- Просмотр HTML онлайн
- Открывайте и просматривайте файлы HTML онлайн используя бесплатное приложение для просмотра файлов HTML.
- О приложении просмотра
- Возможности приложения для просмотра
- Открываем HTML-файл в браузере
- Способ 1: Контекстное меню
- Способ 2: Перетаскивание
- Способ 3: Адресная строка
- Как написать и запустить HTML на компьютере
- Шаг 2. Запускаем редактор и осматриваемся
- Шаг 3. Добавляем файлы
- Шаг 4. Делаем работу удобнее
- Шаг 5. Добавляем код
- Шаг 6. Запускаем код и смотрим на результат
- Что мы сделали
- Внеклассное чтение
- Как запустить HTML файл
- Как сохранить HTML-файл
Просмотр HTML онлайн
Открывайте и просматривайте файлы HTML онлайн используя бесплатное приложение для просмотра файлов HTML.
Загружая файлы или используя наш сервис, вы соглашаетесь с нашими Условиями использования. и Политикой конфиденциальности.
О приложении просмотра
Современные компьютерные приложения хранят информацию в файлах разных типов. Для обработки файлов определенного типа зачастую необходимо специализированное программное обеспечение, занимающее много места, а иногда и требующее оплаты. Однако вы не станете устанавливать программный пакет, занимающий десять или более гигабайт, да еще и платить за это, чтобы просмотреть один файл. Кроме того, вы можете получить файл на мобильный телефон, а многие программные пакеты не имеют мобильных версий. Конечно, вы можете добраться до компьютера, но иногда это займет много времени, да и на компьютере может не быть необходимого программного обеспечения.
GroupDocs.Viewer — быстрый и эффективный API для рендеринга файлов более чем 170 различных форматов. Работая на высокопроизводительном облачном сервере GroupDocs, он отображает файлы HTML в браузере. Технологии GroupDocs.Viewer позволяют добиться идеального и идентичного отображения документа на любой платформе.
Это бесплатное онлайн-приложение на базе GroupDocs.Viewer API отображает файлы HTML на вашем устройстве. Мы сохраняем вашу конфиденциальность, файл виден только вам. Вы можете распечатать просматриваемый файл прямо из браузера. Вы также можете загрузить файл PDF, чтобы поделиться с кем-то или просмотреть его позже. Приложение работает на любом устройстве, включая смартфоны.
Возможности приложения для просмотра
- Приложение Viewer — это бесплатное онлайн-приложение, позволяющее просматривать файлы более чем в 170 форматах, от широко распространенного Microsoft Office до узкоспециализированных CorelDRAW, Adobe Illustrator или AutoCAD.
- Используйте это приложение для открытия файлов, навигации по страницам и преобразования файлов в формат PDF.
- Онлайн-приложение не требует установки. Запустите браузер, откройте страницу приложения и просмотрите файлы.
- Ограничений нет. Просмотр любого количества файлов в день абсолютно бесплатно.
Открываем HTML-файл в браузере
В этой статье будут рассмотрены лишь вариации того, как открыть уже сохраненный на компьютере файл через любой современный браузер. Если у вас его нет и/или нужно просмотреть HTML-структуру открытой в веб-обозревателе страницы интернета, обратитесь к другому нашему материалу по ссылке ниже.
Подробнее: Просмотр HTML-кода страницы в браузере
Способ 1: Контекстное меню
Уже имеющийся на компьютере HTM/HTML-документ может быть открыт из любого места через контекстное меню «Проводника». Сразу же уточним — все способы полностью применимы к любому браузеру.
