- The ruby element and her hawt friends, rt and rp
- Examples
- Browser support
- CSS we can use
- Code samples and output
- in Japanese — furigana and rōmaji
- Nested for multiple ruby texts
- Japanese glossary
- in Chinese — Pīnyīn and zhùyīn fúhào (bopomofo)
- Pīnyīn
- Zhùyīn fúhào
- Chinese glossary
- Korean ruby
- Korean glossary
- Using for English
- : to use or not to use
- In conclusion…
- Further reading
- Feedback please!
- Category
- Tags
- Oli Studholme
- 32 Responses on the article “The ruby element and her hawt friends, rt and rp”
- : The Ruby Text element
- Try it
- Attributes
- Examples
- Using ruby annotations
- Result
- Technical summary
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
The ruby element and her hawt friends, rt and rp
Ruby text is a short annotation for some base text. It’s typically used to give pronunciation guidance in a phonetic script for kanji in Chinese, Japanese, and Korean ( CJK ) languages. It’s named after an old printers’ term for the very small size of 5.5 points.
The ruby element allows spans of phrasing content to be marked with ruby annotations.
W3C Specification
As the name implies, ruby text is small , displayed by default above the base text in horizontal text and to the right in vertical text. Browsers without support put the ruby text inline after the base text.
These are the elements used in creating ruby text in HTML 5:
- — an inline element that contains base text with ruby annotations
- — ruby text, coming after the base text it defines
- — ruby parentheses, an element used to wrap opening and closing parentheses around ruby text. These are for user agents that don’t support ruby text, so that it makes sense when displayed inline. Browsers that support hide via .
Examples
If you’ve never seen ruby in action you’re probably wondering what I’m talking about, so here are some examples:

Browser support
As is often the way with internationalisation features, browser support is — well, sparse. In a break from your expectations, Internet Explorer has supported since IE 5 — three years before the actual 2001 W3C Ruby Annotation specification! While this specification was incorporated into XHTML 1.1, no browser ever implemented it.
in HTML 5 is based on a reverse-engineering of IE ’s implementation. It also lacks Ruby Annotation’s ‘complex ’, as these can normally be accomplished via nesting. (Please submit feedback if you have a real-world example that can’t be.) Webkit added HTML 5 support at the start of 2010. At the time of writing, has made it into Chrome but not Safari. Firefox and Opera have yet to implement natively, although there are Firefox extensions for support ( HTML Ruby (basic ruby including HTML 5) and XHTML Ruby (complex ruby)).
On the styling side, there’s the W3C CSS 3 Ruby Module (2003). It’s based on Ruby Annotation’s ‘complex ruby’ and is being updated for HTML 5 . Because of this, it’s also yet to be implemented beyond the default IE -level formatting. Ruby text will be used in combination with the W3C CSS Text Layout Module Level 3 properties direction , block-flow , and writing-mode for alternative text flow (such as vertical text), but again these have .
| Browser | Basic | writing-mode | ‘Complex ’ | CSS 3 Ruby (2003) |
|---|---|---|---|---|
| Internet Explorer | IE 5.5+ | IE 6+* | — | — |
| Firefox | (via plugin) | — | (via plugin) | — |
| Chrome | Chrome5+ | — | — | — |
| Safari | Safari5+ | — | — | — |
| Opera | — | — | — | — |
Note: writing-mode support in IE 6 was lr-tb and tb-rl only. IE 8 added support for all possible combinations.
CSS we can use
Having said that no browsers support the CSS 3 Ruby module yet, there are still a few things we can do to style and friends. Default browser styles use font-size and display , so we can safely change these to affect display in both supporting and non-supporting browsers.
If you want to de-emphasise the ruby text when it’s displayed inline in non-supporting browsers, you could do this via setting the size of and , as IE and Webkit do:
You can also move ruby text and parentheses to after the base text, mimicking non-supporting browser rendering on supporting browsers:
Finally, if you’re brave/foolish, you can implement ruby display yourself via CSS inline-table ( CSS with explanation and demonstration (Hiragana.jp)). Note that this currently doesn’t work in Chrome because of a bug with display:inline-table on (fixed in trunk), and as you’ll probably need per-browser style tweaks, I recommend against it.
Code samples and output
These code samples (with notes and CSS ) are also available separately.
in Japanese — furigana and rōmaji
Using without
Using with
Nested for multiple ruby texts
Japanese glossary
Furigana is the name given to using hiragana phonetic script beside words written in kanji to aid reading. It’s used extensively in education for learners of Japanese, and in reading material for children. It’s also sometimes used when writing kanji a literate adult may not be able to read.
Rōmaji is the romanisation of Japanese into the latin alphabet. Rōmaji is generally used for those who don’t know Japanese, especially in signage and tourism information.
in Chinese — Pīnyīn and zhùyīn fúhào (bopomofo)
Ruby is used to some extent in China (pīnyīn), and more so in Taiwan (zhùyīn fúhào), especially in textbooks and signage.
Pīnyīn
Zhùyīn fúhào
Chinese glossary
Pīnyīn is a romanised phonetic system for Chinese, generally written above or after the word. Bopomofo (Zhùyīn fúhào) is a phonetic script for transcribing Chinese, especially Mandarin. It is generally written (in both horizontal and vertical scripts) vertically to the right of each hanzi character.
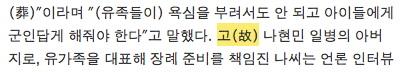
Korean ruby
While the use of hanja (kanji) is decreasing in South Korea, they are still used for disambiguation and proper names.
Korean glossary
Hangul is the Korean script, and hanja is Korean for Chinese characters. Traditionally written Korean used hanja, but now it’s mainly used in academic texts and occasionally for disambiguation.
