- Saved searches
- Use saved searches to filter your results more quickly
- License
- evgenyneu/js-evaluator-for-android
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Execute Javascript inside Android
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
A library for running JavaScript in Android apps.
License
evgenyneu/js-evaluator-for-android
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
JsEvaluator library for running JavaScript in Android apps
JsEvaluator may help you run JavaScript in an Android app and get the results. This is an alternative to evaluateJavascript method of the WebView. Supports Android version 4.0 (Ice Cream Sandwich) and newer.
There are two ways your can add JsEvaluator to your project:
1. Setup from Maven repository in Android Studio
- Add maven < url "https://jitpack.io" >into settings.gradle file, in dependencyResolutionManagement / repositories section. For example:
dependencyResolutionManagement < repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories < google() mavenCentral() maven < url "https://jitpack.io" > // > >
- Add implementation ‘com.github.evgenyneu:js-evaluator-for-android:v6.0.0’ into dependencies section of your module build.gradle file. For example:
dependencies < // . implementation 'com.github.evgenyneu:js-evaluator-for-android:v6.0.0' >
See Legacy setup instructions if you are using Gradle older than version 7.
2. Setup from local .aar file
Download jsevaluator-1.0.aar. You can also build it yourself into jsevaluator/build/outputs/aar/ directory in Android Studio with this command:
Add aar file to Android Studio project
To add JsEvaluator to your app in Android Studio:
- Copy the jsevaluator-1.0.aar to your app/libs folder.
- Add compile(name:’jsevaluator-1.0′, ext:’aar’) to dependencies block of your module build.gradle file.
dependencies < compile(name:'jsevaluator-1.0', ext:'aar') >
- Add the following code to the allprojects/repositories block of your project build.gradle file.
Add jar file to Eclipse project
- Unzip the jsevaluator-1.0.aar and get the classes.jar from it. You may want to rename it to jsevaluator.jar.
- Open properties for your app project.
- Select Libraries tab in Java Build Path .
- Click Add JARs. button and select the .jar file.
- In your project properties click Order and export tab.
- Tick the .jar file.
Create evaluator instance variable in your activity:
public class MainActivity extends AppCompatActivity < JsEvaluator jsEvaluator = new JsEvaluator(this);
this is a reference to your activity.
jsEvaluator.evaluate("2 * 17", new JsCallback() < @Override public void onResult(String result) < // Process result here. // This method is called in the UI thread. > @Override public void onError(String errorMessage) < // Process JavaScript error here. // This method is called in the UI thread. > >);
Note: make sure to call evaluate method in UI thread.
Call a JavaScript function
jsEvaluator.callFunction("function myFunction(a, b, c, d) < return 'result'; >", new JsCallback() < @Override public void onResult(String result) < // Process result here. // This method is called in the UI thread. > @Override public void onError(String errorMessage) < // Process JavaScript error here. // This method is called in the UI thread. > >, "myFunction", "parameter 1", "parameter 2", 912, 101.3);
Any number of string, int or double parameters can be supplied.
Note: make sure to call callFunction method in UI thread.
JavaScript is evaluated asynchronously
JavaScript is evaluated asynchronously without blocking UI thread. Result is returned in the UI thread. It is required to call evaluate and callFunction in UI thread.
JavaScript is evaluated in new context
Each time the JavaScript is evaluated in the new context. It can not access the result of a previous evaluation. Please concatenate all your JavaScript to one string and evaluate it in one go.
For example, if you need to load jQuery libary and then use it:
String jQuery = "/*! jQuery JavaScript Library v2.1.1 . "; jsEvaluator.evaluate(jQuery + "; $.isNumeric(123)", new JsCallback() < .
Calling the destroy() method will destroy the Web View used by JsEvaluator and clear the memory. JsEvaluator can not be used after it is destroyed.
Here is how to get the instance to the web view used by the JsEvaluator.
WebView webView = jsEvaluator.getWebView();
This library is suitable for evaluating only small amounts of JavaScript within hundreds of KB. It has been reported that the library can not evaluate a megabyte of JavaScript. If you run into similar problems you can try ericwlange/AndroidJSCore library instead.
