- Как сделать счетчик посещений?
- Как добавить счетчик посещений на сайт
- 1. Кому и для чего нужен счетчик на сайте
- 2. Какой счетчик выбрать
- 3. Установка счетчика на сайт
- 3.1. Счетчик от liveinternet.ru
- 3.2. Счетчик от top100.rambler.ru
- 3.3. Счетчик от metrika.yandex.ru
- 3.4. Счетчик от top.mail.ru
- 4. Как сделать счетчик посещений красивым
- Статистика посещений сайта без сторонних сервисов
- Как подключить статистику посещений к сайту
- 1. Заходим в аккаунт Яндекса
- 2. Добавляем новый счётчик в аккаунт
- 3. Получаем код счётчика
- 4. Добавляем код счётчика на сайт
- 5. Проверяем работу счётчика
Как сделать счетчик посещений?
Проблема заключается в следующем, имеется html страничка и в определенном месте мне нужно что бы выводилось общее число посещений в текстовом формате, битый час гуглю и ничего для себя найти не могу, везде php, можно ли на js это осуществить?
Самый простой способ это через куки.
Код работы с куками: (установка, получение и удаление)
function setCookie(name,value,days) < if (days) < var date = new Date(); date.setTime(date.getTime()+(days*24*60*60*1000)); var expires = "; expires="+date.toGMTString(); >else var expires = ""; document.cookie = name+"="+value+expires+"; path=/"; > function getCookie(name) < var nameEQ = name + "="; var ca = document.cookie.split(';'); for(var i=0;i < ca.length;i++) < var c = ca[i]; while (c.charAt(0)==' ') c = c.substring(1,c.length); if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length); >return null; > function delCookie(name) Алгоритм простой, при первом заходе пользователя на страницу проверяем, стоит ли у него кука «counter», если стоит, то получаем её значение + 1 и снова сохраняем. Где-нибудь выводим её значение. Если не стоит, то просто создаем со значением =1 и с каким нибудь большим временем жизни.
if (getCookie("counter")) < var count=getCookie("counter")+1; setCookie("counter",count,365); >else < setCookie("counter",1,365); >console.log("Вы зашли на эту страницу "+getCookie("counter"));Чтоб-бы сохранять посещения только за одну сессию (не считая каждого обновления страницы и внутренних переходов) дополнительно создаем куку длительностью сессии (не указываем время жизни куки) и делаем дополнительную проверку, если доп. куки нету, значит к счетчику +1 и создаем доп. куку, если доп. кука есть, значит ничего не делаем.
Как добавить счетчик посещений на сайт
Счетчики посещений можно найти почти на любом сайте, а если их не видно визуально, то это ещё совсем не означает, что их нету. Настоящий веб-мастер и оптимизатор обязательно должен знать сколько человек посещают его ресурс, по каким запросам они переходят и т.п. Некоторые даже ставят счетчики на видное место, чтобы похвастаться перед другими пользователями (веб-мастерами). Из этой статьи Вы узнаете о том, как добавить счетчик посещений к себе на сайт, а также как выбрать счетчик.
1. Кому и для чего нужен счетчик на сайте
Обычный пользователь далекий от создания сайтов не имеет представления, что считается большой посещаемостью, а что маленькой. Значит хвастаться перед такими пользователями посещаемостью нету никакого смысла. Поэтому надо чётко понимать, что счетчик необходим прежде всего веб-мастеру. А нужен он для того, чтобы отслеживать общую посещаемость, а так же следить за детальной статистикой: какой материал на сайте наиболее интересен, какое среднее время пребывания на сайте, какие поисковые запросы привлекли пользователей и т.д.
2. Какой счетчик выбрать
Для начала надо определиться какой счетчик установить на свой сайт. Сразу скажу, что выбор из действительно стоящих бесплатных счетчиков не велик. Я бы порекомендовал обязательно поставить на сайт счетчик от liveinternet.ru. Этот счетчик обладает большими статистическими способностями. Например, он позволяет отслеживать поисковые запросы (точнее сказать позволял, т.к. теперь переходы с ПС стали хешироваться), точки входа/выхода, количество просмотров страниц, переходы с сайтов, с поисковых систем и т.д.
