- Логотип по стандартам HTML5 или Как поставить векторную картинку на веб-страницу
- Зачем мне картинка в SVG?
- А теперь вставляем на страницу
- MIME-Type
- Взглянем на логотип поближе
- А как насчет защиты от несанкционированного копирования и воспроизведения?
- Дизайн логотипа на CSS3
- Основные CSS3 свойства
- Разработка логотипа
- Окончательный HTML и CSS
- Create a Logo with CSS
- Create a div container
- Create a CSS Class
- Pick colors and configure display settings
- Set a new font
- Margin and Padding
- Time for Transformations
- Animate!
- Сделать свой логотип css
- Как выбрать хороший хостинг для своего сайта?
- Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
- Разработка веб-сайтов с помощью онлайн платформы Wrike
- Почему WordPress лучше чем Joomla ?
- Про шаблоны WordPress
- Анимация набора текста на jQuery
- Самые первые настройки после установки движка WordPress
Логотип по стандартам HTML5 или Как поставить векторную картинку на веб-страницу
25 февраля 1993 года Марк Андрессен (Marc Andreessen) написал:
Предлагаю новый опциональный HTML-тег: IMG
При нем должен обязательно указываться аргумент SRC=«url».
Тег отсылает к файлу растрового изображения (bitmap или pixmap). Браузер будет запрашивать этот файл в Сети, распознавать как изображение и вставлять в текст сообразно месту тега в коде страницы .
Допустим, вы нарисовали в Corel Draw! логотип компании и собираетесь разместить его на сайте не как-нибудь, а формате HTML5. И, соответственно, размещать картинку не в растровом формате, а в .SVG
Зачем мне картинка в SVG?
Что это дает, понятно – при любом масштабировании на планшете или любом другом гаджете мы имеем идеально точно отрисованную картинку, насколько детализированной она бы ни была.
По умолчанию экспорт из Corel Draw! в SVG формат даже при галочке «Только выделенные объекты» дает в результате картинку такого размера, как наш рабочий лист. То есть картинка будет на A4, если рабочий лист такого формата. Приходится делать отдельный лист точно такого размера в пикселах, какой нам нужен, делать наш логотип именно такого размера, центровать, а потом уже экспортировать.
А теперь вставляем на страницу
мы видим сразу волшебный результат в браузерах под Android 4 и на ipad’ах, но ничего не видим на компьютере в обычных браузерах. Firefox 13, IE 8, Opera 12, Chrome (версия 24)- все дружно предлагают скачать и сохранить SVG файл вместо того, чтобы просто показать его.
Попробуем другой способ вставки SVG —
— показывает совершенно аналогичный результат, Опера, правда, выдает «Нет плагина. Ознакомиться?».
Третий способ вставки SVG – с помощью тега
Вижу опять ту же картину – все мои браузеры не показывают SVG.
По таблице совместимости – все мои браузеры кроме IE8 просто обязаны показывать правильно. К тому же, напомню, планшеты под Android и IPad IOS отображают мою страницу верно.
MIME-Type
Оказывается, дело в том, что мой сервер (IBM Lotus Domino) не умеет корректно отдавать MIME-Type для SVG. И файл, лежащий в File Resources базы, не может быть корректно отдан! Прописываю строчку image/svg+xml в свойствах ресурса. И, о чудо! – все браузеры (кроме IE8) показывают все три варианта (img, embed, object) вставки картинки. Отлично, это меня устраивает, «костыли» для IE будут в gif. Еще раз удивляюсь тому факту, что даже без mime-type на планшетах все показывалось правильно.
Взглянем на логотип поближе
А теперь я пробую увеличить масштаб страницы, чтобы посмотреть на свой логотип, а, точнее, сравнить, как отображается один и тот же файл, вставленный тремя разными тегами. Оказывается, при увеличении масштаба страницы в Firefox, контур того варианта, который был вставлен тегом IMG, то расплывается, то снова становится четким.
А как насчет защиты от несанкционированного копирования и воспроизведения?
Я не претендую на звание специалиста в этой области, наоборот, хотела бы задать вопрос. Просто не нашла ничьего мнения по данному вопросу. У SVG формата нет watermarks, равно как и других защитных атрибутов.
