или number. В таком случае value и label будут равны. Например: [1, 2, ‘три’, ‘четыре’, . ];
пункт 2 — Объект с произвольными свойствами и значениями типа string или number. В таком случае каждый элемент должен формироваться из ключа (value) и значения (label) каждого свойства переданного объекта. Например: < value1: 'Значение 1', value2: 'Значение 2', . >.
В принципе функция почти готова.
Прошу помощи с пунктом 2 — обработка объекта с произвольными свойствами и значениями типа string или number.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53
let arr = [{ value: "Значение 1", label: "Значение 1", }, { value: "Значение 2", label: "Значение 2", }, { value: "Значение 3", label: "Значение 3", }, { value: "Значение 4", label: "Значение 4", }, { value: "Значение 5", label: "Значение 5", }, ]; let arr2 = [1, 2, 'три', 'четыре']; let arr3 = { a: "1", b: "2", c: "3", } function createSelect(arr, str) { if (typeof arr[0] === 'string') { arr = arr.map(str => ({ value: str, label: str })); } else if (typeof arr[0] === 'number') { arr = arr.map(num => ({ value: String(num), label: String(num) })); }; const body = document.body; const select = body.appendChild(document.createElement('select')); arr.forEach(function(el) { const option = document.createElement('option'); option.value = el.value; option.innerHTML = el.label; select.appendChild(option) if (option.value === str) { option.setAttribute('selected', true); } }); return select; }
Выпадающий список на главной странице
Всем привет! В общем сразу к делу: Нашей компании сделали сайт. Я как начинающий пользователь.
Раскрыть выпадающий список на странице в WebBrowser
Есть такой вопрос. На странице есть выпадающий список (<select>). Выбрать один из элементов легко.
Функция, создающую таблицу
Написать функцию, создающую таблицу, количество строк и столбцов которой принимается в качестве.
Определить функцию, создающую список
Прошу помощи! Дано 2 списка: y1, y2. Определить функцию, создающую список y3, элементы которого.
Сообщение было отмечено amr-now как решение
Решение
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68
let arr = [ { value: "Значение1", label: "Значение 1", }, { value: "Значение2", label: "Значение 2", }, { value: "Значение3", label: "Значение 3", }, { value: "Значение4", label: "Значение 4", }, { value: "Значение5", label: "Значение 5", }, ]; /** * Создать выпадающий список на веб-странице (HTML select) * @param []> arr Массив объектов * @param str value выбранного по умолчанию элемента. * Если переданное значение не найдено в массиве элементов, то нужно выбрать 0-й элемент. * @returns Объект HTMLSelectElement */ function createSelect(arr, str) else for (let e of arr) { let value = e.value; let isSelected = str === value; let option = new Option(e.label, value, isSelected, isSelected); select.options.add(option); } } else { for (let e of Object.entries(arr)) { let value = e[0]; let isSelected = str === value; let option = new Option(e[1], value, isSelected, isSelected); select.options.add(option); } } return select; } //document.body.append(createSelect(arr, "Значение4")); document.body.append(createSelect(arr)); let arr2 = [1, "value2", "value3", 4, 5]; document.body.append(createSelect(arr2)); let obj = { value1: 'Значение 1', value2: 'Значение 2', value3: 'Значение 3', value4: 'Значение 4', value5: 'Значение 5' }; document.body.append(createSelect(obj));