Так же хорошими счетчиками являются top100.rambler.ru и metrika.yandex.ru. В итоге, я предлагаю ставить на сайт четыре счетчика:
Также можно поставить к себе и Google Analitics (но я обычно его не ставлю).
Теперь расскажу о главном: как установить счетчик на сайт.
3. Установка счетчика на сайт
3.1. Счетчик от liveinternet.ru
Форма для добавления сайта в систему: http://www.liveinternet.ru/add.
Я думаю, что объяснять как заполнять форму при добавление сайта не стоит, поскольку здесь все очевидно. Единственное, что хочу сказать: в последнем пункте «участие в рейтингах» не забудьте выбрать категорию (если, конечно, Вы планируете участвовать в общем рейтинге). Далее Вы попадете на страницу, где Вас попросят проверить правильность введенных данных. Если Все правильно, то нажимаете на кнопку зарегистрировать.
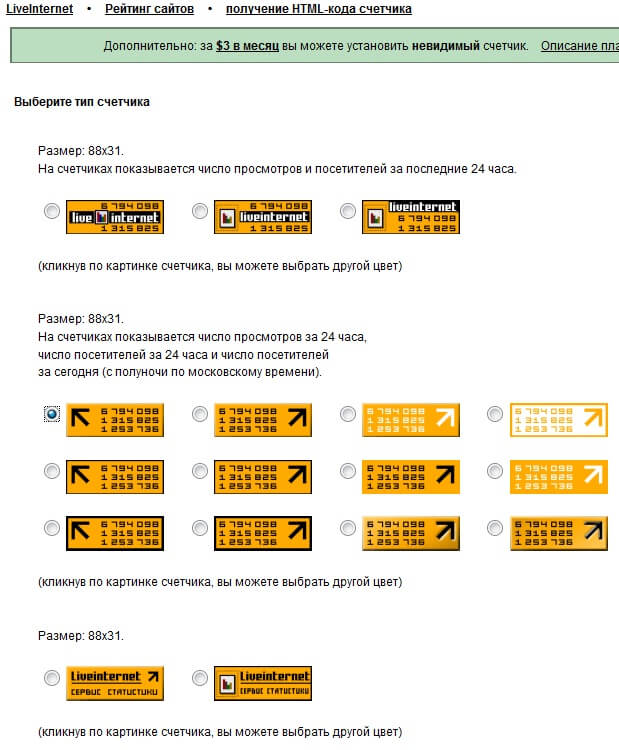
Попав на следующую страницу нажимайте на «получить html-код счетчика». Вы попадете на страницу выбора счетчика:
Я люблю счетчики второго типа, где показывается число просмотров за 24 часа, число посетителей за 24 часа и число посетителей за сегодня. После выбора счетчика, кликайте по нему и попадете на страницу выбора цвета.
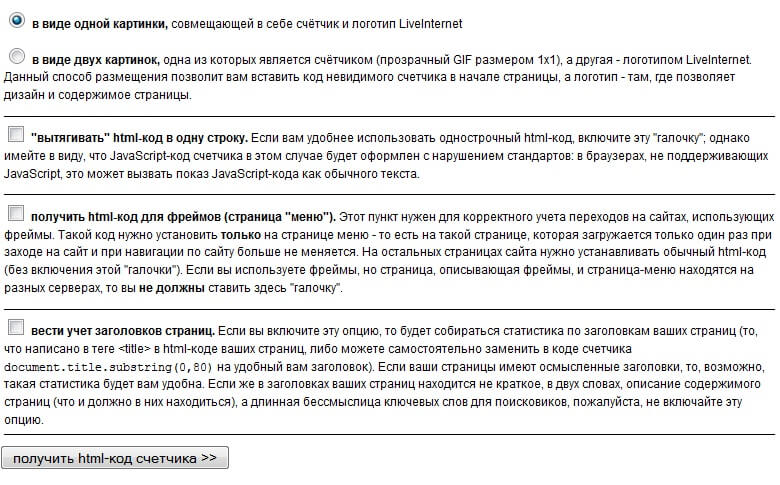
После этого внизу страницы нужно выбрать тип счетчика.