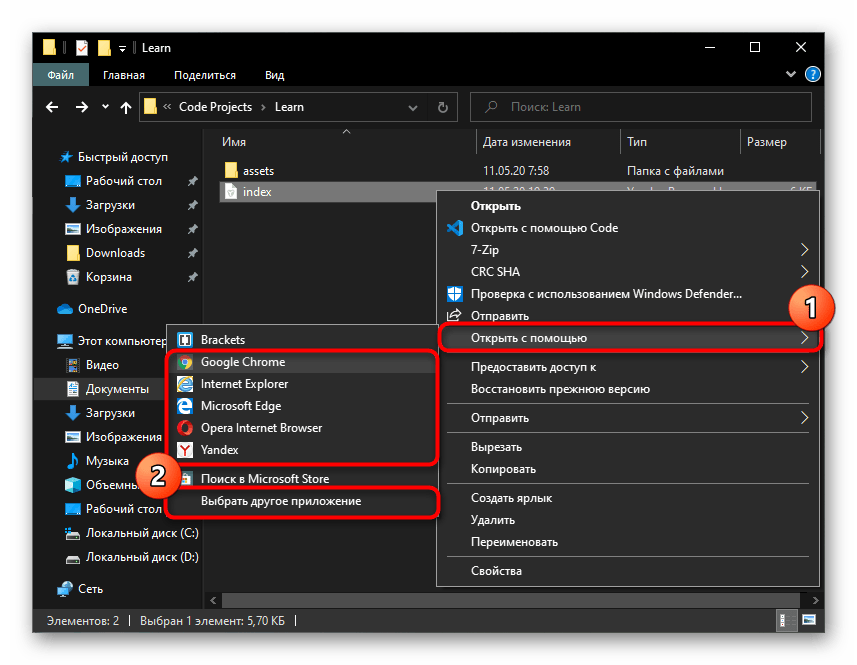
- Нажмите правой кнопкой мыши по файлу и выберите пункт «Открыть с помощью». В подменю укажите предпочитаемый веб-обозреватель, а если его не оказалось в списке, но при этом он установлен в операционной системе, кликните «Выбрать другое приложение».
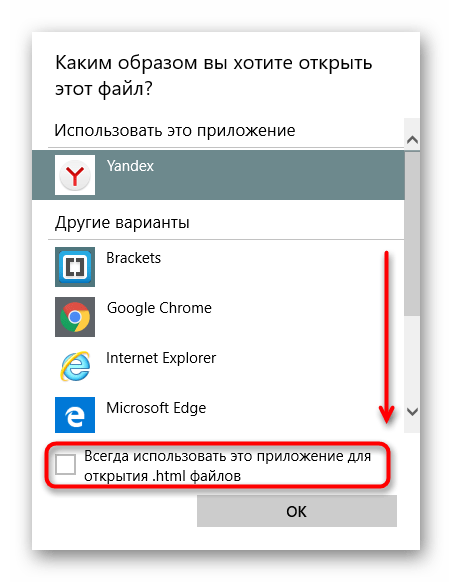
- Пролистайте список и либо подберите вариант из предложенных, по необходимости развернув внизу «Еще приложения», либо воспользуйтесь ссылкой «Найти другое приложение на этом компьютере», которая появится после отображения всех доступных вариантов в окне. Вы также сразу можете установить предпочитаемый браузер средством открытия HTML-файлов по умолчанию, поставив соответствующую галочку.
