- Как сделать Gif спрей для Counter-Strike: Source
- Первый шаг [Выбор гифки]
- Второй шаг [Программы]
- Третий шаг [Получение кадров с гифки]
- Четвёртый шаг [Убираем фон у спрея]
- Пятый шаг [Собираем кадры в .vtf файл и сохраняем спрей]
- Шестой шаг [Загружаем наш спрей в игру]
- Конец
- Сделай спрей сам css
- Создание и установка спрея в Source-игры
- Создание спрея
- Ручная установка спрея
Как сделать Gif спрей для Counter-Strike: Source
В данном руководстве я покажу как сделать Gif спрей для Counter-Strike: Source.
Первый шаг [Выбор гифки]
Для начала нам нужно выбрать гифку которая и будет спреем. Я выбрал такую гифку:
Второй шаг [Программы]
Для создания Gif спрея нам понадобятся 2 программы:
Третий шаг [Получение кадров с гифки]
Чтобы получить кадры с гифки нам как раз понадобится программа GifSplitter. Она имеет следущий вид:
Где “input’ нужно указать путь к самой гифке, а где “output” нужно указать папку где будут кадры гифки. Советую создать новую папку для кадров. Далее нажимаем кнопку “Split Now”.
Когда программа закончит можно ее закрыть. У нас в папке должны появится кадры гифки:
Теперь программа нам больше не нужна 🙂
Четвёртый шаг [Убираем фон у спрея]
У спрея есть чёрный фон, в игре это будет выглядить не очень красиво по этому нам нужно его убрать. Для этого мы будем использовать программу Paint net. [paintnet.ru] В одном из своих руководств я расказывал как убрать белый фон у спрея.
[link]
Просто закидываем сразу все кадры гифки в Paint net выдиляем всё (Ctrl+A) нажимаем с зажатым Ctrl по чёрному фону, далее нажимаем Ctrl + Shift + X и так делаем с каждым кадром. Далее сохраняем каждый кадр так как показано в том руководстве. (Шестой – седьмой шаг)
Пятый шаг [Собираем кадры в .vtf файл и сохраняем спрей]
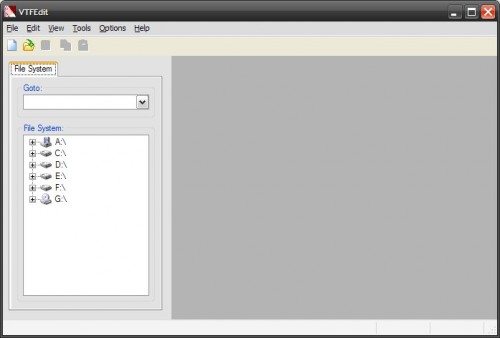
Далее нам нужно собрать все кадры в .vtf файл. Для етого нам понадобится программа VTFEdit. Она имеет следущий вид:
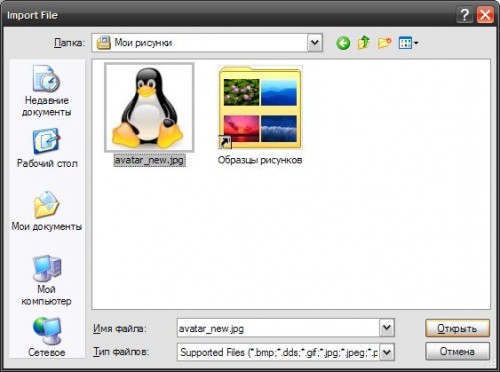
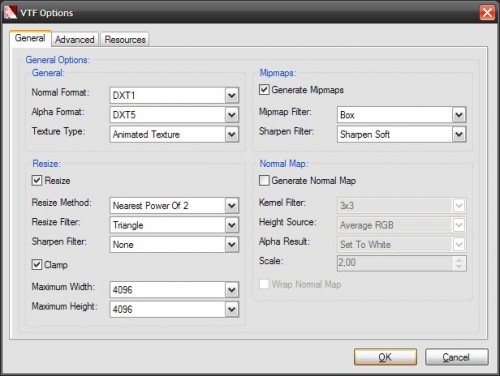
Нажимем File далее Import или (Crtl + I) и ищем папку с кадрами, далее выбираем все кадры гифки и нажимаем открыть. В появившемся окне вроде ничего не меняем, кроме размера 🙂
Далее нажимаем Play чтобы посмотреть на наш спрей).