Я всегда выбираю самый первый пункт: «в виде одной картинки» (он стоит по умолчанию). Далее в самом низу страницы будет кнопка «получить html-код счетчика», нажимайте на неё и перед Вам откроется новая страница с кодом.
Код счетчика LiveInternet выглядеть примерно так:
Полученный код нужно вставить в том месте Вашей html-страницы, где Вы хотите, чтобы был счетчик. Советую ставить его в самом низу страницы, чтобы не тормозить загрузку страницы.
Также советую закрыть счетчики в тег , а к тегу a прибавить атрибут rel=»nofollow» , чтобы не передавать ссылочный вес.
3.2. Счетчик от top100.rambler.ru
Для начала нужно зарегистрироваться в рамблере: https://id.rambler.ru/account/external-registration. После этого авторизуйтесь и переходите на странице «добавить сайт».
Далее следуйте инструкциям. В общем смысл примерно тот же самый, что и в первом случае. Здесь придется заполнить немного больше полей, чем у лайвинтернета. В самом конце Вам будет предложено выбрать тип счетчика:
После этого получаете код счетчика и так же как в первом случае вставляете его в том месте на сайте, где хотите, чтобы он выводился.
Код будет выглядеть примерно так:
Рамблер стал очень капризным к модерации ресурсов. Сюда принимают только белые сайты. Если сайт серый, то его отклонят.
3.3. Счетчик от metrika.yandex.ru
Для добавления сайта в Яндекс Метрику Вы должны быть авторизированы на яндексе. После этого переходите на страницу http://metrika.yandex.ru/list/ и нажимайте вверху «добавить счетчик».
После этого необходимо будет заполнить соответствующие поля и аналогичным образом разместить код на сайте. Обычно счетчик от метрики я делаю невидимым на сайте.
После того как Вы добавите счетчики на сайт через пару деньков уже можете начинать анализировать статистику сайта.
3.4. Счетчик от top.mail.ru
Для добавления сайта в TOP Mail нужно зарегистрироваться в Mail.ru. После этого переходите на страницу https://top.mail.ru/add и вводите данные для добавления сайта.
У этого счетчика схожие параметры для просмотра счетчика с LI. Т.е. практически те же пункты. В этом плане, конечно, Яндекс Метрика куда интереснее.
Счетчик от мэйла хорош в первую очередь тем, что его рейтинг посещают множество пользователей. С этого рейтинга будут переходы на ваш сайт, если он будет иметь довольно большую посещаемость.
4. Как сделать счетчик посещений красивым
В качестве бонуса я расскажу о том, как сделать счетчик более красивым. Для этого Вам понадобится написать в своей таблице стилей CSS следующий код:
#cnt a img < opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40); -khtml-opacity: 0.3; > #cnt a:hover img < opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); -khtml-opacity: 1; >
А в месте, где нужно вставить коды счетчиков прописать следующие:
div id value">cnt"> Коды счетчиков div>
После этого у Вас будут счетчики как на этом сайте, т.е. они затемнены, а при наведение становятся яркими.
Статистика посещений сайта без сторонних сервисов
Доброго времени суток! Я думаю, все ещё помнят, как недавно после небольших сбоев на серверах Google, многие сайты тоже давали сбои.
На самом деле, такая ситуация может случится с любым сервисом в интернете, поэтому лучше лишний раз перестраховаться.
Для многих организаций, статистика посещаемости сайта влияет на работу маркетологов, которые определяют, в каких городах больше спрос на продукцию и т.д. Но а что, если сервис статистики, который используется на сайте, временно даст сбой?