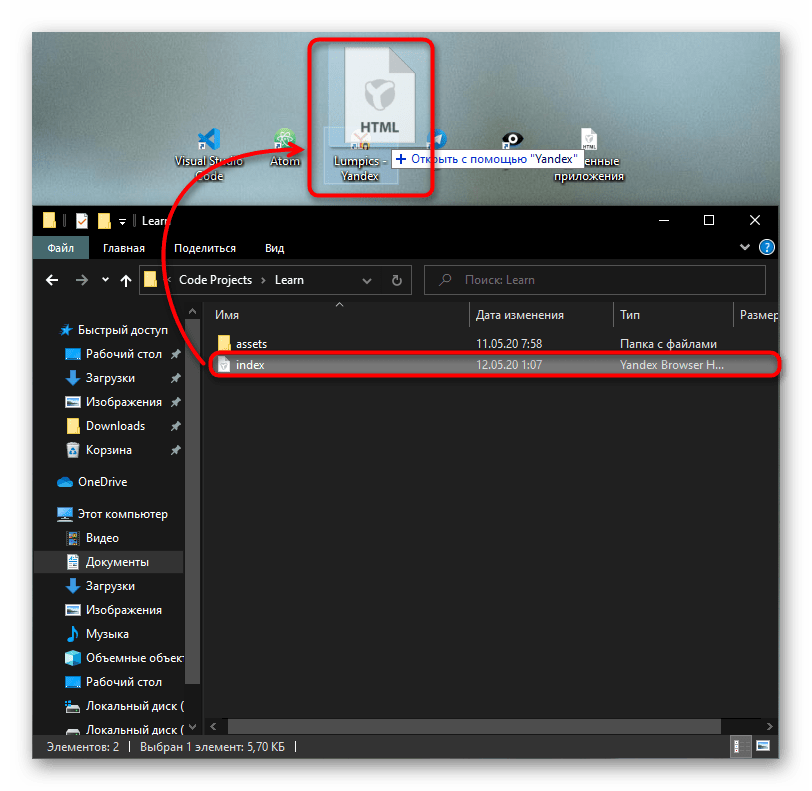
Способ 2: Перетаскивание
Реализовать поставленную задачу можно и выполнив простое перетаскивание файла.
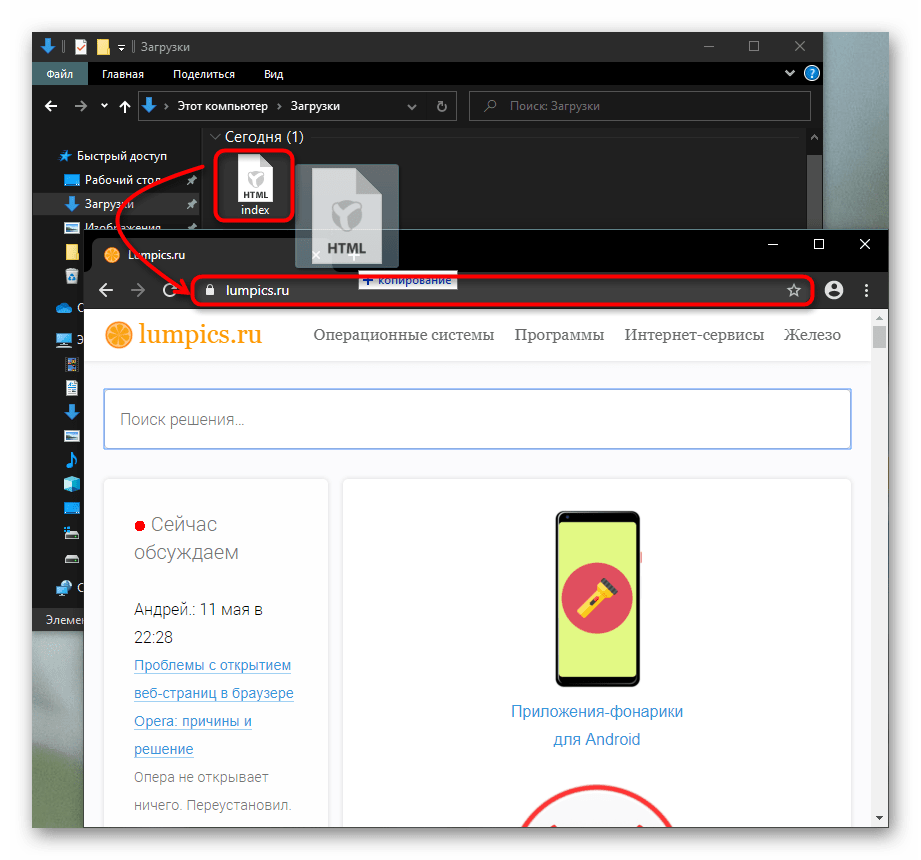
- Если браузер уже запущен, откройте папку с файлом и перетяните его в адресную строку обозревателя.