Нажимаем Stop. Нажимаем File далее Save As (или Ctrl+Shift+S) выбираем место куда будем сохранять наш спрей пишем название файла и нажимаем Сохранить. Ну вот и всё эта программа нам больше не нужна :-).
Шестой шаг [Загружаем наш спрей в игру]
Запускаем Counter Strike: Source, заходим в настройки далее сетевая игра, нажимаем на кнопку загрузить спрей ищем наш спрей, далее выбираем его нажимаем Ок и ждём.
Уже в настройках видно что этот спрей уже без чёрного фона т.к мы его убрали)
Когда наш Gif спрей загрузился нажимаем Применить, закрываем окно настроек заходим на сервак и понтуемся и наслаждаемся игрой и gif спреем 🙂
Да кстатии по умолчанию вроде чтобы нанести спрей нужно подойти к стене (или посмотреть вниз чтобы нанести спрей на пол) и нажать англискую букву T. Поменять кнопку спрея можно в настройках.
Конец
Ну вот мы и создали GIf спрей для Counter Strike: Source™. Если вам помогло данное руководство то оцените его и добавте в избранное 🙂
Если вы нашли ошибки в данном руководстве, можете написать в коментариях)
Также по теме спреев для Counter-Strike: Source:
[link]
Так же вы можете посмотреть другие мои руководства🙂
Удачи! 🙂
Counter-Strike: Source
- Genre : Action, Action Games, Early Access, Free to Play
- Language : Russian, Ukrainian
- Categories : Modding or Configuration, Multiplayer
SteamSolo is a community website and is not affiliated with Valve or Steam. All times on the site are UTC. Steam and the Steam logo are trademarks of Valve Corporation. All other trademarks are property of their respective owners.
Сделай спрей сам css
Простой спрей
1. КСС импортирует спреи из файлов jpg, bmp, tga, vtf (gif и прочее не понимает)
2. Не обязательно перед импортом копировать куда-то в папку КСС исходный файл.
3. В игре жмите «Настройки»->»Импорт Spray»->найдите и выберите Ваш файл с картинкой->кнопка «Открыть»->кнопка «ОК».
КСС создаст в папке Х:\Program Files\Valve\Steam\SteamApps\user\counter-strike source\cstrike\materials\VGUI\logos два файла *.vtf, *.vmt.
4. Перед импортом убедитесь, что эти папки существуют, если их нет — создайте вручную.
5. Исходную картинку (будь то хоть 1600х1200) КСС сам сконвертирует до нужного ей размера.
Например, мою картинку размером 400х200 пиксел (вертикальную) она сконвертировала и в итоге спрей получился высотой в половину роста игрока/бота.
6. Если Вы уже импортировали спрей и потом что-то захотели поменять в исходном файле-картинке (а имя файла оставили то же),перед повторным импортом удалите файлы *.vtf, *.vmt в папках
Х:\Program Files\Valve\Steam\SteamApps\user\counter-strike source\cstrike\materials\VGUI\logos
Х:\Program Files\Valve\Steam\SteamApps\user\counter-strike source\cstrike\materials\VGUI\logos\UI
(возможны глюки в виде сохранения старого спрея)
7. Маленький размер исходной картинки нежелателен — спрея в игре не будет видно.
8. Появляются ошибки типа «недостаточно прав/полномочий» — два варианта
— разбираетесь со своими правами (как юзера) на Вашем компьютере (делается в Панели инструментов/Администрирование) или с правами на папку с игрой.
— меняете в Стиме язык на английский, заходите в CSS (спреи уже должны отображатся), выбираете спрей, создаете карту, пробуете нарисовать спрей на стене, выходите из КСС, меняете язык на русский и перезапускаете Стим и теперь в КСС все спреи будут отображатся.
9. Не видно в игре спрея — пробуете в консоли команды cl_allowdownload «1», cl_allowupload «1», r_decals 200
Спрей с прозрачным фоном
1. Открываете в Фотошопе Ваш файл-картинку. Я взял вот такую )). Белый фон облегчает нашу работу
Приводите размер картинки в пикселах кратном двум (например, 128х128, 256х256 пиксел)
2. Выделяете на картинке ту область, которая будет отображаться на спрее. Я это делаю волшебной палочкой (благодаря белому фону) и инвертирую выделение. Но если фон неоднородный, то можно магнитным лассо.