- stat.php — инклудится в каждую страницу, за которой необходимо следить
- stat.log — файл, в который будет записываться история посещений
- seestats.php — файл, для просмотра статистики
elseif (!empty($_SERVER['HTTP_X_FORWARDED_FOR'])) < $ip=$_SERVER['HTTP_X_FORWARDED_FOR']; >else < $ip=$_SERVER['REMOTE_ADDR']; >return $ip; > if (strstr($_SERVER['HTTP_USER_AGENT'], 'YandexBot')) //Выявляем поисковых ботов elseif (strstr($_SERVER['HTTP_USER_AGENT'], 'Googlebot')) else < $bot=$_SERVER['HTTP_USER_AGENT']; >$ip = getRealIpAddr(); $date = date("H:i:s d.m.Y"); // определяем дату и время события $home = $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; // определяем страницу сайта $lines = file($file); while(count($lines) > $col_zap) array_shift($lines); $lines[] = $date."|".$bot."|".$ip."|".$home."|\r\n"; file_put_contents($file, $lines); ?> Что бы каждый раз вручную не копать файл stat.log, создадим файл для вывода статистики посещений сайта:
Файл seestats.php
else < $col=50; >$file=file("stat.log"); ?> td.zz sizeof($file)) < $col=sizeof($file); >echo "Последние ".$col." посещений сайта:"; ?> Время и дата Данные о посетителе IP/прокси Посещенный URL '.$q1[$si].' '; echo ''.$q2[$si].' '; echo ''.$q3[$si].' '; echo ''.$q4[$si].'
'; echo '
Просмотреть последние 100 500'; echo '1000 посещений.'; echo '
Просмотреть все посещения. '; echo ''; ?> Вот и всё! Теперь даже при падении liveinternet или Яндекс.Метрики, Вы всегда сможете узнать, кто заходил к Вам на сайт!
Как подключить статистику посещений к сайту
🤔 Что делаем: подключаем к сайту Яндекс.Метрику для оценки посещаемости сайтов и анализа поведения пользователей.
🕔 Время: 8 минут.
✅ Понадобится: аккаунт на Яндексе.
👉 Коротко суть. Владельцу сайта иногда бывает важно выяснить, сколько людей посещает его сайт в день или в месяц, откуда эти люди приходят и как вообще пользуются сайтом. Чтобы это узнать, на сайт ставят специальный код — при загрузке страницы он сам отслеживает действия пользователей, а потом собирает данные в разные отчёты. Сегодня поставим этот код на сайт и посмотрим, как он работает.
👉 Про сервисы сбора статистики у нас есть отдельная статья — в ней мы подробно рассказали, как они устроены, как работают и для чего применяются.
1. Заходим в аккаунт Яндекса
Чтобы пользоваться Яндекс.Метрикой, нужно войти в свой аккаунт, без этого сервис работать не будет. Для этого переходим на страницу Метрики и вводим логин и пароль. Если аккаунта ещё нет — нажмите кнопку «Зарегистрироваться».
