- Мобильная версия сайта на Тильде
- Почему же Тильда?
- Настройка диапазона видимости в Tilda
- Мобильная адаптация стандартных блоковна платформе Tilda
- Мобильная версия на Зеро (Zero) в Tilda
- Zero Block: отзывчивый дизайн
- Резиновая вёрстка в Тильде
- Как пройдёт
- интенсив
- Результаты
- участников
- Записаться
- на интенсив
- Автор
- интенсива
- Вопросы
- ответы
Мобильная версия сайта на Тильде
Начну с краткого экскурса.
Для чего нужна мобильная адаптация?
В первую очередь для того, чтобы посетителю с мобильных устройств было удобно просматривать ваш сайт. Ведь если он зайдет с мобильного, а ему покажется обычная версия сайта (под десктопы), то с огромной вероятностью, посетитель уйдет искать более удобный сайт. А в 2021 году, процент посетителей с телефонов и планшетов сильно обгоняет компьютерный трафик.
Почему же Тильда?
Я ярый приверженец конструктора Tilda Publishing. Потому что, ребята очень активно развиваются, сама платформа не глючная (я знаю, о чем говорю, у меня за спиной работа не в одном десятке конструкторов). Широчайшие возможности. Даже если что-то не удается реализовать в стандартном функционале, то есть энтузиасты, которые помогают пользователям с реализацией кода.
Из коробки в Тильде идет интеграция со множествами сервисами (оплаты, рекламы и аналитики от Яндекс и Google, CRM, email-рассылок и тд.)
Особенно хорошо продвигаются сайты на Тильде в поиске. Есть чек-лист проверки сайта под SEO, настройка переадресации и редиректов.
Есть прекрасный функционал мультилендинга, что значительно увеличивает конверсию с платного трафика.
Что-то я отвлекся. На самом деле, конструктор Tilda я могу расхваливать часами)))
Перейдем к адаптации.
Настройка диапазона видимости в Tilda
- От 1200 px и более;
- От 980 до 1200 px;
- От 640 до 980;
- От 480 до 640;
- От 320 до 480;
- И от 0 до 320 пикселей.
Мобильная адаптация стандартных блоковна платформе Tilda
Мало кто знает, но у стандартных блоков Тильды, можно настраивать отдельно отступ для мобильной адаптации. Сверху и снизу. Ну это логично)))
Но для этого надо нажать на иконку ноутбука, где настраиваются отступы.
Вообще, Tilda мне нравится еще и тем, что они лаконично и удобно вписывают настройки в интерфейс. То, что может навредить в дизайне сайтов молодому дизайнеру, они прячут.
А вообще, функционал стандартных блоков конструктора крайне ограничен и сложные проекты разработчику на них сложно создать. Для этого на помощь приходит Zero!
Мобильная версия на Зеро (Zero) в Tilda
Тут ты волен творить, что душе угодно. Главное не перемудрить. Если ты дизайнер с опытом, то этот блок точно для тебя.
Кстати, возможно, кто-то не знает, но в Тильде можно конвертировать стандартный блок в Зеро. Не все, но многие.
Только главное правило, сначала конвертируй, потом уже в нем создавай страницу или блок. Потому что можно подумать, что сначала я сделаю, то что мне нужно, а потом я сконвертирую в Zero и будет мне счастье, но нет. При конвертации, все ваше редактирование, слетит и блок превратится в базовую версию стандартного.
Вообще, для быстрой работы с Zero и настройки адаптации, нужен опыт. Я вспоминаю себя, начинающим пользователем Tilda, для меня адаптация превращалась в ад, я тратил на нее уйму времени, делая ее самостоятельно, без расширений и помощников в виде обычного shape. Я с калькулятором и направляющими считал отступы и в редакторе двигал элементы.
Я даже не думал о том, что отступы можно было измерить шэйпом и этот же шэйп использовать как измеритель расстояния других элементов.
Zero Block: отзывчивый дизайн
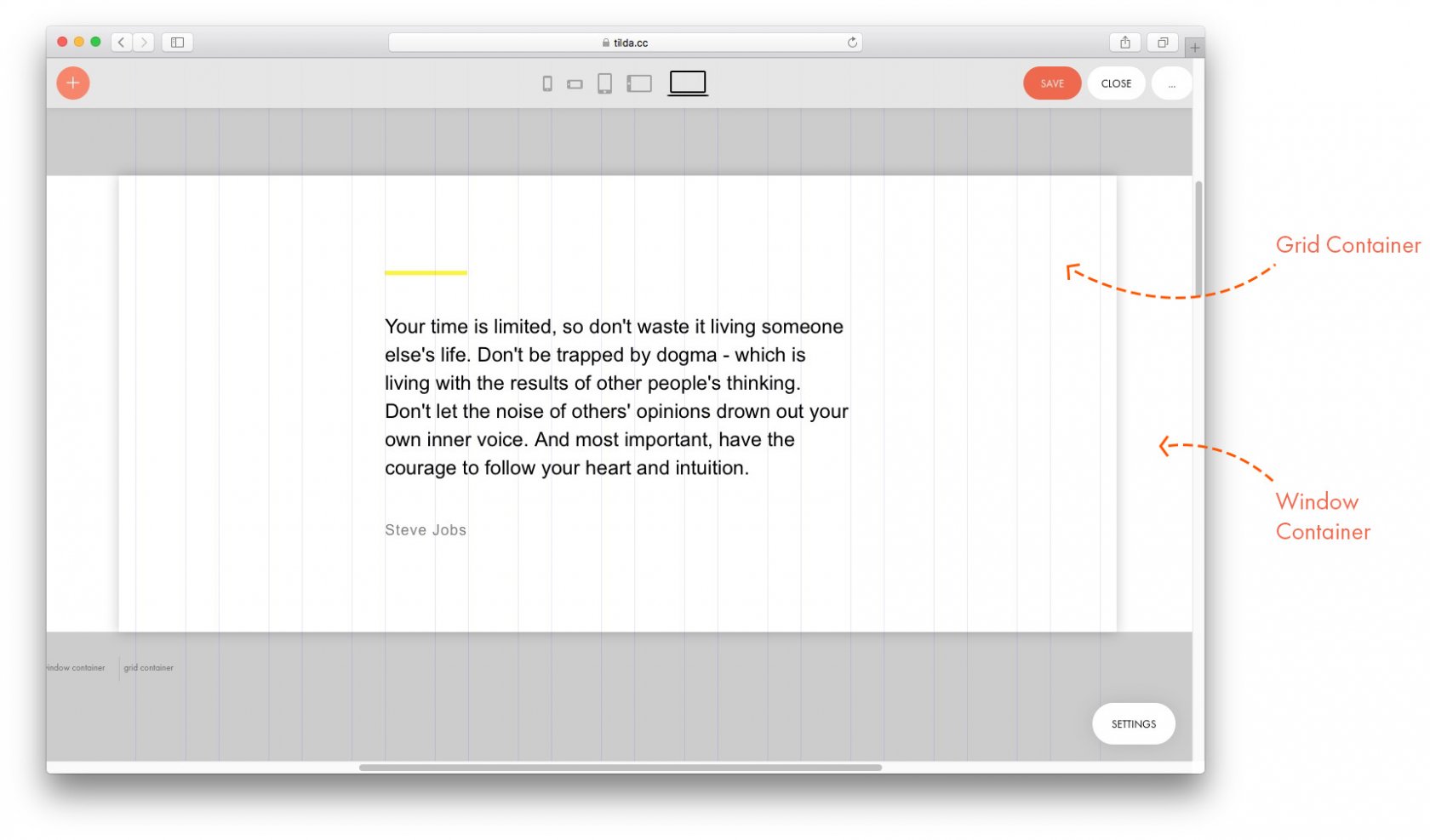
Grid Container — основная рабочая область . В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если мы располагаем элементы внутри Grid Container, то независимо от размера экрана они будут находиться внутри сетки из 12 колонок.