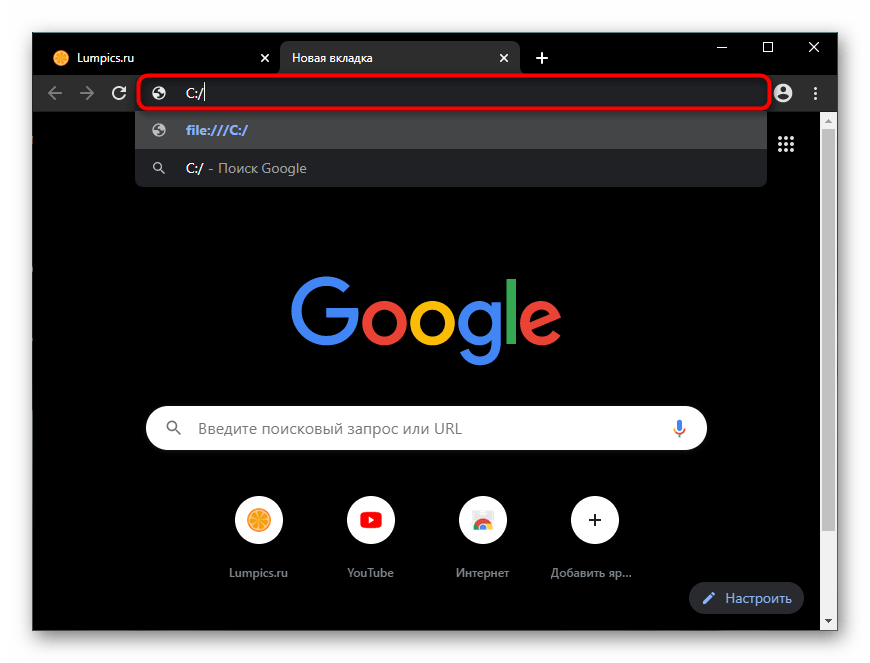
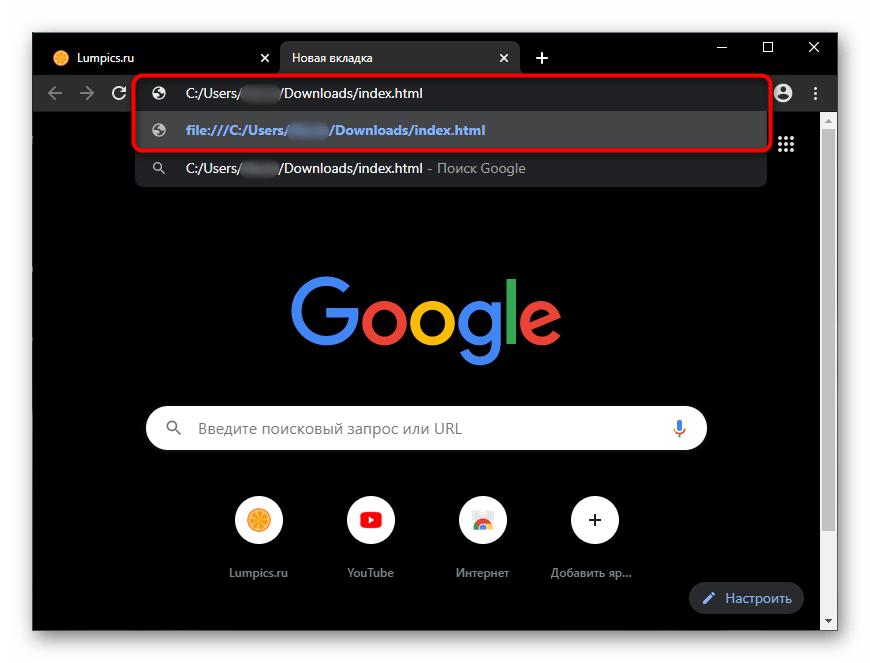
Способ 3: Адресная строка
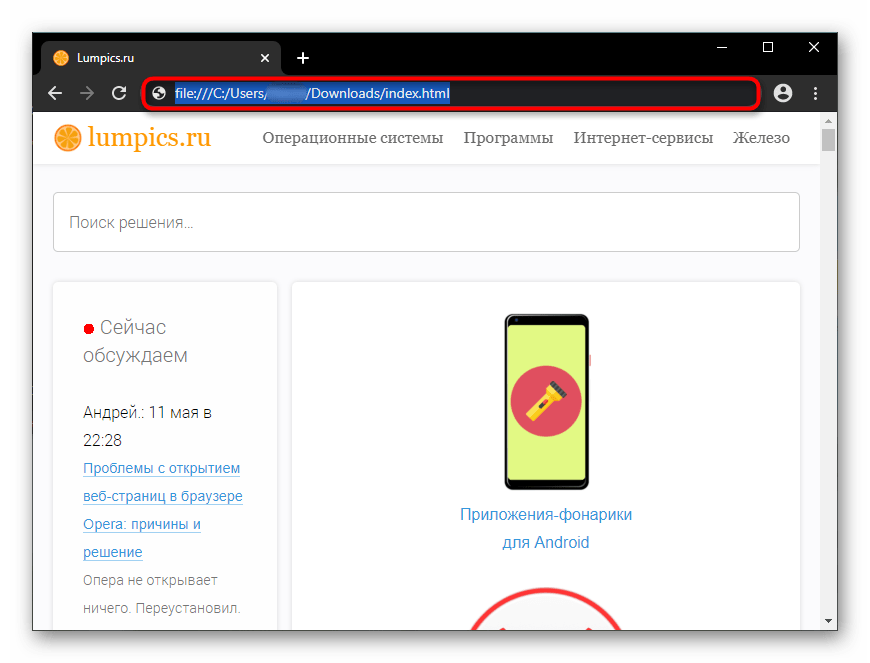
Адресную строку в браузере можно использовать не только при перетаскивании документа, но и в качестве проводника для локальных файлов компьютера.
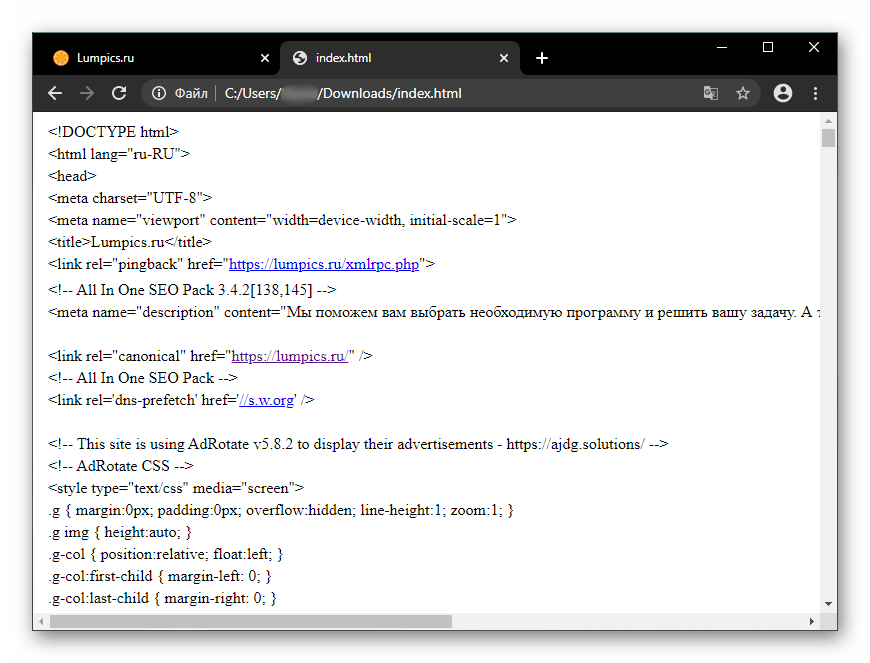
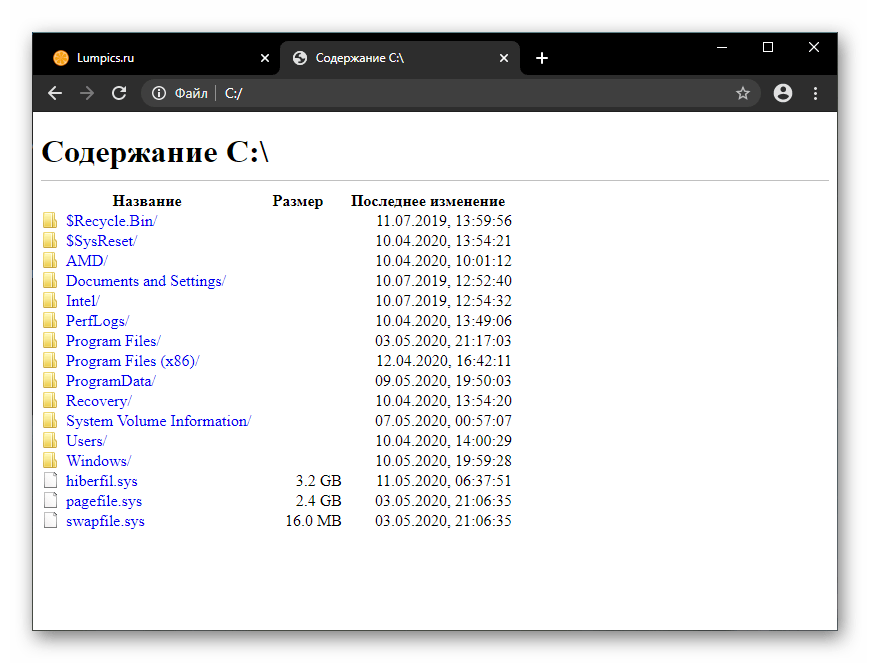
- Достаточно начать набрать, например, «C:/», чтобы попасть в корневую папку системного диска. При этом браузер автоматически подставит к адресу «file:///» — стирать это не нужно, вручную прописывать тоже не обязательно.



Как написать и запустить HTML на компьютере
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Зайдите на сайт и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down, чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