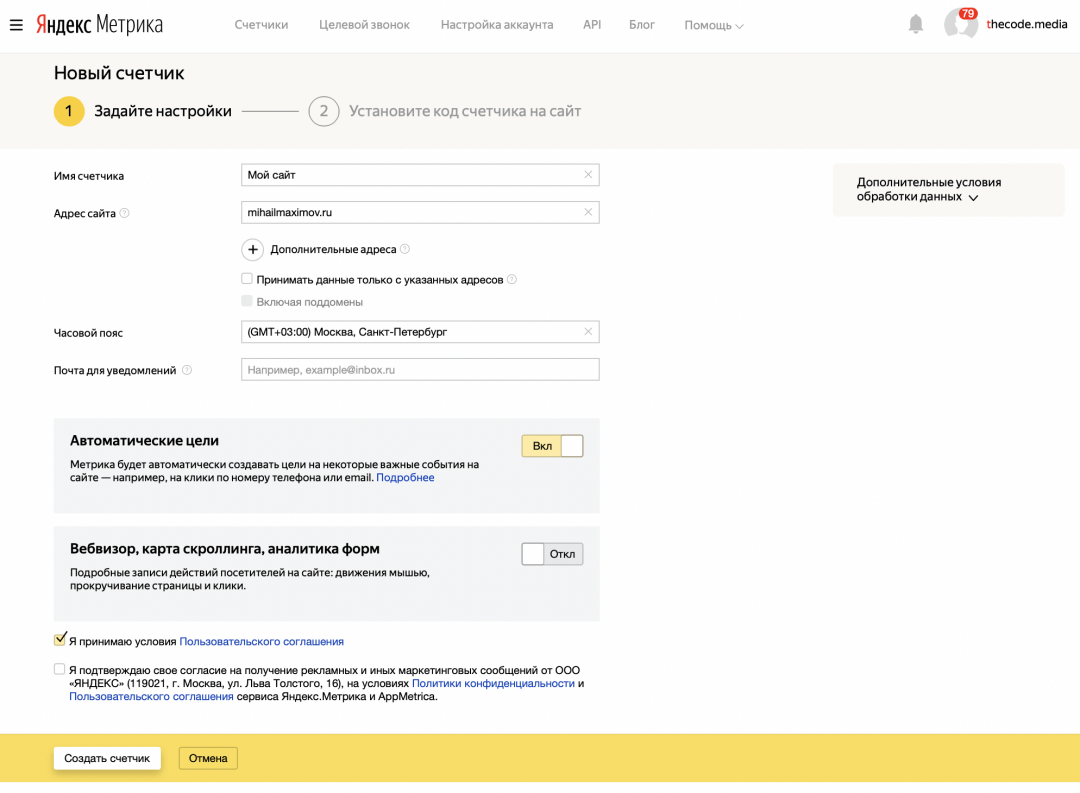
2. Добавляем новый счётчик в аккаунт
Счётчик — это код, который смотрит, как посетители пользуются сайтом, на какие страницы заходят чаще всего и откуда приходят. Чтобы получить всю эту статистику, нам нужно сначала создать счётчик, а потом добавить его на сайт.
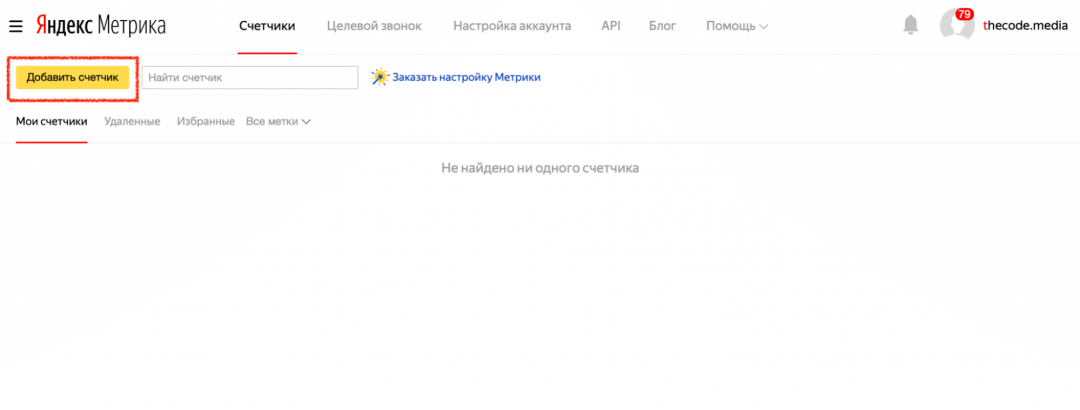
Чтобы получить новый счётчик, на главной странице сервиса нажимаем кнопку «Добавить счётчик»:
Придумываем название счётчика — оно может быть любым. Это будет полезно, если у вас будет много сайтов и нужно будет как-то различать счётчики. Дальше пишем адрес сайта. Мы разместим счётчик на нашем учебном сайте mihailmaximov.ru.