По оси X Grid Container всегда позиционируется по центру.
То же самое происходит с версиями для разных устройств: при переключении между экранами ширина Grid Container становится 980, 640, 480, 320 px, он остается неизменным и всегда по центру.
Высоту Grid Container можно задать в настройках артборда или потянув контейнер вверх / вниз с помощью мыши. Ее можно задавать для каждого разрешения свою. Высота Grid Container является высотой блока.
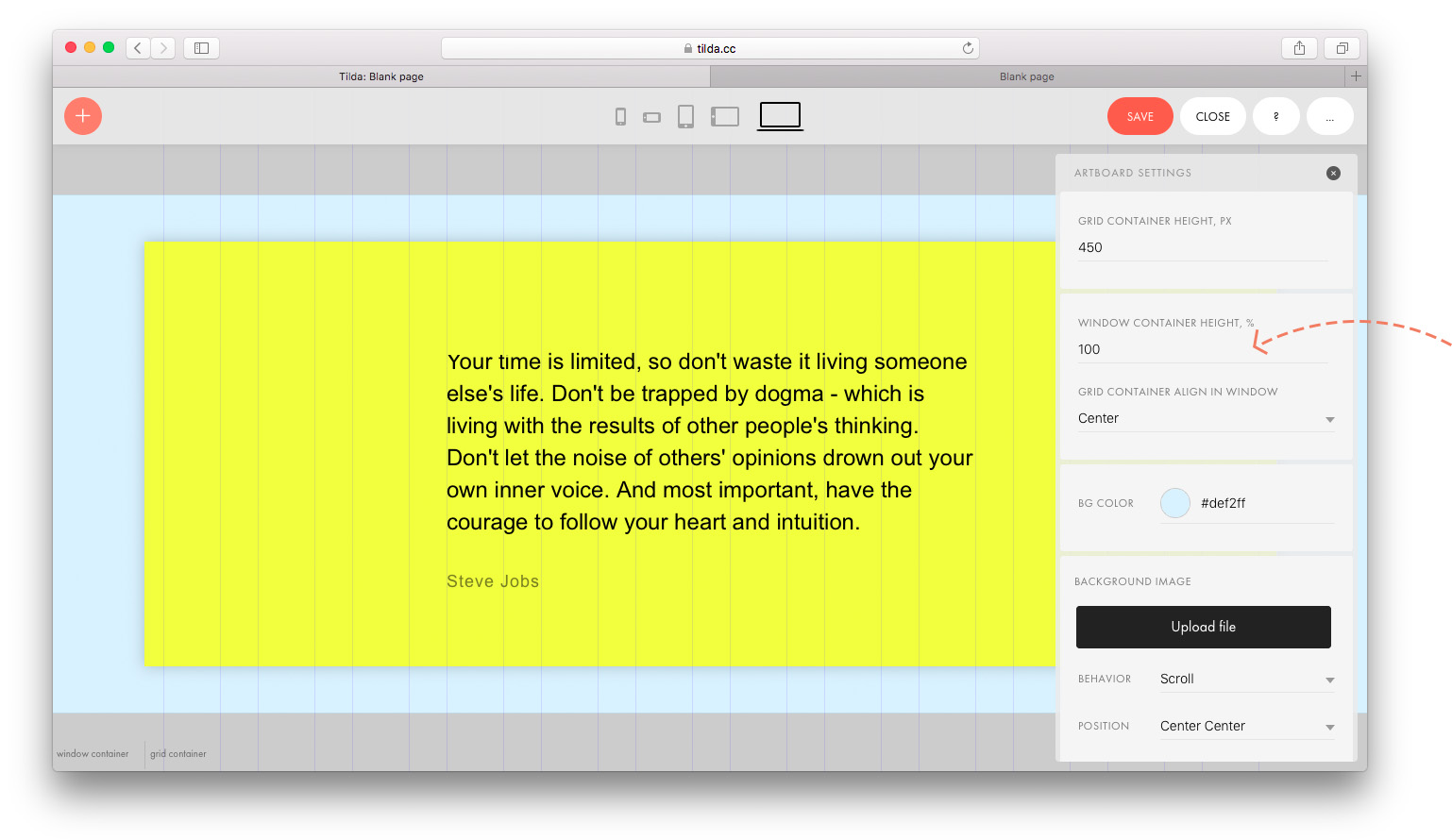
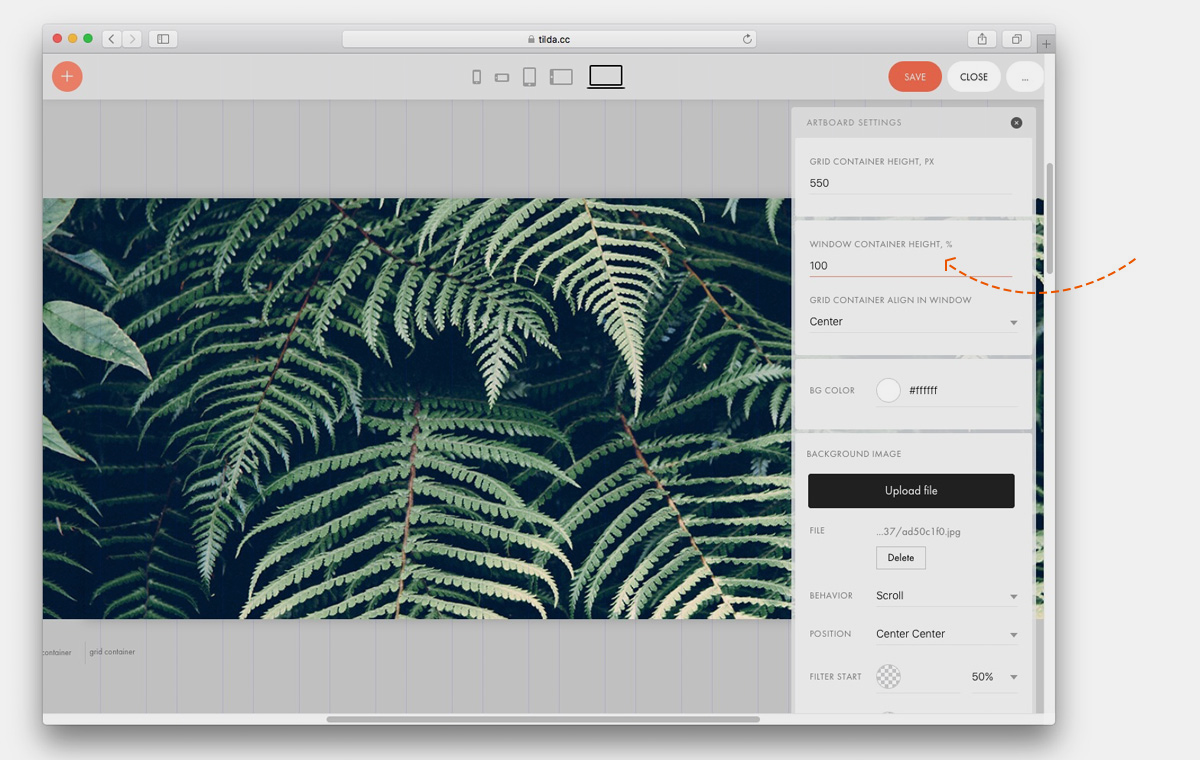
