HTML тег
Элемент
(от англ. «horizontal rule» ‒ «горизонтальная линия») определяет тематический разрыв контента на HTML странице (например, изменение темы). Также, элемент
может использоваться для визуального разделения контента на странице.
Так как этот тег является блочным — он создает перенос строк перед собой и после себя, а также небольшие поля (margin) сверху и снизу. Внешний вид линии и размер полей зависит от типа браузера, как правило они отображают ее с рамкой, которая создает эффект трехмерности.
- Синтаксис
- Закрывающий тег
- Атрибуты
- Стилизация по умолчанию
- Различия между HTML 4.01 и HTML5
- Пример использования:
- Элемент .
- Пример HTML:
- Спецификации
- Поддержка браузерами
- : The Thematic Break (Horizontal Rule) element
- Attributes
- Example
- HTML
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Горизонтальная линия HTML
- Навигация по статье:
- Специальный HTML-тег для задания горизонтальной линии
- Горизонтальная линия HTML
- Визуализация горизонтальной линия HTML с помощью атрибутов
- Горизонтальная линия HTML
- Стилизация горизонтальной линии HTML с помощью CSS
- Горизонтальные линии
- Как нарисовать горизонтальную линию?
- Как изменить цвет, толщину и ширину горизонтальных линий?
- Изменение положения горизонтальных линий
- Как убрать рамку вокруг линии?
Синтаксис
Закрывающий тег
Атрибуты
align Устарел в HTML5 Устанавливает горизонтальное выравнивание линии. color Нестандартный Цвет линии. noshade Устарел в HTML5 Рисует линию без трёхмерных эффектов. size Устарел в HTML5 Толщина линии. width Устарел в HTML5 Ширина линии.
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент
со следующими значениями CSS по умолчанию:
Различия между HTML 4.01 и HTML5
В HTML 4.01 тег
представляет горизонтальную линию.
В HTML5 тег
определяет тематический разрыв. Тем не менее, тег
в визуальных браузерах все еще может отображаться как горизонтальная линия, однако в настоящее время он определяется в семантическом, а не презентативном смысле.
В HTML5 все стилевые атрибуты были удалены. Вместо них следует использовать стили CSS.
Пример использования:
Элемент
.
Используем тег
для тематического разделения контента:
Пример HTML:
HTML
HTML – язык описания веб-страниц.
CSS
CSS — определяет то, как будут отображаться HTML элементы.
Спецификации
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard (WHATWG) | Живой стандарт |
| HTML 4.01 (W3C) | Рекомендация |
| HTML5 (W3C) | Рекомендация |
| HTML 5.1 (W3C) | Рекомендация |
Поддержка браузерами
: The Thematic Break (Horizontal Rule) element
Historically, this has been presented as a horizontal rule or line. While it may still be displayed as a horizontal rule in visual browsers, this element is now defined in semantic terms, rather than presentational terms, so if you wish to draw a horizontal line, you should do so using appropriate CSS.
| Content categories | Flow content. |
|---|---|
| Permitted content | None, it is an empty element. |
| Tag omission | It must have start tag, but must not have an end tag. |
| Permitted parents | Any element that accepts flow content. |
| Implicit ARIA role | separator (en-US) |
| Permitted ARIA roles | presentation (en-US) or none (en-US) |
| DOM interface | HTMLHRElement (en-US) |
Attributes
This element’s attributes include the global attributes.
Задаёт правило выравнивания.По умолчанию значение выставлено как left
Sets the rule to have no shading.
Устанавливает высоту в px
Задаёт длину линии в px либо в %
Example
HTML
p> Это первый параграф текста Это первый параграф текста Это первый параграф текста Это первый параграф текста p> hr /> p> Это второй параграф текста Это второй параграф текста Это второй параграф текста Это второй параграф текста p>
Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard Определение ‘ ‘ в этой спецификации. | Живой стандарт | Definition of the element |
| HTML5 Определение ‘ ‘ в этой спецификации. | Рекомендация | |
| HTML 4.01 Specification Определение ‘ ‘ в этой спецификации. | Рекомендация | The align , noshade , size , and width attributes are deprecated |
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 8 февр. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Горизонтальная линия HTML
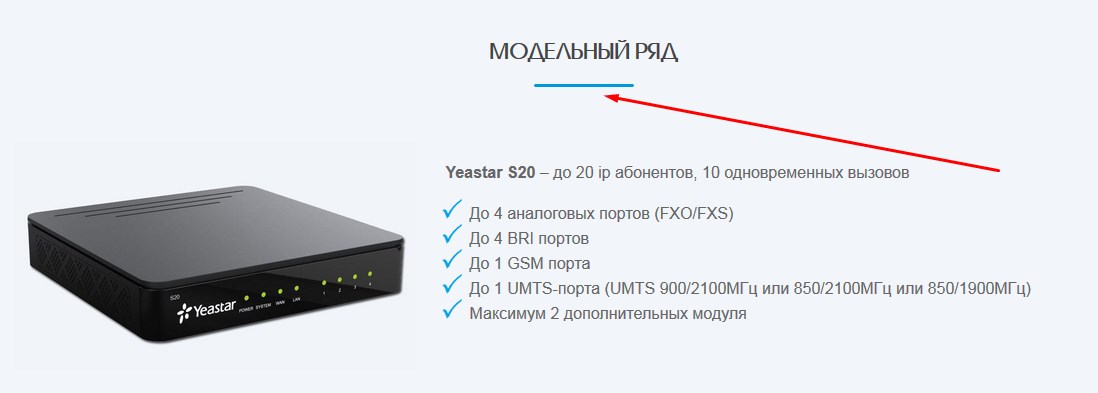
При верстке страницы, иногда, возникает необходимость выделения заголовка или какого-то блока на странице горизонтальной линией. Например, вот так:
Навигация по статье:
Такую черту можно сделать несколькими способами. Сегодня мы рассмотрим вариант с добавлением горизонтальной линии HTML-тегом.