Обычно фирмы владеют файлами в векторах как исходниками. Делая брендбук, дизайн-студии отдают вектор, а везде используется уже растр.
А SVG, вообще-то, текстовый формат, точнее, XML-ный. И, будучи вставленным в любую программу для паблишинга, он будет воспроизведен без потери качества. Это надо учитывать, т.к. редактировать ваши файлы будет гораздо проще и, возможно, потом будет нечем доказать, что вы являетесь законным правообладателем.
Дизайн логотипа на CSS3
Ранее мы использовали для графического дизайна программное обеспечение, например, Photoshop для разработки логотипов и иконок. Но теперь мы можем спроектировать почти все, используя возможности CSS3. Разработка логотипов и иконок с использованием CSS увеличит скорость загрузки вашего сайта.
Сегодня обсудим, как создать логотип, используя основные свойства CSS3.
В этом уроке разберем логотип ниже. Также, заметим что CSS3 свойства поддерживаются не всеми браузерами. В настоящее время все основные браузеры, такие как Chrome, Safari и Firefox поддерживают. Для лучшего результата, проверьте демо в Chrome или Safari (последних версий).
Основные CSS3 свойства
Для разработки этого логотипа использовались два основных свойства CSS3.
1. border-radius:
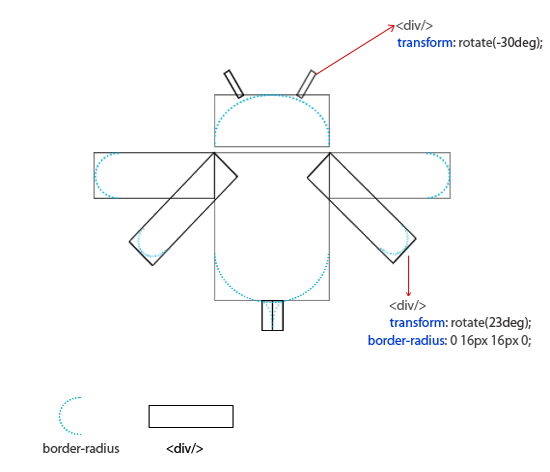
Наверно вы заметили использование закругленных углов для головы, крыльев и некоторых других мест. Для закругления углов использовалось CSS3 свойство border-radius.
Это свойство будет принимать два значения. Первое значение будет горизонтальный радиус и второе значение будет вертикальным радиусом.
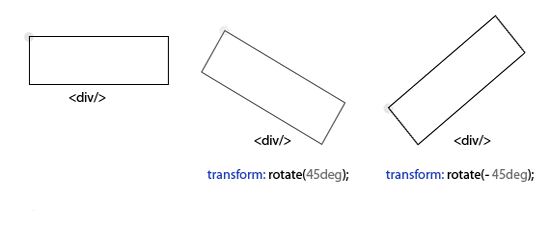
2. transform:
Это CSS3 свойство будет принимать много значений, таких как наклон, поворот, перевод и т.д., но нам для наклона достаточно воспользоваться одним значением — наклон. Как вы наверно уже заметили, нижний левый и нижний правый крылья поворачиваются. Для этого использовалось свойство transform: rotate(x degrees).
Разработка логотипа
Для разработки этого логотипа всюду использовался DIV контейнер и применяются некоторые CSS свойства. Для удобства разделим полный логотип на отдельные части, как голова, тело, крылья и хвост. Изображение ниже дает представление о структуре логотипа.
Проектирование головы. Для разработки головы использовались контейнеры. Ниже приводится HTML и CSS для головы. Использовалось свойство border-radius, чтобы придать голове изогнутую форму.
#logo .head < position: relative; height: 40px; background: #bdd73c; border-radius:60px 60px 0 0 / 50px 50px 0 0; border: 2px solid #6fb74d; >.head .ant < width: 2px; height: 25px; background: #bdd73c; border: 2px solid #6fb74d; position: absolute; border-radius: 3px 3px 0 0; border-bottom: 2px solid #bdd73c; >.head .ant_left < top: -22px; left: 15px; -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); >.head .ant_right < top: -22px; left: 73px; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -ms-transform: rotate(30deg); -o-transform: rotate(30deg); transform: rotate(30deg); >.lefteye, .righteye < position: absolute; background: #fff; border: 2px solid #6fb74d; width: 10px; height: 10px; top: 15px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; >.lefteye < left: 15px; >.righteye
Проектирование тела. Для проектирования тела использовался следующий HTML и CSS.