Если вы хотите, чтобы ваш блок занимал всегда 100% высоты экрана, для этого нужно задать высоту Window Container, отличную от высоты Grid Container. Соответственно, нужно в настройках артборда указать 100% высоты для Window Container.
Затем определить выравнивание Grid Container относительно экрана: сверху, по центру или по низу. По умолчанию стоит выравнивание по центру.
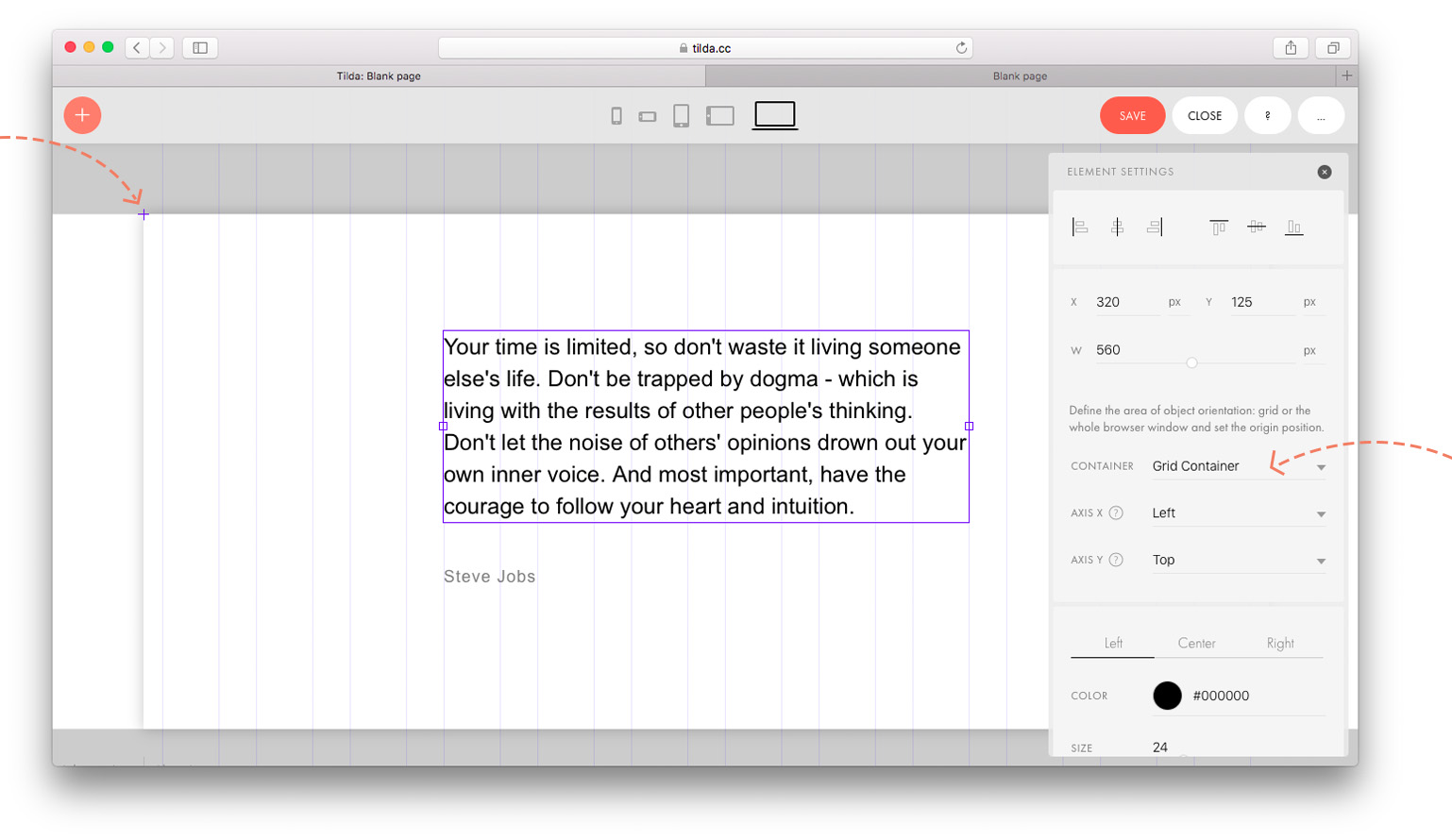
По умолчанию все элементы привязаны к Grid Container и начало координат находится в левом верхнем углу.