Специальный HTML-тег для задания горизонтальной линии
Итак, какой из тегов HTML рисует горизонтальную линию? Как это ни странно, в HTML для этой цели предусмотрен специальный тег
. Внешний вид такой линии зависит от заданных параметров.
В примере для
не задано никаких параметров визуализации и результат выглядит вот так:
Горизонтальная линия HTML
В данном случае для тега были применены параметры, прописанные в теме WordPress моего сайта. В вашем случае горизонтальная линия HTML может выглядеть по-другому.
Визуализация горизонтальной линия HTML с помощью атрибутов
Для тега
можно использовать специальные атрибуты, которые позволят задать необходимые параметры внешнего вида. Вот перечень доступных для использования атрибутов:
- align — выравнивание по горизонтали. Доступные значения: center, left, right. По умолчанию задано выравнивание по центру.
- color – цвет. Задается шестнадцатеричным числом или названием цвета.
- noshade — линия без трехмерных эффектов. Трехмерный эффект работает только в том случае если для линии не был задан цвет.
- size – толщина. Задается любым целым положительным числом. 0 задает толщину равную 1 пикселю.
- width – ширина. Можно задавать в пикселях или процентах.
Пример использования данных атрибутов:
Горизонтальная линия HTML
Стилизация горизонтальной линии HTML с помощью CSS
Так же для стилизации тега
вы можете использовать CSS-стили. Задавать визуальное оформление с помощью стилей целесообразно в том случае если у вас достаточно часто на странице используется тег
, так как это позволить существенно сократить размер кода страницы. Да и вообще, на мой взгляд, это удобнее.
Задать стили для тега
вы можете двумя способами:
- 1. В теле HTML-страницы перед закрытием тега при помощи тега
- 2. Прописать стили оформления в файле style.css
Для стилизации горизонтальной линии HTML вы можете использовать следующие CSS-стили:
- width – задание ширины в пикселях или процентах
- height – высота в пикселях
- background-color – цвет линий
- border – при помощи данного стиля можно задать обводку для линии
- border-radius – задает скругление углов
- margin – отступ элемента по верхнему, правому, нижнему и левому краю. Для выравнивания по центу необходимо задать значение auto.
- float – стиль задающий обтекание элемента. В данном случае можно использовать для выравнивания по левому или по правому краю.
Так как линия сделанная с помощью тега
является блочным элементом, то для нее можно использовать практически все стили, предназначенные для блоков.
Если вам нужно задать одинаковый стиль для всех тегов
на вашем сайте, то необходимо использовать следующий селектор:
Горизонтальные линии
В основном горизонтальные линии используются для декорирования HTML-страниц сайта, придавая им более привлекательный вид. Но также ими можно визуально разграничивать информацию соседних разделов, добавляя удобства читателям при ее изучении. В общем, рисуйте горизонтальные линии там, где вам нужно, вот и все.
Как нарисовать горизонтальную линию?
Для отрисовки горизонтальных линий в HTML существует специальный тег . Причем он является блочным тегом, то есть создает переносы строк до и после себя, поэтому линия всегда получается на отдельной строке. Соответственно и указывать его можно только внутри тегов, которые могут содержать блочные элементы, например или . А вот сам не может иметь содержимого, так как у него попросту нет закрывающего тега, то есть он является пустым .
Пример рисования горизонтальных линий в HTML
Параграф.
Параграф.
Параграф.
Как видите, линии получаются очень тонкими, невзрачными и рисуются во всю доступную ширину, поэтому сейчас мы научимся их изменять, чтобы они выглядели более привлекательно.
Как изменить цвет, толщину и ширину горизонтальных линий?
