- HTML Tag
- Syntax
- Example of the HTML tag:
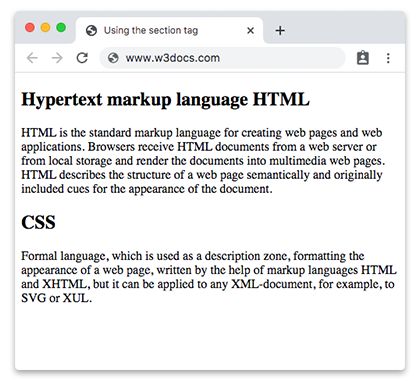
- Result
- Example of the HTML tag inside another tag :
- Attributes
- How to style tag?
- Common properties to alter the visual weight/emphasis/size of text in tag:
- Coloring text in tag:
- Text layout styles for tag:
- Other properties worth looking at for tag:
- Browser support
- : The Generic Section element
- Try it
- Attributes
- Usage notes
- Examples
- Simple usage example
- Before
- After
- Using a section without a heading
- Result
- Technical summary
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Как использовать секционные элементы HTML5
- Заключение
HTML Tag
HTML is one of the HTML5 elements. It is used to create standalone sections within a webpage containing logically connected content (news block, contact information, etc.). The tag is often used when creating a landing page to divide the page into separate logical blocks.
The tag can be nested within the tag, dividing the content into groups. Therefore, it is required to use — headings within the and the tags. It is allowed to use title in each section, defined with the tag.
Don’t use the
Syntax
The
) tags.
Example of the HTML tag:
html> html> head> title>Using the section tag title> head> body> section> h2>Hypertext markup language HTML h2> p>HTML is the standard markup language for creating web pages and web applications. Browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document. p> section> section> h2>CSS h2> p>Formal language, which is used as a description zone, formatting the appearance of a web page, written by the help of markup languages HTML and XHTML, but it can be applied to any XML-document, for example, to SVG or XUL. p> section> body> html>Result
Example of the HTML tag inside another tag :
html> html> head> title>Title of the document title> head> body> h1>Example of the sectoin tag h1> section> h2>Hypertext markup language HTML h2> p> HTML is the standard markup language for creating web pages and web applications. Browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document. p> section> h3>Hypertext markup language HTML h3> p>HTML is the standard markup language for creating web pages and web applications. Browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document. p> section> section> section> h2>CSS h2> p>Formal language, which is used as a description zone, formatting the appearance of a web page, written by the help of markup languages HTML and XHTML, but it can be applied to any XML-document, for example, to SVG or XUL. p> section> body> html>Attributes
How to style tag?
Common properties to alter the visual weight/emphasis/size of text in tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Browser support
: The Generic Section element
The HTML element represents a generic standalone section of a document, which doesn’t have a more specific semantic element to represent it. Sections should always have a heading, with very few exceptions.
Try it
Attributes
This element only includes the global attributes.
Usage notes
As mentioned above, is a generic sectioning element, and should only be used if there isn’t a more specific element to represent it. As an example, a navigation menu should be wrapped in a element, but a list of search results or a map display and its controls don’t have specific elements, and could be put inside a .
Also consider these cases:
- If the contents of the element represent a standalone, atomic unit of content that makes sense syndicated as a standalone piece (e.g. a blog post or blog comment, or a newspaper article), the element would be a better choice.
- If the contents represent useful tangential information that works alongside the main content, but is not directly part of it (like related links, or an author bio), use an .
- If the contents represent the main content area of a document, use .
- If you are only using the element as a styling wrapper, use a instead.
To reiterate, each should be identified, typically by including a heading (h1 — h6 element) as a child of the element, wherever possible. See below for examples of where you might see a without a heading.
Examples
Simple usage example
Before
div> h2>Headingh2> p>Bunch of awesome contentp> div>
Result
After
section> h2>Headingh2> p>Bunch of awesome contentp> section>
Result
Using a section without a heading
Circumstances where you might see used without a heading are typically found in web application/UI sections rather than in traditional document structures. In a document, it doesn’t really make any sense to have a separate section of content without a heading to describe its contents. Such headings are useful for all readers, but particularly useful for users of assistive technologies like screen readers, and they are also good for SEO.
Consider however a secondary navigation mechanism. If the global navigation is already wrapped in a element, you could conceivably wrap a previous/next menu in a :
section> a href="#">Previous articlea> a href="#">Next articlea> section>
Or what about some kind of button bar for controlling your app? This might not necessarily want a heading, but it is still a distinct section of the document:
section> button class="reply">Replybutton> button class="reply-all">Reply to allbutton> button class="fwd">Forwardbutton> button class="del">Deletebutton> section>
Result
Depending on the content, including a heading could also be good for SEO, so it is an option to consider.