3. Переходите на закладку «Каналы» и добавляете новый канал белого цвета (#ffffff) непрозрачностью 0%
4. Заливаете выделенную область белым цветом
5. Выбираем в меню «Файл-Сохранить как», сохраняем как TARGA-файл, убедившись что стоит галочка «Альфа-каналы», «32 бита/пиксел», и не стоит галочка «Уплотнение (RLE)»
Этот ТАРГА-файл можно импортировать в КСС как спрей, но не всегда КСС корректно распознает такой файл с прозрачным фоном, а в этом случае.
6. Качаете файл vtex.rar и распаковываете в любое место на диске
7. Ваш TARGA-файл копируете в папку vtex\hl2\materialsrc\sprays
8. Запускаете vtex\tga2vtf.bat и, если TARGA-файл был создан в соответствии с инструкциями, получаете в папке vtex\hl2\materials\sprays два файла *.vtf, *.vmt
9. Копируете эти файлы в папку \Steam\SteamApps\user\counter-strike source\cstrike\materials\VGUI\logos и в игре видите название своего спрея в списке (импортировать ничего не надо!)
10. Пункты 4,5,7,8,9 раздела «Простой спрей» применимы и здесь.
Анимированный спрей
1. В Adobe ImageReady (идет в пакете с фотошопом) конвертируете картинку так, чтобы каждый кадр выглядел отдельным файлом.
Для этого открываете файл анимации и выбираете file->export->animation frames as files.
2. Сохраняете каждый кадр в формат jpg. Потом идете в фотошоп и конвертируете каждый jpg файл в 32-битный формат TARGA (TGA) размером, кратном двум (например, 128х128, 256х256 пиксел)
3. Качаете ANiMATED.TEXTURE.CONVERTER_SMiDDY.rar и распаковываете в любое место на диске.
4. Кладете все targa файлы в папку /hl2/materialsrc/animated/ (если нет такой папки, то создайте) и переименовываете эти файлы в spray001.tga, spray002.tga, spray003.tga и так далее соответственно.
5. Редактируете в этой же папке файл spray.txt в NotePad (он же Блокнот) и меняете значение «endframe» на количество кадров в Вашей анимации.
6. Запускаете convert.bat и, если targa файлы были созданы в соответствие с инструкциями, Ваш *.vtf файл появится в папке /hl2/materials/animated/
7. Если Ваш *.vtf файл оказался больше, чем 120kb, тогда Вам придется урезать кол-во кадров (или уменьшить размер каждого кадра), до тех пор пока размер файла не уменьшится до 120 кб. В противном случае Вы не сможете использовать Ваш лого.
8. Копируете получившийся файл в папку Х:\Program Files\Valve\Steam\SteamApps\user\counter-strike source\cstrike\materials\VGUI\logos
9. В NotePad (он же Блокнот) создаете новый файл и копируете туда следующий код:
«LightmappedGeneric»
«$basetexture» «vgui\logos\spray»
«$decal» «1»
«$decalscale» «1»
>
Сохраняете («Сохранить как») этот текстовый файл под именем spray.vmt в ту же папку, что и spray.vtf.
10. Пункты 4,5,7,8,9 раздела «Простой спрей» применимы и здесь.
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Создание и установка спрея в Source-игры
Как показывает практика, создание и установка спрея в Source-игры (Team Fortress 2, Counter-Strike: Source, Left 4 Dead и т.д.) вызывает у пользователей множество вопросов и проблем. Поэтому я решил написать данное HOWTO, в котором пошагово расскажу как создать и установить спрей в TF2/CSS/L4D(2).
Создание спрея
Приложения на движке Source используют VTF-формат спреев (сокр. от Valve Texture File), поэтому Вам придётся конвертировать свои изображения GIF/JPEG/PNG/BMP именно в этот формат. На мой взгляд, лучшей программой конвертирования в VTF является бесплатная программа VTFEdit, которую можно скачать с официального сайта.
