- How To Create a Read More Read Less Button Using HTML
- Live Preview Of Read More Button:-
- CSS Read More Button Code:-
- Read More Button JavaScript Code:-
- Final Output Of Read More Button Using Html:
- Which code editor do you use for this Read Less and Read More Button project coding?
- is this project responsive or not?
- Тег MORE (читать далее) — улучшение и задание нужного стиля
- Для чего этот тег?
- Не русифицированный шаблон?
- Определяем класс надписи «Читать полностью»
- Задаём стиль для «More»
- Советуем прочитать:
- 1 комментарий
- Тег more — как редактировать ссылку читать далее на wordpress
- Для чего нужен тег more на wordpress?
- Как изменить текст тега more на сайте wordpress?
- Как изменить внешний вид тега more?
- Уникальный тег more, для каждой статьи wordpress
- Ответы на вопросы посетителей
- Маркетинг в интернет: цели и методы
How To Create a Read More Read Less Button Using HTML
Hello Coder! In this Article, we create a “Read More, Read Less” button Using Html and Csst Code. The Read More and Read Less buttons come in handy when you want to conceal some details while still providing readers with a feel of what the article or post is about.
I hope you enjoy our blog so let’s start with a basic Html structure for the Read More Button.
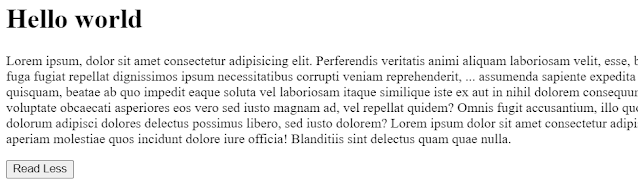
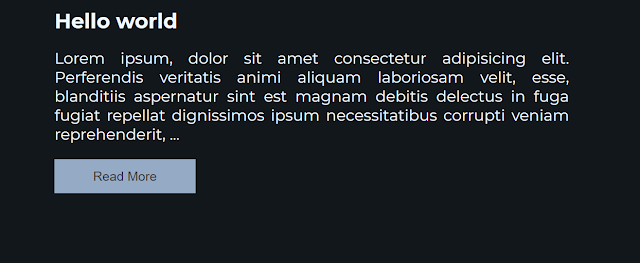
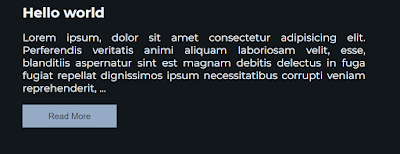
Live Preview Of Read More Button:-
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
CSS Read More Button Code:-
body < font-family: "Montserrat"; text-align: justify; max-width: 800px; margin: 0 auto; background-color: rgb(18, 23, 27); color: aliceblue; >.text < font-size: 24px; >.moreText < display: none; >.read-more-btn < padding: 15px 60px; background-color: rgb(149, 170, 197); color: rgb(53, 49, 49); border: none; outline: none; font-size: 20px; cursor: pointer; >.text.show-more .moreText < display: inline; >.text.show-more .dots
Step1:We will style our read more and read less buttons by using the body tag selector. For that, the font family will be set to “Monteserrat” using the font-family property; the text alignment will be set to “justify” using the text-align property; and the background colour will be “black.”
Step2:We will now style our read more and read less buttons using the class selector. When the user presses the button, the hidden extra text will reveal itself.
Now we complete our Css Code section.now we need only JavaScript functionality to read more and read less Button. Here is our updated output with HTML and Css.
Read More Button JavaScript Code:-
const readMoreBtn = document.querySelector(".read-more-btn"); const text = document.querySelector(".text"); readMoreBtn.addEventListener("click", (e) => < text.classList.toggle("show-more"); if (readMoreBtn.innerText === "Read More") < readMoreBtn.innerText = "Read Less"; >else < readMoreBtn.innerText = "Read More"; >>); Now that the read more button is enabled, the button text and functionality will switch to read less when the user hits it. To do this, we will first pick the button element using the document.queryselector() method and then add an event listener to the button. The readmore and readless buttons will essentially alternate.
Now we completed all our HTML, CSS & JavaScript coding for the reading Less and Read More Button.
You can output video, Screenshots at the bottom.
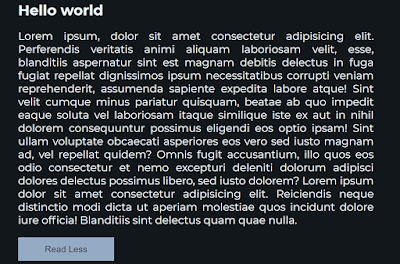
Final Output Of Read More Button Using Html:
In this post, we learn how to create Read Less and Read More Button Using HTML, CSS, and JavaScript. If we made a mistake or any confusion please drop a comment to give a reply or help you in easy learning.
Written by – Codewithrandom/Anki
Which code editor do you use for this Read Less and Read More Button project coding?
I personally recommend using VS Code Studio, it’s very simple and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
Тег MORE (читать далее) — улучшение и задание нужного стиля

Сегодня статья о таком тэге, как тэг «More» или «Читать далее», «Читать полностью» — в разных темах он имеет разную русскую надпись.