Technical summary
| Content categories | Flow content, Sectioning content, palpable content. |
|---|---|
| Permitted content | Flow content. |
| Tag omission | None, both the starting and ending tag are mandatory. |
| Permitted parents | Any element that accepts flow content. Note that a element must not be a descendant of an element. |
| Implicit ARIA role | region if the element has an accessible name, otherwise no corresponding role |
| Permitted ARIA roles | alert , alertdialog , application , banner , complementary , contentinfo , dialog , document , feed , log , main , marquee , navigation , none , note , presentation , search , status , tabpanel |
| DOM interface | HTMLElement |
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Как использовать секционные элементы HTML5
Один славный малый Matt West c туманного альбиона, промышляющий фрилансом и предпринимательством, предложил нашему вниманию пост: «Как использовать секционные элементы HTML5».
Ниже приводится его перевод.
HTML5 предлагает набор секционных элементов, используя которые в своей разметке вы добавляете смысловую или семантическую нагрузку своим страницам, тем самым позволяя компьютерным программам лучше понимать их содержание.
Прочитав этот пост, вы научитесь применять секционные элементы на ваших веб-сайтах. Я постараюсь объяснить, в каких случаях лучше использовать тот или иной элемент и когда лучше прибегнуть к старому доброму
.
Давайте начнем.
Элемент main
Элемент должен содержать главный контент вашей вебстраницы. Причем, все содержимое должно быть уникально на странице и не должно отображаться где-либо еще на сайте.
Повторяющийся на нескольких страницах контент (логотип, окно поиска, ссылки в футере и т.д.) не следует помещать внутри элемента .
Ниже приводится пример представления главного содержимого страницы.
Журнал Rocking Stone Гитары
Величайшие гитары современности
Gibson SG
.
Fender Telecaster
.
Примечание: Мы использовали атрибут роли ARIA role=”main”, здесь он указывает на важность этого элемента тем программам, которые еще не поддерживают элемент (например, некоторые скринридеры).
Можно использовать только один элемент
на странице, который нельзя помещать внутри элементов , , , или .
Элемент article
Элемент должен содержать часть самодостаточной информации, которая может быть вырвана из контекста всей страницы без потери смысла. Это могут быть: новость, статья в блоге, комментарии пользователя.
Название статьи
Опубликовано: 13 февраля 2014
.
один в другой. Это будет означать, что вложенные элементы связаны с внешним элементом .
Название статьи
Опубликовано: 13 февраля 2014
.
.
.
Комментарии
Это была интересная статья
Как ты связываешь это с мировым превосходством?
.
Элемент aside
Элемент используется для выделения содержания, непосредственно связанного с окружающим контентом, но которое может рассматриваться и отдельно. Это могут быть боковые сноски (как в книгах), группы элементов , цифры или цитаты.
Компания Google покупает Nest
Опубликовано: 13 января 2014
.
.
, чтобы выделить информацию о компании Google в новостной статье. Эта информация может быть полезна читателю, но не связана напрямую с новостью.
Элемент header
Элемент используется для представления вводной части к статье или веб-странице. Обычно он содержит заглавие или какие-либо метаданные, относящиеся к данному контенту, например, дата публикации статьи или оглавление (внутри элемента ) для более длинного документа.
Элемент будет связан с ближайшим секционным элементом, обычно это прямой родитель в структуре страницы.
Компания Google покупает Nest
Опубликовано: 13 января 2014
содержит заголовок и дату публикации новостной статьи.
Элемент footer
Элемент используется для представления такой информации о разделе, как автор, авторские права, ссылки на связанные веб-страницы.
, элемент связан с ближайшим секционным элементом.
Элемент address
Элемент один из самых неправильно используемых элементов в HTML. Этот элемент предназначен не для разметки почтового адреса, а для представления контактной информации по статье или веб-странице. Это могут быть ссылки на сайт автора или его электронный адрес.
Контакты Matt West , который в свою очередь располагается внутри элемента .
Компания Google покупает Nest
Опубликовано: 13 января 2014
.
.
Заключение
В этом посте вы узнали как использовать секционные элементы HTML5 для разметки веб-страниц. Использование таких элементов имеет ряд преимуществ.
Одно из самых больших – это придание семантического значения определенным областям вашей веб-страницы, позволяющего компьютерным программам (скринридерам) идентифицировать ключевые элементы содержания и навигации.
Примечание: Пока еще не все скринридеры имеют поддержку семантических элементов. Чтобы обезопасить себя, вы можете продолжать использовать роли ARIA. Использование секционных элементов также помогает разработчикам больше задумываться о структуре своих веб-страниц.
Хотя выбор секционного элемента и очевиден, но он порождает важные вопросы о назначении и цели контента, а также, помогает понять, а относится ли вообще содержимое к этой странице?
Это пример того, как веб-стандарты помогают не только улучшить качество разметки, но и качество веб-страницы в целом.