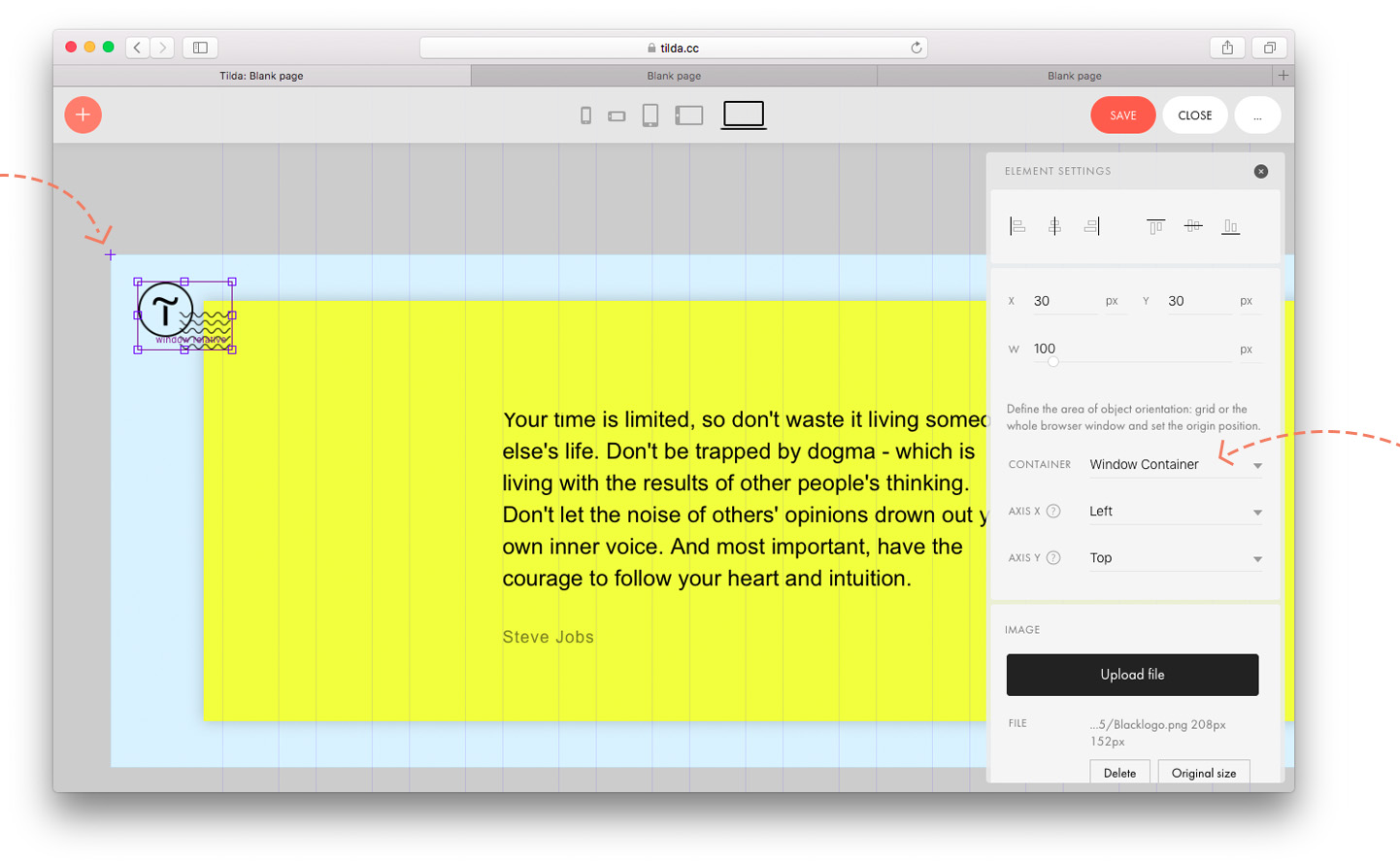
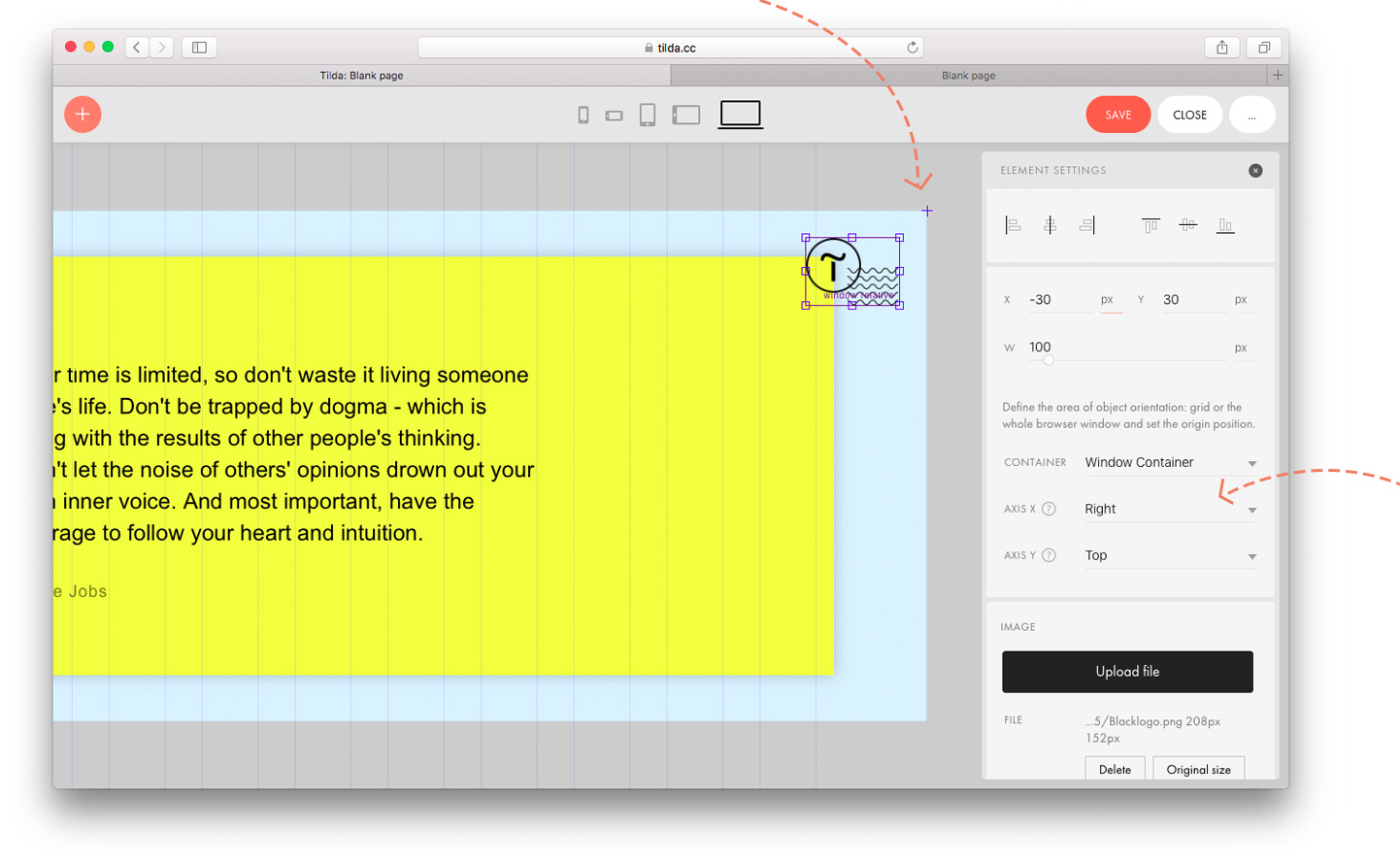
Но иногда требуется привязать элемент не к сетке, а к экрану. Например, вы хотите, чтобы логотип всегда был в левом верхнем углу любого экрана.