Для чего этот тег?
Допустим, вы написали запись в одной из рубрик на своём сайте. Запись получилась большая и на главной странице она занимает очень много места, а нам хотелось, предположим, чтобы на главной было видно лишь некоторую часть от этой записи. Реализовать это как раз таки может наш тег «More».
Использовать его очень просто — при написании статьи, если вы писали её в визуальном редакторе (визуально), следует перейти в режим HTML и в нужное место вставить тег «more», который находится на верхней панели html-редактора.
Сохраняем запись, переходим на главную страницу сайта и любуемся компактностью и функциональностью главной страницы.
Не русифицированный шаблон?
Что делать, если тема сайта на вордпресс, которую вы используете, не русифицирована и тэг «more» так и выводиться, а нам хотелось бы, чтобы вместо этой надписи было что-то вроде «Читать далее», или «Читать полностью» или любой другой вариант?
1) Зайти в консоль управления вашим сайтом;
2) Открыть редактор: «внешний вид» — «редактор»;
3) Найти справа файл index.php и щёлкнуть на него, тем самым открыв на редактирование код данного файла;
4) Найти коде файла следующие строки:
Тем самым мы нашли тэг «More»;
5) Теперь пишем вместо текста More свой. К примеру, «Читать далее». Должно получиться так:
Обновляем файл index.php (основной шаблон) нажатием кнопки «Обновить файл» и любуемся результатом.
Определяем класс надписи «Читать полностью»
Чтобы продолжить улучшать тэг «More» нам нужно узнать класс самой надписи. Для этого открываем наш сайт и смотрим на исходный код. В браузере Opera, исходный код можно посмотреть, нажав на страницу правой кнопкой мыши и выбрав «Исходный код». Открывать нужно главную страницу сайта, там где есть уже использованный тег «More».
Ищем в коде примерно следующее:
Видим, что используется класс «more-link». Отлично! Теперь осталось только его улучшить, задав нужный стиль этому классу.
Задаём стиль для «More»
Чтобы задать стиль для найденного класса, нам нужно опять зайти в редактор кода и открыть на редактирование файл «Таблица стилей». Открываем и прописываем в конец кода этого файла примерно следующее:
Нажимаем обновить файл и любуемся улучшенной ссылкой «Читать далее»!
Советуем прочитать:
1 комментарий
Вот спасибо вам- всё просто и понятно! Я стили немного другие прописал, а так — отличная, полезная информация! Спасибо!
Тег more — как редактировать ссылку читать далее на wordpress
Приветствую вас, друзья, на блоге — SdelaemBlog.ru. Сегодня поговорим о теге more (Читать Далее), который делит статью на анонс и основной текст. И как вы уже могли догадаться, он используется на бесплатном движке Wordpess. Сегодня попробуем разобраться, как использовать эту возможность у себя на сайте и как изменить внешний вид и описание ссылки.
По умолчанию, статью делит ссылка: Читать Далее (Read More). Но ведь наш проект должен быть уникальным и не похожим на другие, поэтому данное положение вещей, нам не подходит. Итак, давайте разберем, как все это работает?
Для чего нужен тег more на wordpress?
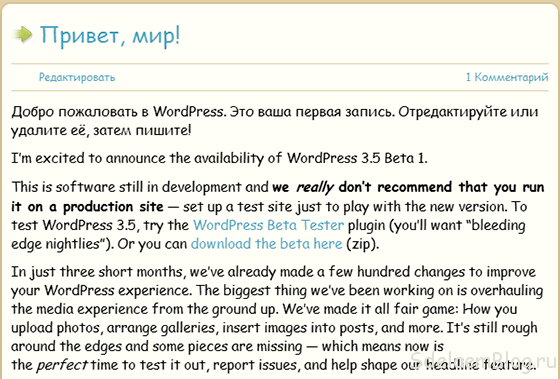
Если написать статью не используя more, то статья в полном объеме попадет на главную страницу wordpress. И, по-моему, выглядеть это будет, как минимум, не очень.
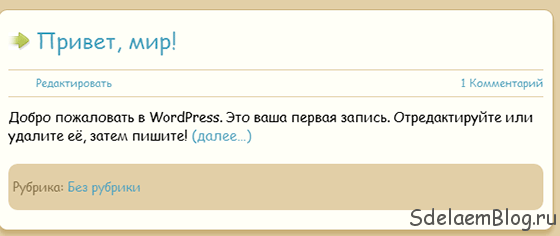
А вот так будет выглядеть пост разделенный на анонс и основную часть. То есть на главной странице, будет выводиться только анонс поста.
Выглядит гораздо аккуратней. Но сама ссылка «далее», выглядит довольно убого. Да и находится не там, где я хотел бы ее видеть. Что мы можем с этим сделать?
Как изменить текст тега more на сайте wordpress?
Чтобы отредактировать текст. Нужно открыть, используя текстовый редактор, файл index.php, и найти следующий код.
Он может выглядеть и вот так:
То есть выглядеть он может по разному, но результат его отображения в статье может быть один.