Using for English
Not everyone is using East Asian languages, but any short annotation is (theoretically) applicable. While English doesn’t typically have pronunciation guidance, phonetic annotations are used in dictionaries:
: to use or not to use
The main use case of is marking up pronunciation in Asian writing, such as bopomofo for traditional Chinese and furigana for Japanese. I don’t know whether Arabic diacritics like Taškīl, Hebrew Niqqud, or other non- CJK languages would use for marking up phonetic annotations or diacritics. The WHATWG specification says:
Ruby annotations are short runs of text presented alongside base text, primarily used in East Asian typography as a guide for pronunciation or to include other annotations
WHATWG specification
As someone who uses tools like Popjisyo to add pop-up readings and translations to kanji, I definitely see as semantic (and valuable) for ‘phonetic annotation,’ in the same way that provides extra information on potentially confusing content. Outside of this usage, however, could be seen as a presentational hack. Oh noes! I believe the Korean and English examples above are valid uses, but much like some people think the extra code of using is not justified when the default presentation is the same as plain text.
In conclusion…
The most important thing is that the , , and elements are valid HTML 5, and even if they’re not officially supported, they will by default display as if they were s in non-supporting browsers. Because of this, if you actually need to use , especially for phonetic annotations, do it! It might not look perfect yet in non-supporting browsers, but this will change, and hey, at least you don’t have IE support to worry about! 😉
For non-phonetic annotation, consider using to give an expanded reading via mouse-over for an abbreviation or acronym, unless displaying the reading by default is important. Consider for phrasing content-level side comments, if the comment placement is not important and the association with the relevant content doesn’t need to be explicit.
Further reading
Feedback please!
So what do you think of and friends? Let us know in the comments! If you know about the use of annotations like this in other languages, or have used , tell us about it too!
WWW world wide web ) Answers: * HTML5 ruby is basically what IE supports * complex ruby may return in future if there’s a definite use case for it that can’t be solved by nested ruby * Hixie thought the non-language uses were a bit dodgy 😉 —>
Category
Tags
Oli Studholme
This article was written by Oli Studholme . He works as a developer for Information Architects, Inc. in Tokyo, Japan. He wrote “Beginning HTML5 and CSS3—The Web Evolved” (Apress) with Rich Clark, Divya Manian, and Christopher Murphy. He also writes at oli.jp and tweets as @boblet. 宜しくね!^^
32 Responses on the article “The ruby element and her hawt friends, rt and rp”
[…] This post was mentioned on Twitter by bruce lawson, 윤석찬(Channy Yun), Rich_Clark, Oli Studholme, html5 gallery and others. html5 gallery said: Ruby, rt & rp in #html5 from our friends over @html5doctor http://html5doctor.com/ruby-rt-rp-element/ […] […] This post was mentioned on Twitter by Ânderson Quadros. Ânderson Quadros said: Ruby & HTML5: http://bit.ly/dB8kN8 #ruby #html5 (via @html5doctor) […]In British typography, ruby was originally the name for type with a height of 5.5 points, used for interlinear annotations in printed documents. In Japanese, rather than referring to the name of a font size, the word came to refer to typeset furigana. When transliterated back into English, the word was rendered in some texts as “rubi” (the typical romanization of the Japanese word ルビ). However, the spelling “ruby” has become more common since a W3C recommendation for ruby markup was published.
This is brilliant. I’ve been playing around with various incarnations of Ruby text in browsers for years, from firefox plugins and horrible hackish CSS to javascript based nastiness which always seemed to go firmly against the grain of producing nice, clean, readable code. You wouldn’t believe how badly this has been needed for a very long time. Lets hope the browser vendors jump on this in an official manner, and that we can start presenting furigana properly and usefully before too long. As an aside, I have long believed that the dominance of flash in Japanese web design has been largely down to the sub-standard provisions made for the Japanese language in HTML. Maybe this is indicative of a shift in that policy, and in turn will perhaps help makers of Japanese language websites to ween themselves off of the flash stuff a little.
@Paul Irish — I see you followed the first link 😉 @Stuart Frisby — It’s a sad state of affairs isn’t it. The 10 year anniversary of the Mozilla “implement support” bug was two months ago. Don’t give up , you can do it! Ganbare! While I agree that browser implementation of HTML’s internationalisation features (such as ) has been painfully slow, I think the main reasons are elsewhere. Default Japanese text rendering generally looks pretty bad on Windows. In addition to more control over rendering, Flash tools are in Japanese. Here’s hoping the CSS3 Ruby module will also get some lovin’ one day soon. @Andrés Sanhueza — No. See Lilypond, which uses ASCII-based source, can output SVG and PDF, and seems to have the mindshare for music notation. Oh, it’s free too. Read Designing notation software: how not to do it for Lilypond’s take on why music notation in XML isn’t a good idea. Update: Music notation with HTML5 canvas (should be SVG and not yet released, but looks promising!)
: The Ruby Text element
The HTML element specifies the ruby text component of a ruby annotation, which is used to provide pronunciation, translation, or transliteration information for East Asian typography. The element must always be contained within a element.
Try it
Attributes
This element only includes the global attributes.
Examples
Using ruby annotations
This simple example provides Romaji transliteration for the kanji characters within the element:
ruby> 漢 rt>Kanrt> 字 rt>jirt> ruby>
Result
Technical summary
| Content categories | None. |
|---|---|
| Permitted content | Phrasing content. |
| Tag omission | The end tag may be omitted if the element is immediately followed by an or element, or if there is no more content in the parent element |
| Permitted parents | A element. |
| Implicit ARIA role | No corresponding role |
| Permitted ARIA roles | Any |
| DOM interface | HTMLElement |
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jun 13, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.