- CSS right Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- right
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- right
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- right
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- Спецификации
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
CSS right Property
Set the right edge of the positioned element 150px to the left of the right edge of its nearest positioned ancestor:
div.absolute <
position: absolute;
right: 150px;
width: 200px;
height: 120px;
border: 3px solid green;
>
More «Try it Yourself» examples below.
Definition and Usage
The right property affects the horizontal position of a positioned element. This property has no effect on non-positioned elements.
- If position: absolute; or position: fixed; — the right property sets the right edge of an element to a unit to the right of the right edge of its nearest positioned ancestor.
- If position: relative; — the right property sets the right edge of an element to a unit to the left/right of its normal position.
- If position: sticky; — the right property behaves like its position is relative when the element is inside the viewport, and like its position is fixed when it is outside.
- If position: static; — the right property has no effect.
| Default value: | auto |
|---|---|
| Inherited: | no |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS2 |
| JavaScript syntax: | object.style.right=»200px» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| auto | Lets the browser calculate the right edge position. This is default | Demo ❯ |
| length | Sets the right edge position in px, cm, etc. Negative values are allowed. Read about length units | Demo ❯ |
| % | Sets the right edge position in % of containing element. Negative values are allowed | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
Use the right property with a negative value and for an element with no positioned ancestors:
div.b <
position: absolute;
right: -20px;
width: 100px;
height: 120px;
border: 3px solid blue;
>
div.c position: absolute;
right: 150px;
width: 200px;
height: 120px;
border: 3px solid green;
>
right
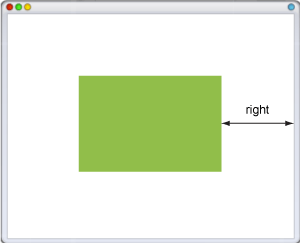
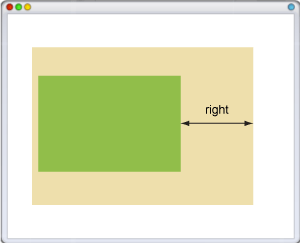
Для позиционированного элемента определяет расстояние от правого края родительского элемента, не включая отступ, поле и ширину рамки, до правого края дочернего элемента. Отсчет координат зависит от значения свойства position . Если оно равно absolute , в качестве родителя выступает окно браузера и положение элемента определяется от его правого края (рис. 1). В случае значения relative , right отсчитывается от правого края исходного положения элемента. Если для родительского элемента задано position : relative , то абсолютное позиционирование дочерних элементов определяет их положение от правого края родителя (рис. 2).
Рис. 1. Значение свойства right относительно окна браузера
Рис. 2. Значение свойства right относительно родителя
Синтаксис
right: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства right может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента.
auto Не изменяет положение элемента. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
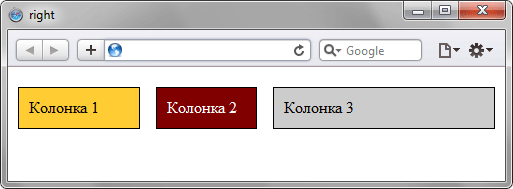
Результат данного примера показан на рис. 3.

Рис. 3. Применение свойства right
Объектная модель
[window.]document.getElementById(» elementID «).style.right Браузеры
В браузере Internet Explorer 6 для абсолютно позиционированных элементов нельзя одновременно задать свойства top , left , right , bottom .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
right
Для позиционированного элемента определяет расстояние от правого края родительского элемента, не включая отступ, поле и ширину рамки, до правого края дочернего элемента. Отсчет координат зависит от значения свойства position . Если оно равно absolute , в качестве родителя выступает окно браузера и положение элемента определяется от его правого края (рис. 1). В случае значения relative , right отсчитывается от правого края исходного положения элемента. Если для родительского элемента задано position : relative , то абсолютное позиционирование дочерних элементов определяет их положение от правого края родителя (рис. 2).

Рис. 1. Значение свойства right относительно окна браузера

Рис. 2. Значение свойства right относительно родителя
Синтаксис
right: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства right может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента.
auto Не изменяет положение элемента. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.

Рис. 3. Применение свойства right
Объектная модель
[window.]document.getElementById(» elementID «).style.right Браузеры
В браузере Internet Explorer 6 для абсолютно позиционированных элементов нельзя одновременно задать свойства top , left , right , bottom .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
right
CSS свойство right частично определяет горизонтальное положение позиционируемого элемента. Оно не влияет на непозиционируемые элементы (т.е. right не применится, если задано position: static ).
Интерактивный пример
Эффект свойства right зависит от того, как позиционируется элемент (то есть от значения свойства position ):
- Когда задано position: absolute или fixed — свойство right устанавливает расстояние между правым краем элемента и правым краем содержащего его блока.
- Когда задано position: relative — свойство right устанавливает расстояние, на которое правый край элемента перемещается влево от его обычной позиции.
- Когда задано position: sticky — свойство right работает так, как при position: relative во время нахождения элемента внутри области просмотра, и как position: fixed вне области просмотра.
- Когда задано position: static — свойство right не имеет никакого эффекта.
Когда заданы оба свойства left (en-US) и right , и элемент не может растянуться, чтобы им соответствовать, то позиционированние элемента is overspecified. В этом случае значение left имеет приоритет, when the container is left-to-right; и наоборот, значение right имеет приоритет, when the container is right-to-left.
Синтаксис
/* Значения величин */ right: 3px; right: 2.4em; /* Процентные значения от высоты родительского блока */ right: 10%; /* Ключевое слово */ right: auto; /* Глобальные значения */ right: inherit; right: initial; right: unset;
Значения
Отрицательная, нулевая или положительная величина, которая представляет:
- for absolutely positioned elements, the distance to the right edge of the containing block.
- for relatively positioned elements, the distance that the element is moved to the left of its normal position.
- for absolutely positioned elements, the position of the element is based on the left (en-US) property, while width: auto is treated as a width based on the content; or if left is also auto , the element is positioned where it should horizontally be positioned if it were a static element.
- for relatively positioned elements, the distance of the element from its normal position is based on the left (en-US) property; or if left is also auto , the element is not moved horizontally at all.
Specifies that the value is the same as the computed value from its parent element (which might not be its containing block). This computed value is then handled as if it were a , , or the auto keyword.
Формальный синтаксис
Примеры
#example_3 width: 100px; height: 100px; background-color: #FFC7E4; position: relative; top: 20px; left: 20px; > #example_4 width: 100px; height: 100px; background-color: #FFD7C2; position: absolute; bottom: 10px; right: 20px; > div id="example_3">Example 3div> div id="example_4">Example 4div>
Спецификации
Начальное значение auto Применяется к позиционированные элементы Наследуется нет Проценты ссылается на ширину содержащего блока Обработка значения если указано как длина — абсолютная длина; если указано как проценты — заданное значение; в противном случае auto Animation type длина, проценты или calc();
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 10 окт. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.