#logo .body < overflow: hidden; border: 2px solid #6fb74d; margin-top: 4px; border-radius: 0 0 60px 60px; >#logo .body .strip < height: 18px; background: #bdd73c; >#logo .body .brown
тело выглядеть следующим образом
Проектирование крыльев. Для проектирования крыльев использовалось свойство transform: rotate().
.left_wings .wing1, .left_wings .wing2 < width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 16px 0 0 16px; position: absolute; >.left_wings .wing1 < height: 35px; top: 48px; left: 0; z-index: -1; opacity: .8; >.left_wings .wing2 < top: 80px; left: 20px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); >.right_wings .wing1, .right_wings .wing2 < width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 0 16px 16px 0; position: absolute; >.right_wings .wing1 < height: 35px; top: 48px; left: 200px; z-index: -1; opacity: .8; >.right_wings .wing2
Проектирование хвоста. Ниже приводится HTML и CSS для хвостовой части.
.tail < width: 16px; height: 40px; left: 143px; margin-top: -1px; position: absolute; background: #6fb74d; >.tail_left < width: 8px; height: 40px; background: #fff; float: left; border-top-right-radius:16px 40px; >.tail_right
Окончательный HTML и CSS
body < width: 100%; margin: 0; padding: 0; >#logo_container < width: 300px; height: 200px; margin: 0 auto; position: relative; margin-top: 100px; >#logo < width: 100px; margin-left: 100px; >#logo .head < position: relative; height: 40px; background: #bdd73c; border-radius:60px 60px 0 0 / 50px 50px 0 0; border: 2px solid #6fb74d; >.head .ant < width: 2px; height: 25px; background: #bdd73c; border: 2px solid #6fb74d; position: absolute; border-radius: 3px 3px 0 0; border-bottom: 2px solid #bdd73c; >.head .ant_left < top: -22px; left: 15px; -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); >.head .ant_right < top: -22px; left: 73px; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -ms-transform: rotate(30deg); -o-transform: rotate(30deg); transform: rotate(30deg); >.lefteye, .righteye < position: absolute; background: #fff; border: 2px solid #6fb74d; width: 10px; height: 10px; top: 15px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; >.lefteye < left: 15px; >.righteye < left: 65px; >#logo .body < overflow: hidden; border: 2px solid #6fb74d; margin-top: 4px; border-radius: 0 0 60px 60px; >#logo .body .strip < height: 18px; background: #bdd73c; >#logo .body .brown < height: 22px; background: #5a4a42; >.left_wings .wing1, .left_wings .wing2 < width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 16px 0 0 16px; position: absolute; >.left_wings .wing1 < height: 35px; top: 48px; left: 0; z-index: -1; opacity: .8; >.left_wings .wing2 < top: 80px; left: 20px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); >.right_wings .wing1, .right_wings .wing2 < width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 0 16px 16px 0; position: absolute; >.right_wings .wing1 < height: 35px; top: 48px; left: 200px; z-index: -1; opacity: .8; >.right_wings .wing2 < top: 80px; left: 175px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); >.tail < width: 16px; height: 40px; left: 143px; margin-top: -1px; position: absolute; background: #6fb74d; >.tail_left < width: 8px; height: 40px; background: #fff; float: left; border-top-right-radius:16px 40px; >.tail_right
Оригинал: CSS3 Logo Design by Srinivas Tamada
Create a Logo with CSS
Today, we’re creating a simple logo with CSS. Since CSS3 became generally available in all browsers a few years ago, we can use a lot more builtin browser features where before Photoshop became necessary (I just say rounded corners!). Creating a simple logo with CSS is one of these situations where we can leverage recent CSS features such as transform and animation to create something visually appealing!
Create a div container
Create a container that will contain our logo
Create a CSS Class
We’re assigning a new font-size to verify that the class gets applied.