Для этого нужно открыть настройки элемента и поменять тип контейнера на Window Container. Начало координат сместится в левый верхний угол Window Container.
Если мы хотим привязать элемент, например, к правому верхнему углу , то логика будет та же: задаем контейнер: Window Container и начало координат: ось X — right, ось Y — top.
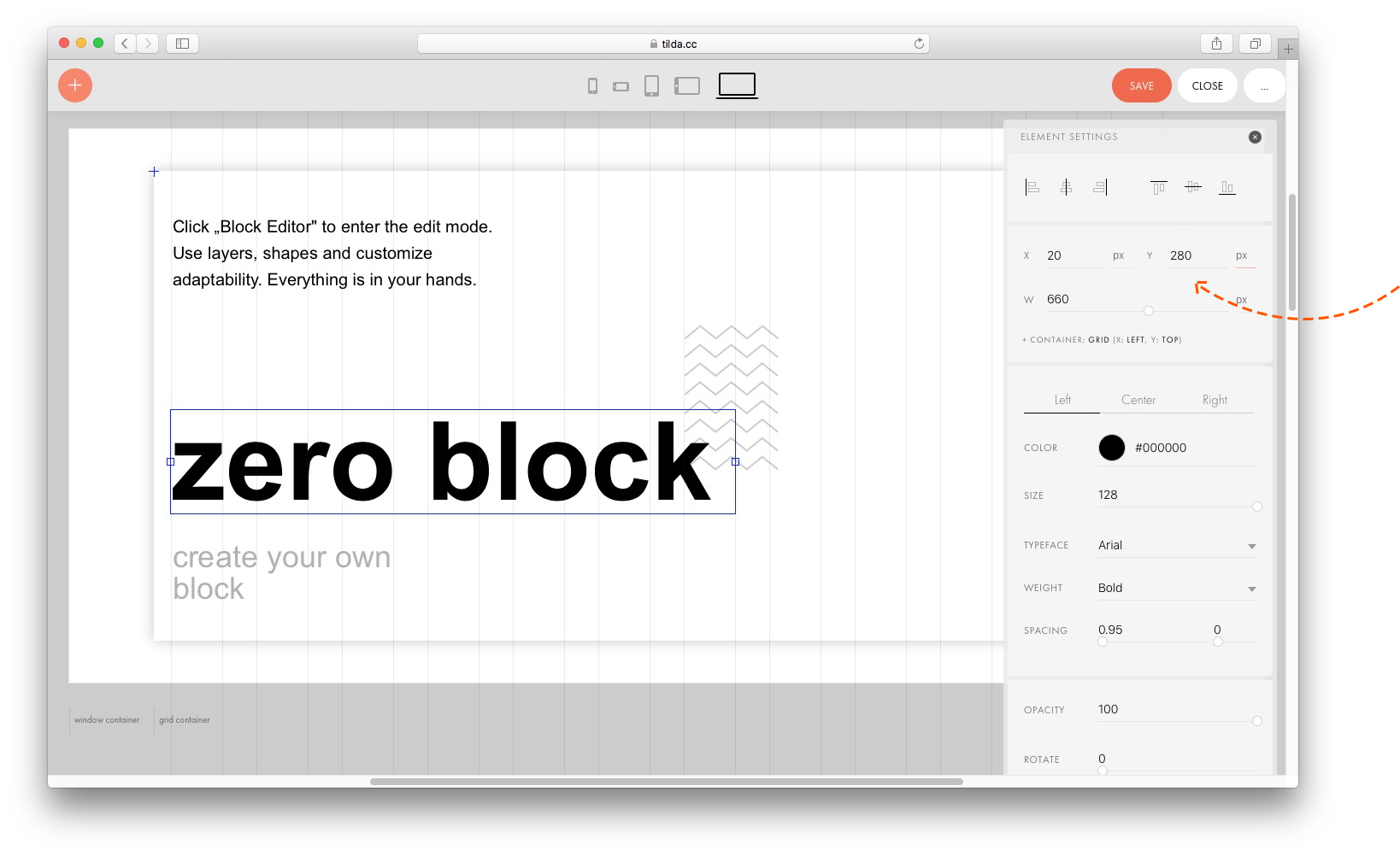
У каждого элемента в рабочей области есть координаты — положение относительно начала координат по оси X и по оси Y.
Выделите объект, откройте панель настроек (клавиша tab) и в самом верху вы увидите координаты объекта.
Начало координат по умолчанию у всех элементов находится в левом верхнем углу Grid Container. Но оно может смещаться и находиться в одной из девяти точек прямоугольника: справа вверху, слева внизу и т.д.
Если вы зададите начало координат Center Center , то это упростит работу над адаптивной версией для разных экранов.