Behind the scenes it creates a WebView and feeds it JavaScript code for evaluation:
mWebView = new WebView(context); String javascript = ""; byte[] data = javascript.getBytes("UTF-8"); String base64 = Base64.encodeToString(data, Base64.DEFAULT); mWebView.loadUrl("data:text/html;charset=utf-8;base64," + base64);
The result of evaluation is sent back into Android activity:
public class JavaScriptInterface < public void returnResult(String result) < // result from JavaScript > > mWebView.addJavascriptInterface(new JavaScriptInterface(), "myObj");
Catching JavaScript errors
This library catches errors by wrapping the whole JavaScript code in a try-catch block. The errors are then returned to Java in the onError method of the callback object.
jsEvaluator.evaluate("4 * octapod", new JsCallback() < @Override public void onResult(String result) < >@Override public void onError(String errorMessage) < // errorMessage => "ReferenceError: octapod is not defined" > >);
Please note that this method only catches runtime JavaScript errors, like undefined variables or properties. It will not, however, catch errors resulted from malformed JavaScript code, like missing a > bracket.
If you are using ProGuard ( minifyEnabled true ) you can add these rules to your proguard-rules.pro file.
# js-evaluator-for-android -keepattributes JavascriptInterface -keepclassmembers class * < @android.webkit.JavascriptInterface ; > You will most likely not need to modify your proguard file because JSEvaluator uses consumer proguard rules.
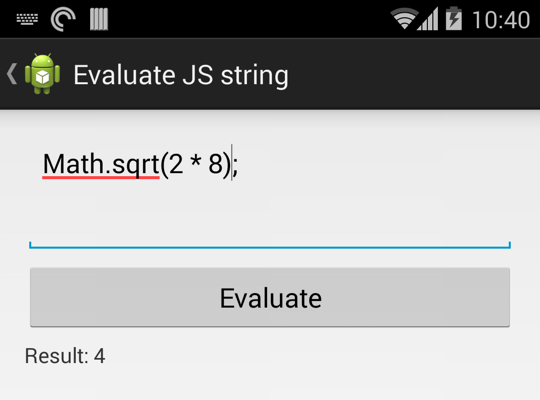
Tests are located in app module of this project. The app can be run for manual testing as well.
Or run as Android JUnit Test for unit testing.
- 4.0.3 (Ice Cream Sandwich)
- 4.1.2, 4.2.2, 4.3 (Jelly Bean)
- 4.4.2 (KitKat)
- 5.0, 5.1 (Lollipop)
- 6.0 (Marshmallow)
- 8.0 (Oreo)
- codebymikey for adding error handling.
- xbao for adding a Gradle file.
- clydzik for fixing a memory leak and simplifying the code.
If you have any issues or need help please do not hesitate to create an issue ticket.
About
A library for running JavaScript in Android apps.
Execute Javascript inside Android
You may wondering why do we need to use javascript inside Android?? Imagine a situation when we are looking for a particular functionality, but there is no Android library implemented for that. However, we have a JS library for that. As an example if we need to add Jsonlogic kind of library to Android?? How would you do that?
There is a handy way to do that.We can execute Js function using Android. But only logic code. We cannot do any UI changes kind of things(as I know) using this libraries.
The library which we are using to execute JS is Rhino. You can download latest version from here.
After the library get downloaded , unzip the folder and copy the js.jar file and paste the jar to the libs folder inside the app folder in android project. Then right click the js.jar file and click “Add as Library”.If the “Add as Library” doesn’t appear open the app level gradle and add following code.
implementation files('./libs/js.jar') Next we need to create a property file to add our JS function code. For that right click res folder and New -> Android resource directory and select the “Raw” directory. Inside the raw directory create a file called config.properties. Inside that add a property value like this.
jsExecute=var getRhinoHello=function()
Next open the class or activity and add the following function.
Let me explain the what is happening inside this function.
- Code Line 5–10 — In here I load the property file inside the raw folder.
- Code Line 12 — In here we get the property value. Inside the config.properties files we define the property name as a “jsExecute” . Therefore we need to use exact same name.
- Code Line 13 — In this line we define which function need to call.This must be same as the function name inside the config.properties. In the example we define function name as “getRhinoHello” inside the config.properties and we must use that function name here.
- Code Line 37– 41 — In here It will execute the JS function and return the value.
I hope you will get the idea about the function. Next we can call this function like this and see the output inside the logcat.
Log.d("Rhino", "onCreate: "+ runScript(this)); It will print “hello rhino” inside the logcat output.
If we want to pass parameter to the JS function we can add those values to the functionParams array like this.
Object[] functionParams = new Object[]; Then we need to modify JS function to accept parameters.
jsExecute=var getRhinoHello=function(param)
I hope you would get a better idea about how to execute JS function inside tha android app.I hope to cover the more about performance and how to use with real world library in future articles.