Заполняем имя, адрес и нажимаем «Создать счётчик»:
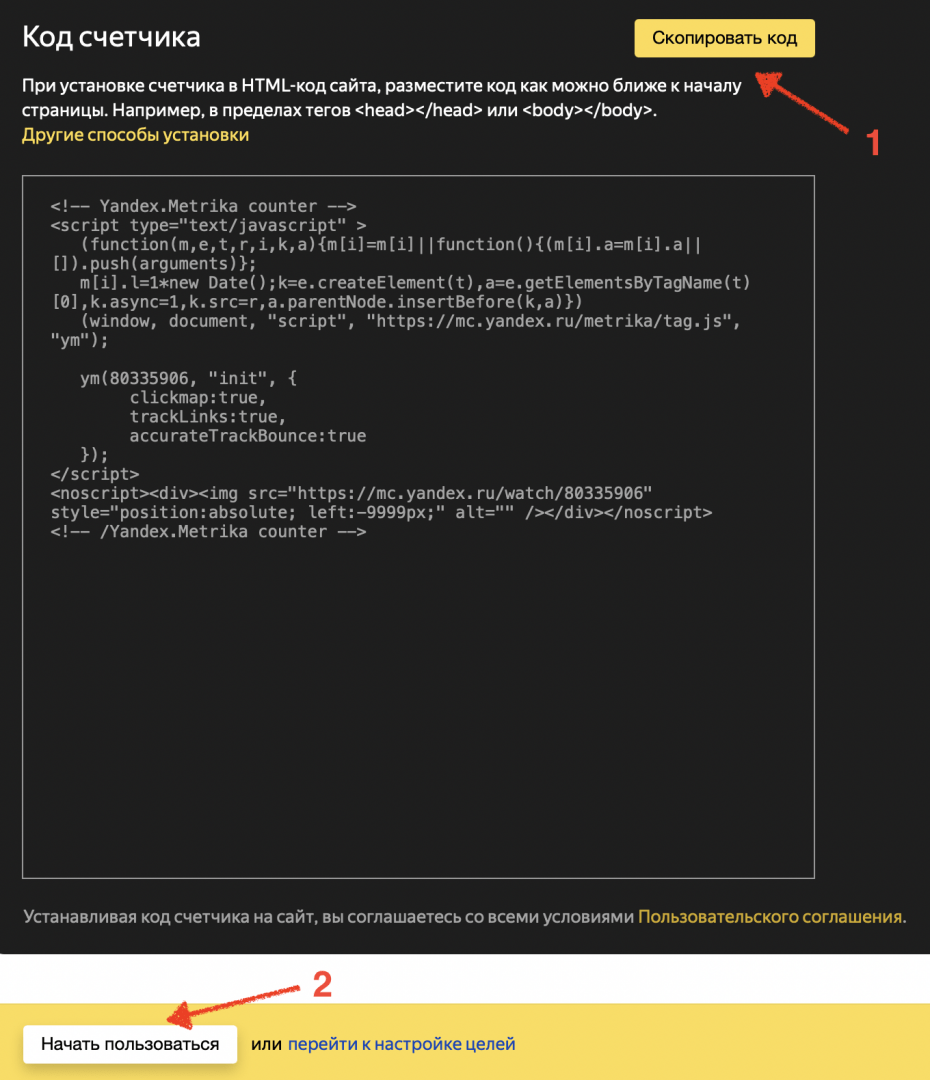
3. Получаем код счётчика
На странице счётчика система нам предложит три варианта установки:
- HTML — если у вас статический сайт (наш вариант).
- CMS — подойдёт для сайтов на Вордпрессе и других системах управления контентом.
- Система управления тегами — для опытных веб-мастеров, которые подключают сразу несколько систем мониторинга и сбора данных.
