- get_home_path() │ WP 1.5.0
- Возвращает
- Использование
- Примеры
- #1 Демонстрация работы
- #2 Получим путь до основной папки сайта
- Список изменений
- Код get_home_path() get home path WP 6.2.2
- Cвязанные функции
- path directory (путь папка)
- Опции сайта (настройки)
- Как в PHP получить корневую директорию?
- PHP — Корень сайта
- Комментарии: 13
- Популярное
get_home_path() │ WP 1.5.0
Получает абсолютный путь до корневой папки сайта (где находится wp-config.php ). Результат может отличаться от константы ABSPATH . Имеет закрывающий слэш на конце. На многих серверах функция возвращает тоже что и $_SERVER[‘DOCUMENT_ROOT’] или ABSPATH .
require_once ABSPATH . 'wp-admin/includes/file.php';
Возвращает
Использование
Примеры
#1 Демонстрация работы
// Убедимся что get_home_path() определен require_once ABSPATH . 'wp-admin/includes/file.php'; echo get_home_path(); echo ABSPATH; echo $_SERVER['SCRIPT_FILENAME']; echo $_SERVER['DOCUMENT_ROOT']; /* В админке: path/sites/site.com/www/ path/sites/site.com/www/wp/ path/sites/site.com/www/wp/wp-admin/options-permalink.php path/sites/site.com/www На фронте: / path/sites/site.com/www/wp/ path/sites/site.com/www/index.php path/sites/site.com/www */
На фронте функция работает некорректно, потому что она опирается на разницу между опциями home и siteurl . В данном случае это строка wp/ . Далее из SCRIPT_FILENAME вырезается все от начала до этой позиции — это и возвращается функцией с добавление слэша в конец. А так как на фронте SCRIPT_FILENAME вообще не содержит подстроки wp/ , то путь получается пустой — его невозможно определить. Выглядит это как баг.
#2 Получим путь до основной папки сайта
В этой папке обычно находится файл wp-config.php и .htaccess . Допустим нам нужно изменить файл .htaccess
require_once ABSPATH . ‘wp-admin/includes/file.php’; require_once ABSPATH . ‘wp-admin/includes/misc.php’; $home_path = get_home_path(); $htaccess_file = $home_path .’.htaccess’; /* * If the file doesn’t already exist check for write access to the directory * and whether we have some rules. Else check for write access to the file. */ if ( ( ! file_exists($htaccess_file) && is_writable($home_path) ) || is_writable( $htaccess_file ) ) < $rules = ' RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %!-f RewriteCond % !-d RewriteRule . /index.php [L] '; $rules = array_filter( explode( "\n", $rules ) ); $done = insert_with_markers( $htaccess_file, 'My Custom Rules', $rules ); > else
Список изменений
Код get_home_path() get home path WP 6.2.2
function get_home_path() < $home = set_url_scheme( get_option( 'home' ), 'http' ); $siteurl = set_url_scheme( get_option( 'siteurl' ), 'http' ); if ( ! empty( $home ) && 0 !== strcasecmp( $home, $siteurl ) ) < $wp_path_rel_to_home = str_ireplace( $home, '', $siteurl ); /* $siteurl - $home */ $pos = strripos( str_replace( '\\', '/', $_SERVER['SCRIPT_FILENAME'] ), trailingslashit( $wp_path_rel_to_home ) ); $home_path = substr( $_SERVER['SCRIPT_FILENAME'], 0, $pos ); $home_path = trailingslashit( $home_path ); >else < $home_path = ABSPATH; >return str_replace( '\\', '/', $home_path ); >
Cвязанные функции
path directory (путь папка)
- get_attached_file()
- get_parent_theme_file_path()
- get_temp_dir()
- get_template()
- get_theme_root()
- path_join()
- plugin_dir_path()
- search_theme_directories()
- wp_basename()
- wp_get_upload_dir()
- wp_normalize_path()
- wp_tempnam()
- wp_upload_dir()
Опции сайта (настройки)
- add_option()
- admin_url()
- delete_option()
- get_bloginfo()
- get_home_url()
- get_option()
- get_site_url()
- home_url()
- is_ssl()
- site_url()
- update_option()
- wp_get_environment_type()
- wp_load_alloptions()
Как в PHP получить корневую директорию?
PHP в отличие от HTML видит файловую систему глубже. В HTML корнем сайта является некоторая директория, которая определяется настройками веб-сервера. Т.е. это определённый каталог в файловой системе, начиная с которого размещаются документы (файлы) этого сайта.
Например, в HTML путь к изображению image1.jpg , которое расположено в каталоге images относительно корня сайта будет иметь следующий вид:
В php слэш ( / ) обозначает корень файловой системы, а не корень сайта.
Т.е. такая запись в php будет означать, что файл image1.jpg расположен в директории images , которая находится в корне файловой системы.
Чтобы к этому файлу добраться из php необходимо будет проделать более длинный путь. Т.е. сначала добраться до корня сайта (некоторой директории), а потом от него до нужного файла.