В старых версиях HTML у тега существовали специальные атрибуты, с помощью которых можно было изменить цвет, толщину и ширину горизонтальных линий. Это color , size и width , соответственно. Но в новых версиях от них отказались в пользу Каскадных таблиц стилей (CSS), поэтому, как вы уже догадались, мы опять будем использовать наш любимый атрибут style . Общий синтаксис такой:
— а можно указать сразу все параметры, только не забываем про точку с запятой (;).
Цвет можно указывать по его имени на английском или по HEX-коду цвета, перед которым ставится решетка (#). Ну, вы об этом уже знаете из урока по изменению цвета текста и фона.
А вот об изменении размеров мы поговорим подробнее. Как вы помните из урока по изменению шрифтов, в CSS существует около десяти единиц измерения, но ширину линии можно указывать только в пикселях (px) и процентах (%), а толщину вообще только в пикселях. Если вы поставите другие единицы измерения, то это не будет ошибкой, но браузеры их просто проигнорируют.
Если вы указываете размеры в пикселях, то толщина и ширина линии будет зависеть от разрешения монитора, на котором просматривают ваш сайт (чем выше разрешение экрана, тем тоньше и уже линия).
Как я уже сказал, только ширину линии можно указывать в процентах. Процентные размеры всегда зависят и высчитываются исходя из размеров родительского элемента-контейнера, внутри которого расположен тег . В этом случае размеры родителя берутся за 100%. Например, если мы разместим тег
внутри элемента , то как бы мы ни изменяли размеры окна браузера или разрешение монитора — ширина линии всегда будет составлять половину ширины блока .
Пример изменения цвета, толщины и ширины горизонтальных линий.
Изменение положения горизонтальных линий
Когда изменяешь ширину горизонтальной линии, то становится хорошо видно, что браузеры всегда располагают ее по центру. Если вы хотите изменить ее положение, то просто используйте внутри атрибут align со следующими значениями:
- center — линия выравнивается по центру (значение по умолчанию).
- left — прижимается к левому краю.
- right — прижимается к правому краю.
Пример выравнивания горизонтальных линий.
Как убрать рамку вокруг линии?
Посмотрите на самый первый пример этого урока. Как вы считаете, какой цвет у этих линий? А вот и неверно. Они прозрачные, как и любые элементы страницы, у которых не указан фоновый цвет! Не верите? Тогда посмотрите на пример, где мы изменяли цвет линий. У самой первой мы не установили цвет, а только увеличили ее размер и разве эта линия не прозрачная? Так-то!
Теперь объясню. По умолчанию браузеры рисуют вокруг линий рамки, которые создают эффект трехмерности. Так вот, когда мы не увеличиваем толщину горизонтальных линий, браузеры нам показывают только эти рамки, так как толщина самой линии составляет 0px.
Чтобы убрать рамку вокруг линии, которая чаще только портит внешний вид, мы снова применим атрибут style . А пишется это так:
- Создайте заголовки статьи, раздела и подраздела. Расположите их все по центру.
- Установите на всей странице шрифт Arial, а для заголовков — Courier.
- Пусть размер шрифта на всей странице будет 85% от размера в браузере по умолчанию. А у заголовков 145%, 125% и 110% соответственно, от размера шрифта на странице.
- Напишите под первым заголовком параграф, под вторым — длинную цитату, под третьим — стихотворение. И пусть стихотворение располагается по центру страницы.
- Выделите жирным шрифтом три слова в цитате.
- Под заголовком статьи во всю ширину страницы нарисуйте горизонтальную линию красного цвета толщиной три пикселя.
- Сверху и снизу стихотворения нарисуйте линии толщиной в один пиксель черного цвета. Пусть ширина верхней линии будет примерно равна ширине стиха, а нижней — в два раза меньше.
- Уберите у линий ненужные рамки.
- Введение
- Что такое HTML?
- Теги и синтаксис HTML
- Атрибуты HTML-тегов
- Общие и текст
- Структура HTML-документа
- Параграфы и заголовки
- Как изменить шрифт?
- Меняем цвет текста и фона
- Выравнивание содержимого
- Цитаты и обрыв строки
- Что такое спецсимволы HTML?
- Горизонтальные линии
- Группирование элементов
- Комментарии в HTML
- Ссылки
- Cсылки и их разновидности
- Меняем цвета ссылок
- Ссылки на электронную почту
- Якоря — создаем закладки
- Изображения
- Изображения
- Изображения для фонов
- Изображения — ссылки
- Таблицы
- Таблицы
- Границы, рамки и отступы HTML-таблиц
- Объединение ячеек таблицы
- Вложенные таблицы
- Списки
- Нумерованные и маркированные списки
- Метатеги
- Метатеги и их типы
Copyright © 2010-2015 seodon.ru Все права защищены.
С условиями использования материалов данного сайта вы можете ознакомиться на странице автора.