Итак, чтобы заменить слово «далее» на любую другу фразу, нужно немного поправить код. Например так:
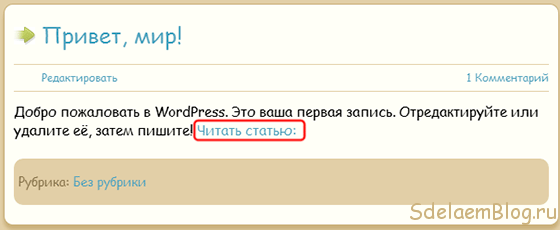
После этого ссылка на полную запись будет выглядеть следующим образом:
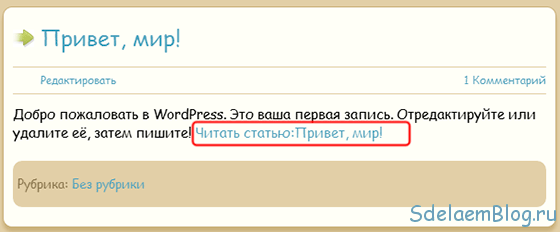
Также в этот код можно добавить тайтл статьи:
После всех изменений, тег more wordpress, стал читаться так:
Итак, текст ссылки мы изменили — это основные и самые используемые способы. Но он все еще находится не там, где хотелось бы. Поэтому нужно заняться его внешним видом…
Как изменить внешний вид тега more?
Для изменения, нужно найти в файле style.css, следующий класс:
С помощью данного класса можно изменить расположение кнопки относительно анонса поста, изменить размер цвет ссылки, добавить фон, или вообще заменить текст картинкой. Например так:
В итоге, я получил такой внешний вид, который меня устраивает на данном этапе.
Уникальный тег more, для каждой статьи wordpress
Все способы описанные выше, являются способами для ленивых. Но тег можно редактировать и непосредственно при написании статьи. При этом, его можно сделать уникальным, для каждого отдельного поста. Проще всего, это можно сделать так:
Сам код разделяющий текст поста, в режиме html, выглядит так:
А для создания уникального текста, нужно при написании статьи на wordpress, включить html-режим. И в нужное место вставить следующий код:
Вместо «уникальная …» — впишите любой текст, который в итоге станет ссылкой на полную запись.
И выглядеть уже будет так:
Ну вот и все на сегодня. Теперь зная все это, Вы сможете сделать, что угодно с тегом more. При этом, от Вас не потребуется никаких особых усилий. До новых встреч!
Ответы на вопросы посетителей
Маркетинг в интернет: цели и методы
@ Александр:
Обратите внимание, что WordPress повырезал весь код и он стал не читаемым. Это происходит, потому что, при добавлении кода нужно использовать кнопку «Код», в верхней панельке. Обратите внимание, что при наведении на кнопку, появится подсказка, как правильно добавить код в комментарий.
Get started here.', 'themonic' ), admin_url( 'post-new.php' ) ); ?>
@ Александр:
Здравствуйте. Сложно сказать не видя кода. Но попробую предположить, что у Вас анонс выводится, используя, так называемую, цитату. Проверьте в файле index.php, строка:
А чтобы все стало работать так, как нужно Вам, и ссылка появилась под текстом. Эту строку, если она есть, необходимо заменить на следующий код:
Здравствуйте у меня такая проблема, в записи вставляю тег море., публикую, на главной странице публикуется анонс, но в конце нет никаких ссылок. пробовал вставлять строку в файл index.php, ссылка появляется то перед заголовком то в другом посте, помогите в какое место вставить эту строчку, или может есть какие то другие советы для того что бы появлялась хоть какая нибудь ссылка хоть даже more
@ Михаил Веб:
Спасибо))) Пока так поковыряюсь, если будет слишком сложно опять буду искать секретные строчки))))
@ Iskra: У -noteaser- принцип практически такой же как и у вывода the_excerpt. Этот вывод, как раз и позволяет вывести цитату. Единственное различие, что при выводе, с помощью the_excerpt анонс будет повторяться в статье. Но данный вывод также позволяет написать отдельный текст для анонса в отдельном поле, которое так и называется цитата. При этом данная цитата будет выводиться только в анонсе, а в самой статье ее уже не будет.
А -noteaser- позволяет выбрать цитату из текста, при этом убирая его из полной статьи. В принципе вариант, но каждый раз прописывать теги в статье не очень удобно.
Поэтому, если по прежнему необходимо изменить ссылку «читать далее», можете написать на почту. Так как, так сложно определить, где именно необходимо редактировать данную ссылку.
@ Михаил Веб:
Спасибо за внимание к моему вопросу. Искала эти функции the_excerpt и the_content (чтобы найти, что выводит записи и где править «Читать далее») по всем файлам, но безрезультатно. Возможно, проблема в теме или том, что записи выводятся в укороченном виде не на главную страницу, а в рубриках. В итоге моих поисков по интернету нашла другой чудесный тег -noteaser-. Повставляю всюду его вместе с -more-, заодно отредактирую анонс статей и тогда уже вручную пропишу эту «Читать далее». Кстати такая комбинация мне очень понравилась, можно писать анонс статьи отдельно от статьи. Мне так нравится гораздо больше.