Pick colors and configure display settings
If you don’t already have a color scheme, go ahead and create one. I use https://coolors.co for that. With the new color scheme in place, let’s define a background and text color:
After plugging in the colors you will notice that the expands over the site’s full width.
This happens because is a block element. It automatically expands over the full page width.
By default, a block-level element occupies the entire space of its parent element (container), thereby creating a “block.”
https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements
In our case, we’d like the to occupy only as much space as it really needs. We can accomplish this by changing its display setting to inline-block .
What you can see now is that its width has changed so that it only is as long as its content.
With display we can change an HTML element’s way of rendering itself. The setting block ensures that it takes up the full width of its parent container, where inline on the other hand works like this:
The element generates one or more inline element boxes that do not generate line breaks before or after themselves. In normal flow, the next element will be on the same line if there is space
https://developer.mozilla.org/en-US/docs/Web/CSS/display
inline-block is a combination of inline and block :
The element generates a block element box that will be flowed with surrounding content as if it were a single inline box (behaving much like a replaced element would).
https://developer.mozilla.org/en-US/docs/Web/CSS/display
Set a new font
It’s time for a different font. Right now the logo text is rendered using the browser’s default font. We’d like to customize this a bit.
Instead of the default font, we now use Courier. Add font-family: Courier to the class.
Margin and Padding
The next step is to add some margin and padding to improve optics. Add margin: 15px; and padding: 15px; to the class:
Margin defines the space between the element’s outer borders and its parent conainer, where with padding we can control the space between the element’s inner border and its children.
Time for Transformations
Did you know that CSS can also animate and transform your HTML elements? Let’s get into it.
First, we’ll do some rotation and skew.
Add transform: rotate(-10deg) skew(-17deg); to the class:
transform accepts a bunch of different values. In our case, we’re configuring a -10 degree rotation, followed by a skew. The skew ensures that the text looks a bit more natural. The logo now looks like this:
Animate!
In the last step we’re adding some animation as well. It’s possible to animate a lot of different properties. In our case, we’re focusing on the background color.
We start with defining keyframes .
These define the different states of the animation. We specify a color at 0%, 50% and 100% to ensure a gradient. Once the keyframes are in place, it’s time to use them on our logo class. We add animation: pulse 5s infinite; style for that:
Let’s break down the animation style. We specify that we’d like to use the pulse keyframes in a five second interval. Also, the animation is supposed to run indefinitely. The browser takes care of everything else.
And with this we’re done! You just created your first logo with CSS and animations!
Make sure to checkout the source code for this example on Codepen!
Сделать свой логотип css



Частная коллекция качественных материалов для тех, кто делает сайты
- Creativo.one2000+ уроков по фотошопу
- Фото-монстр300+ уроков для фотографов
- Видео-смайл200+ уроков по видеообработке
- Жизнь в стиле «Кайдзен» Техники и приемы для гармоничной и сбалансированной жизни
В этом разделе перечислены все уроки без разделения по рубрикам.
Выбирайте тот урок, который интересует Вас больше всего на данный момент. К каждому уроку Вы можете оставить свой комментарий, а также проголосовать.
Как выбрать хороший хостинг для своего сайта?
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
Создан: 15 Апреля 2020 Просмотров: 10573 Комментариев: 0
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
Создан: 23 Ноября 2018 Просмотров: 18126 Комментариев: 0
Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
Почему WordPress лучше чем Joomla ?
Этот урок скорее всего будет психологическим, т.к. многие люди работают с WordPress и одновременно с Joomla, но не могут решится каким CMS пользоваться.
Создан: 26 Августа 2017 Просмотров: 28566 Комментариев: 0
Про шаблоны WordPress
После установки и настройки движка нам нужно поработать с дизайном нашего сайта. Это довольно долгая тема, но мы постараемся рассказать всё кратко и ясно.
Создан: 3 Августа 2017 Просмотров: 26525 Комментариев: 0
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Самые первые настройки после установки движка WordPress
Сегодня мы вам расскажем какие первые настройки нужно сделать после установки движка WordPress. Этот урок будет очень полезен для новичков.