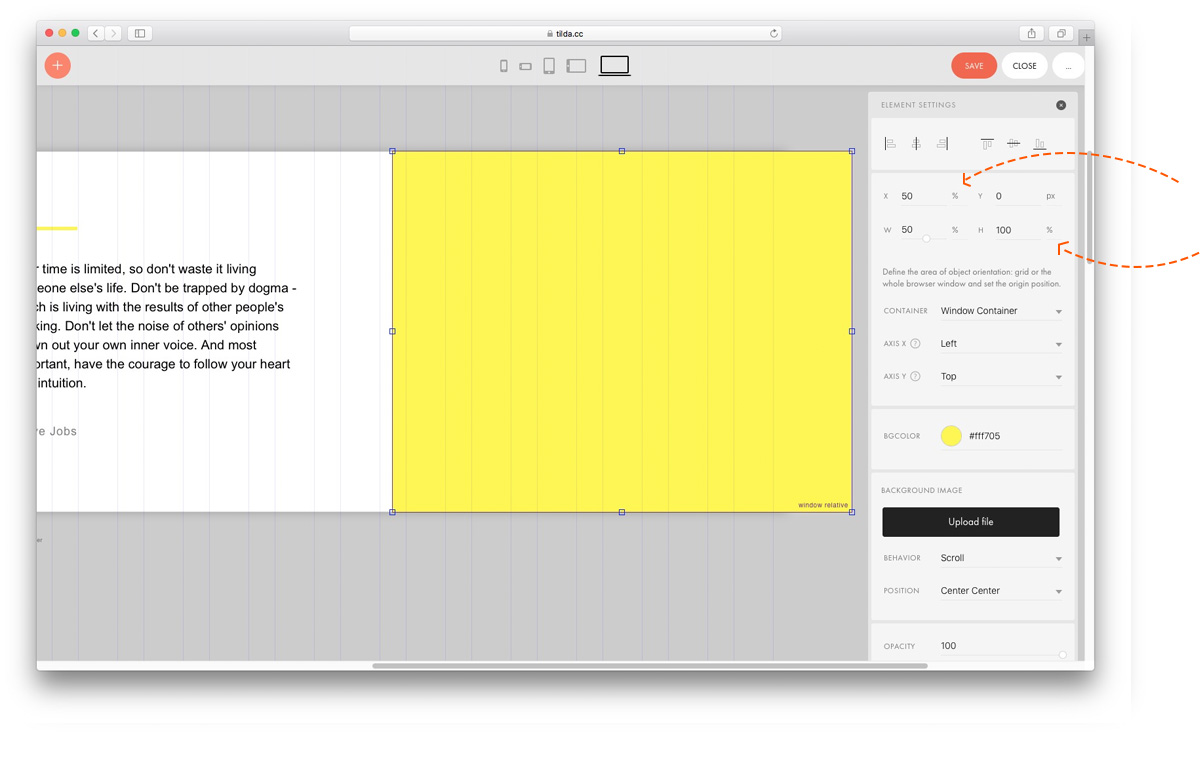
Мы предусмотрели, чтобы размер элементов так же мог задаваться в процентах. Таким образом получаются «резиновые» элементы, которые меняют размер, в зависимости от окна браузера.
Например, мы хотим, чтобы половина экрана всегда была желтая. Добавим фигуру и в настройках элемента зададим контейнер — Window Container , а для ширины и высоты поменяем единицы измерения на проценты вместо пикселей и зададим 50% ширины экрана и 100% высоты. Также в процентах можно задавать значения осей — если нужно, чтобы элемент всегда занимал правую половину экрана, поставим значение для оси X — 50%.
Параметры желтого прямоугольника: Container — Window, ширина — 50%, высота — 100%, смещение по оси Х — 50%.
Рассмотрим на примере как создать обложку со следующими параметрами:
— фоновое изображение занимает всю площадь экрана
— заголовок, подзаголовок и кнопка всегда по центру экрана
— стрелка «вниз» всегда по низу экрана
В настройках артборда добавим фоновое изображение и зададим ему параметр: Window Container Height — 100%.
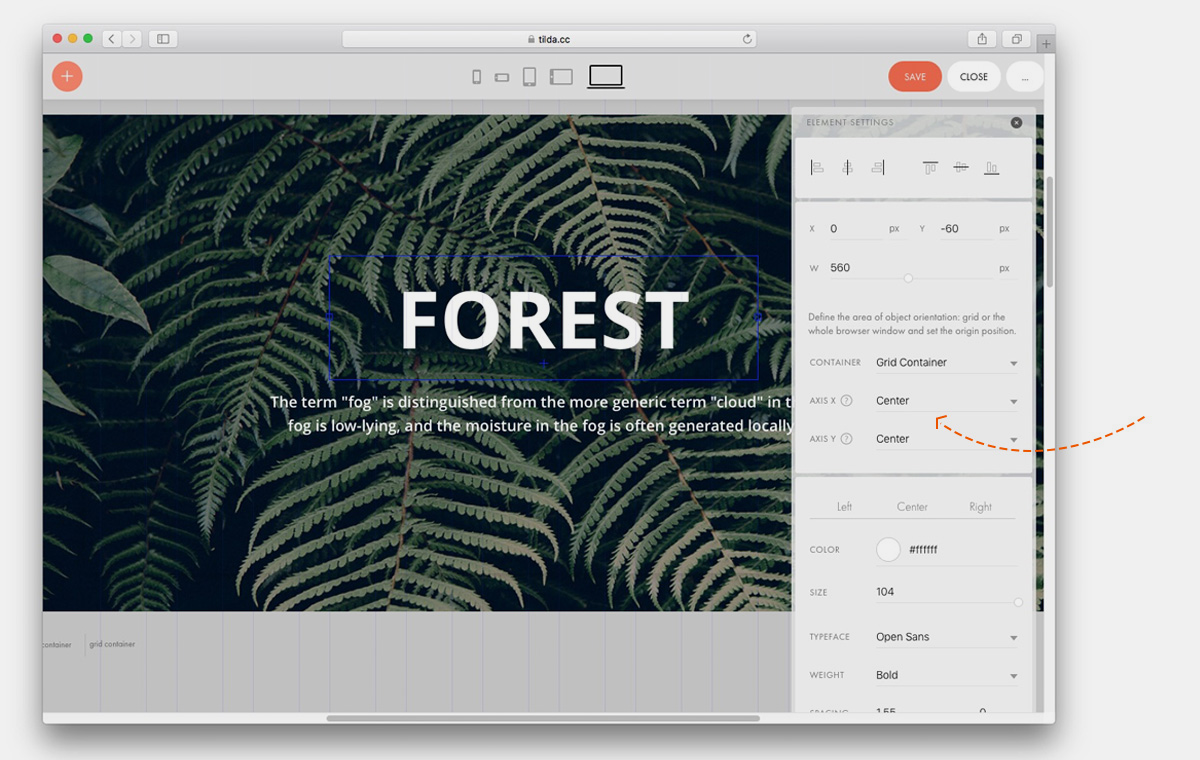
Для заголовка, подзаголовка и кнопки определим начало координат — Center / Center и, при необходимости зададим смещение по оси Y.