Выбираем HTML и копируем код счётчика ниже на странице:
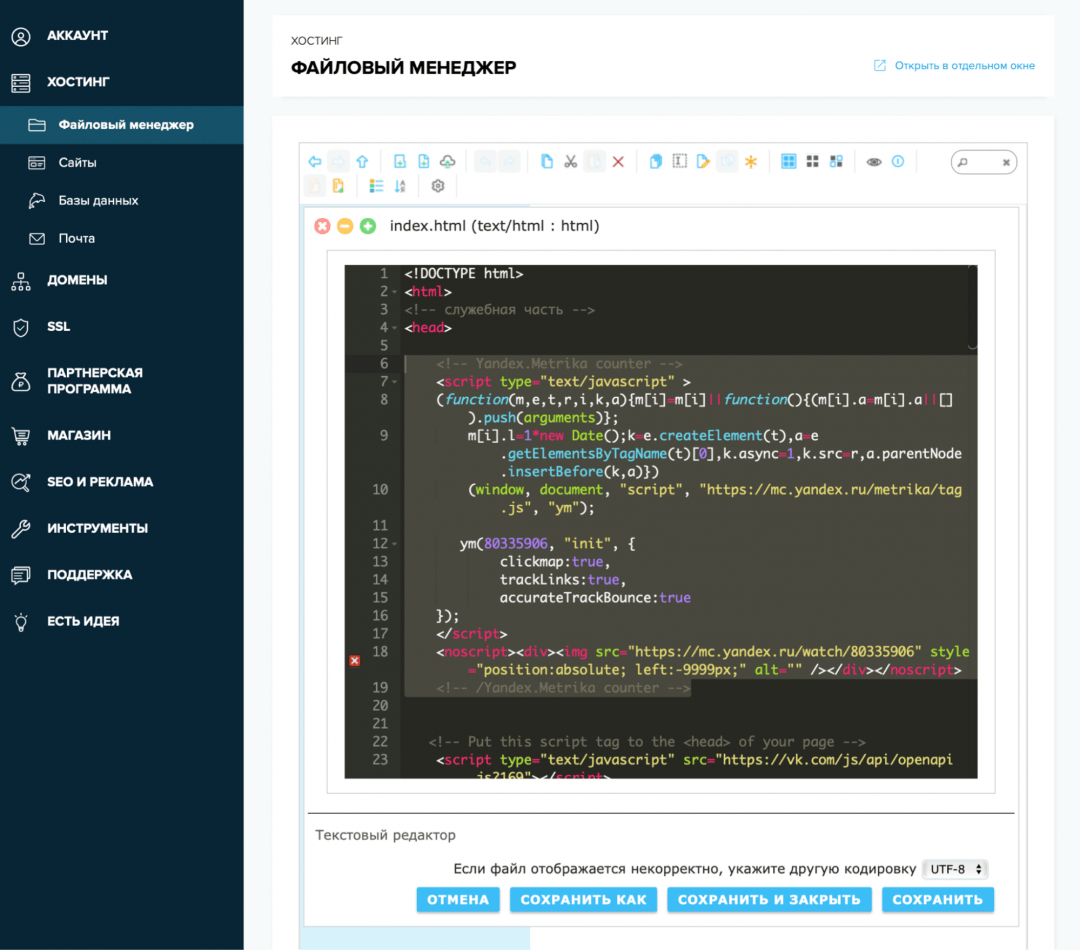
4. Добавляем код счётчика на сайт
Так как у нас вариант кода для установки в чистый HTML, то используем ту же механику, что и для установки комментариев на сайт:
- Открываем панель управления хостинга.
- Находим файл index.html — это главная страница нашего сайта.
- Открываем исходный код страницы во встроенном редакторе.
- Находим раздел .
- Вставляем в него наш код счётчика
- Сохраняем файл.
- Делаем так со всеми страницами сайта, статистику которых хотим отслеживать.