День первый. Как я забыл покормить кота Кто бы мог подумать, что семантика это так важно, мне срочно нужно было об этом поговорить. Взгляд упал на кота. Кот издал настойчивое «Мяу». И я понял — пришло время для первой записи в блог. И покормить кота. Скопируем код со стилями из файла — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее.
Внеклассное чтение
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Как запустить HTML файл
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 19 человек(а).
Количество просмотров этой статьи: 98 445.
HTML (HyperText Markup Language — язык гипертекстовой разметки) — это язык разметки документов в интернете. В основном этот язык используется для структурирования внешнего вида и функций веб-сайтов. Любой файл с HTML-кодом имеет расширение .html. Все современные браузеры, такие как Google Chrome, Safari и Mozilla Firefox, распознают этот формат и могут открывать такие файлы; поэтому, чтобы запустить HTML-файл, откройте его в веб-браузере.
Как сохранить HTML-файл
Уясните, что такое HTML. HTML — это язык гипертекстовой разметки. HTML-файлы представляют собой текстовые файлы с содержимым и макетом веб-страницы. Чтобы просмотреть HTML-файл, воспользуйтесь любым текстовым редактором (например, Блокнотом или любым специализированным HTML-редактором). Но чтобы увидеть, как работает HTML-код, откройте HTML-файл в веб-браузере, который предназначен для чтения и визуализации HTML-файлов.
Введите или скопируйте HTML-код в простейший текстовый редактор. По мере приобретения опыта в программировании можно пользоваться специальными HTML-редакторами, такими как Adobe Dreamweaver, Microsoft Expression Web и Coffee Editor HTML Editor, но простейший текстовый редактор (Блокнот в Windows или TextEdit в Mac OS X) — это все, что вам нужно в начале пути.
Сохраните файл в формате HTML. Если вы создаете HTML-файл в Блокноте, TextEdit или любом другом текстовом редакторе, обязательно сохраните его с расширением .html. Перед тем как сохранить файл, в меню «Тип файла» выберите «Все файлы», а затем нажмите «Сохранить».