- Запускайте скачанную программу VTFEdit. Вы увидите её окно.
- Выберите File — Import и найдите на диске файл, который Вы хотите сделать спреем. Внимание! Размер спрея должен быть 256*256 пикселей (файлы большего размера не принимаются большинством серверов) . VTFEdit поддерживает импорт файлов изображений формата GIF, JPEG, PNG, BMP, TGA и DDS.
- Выбрав нужный файл, нажмите кнопку «Открыть» (или «Open» в английской версии Windows). Появится окно дополнительных опции импорта. Здесь сразу нажмите «OK«, ничего не изменяя.
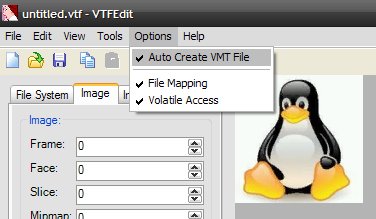
- Вы будете перемещены в главное окно VTFEdit, в котором увидите только что созданный и загруженный спрей. В меню Options выберите Auto Create VMT File чтобы программа наряду с VTF-файлом сгенерировала и VMT-файл (файл описания спрея). Это действие избавит Вас от необходимости вручную импортировать спрей в игре.
- Сохраните Ваш спрей на диск командой File — Save под любым именем (в имени файла не должно быть русских букв и пробелов, т.е. допустимы только латинские буквы и цифры).
- Ваш спрей создан и сохранён. Пришло время переходить к его установке.
Ручная установка спрея
Рассмотрим установку спрея на примере Team Fortress 2 (для CSS во всех путях замените tf на cstrike).
- Откройте в Проводнике Windows папку \Steam\steamapps\common\Team Fortress 2\tf.
- Найдите в ней подкаталог materials, а в нём vgui ->logos. Если их нет, то Вы должны их создать вручную. Структура каталогов должна выглядеть так: \Steam\steamapps\common\Team Fortress 2\tf\materials\vgui\logos\. Перейдите в logos.
- Скопируйте созданные Вами спреи в эту папку (и vtf, и vmt-файлы).
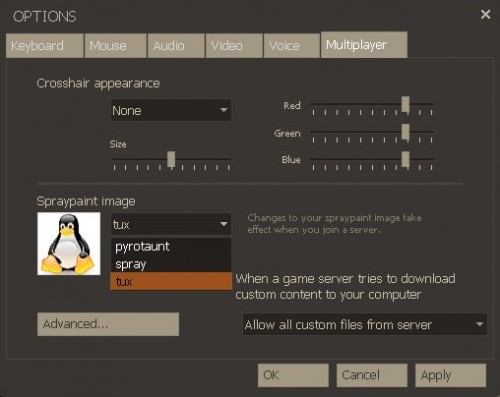
- Запустите TF2, зайдите в Настройки (Options) на страницу Сетевая игра (Multiplayer) и выберите установленный спрей из списка в разделе Spraypaint image. Если спрей удалось выбрать и в поле Preview Вы увидели его, сразу нажимайте OK и не выполняйте дальнейшие шаги.
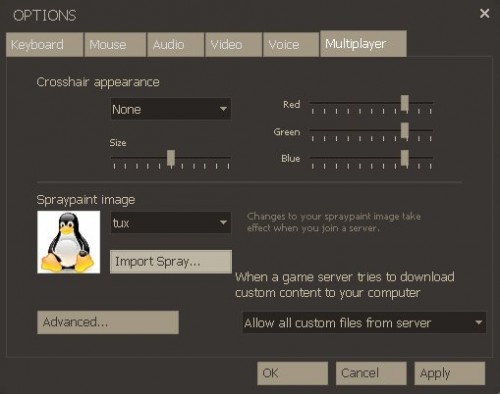
- Если у спрея не было VMT-файла, либо Вы его не создали в VTFEdit и соответственно его нет в списке доступных спреев TF2, то под списком доступных спреев нажмите кнопку Импорт (Import Spray…).
- В открывшемся окне Import Spray Image переходите по каталогам по порядку — tf ->materials ->vgui ->logos и выберите скопированный Вами спрей. Нажмите кнопку Open.
- Теперь спрей должен отображаться в списке (см. шаг 4). Нажмите OK. Спрей успешно установлен.