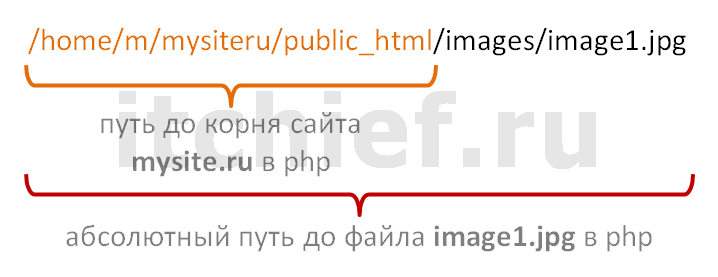
Например, на хостинге (в зависимости от хостинга путь до корня сайта может отличаться) путь к файлу будет следующим:
/home/m/mysiteru/public_html/images/image1.jpgНапример, путь к файлу сайта, который работает на веб-сервере Apache (сборка Денвер) в операционной системе Windows будет следующим:
Z:/home/mysite.ru/www/images/image1.jpgPHP — Корень сайта
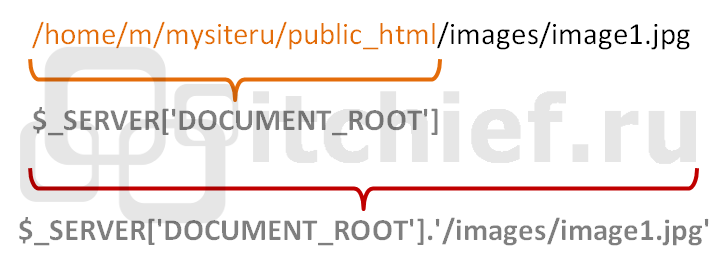
Получить корневую папку сайта в скрипте php можно используя предопределённый (глобальный) массив $_SERVER :
Чтобы посмотреть путь к корневому каталогу достаточно создать любой php файл и поместить в него следующее содержимое:
Абсолютный путь обычно применяют тогда, когда вы не знаете местоположение файлов относительно скрипта, в котором вы их используете.
Например, скопируем файл image1.jpg , расположенный в корне сайта, в каталог images ( /assets/images — путь от корня сайта):
Комментарии: 13
Александр, приветствую! Подскажите пожалуйста как нормально подключить другие страницы сайта через php.
1) У меня стоит Open Server. Имеем следующую структуру сайта: itchief.ru/assets/uploadify/7/8/d/78d7690f02d327fe833be71e96372301.png.
Проблема состоит в том, что не понимаю как указывать путь… Если я подключаю в index.php навигацию (nav.php) то все работает без проблем . А если я в папке keys захожу в папку content и там уже в файл key.php т.е получается путь keys/content/key.php. И в этом файле пытаюсь подключить навигацию «nav.php»
указывая путь то ни чего не подключается и пишется след.ошибка (Warning: include(/nav.php): failed to open stream: No such file or directory ) Якобы указан неправильно путь… Но в то же самое время css подключается просто указав путь /сss/style.css то же самое и с другими файлами которые находятся в других папках, java, img, достаточно указать слэш и путь к ним. Не понимаю как сделать так чтобы все подключалось через слэш… Либо как это вообще все подключают?
Привет! Тут нужно либо с использованием $_SERVER[‘DOCUMENT_ROOT’] или dirname.
Клиент и сервер — это разные вещи.
На сервере нужно указывать полный путь к файлу. Т.е. если вы в командной строке Windows напишите следующую строчку, то он же файл не найдёт (не откроет его в notepad):
notepad c:/openserver/domains/babr.ru/nav.phpАлександр в очередной раз Спасибо! Но если честно не совсем понял.
1) Это получается каждый раз из key.php и key2.php и т.д. чтобы подключить nav.php мне надо прописывать
2) Можете более подробно подсказать в чем разница между этими 2 способами и какой предпочтительнее?
3) Почему к примеру в том же самом key.php остальные файлы (index.php key1.php подключаются без проблем без $_SERVER[‘DOCUMENT_ROOT’]? Ведь по уровню вложенности к примеру nav.php и index.php находятся на одном уровне, а некоторые файлы и ниже, но все равно подключаются просто указывая путь путь относительно корня сайта: /index.php и /keys/content/key1.php. т.е не могу понять почему одни файлы в этом же документе подключаются без проблем а nav.php нужно именно путь указывать относительно сервера?
Пути к файлам можно задавать в абсолютном и относительном форматах.
$_SERVER[‘DOCUMENT_ROOT’] используется для создания абсолютного пути к файлу. Он всегда возвращает путь до корня сайта. У вас оно вернёт: «c:/openserver/domains/babr.ru». Далее, нужно ещё дополнительно дописать путь от него к файлу. Например, для «nav.php», вам нужно добавить ещё «/nav.php». В результате абсолютный путь к файлу «nav.php» будет иметь следующий вид:
$_SERVER['DOCUMENT_ROOT'] . '/nav.php'2 способ – это использование относительного пути. Оно строится относительно текущего расположения файла. Если файл, который вы хотите включить расположен в том же каталоге, то относительный путь к нему будет просто его имя:
dirname(dirname(dirname(__FILE__)) ) . '/nav.php'В этой конструкции __FILE__ — это полное имя данного файла, а dirname — это функция, которая возвращает имя родительского каталога для указанного пути.