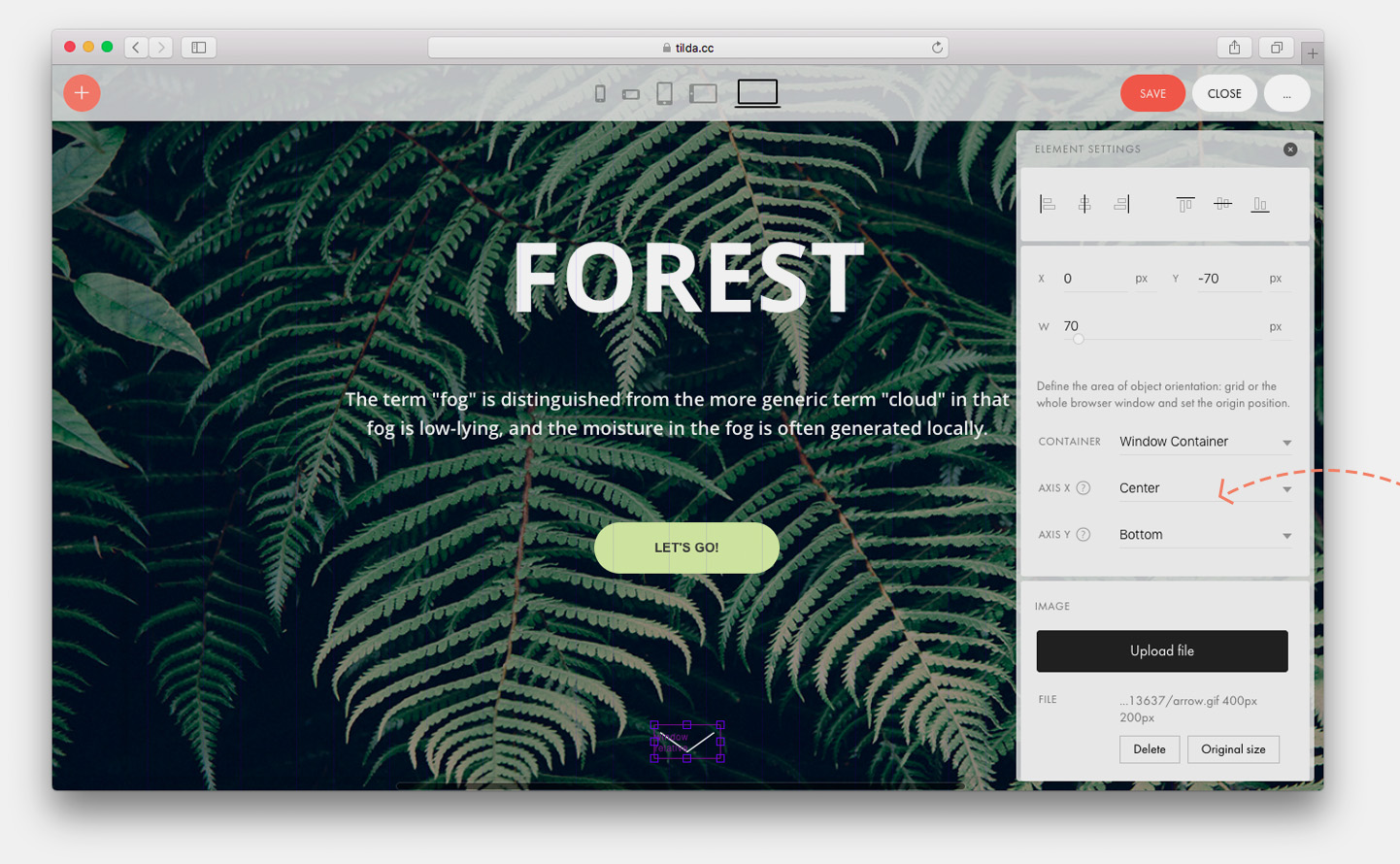
Для стрелки назначим контейнер Window Container, начало координат: Center / Bottom и сместим ее на 70 пикселей вверх. Это значит, что кнопка всегда будет на 70 пикселей выше нижнего края окна браузера.
Посмотрим, что получилось: фоновая картинка заполняет всю область экрана, заголовок, текст и кнопка выровнились по центру, а стрелка — по низу.
По умолчанию все элементы привязаны к Grid контейнеру — это прямоугольник с шириной 1200 пикселей на десктопе, он всегда расположен по центру экрана и имеет одинаковый размер, независимо от размера монитора.
