- Select html css width
- Кратко
- Пример
- Подробно
- Атрибуты
- autocomplete
- autofocus
- disabled
- form
- multiple
- name
- required
- size
- Подсказки
- На практике
- Денис Ежков советует
- Select html css width
- # Table of Contents
- # How to set the Width of Select Options in HTML & CSS
- # The width of your option elements might exceed the width of your select
- # Set the Width of a Select Option in HTML & CSS using inline styles
- # Additional Resources
Select html css width
Поле выбора значения из раскрывающегося списка.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Элемент используется, когда нужно показать выпадающий список.
Пример
Скопировать ссылку «Пример» Скопировано
form> label for="city-select">Ваш городlabel> select name="city" id="city-select"> option value="">-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select> form>
Подробно
Скопировать ссылку «Подробно» Скопировано
В примере выше показано типовое использование элемента . Это своего рода обёртка над списком опций, которые задаются тегом . Чтобы иметь возможность отправить выбранное значение на сервер, необходимо выполнить несколько условий:
- задать тегу атрибут name ;
- задать каждому тегу атрибут value . Если этот атрибут не задан, то его значение будет равно текстовому содержимому тега .
Если нужно, чтобы изначально был выбран какой-то элемент из списка, нужно задать соответствующему тегу атрибут selected .
Внутри тега могут использоваться только теги и .
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
Тег используется совместно с несколькими специфическими, а так же с большинством атрибутов для элементов форм.
autocomplete
Скопировать ссылку «autocomplete» Скопировано
Разрешает автозаполнение. Автозаполнение — это когда браузер предлагает сохранить, например, выбранный город, чтобы данные подставлялись при следующем входе.
autofocus
Скопировать ссылку «autofocus» Скопировано
Атрибут булевого типа (без значения, либо атрибут есть в теге, либо его нет совсем). Если он указан, то при загрузке страницы фокус будет автоматически помещён на наш выпадающий список.
disabled
Скопировать ссылку «disabled» Скопировано
Атрибут булевого типа. Если задан, то выпадающий список отключается для взаимодействия с пользователем. Если атрибут не задан, то он может быть унаследован у одного из предков (например у контейнера или . Если ни у одного предка вверх по дереву этот атрибут не задан, то выпадающий список доступен для взаимодействия.
form
Скопировать ссылку «form» Скопировано
Атрибут указывает на элемент , с которым связан выпадающий список. Значением атрибута должен быть id формы в пределах текущего документа. Если атрибут не задан, то обязательно должен находиться внутри тега . Но если задать атрибут, то нахождение внутри формы не обязательно и может находиться в любом месте страницы.
multiple
Скопировать ссылку «multiple» Скопировано
Атрибут булевого типа. Включает возможность выбора сразу нескольких пунктов списка. Если атрибут задан, то внешний вид списка поменяется с однострочного на многострочный с возможностью скроллинга.
name
Скопировать ссылку «name» Скопировано
Имя выпадающего списка. При отправке формы значение атрибута name будет ключом в отправляемом объекте.
required
Скопировать ссылку «required» Скопировано
Атрибут булевого типа. Указывает, должен ли обязательно быть выбран какой-то пункт выпадающего списка, значение атрибута value которого — это не пустая строка. Атрибут учитывается при валидации формы при отправке. Если поле не заполнить, то при попытке отправки формы браузер покажет ошибку.
size
Скопировать ссылку «size» Скопировано
Числовой атрибут. Если включён атрибут multiple , то это число указывает на количество видимых пунктов списка.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Выбрать несколько элементов списка, когда включён атрибут multiple , можно, используя клавиши Ctrl , Cmd и Shift . Клавиши Ctrl (Windows, Linux) и Cmd (Mac OS) работают одинаково. Мы зажимаем эту клавишу на клавиатуре, а затем кликаем мышкой в нужные пункты списка. Этим способом можно выбрать несколько пунктов, находящихся на разном расстоянии друг от друга. Если выбрать пункт списка, зажать клавишу Shift и выбрать любой другой, то будут выбраны последовательно все пункты списка между этими двумя.
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Выпадающий список — это один из элементов формы, почти не поддающийся стилизации. Мы можем немного изменить внешний вид самого элемента , но стилизовать выпадающий список опций можно не для всех браузеров. Многие дизайнеры любят рисовать нестандартные выпадающие списки в угоду красоте, но реализация таких списков очень трудоёмка на чистом HTML и CSS. Рекомендуется для выпадающих списков оставлять родной вид, потому что такие списки обладают рядом преимуществ перед нестандартными. Например, выпадающий список опций может выходить за границы окна браузера, давая пользователю возможность выбрать нужный элемент.
🛠 Несмотря на вышесказанное, немного стилизовать выпадающий список всё же можно. Вот как можно изменить вид стрелочки:
form> label for="city-select">Нестандартная стрелочкаlabel> div class="select-wrapper"> select name="city" id="city-select"> option selected disabled>-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="moscow">Москваoption> option value="kazan">Казаньoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select> div> form>
В данном случае мы оборачиваем наш дополнительным блоком, чтобы задействовать псевдоэлемент : : after этого блока. К сожалению, относится к такому типу элементов, у которых нет своих псевдоэлементов : : before и : : after .
.select-wrapper position: relative;> .select-wrapper::after content: "⬇️"; position: absolute; right: 0; margin-top: -2px; pointer-events: none;> select appearance: none; width: 200px; padding: 4px; border-color: #aaa; border-radius: 3px;>.select-wrapper position: relative; > .select-wrapper::after content: "⬇️"; position: absolute; right: 0; margin-top: -2px; pointer-events: none; > select appearance: none; width: 200px; padding: 4px; border-color: #aaa; border-radius: 3px; >
Используем свойство appearance , чтобы отключить браузерную стрелку справа. В качестве стрелки ставим псевдоэлемент : : after от родительского блока. Не забываем про позиционирование, а также отключаем у псевдоэлемента взаимодействие с мышкой, иначе при клике на него выпадающий список раскрываться не будет.
