- Sdk javascript что это
- Подключение SDK
- Использование SDK
- Инициализация SDK
- Внутриигровые платежи
- Рекламная монетизация
- Социальные механики
- Другие игровые механики
- Интеграция с другими сервисами ОК
- Анонимные игры
- Работа с REST API
- Служебные методы
- Другие методы
- API_callback
- AWS SDK для JavaScript
- Разработка серверных приложений
- Разработка интернет-приложений
- Разработка мобильных приложений
- Как это работает
- Основные возможности
- What Is the AWS SDK for JavaScript?
- Maintenance and support for SDK major versions
- Using the SDK with Node.js
- Using the SDK with AWS Cloud9
- Using the SDK with AWS Amplify
- Using the SDK with Web Browsers
- Common Use Cases
- About the Examples
Sdk javascript что это
Javascript SDK — это SDK для встроенных приложений, которые представляют собой iframe, контент которого расположен на сервере разработчика.
В данный момент это SDK поддерживается для:
- всех приложений, запускаемых на нашей веб-плафторме ok.ru;
- всех новых мобильных приложений, запускаемых на любой из наших мобильных платформ (только часть методов).
Если ваше мобильное приложение всё еще запускается не в iframe, а как отдельная страница, то вы можете сделать запрос на изменение способа запуска вашей игры, написав заявку на api-support@ok.ru
Методы, поддерживаемые на мобильной платформе, отмечены специальным значком
Методы, поддерживаемые ТОЛЬКО на мобильной платформе, отмечены значком
Подключение SDK
type="text/javascript" src="//api.ok.ru/js/fapi5.js" defer="defer">При использовании связки js + flash в flash-приложении должен быть установлен параметр “wmode=opaque”.
После каждого перехода внутри iframe, необходимо повторно производить инициализацию методом FAPI.init, а также передавать следующие параметры:
- api_server
- apiconnection
- web_server
- application_key
- session_key
- session_secret_key
Использование SDK
С помощью данного SDK вы можете:
- работать с REST API Одноклассников;
- реализовать социальные механики — публикацию топиков, отправку уведомлений и приглашений в игру между пользователями;
- реализовать внутриигровые платежи и подписки;
- использовать возможности рекламной монетизации;
- работать с окном браузера и фреймом, в котором открыта игра.
Инициализация SDK
- FAPI.init — инициализация SDK должна производиться при первом открытии приложения до вызова какого-либо другого метода SDK, а также при внутренних переходах по фрейму игры.
Внутриигровые платежи
- FAPI.UI.showPayment — диалог на покупку игровой валюты или игровых предметов;
- FAPI.invokeUIMethod(“showPaymentSubscription”) — показ диалога оформления подписки на товар / услугу в игре.
Рекламная монетизация
- FAPI.UI.loadAd — подготовка rewarded-рекламы для показа пользователю во время игровой сессии;
- FAPI.UI.showLoadedAd — показ rewarded-рекламы пользователю во время игровой сессии;
- FAPI.UI.showAd — показ interstitial-рекламы пользователю во время игровой сессии;
- FAPI.UI.requestBannerAds — поиск баннерной рекламы;
- FAPI.UI.showBannerAds — показ найденной баннерной рекламы;
- FAPI.UI.hideBannerAds — скрытие показываемой баннерной рекламы;
- FAPI.UI.isBannerAdsVisible — проверка наличия отображаемой баннерной рекламы.
Социальные механики
- FAPI.UI.postMediatopic — публикация медиатопика с подтверждением со стороны пользователя;
- FAPI.UI.showInvite — диалог приглашения друзей в приложение;
- FAPI.UI.showNotification — диалог отправки уведомлений (уведомления, в отличие от приглашений, можно отправлять пользователям, которые уже используют приложение).
Другие игровые механики
Интеграция с другими сервисами ОК
Анонимные игры
- FAPI.invokeUIMethod(“showLogin”) — авторизация пользователя без его подтверждения;
- FAPI.UI.showLoginSuggestion — авторизация пользователя с его подтверждением.
Работа с REST API
- FAPI.UI.showPermissions — диалог на запрос прав у пользователя (например, на изменение статуса пользователя);
- FAPI.Client.call — вызов методов API с автоматическим расчетом подписи.