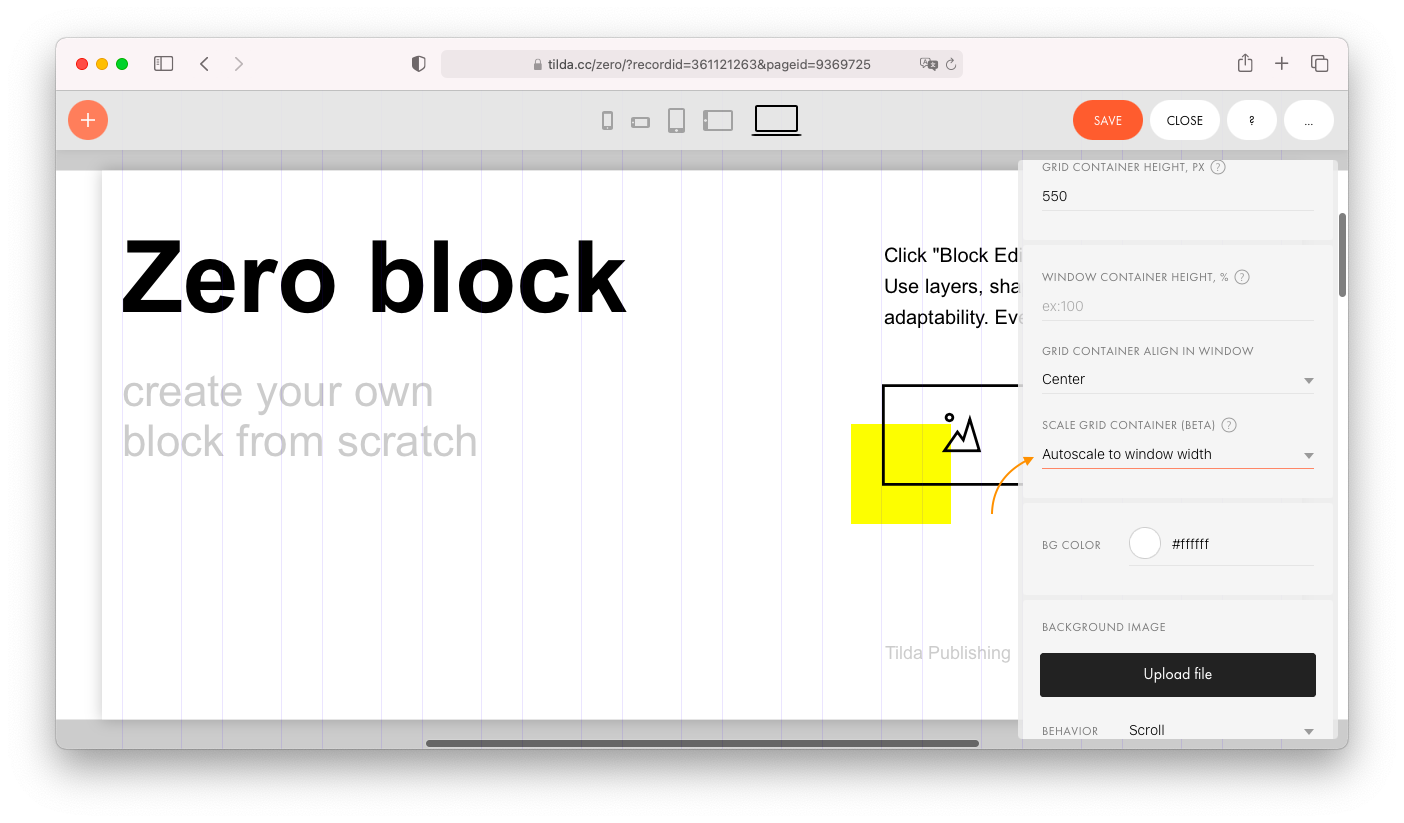
С помощью функции автоматического масштабирования можно масштабировать все элементы, которые принадлежат Grid контейнеру, пропорционально ширине экрана или браузера. Grid контейнер будет занимать не фиксированную ширину 1200 пикселей, а растягиваться на всю ширину экрана. Все добавленные элементы будут пропорционально увеличены, чтобы занять весь экран.
Чтобы включить автоматическое масштабирование, откройте настройки артборда и найдите параметр Scale Grid Container. Выберите параметр Autoscale to Window Width и сохраните изменения.
Данная настройка позволит дизайну сайта адаптировался под любое разрешение, в том числе для HD-экранов. Настройка поможет избежать лишнего пустого пространства на экранах с высоким разрешением, а также ускорит работу дизайнера — не придётся тратить время на резиновую вёрстку.
При необходимости, вы можете установить автоматическое масштабирование для всех типов экрана или, например, только для мобильных устройств, установив настройку только в определенном диапазоне ширины экрана. Контейнер десктопной версии увеличивается от 1200px до 1920, 4К или даже 6К. В мобильной версии размер увеличивается от 320px.
Высота блока будет динамической: она будет изменяться пропорционально ширине при масштабировании блока.
Важно: Данная настройка работает только для элементов, которые привязаны к Grid контейнеру и не будет влиять на элементы, привязанные к Window.
Чтобы кнопка оставалась на нужном расстоянии от границ окна браузера, но не масштабировалась на разных разрешениях, задайте для неё координаты в Window Container. Используйте привязку к разным контейнерам, чтобы некоторые элементы в рамках одного блока масштабировать, а некоторые оставлять с фиксированным расстоянием от краёв браузера, но без изменения размера.
Будьте внимательны при загрузке изображений: они должны быть подходящего размера, чтобы не потерять в качестве при масштабировании под большие экраны.
Используйте векторные изображения в формате svg для иконок, а фоновые изображения и фотографии загружайте с запасом. В Тильде при загрузке большого изображения оно по умолчанию уменьшается до 1680 пикселей, но если вы нажмёте на иконку шестерёнки при загрузке, появится возможность загрузить изображение с размером 1920px по большей стороне. Переключите тумблер “Разрешить загрузку до 1920px”, а затем загрузите файлы. Изображения больше 1920px загрузить не получится, потому что такой размер будет влиять на производительность браузера и скорость загрузки сайта.
Резиновая вёрстка в Тильде
Резиновая вёрстка — самый сложный способ верстки для больших экранов. Этот метод поможет добиться, чтобы сайт выглядел уникально и круто, как на компактном ноутбуке, так и на больших мониторах.
Контент подстраивается под размер экрана. Элементы в композиции остаются на своих местах. На больших экранах шрифты могут выглядеть гигантскими.
Положение и размеры элементов адаптируются под разрешение экрана. На больших мониторах сайт легко воспринимать, а дизайн остается уникальным и интересным.
Как пройдёт
интенсив
Результаты
участников
Записаться
на интенсив
Автор
интенсива
Вопросы
ответы
Дизайнерам, имеющим практический опыт. Если вы уже знакомы с принципами вёрстки по Window Container, но нет понимания как с ним работать, то этот интенсив для вас.
Доступ к записям прямых эфиров и дополнительным материалам будет открыт до 2 апреля на тарифе Start и до 26 апреля на тарифе Max.
Все домашние задания будут проверены ведущим интенсива. Проверка домашних заданий будет проводиться на стриме, а также в формате личного видео-разбора, который будет отправлен личным сообщением в Телеграме.
Первое и самое важное — желание! А также опыт работы в Фигме и Тильде. Вся работа будет происходить в Фигме и Тильде, а коммуникация в Телеграме. Желательно, чтобы ваш монитор имел разрешение не меньше full-hd 1920×1080px, это необходимо для того, чтобы вы могли контролировать внешний вид сайта на одном из самых популярных разрешений. Если диагональ вашего экрана 12−13 дюймов и/или разрешение экрана меньше 1920×1080 пикселей, то в таком случае вам может быть некомфортно при работе с Window Container.