Select html css width
Last updated: May 17, 2023
Reading time · 4 min
# Table of Contents
# How to set the Width of Select Options in HTML & CSS
Set the width CSS property of the select element and its option elements to set the width of a select dropdown using CSS.
If setting the property has no effect, you might have to use the !important flag.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> style> select width: 300px; > select option width: 300px; > style> head> body> h2>bobbyhadz.comh2> select name="languages" id="language-select"> option value="">--Choose an option--option> option value="javascript">JavaScriptoption> option value="typescript">TypeScriptoption> option value="python">Pythonoption> option value="java">Javaoption> option value="php">PHPoption> option value="php"> A very long select option abc 123 option> select> body> html>
Notice that we set the width of the select element and all of its option elements to the same value — 300px.
Copied!select width: 300px; > select option width: 300px; >
If setting the width has no effect in your case, you might have to use the !important flag.
Copied!select width: 300px !important; > select option width: 300px !important; >
The !important flag allows you to override styles that have higher precedence.
You will most likely want to set the width of the select and its option elements to the same value.
Here is an example of setting the width of the select element and its option elements to different values.
Copied!select width: 150px; > select option width: 300px; >
Setting the width of the select element to a lower value than the width of the option elements is most likely not what you want.
When a wider option is selected, its value is truncated.
Here is an example that sets the width of the select element to 300px and the width of its option elements to 150px .
Copied!select width: 300px; > select option width: 150px; >
# The width of your option elements might exceed the width of your select
In some cases, you might have very wide option elements.
You can try to set the max-width CSS property on the select element but this likely won’t work.
Copied!select width: 300px; max-width: 300px; >
Most browsers will still want to display the entire text of the option element, so setting the width CSS property might not have an effect.
In these cases, it’s best to use JavaScript to trim the text of the option element.
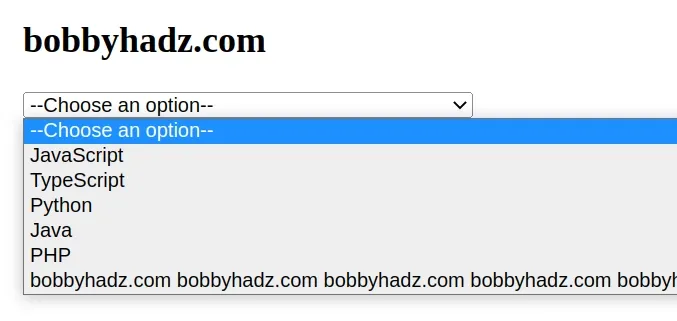
Here is the HTML for the example.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> style> body margin: 100px; > select width: 300px; > style> head> body> h2>bobbyhadz.comh2> select name="languages" id="language-select"> option value="">--Choose an option--option> option value="javascript">JavaScriptoption> option value="typescript">TypeScriptoption> option value="python">Pythonoption> option value="java">Javaoption> option value="php">PHPoption> option value="php"> bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com option> select> script src="index.js"> script> body> html>
And here is the code for the index.js file.
Copied!const optionElements = document.querySelectorAll('option'); Array.from(optionElements).forEach(element => if (element.textContent.length > 35) element.textContent = element.textContent.slice(0, 35) + '. '; > >);
We used the document.querySelectorAll method to select the option elements on the page.
We then converted the collection to an array using Array.from and used the Array.forEach to iterate over the array.
On each iteration, we check if the textContent of the current option element is greater than 35.
If the condition is met, we use the String.slice method to truncate the text to the first 35 characters and add an ellipsis . .
You might have to play around with the width of the select element and how many characters you want to display in your option elements depending on your use case.
# Set the Width of a Select Option in HTML & CSS using inline styles
If you weren’t able to set the width of the select element and its options using external styles, try using inline styles.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> head> body> h2>bobbyhadz.comh2> select name="languages" id="language-select" style="width: 240px" > option style="width: 240px" value=""> --Choose an option-- option> option style="width: 240px" value="javascript"> JavaScript option> option style="width: 240px" value="typescript"> TypeScript option> option style="width: 240px" value="python">Pythonoption> option style="width: 240px" value="java">Javaoption> option style="width: 240px" value="php">PHPoption> option style="width: 240px" value="php"> A very long select option abc 123 option> select> body> html>
The example sets the width of the select element and its options using inline styles.
Copied!select name="languages" id="language-select" style="width: 240px" > option style="width: 240px" value=""> --Choose an option-- option> select>
The width of both elements is set to 240px.
Inline styles have higher precedence than external stylesheets, so using this approach might work even if the previous approach didn’t work.
If none of the suggestions worked, you can try to use the !important flag which has the highest precedence.
Copied!select width: 300px !important; > select option width: 300px !important; >
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Set the Value of a Select Element using JavaScript
- Set a Radio button to Checked/Unchecked using JavaScript
- Get the Value/Text of Select or Dropdown on Change using JS
- Show a Div when a Select option is Selected using JavaScript
- Show an Element if a Checkbox is checked using JavaScript
- Show/Hide an element on Radio button Selection using JS
- How to put an Input element on the same line as its Label
- How to fetch and display JSON data in HTML using JavaScript
- Remove the outline (border) around Inputs & Links in Chrome & Firefox
- Change the Background Color on Scroll using JavaScript
- How to set the width and height of a Span in CSS
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.