Служебные методы
- FAPI.Util.getRequestParameters — получение параметров при обращении к приложению;
- FAPI.UI.getPageInfo — информация о странице (высота, ширина, позиция прокрутки, позиция iframe приложения);
- FAPI.UI.changeHistory — смена текущего URL пользователя;
- FAPI.UI.scrollTo — прокрутка страницы к указанной позиции;
- FAPI.UI.scrollToTop — прокрутка страницы к началу;
- FAPI.UI.setWindowSize — изменение размера контейнера приложения;
- FAPI.invokeUIMethod(“requestFullscreen”) — открытие фрейма игры во весь экран;
- FAPI.invokeUIMethod(“showHideLocation”) — показ подсказки для скролла для закрытия навигационного бара;
- FAPI.invokeUIMethod(“requestDesktopIcon”) — показ окна с предложением сохранить ярлык игры на рабочем столе;
- FAPI.invokeUIMethod(“observeServiceCallbacks”) — подписка на служебные события на устройстве пользователя.
Другие методы
- FAPI.UI.showPaymentPromo — окно с информацией о текущей акции платёжной системы (внутренняя акция ОК);
- FAPI.UI.showPortalPayment — диалог на покупку ОКов (внутренней валюты одноклассников).
- FAPI.invokeUIMethod(“updateStickerSets”) — обновление стикер-сетов на стороне мобильного ОК-приложения;
API_callback
Методы из группы FAPI.UI не требуют передачи callback-функции при вызове. После выполнения метода будет вызвана глобальная функция, которую должен реализовать разработчик. Функция должна иметь следующую сигнатуру:
function API_callback(method, result, data);- method — название вызванного метода;
- result — результат выполнения (“ok” в случае успеха, “cancel” в случае, если пользователь отменил действие);
- data — дополнительная информация, например, для showInvite() – это список id приглашенных друзей, разделенный запятыми, в формате строки.
AWS SDK для JavaScript
Разрабатывайте и развертывайте приложения с помощью AWS SDK для JavaScript. SDK обеспечивает первоклассную поддержку TypeScript и упрощает вызовы сервисов AWS, используя идиоматические API JavaScript для создания приложений на Node.js и интернет-приложений, в том числе для мобильных устройств.
Разработка серверных приложений
Разрабатывайте современные серверные интернет-приложения с помощью Node, модулей Node, и HTTP-сервера Node. Обращайтесь к сервисам AWS напрямую из приложений RESTful с помощью платформ Node.js.
Разработка интернет-приложений
Разрабатывайте современные интерфейсы приложений и обращайтесь к сервисам AWS напрямую из кода JavaScript, который выполняется в браузере.
Разработка мобильных приложений
Разрабатывайте современные мобильные приложения с помощью React Native и обращайтесь к сервисам AWS напрямую с мобильных устройств на базе iOS и Android.
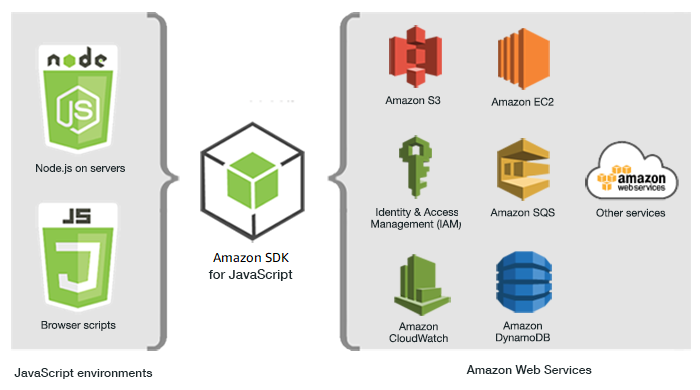
Как это работает
AWS SDK для JavaScript упрощает использование сервисов AWS, предоставляя упорядоченный набор библиотек, с которыми знакомы разработчики JavaScript. Он учитывает такие особенности жизненного цикла API, как управление учетными данными, повторные попытки, упаковку, сериализацию и десериализацию данных. AWS SDK для JavaScript также поддерживает более высокий уровень абстракций для упрощения разработки. Перейдите на GitHub, чтобы посмотреть библиотеки JavaScript с открытым исходным кодом, ориентированные на AWS.
AWS SDK для JavaScript поддерживает три среды выполнения: JavaScript для браузера, Node.js для сервера, React Native для разработки приложений для мобильных устройств. Также он поддерживает сочетание сред выполнения: пакет для клиента сервиса можно запускать в браузере, на базе Node.js и React-Native без изменения кода.