Ещё можно так:
include(dirname(dirname(__DIR__)) . '/nav.php');Где __DIR__ — это директория данного файла.
Тут нет лучшего способа, они просто разные.
Александр ясно, Благодарю! Но не убивайте меня сразу, а лучше потихоньку!) С относительными и абсолютными путями я разобрался, но как же 3 вопрос.
Почему к примеру в том же самом key.php остальные файлы (index.php key1.php подключаются без проблем без $_SERVER[‘DOCUMENT_ROOT’]? Хотя я везде использую абсолютный путь?
Т.е. Почему в файле key.php я указываю абсолютный путь относительно корня сайта /index.php и keys/content/key.php. и все подключается без проблем. А когда в этом же файле указываю точно так же абсолютный путь для nav.php он ломается? /nav.php. Этот момент не до понял. Ведь знак «/» указывает что я строю путь от корня сайта… Но почему я должен писать $_SERVER[‘DOCUMENT_ROOT’] возвращать путь до корня сайта, если могу указать /nav.php. Хоть убей не пойму…
Александр, не гоните беса на меня) Просто реально не выезжаю.
Когда мы путь указываем на сервере (в php), и он начинается со слэша («/»), то это означает, что он начинается с корня файловой системы, а не с корня сайта. В Linux нет дисков, и начальный узел — это корневой системный каталог («/»). В Windows пути строятся от дисков.
На, PHP, если «index.php» и «nav.php» расположены в корне сайта, то из «index.php» вы не сможете выполнить include файла «nav.php» используя «/», т.к. в данном случае это будет считаться от корня файловой системы, а не сайта.
В PHP, как раз $_SERVER[‘DOCUMENT_ROOT’] – это и есть способ получить корень сайта.
Но когда, вы подключаете стили, скрипты, указываете пути к php файлам (например, для форм) на сервере (в php) это обрабатываться не будет – это же для браузера. Здесь уже URL начинающийся со «/» будет указывать на корень сайта. Но это клиент, а не сервер.
Огромное Спасибо! Доходчиво объяснили, теперь понял!) Александр так уточнение: Когда я меняю расширение файла с html на php, то нужно ли в начале кода так же менять его?
Пожалуйста! Doctype предназначен для указания типа создаваемого документа. Если вы создаёте HTML5 документ, то необходимо указывать это:
Мы же с помощью php создаём не какой-то другой тип документа, а HTML5. Такого документа, как php вообще нет. php — это просто сценарий, который в данном случае мы используем для формирования html кода или всего html документа.
Здравствуйте, Александр. Не знаю куда написать вопрос по PHP на вашем ресурсе (функция со строкой), поэтому пишу здесь в поисках ответа!
Вот следующая запись:
$money1 = 68.75; $money2 = 54.35; $money = $money1 + $money2; echo $money; echo '\n'; $formatted = sprintf('%01.2f', $money); echo $formatted;Какую роль выполняет 01 в стоке «%01.2f», $money?
Исходя из общей записи %[argnum$][flags][width][.precision]specifier. .2f — это .precision (количество цифр после десятичной запятой)!
— 01 — не может выступать argnum$ (отсутствует $)
— flags может содержать 0 (дополняет число нулями, но должен быть аргумент d) — отпадает вариант
— 1 — может выступать width (минимальное количество выводимых символов) — но не соответствует при описанных далее манипуляциях!
Так вот, убираю 01 со строки «%01.2f», $money, или меняю его на любое другое двузначное/однозначное число — результат отображения остается неизменным: 123.1 123.10
Сглаживается впечатления, что никакой смысловой нагрузки не несет 01 в строке «%01.2f», $money, но, скорее всего — это ошибочное представление (пример взят с учебника по РНР)!
Внесите ясность, пожалуйста, в данную ситуацию.
СПАСИБО!
Здравствуйте!
В форматной строке «%01.2f»:
0 – флаг (дополняет число слева нулями);
1 – ширина, определяющее минимальное количество символов, которое будет напечатано;
.2 – точность для спецификатора f (числа с плавающей точкой).
Чтобы увидеть эффект от флага 0 нужно в качестве ширины, например, установить значение 8.
В этом случае будет выведено: 00123.10
Спасибо, Александр! Ранее я не обратил внимание на эти ноли слева — потому смысл оставался непонятным!
Сейчас, все стало на свои места!
Популярное
- 1. Bootstrap 3 — Navbar (горизонтальное меню) 367.3K
- 2. Модальное окно Bootstrap для сайта 367K
- 3. Слайдер для сайта на чистом CSS и JavaScript 361.7K
- 4. Маска ввода для HTML элемента input 352.7K
- 5. CSS медиа-запросы (media queries) 325.6K
- 6. Форма обратной связи для сайта с отправкой на почту 322.4K
- 7. Bootstrap — Carousel (карусель) 296.3K