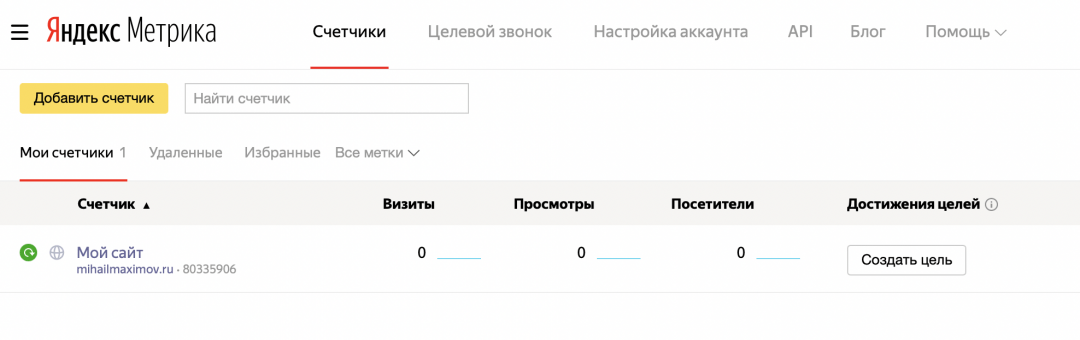
5. Проверяем работу счётчика
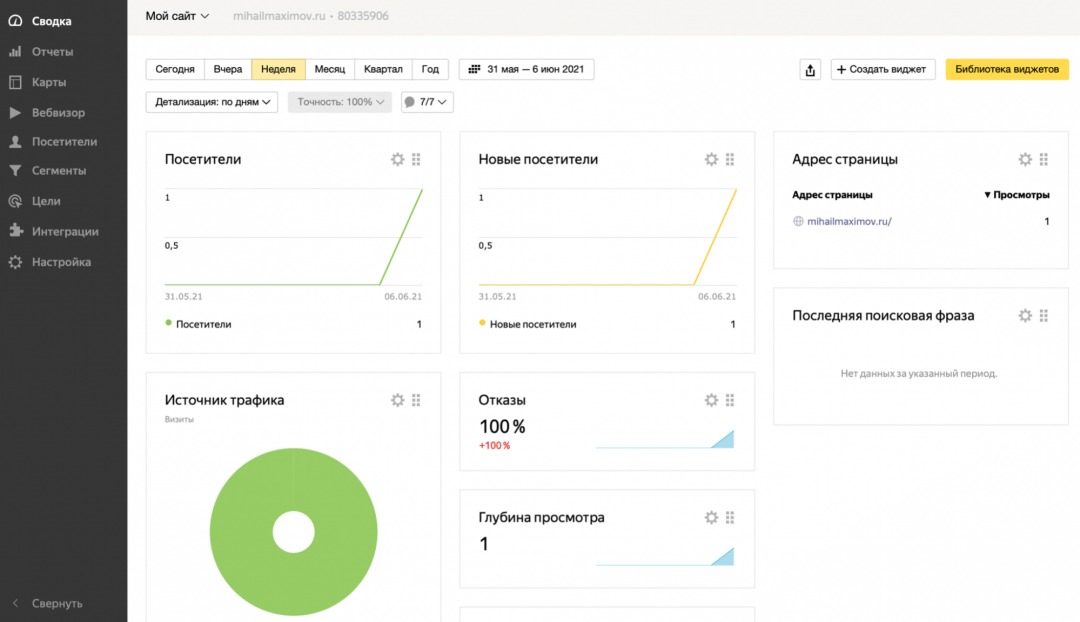
Заходим на страницу со счётчиками и видим зелёный значок — это значит, что Метрика увидела код на сайте:
Если зайдём в сам счётчик, то увидим, что данные уже собираются и статистика работает. На сайтах, которые посещают часто, новые данные о посетителях будут видны уже через 5–10 минут:
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.



Шустрый, мощный, весь обвешан классами.
Работа тестировщика как она есть.
Разбираемся на Маках и Винде.
Шустрый, мощный, весь обвешан классами.
ИТ-рекрутер об ошибках программистов на собеседовании.
Мёржим бранчи и коммитим реквесты
Понятие и базовые операции.