Основные возможности
Наш JavaScript SDK полностью написан на TypeScript, а затем скомпилирован в JavaScript. Это позволяет вам пользоваться преимуществами TypeScript, например статической проверкой типов, поддержкой классов и модулей. Также можно использовать новые возможности ES6, ES7 и т. п., не беспокоясь об обратной совместимости. Готовый код, создаваемый компилятором, будет обратно совместим с ES5 и сможет хорошо работать с браузерами более ранних версий. Подробную информацию см. в Блоге для разработчиков AWS JavaScript.
В AWS SDK для JavaScript включен стек промежуточного ПО, который позволяет настроить поведение SDK путем изменения промежуточного ПО. Вы можете добавить пользовательские асинхронные действия в AWS SDK для JavaScript и (или) удалить стандартные. Эти действия сериализуют входные параметры, преобразуя их в данные, которые передаются по кабелю, и десериализуют данные ответа, трансформируя их в объекты JavaScript. Эти действия реализуются с помощью функций, известных как промежуточное программное обеспечении и исполняемых в определенном порядке. Подробную информацию см. в Блоге для разработчиков AWS JavaScript.
Уменьшите размер пакета приложений и повысьте производительность приложений, импортируя только те пакеты, которые необходимы для вашего приложения. AWS SDK для Javascript имеет модульную архитектуру: для каждого сервиса публикуется отдельный пакет. Эти пакеты публикуются в NPM в разделе @aws-sdk/, чтобы было легко определить, какие пакеты входят в официальный выпуск AWS SDK для JavaScript. Подробную информацию см. в Блоге для разработчиков AWS JavaScript.
What Is the AWS SDK for JavaScript?
The AWS SDK for JavaScript provides a JavaScript API for AWS services. You can use the JavaScript API to build libraries or applications for Node.js or the browser.
Not all services are immediately available in the SDK. To find out which services are currently supported by the AWS SDK for JavaScript, see https://github.com/aws/aws-sdk-js/blob/master/SERVICES.md . For information about the SDK for JavaScript on GitHub, see Additional Resources.
Maintenance and support for SDK major versions
For information about maintenance and support for SDK major versions and their underlying dependencies, see the following in the AWS SDKs and Tools Reference Guide:
Using the SDK with Node.js
Node.js is a cross-platform runtime for running server-side JavaScript applications. You can set up Node.js on an Amazon EC2 instance to run on a server. You can also use Node.js to write on-demand AWS Lambda functions.
Using the SDK for Node.js differs from the way in which you use it for JavaScript in a web browser. The difference comes from the way in which you load the SDK and in how you obtain the credentials needed to access specific web services. When use of particular APIs differs between Node.js and the browser, those differences will be called out.
Using the SDK with AWS Cloud9
You can also develop Node.js applications using the SDK for JavaScript in the AWS Cloud9 IDE. For a sample of how to use AWS Cloud9 for Node.js development, see Node.js Sample for AWS Cloud9 in the AWS Cloud9 User Guide. For more information on using AWS Cloud9 with the SDK for JavaScript, see Using AWS Cloud9 with the AWS SDK for JavaScript.
Using the SDK with AWS Amplify
For browser-based web, mobile, and hybrid apps, you can also use the AWS Amplify Library on GitHub , which extends the SDK for JavaScript, providing a declarative interface.
Note
Frameworks such as AWS Amplify might not offer the same browser support as the SDK for JavaScript. Check a framework’s documentation for details.
Using the SDK with Web Browsers
All major web browsers support execution of JavaScript. JavaScript code that is running in a web browser is often called client-side JavaScript.
Using the SDK for JavaScript in a web browser differs from the way in which you use it for Node.js. The difference comes from the way in which you load the SDK and in how you obtain the credentials needed to access specific web services. When use of particular APIs differs between Node.js and the browser, those differences will be called out.
For a list of browsers that are supported by the AWS SDK for JavaScript, see Web Browsers Supported.
Common Use Cases
Using the SDK for JavaScript in browser scripts makes it possible to realize a number of compelling use cases. Here are several ideas for things you can build in a browser application by using the SDK for JavaScript to access various web services.
- Build a custom console to AWS services in which you access and combine features across Regions and services to best meet your organizational or project needs.
- Use Amazon Cognito Identity to enable authenticated user access to your browser applications and websites, including use of third-party authentication from Facebook and others.
- Use Amazon Kinesis to process click streams or other marketing data in real time.
- Use Amazon DynamoDB for serverless data persistence such as individual user preferences for website visitors or application users.
- Use AWS Lambda to encapsulate proprietary logic that you can invoke from browser scripts without downloading and revealing your intellectual property to users.
About the Examples
You can browse the SDK for JavaScript examples in the AWS Code Sample Catalog.