- How to Resize Images Proportionally for Responsive Web Design With CSS
- Resize images with the HTML width and height attributes
- Example of resizing an image proportionally with the width and height attributes:
- Result
- Resize images with the CSS width and height properties
- Example of resizing an image proportionally with the width and height properties:
- Resize images with the CSS max-width property
- Example of adding a responsive resized image with the max-width property:
- Example of resizing an image proportionally using the max-width property:
- How to Auto-Resize the Image to fit an HTML Container
- Create HTML
- Add CSS
- Example of auto-resizing an image with the width and height properties:
- Here’s our result:
- Example of resizing an image using the object-fit property set to “cover”:
- Example of auto-resizing an image with the max-width and max-height properties:
- Example of resizing an image using the background-size property set to “contain” & «cover»:
- Related Resources
- How to resize an image with HTML
- Resize with HTML
- How the image appears normally
- Using the above code to resize the image
- Resize with CSS
- Related information
How to Resize Images Proportionally for Responsive Web Design With CSS
One of the main parts of responsive web design is resizing the image automatically to fit the width of its container. Since nowadays people use different kinds of desktops, our web pages must be appropriate for all types of screens.
So, let’s learn three ways of resizing images and making responsive images with only HTML and CSS.
Resize images with the HTML width and height attributes
Example of resizing an image proportionally with the width and height attributes:
html> html> head> title>Title of the document title> head> body> p>Resized image: p> img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq" width="160" height="145" /> p>Original image size: p> img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq" /> body> html>Result
While resizing an image, the aspect ratio (the viewable area and display shape) should be preserved. Otherwise, the image can get distorted and lose its quality.
Resize images with the CSS width and height properties
Another way of resizing images is using the CSS width and height properties. Set the width property to a percentage value and the height to «auto». The image is going to be responsive (it will scale up and down).
Example of resizing an image proportionally with the width and height properties:
html> html> head> title>Responsive Resized Image title> style> img < width: 100%; height: auto; > style> head> body> h2>Responsive Resized Image h2> p>Resize the browser to see the responsive effect: p> img src="/uploads/media/default/0001/03/5bfad15a7fd24d448a48605baf52655a5bbe5a71.jpeg" alt="New York" /> body> html>Note that the image could be scaled more than the original size. In several cases, a better option is to use the max-width property alternatively.
Resize images with the CSS max-width property
There is a better way for resizing images responsively. If the max-width property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original size. The trick is to use height: auto; to override any already present height attribute on the image.
Example of adding a responsive resized image with the max-width property:
html> html> head> title>Responsive Resized Image with max-width title> style> img < max-width: 100%; height: auto; > style> head> body> h2>Responsive Resized Image with max-width h2> p>Resize the browser to see the responsive effect: p> img src="/uploads/media/default/0001/03/5bfad15a7fd24d448a48605baf52655a5bbe5a71.jpeg" alt="New York" /> body> html>Let’s see another live web page example with the same method.
Example of resizing an image proportionally using the max-width property:
html> html> head> title>Responsive Resized Image in a Web Page title> style> * < box-sizing: border-box; > html < font-family: "Lucida Sans", sans-serif; > img < width: 100%; height: auto; > .row:after < content: ""; clear: both; display: table; > .menu, .content < float: left; padding: 15px; width: 100%; > @media only screen and (min-width: 600px) < .menu < width: 25%; > .content < width: 75%; > > @media only screen and (min-width: 768px) < .menu < width: 20%; > .content < width: 79%; > > .header < background-color: #1c87c9; color: #ffffff; padding: 10px; text-align: center; > .menu ul < list-style-type: none; margin: 0; padding: 0; > .menu li < padding: 8px; margin-bottom: 7px; background-color: #666666; color: #ffffff; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24); > .menu li:hover < background-color: #1c87c9; > .footer < background-color: #1c87c9; color: #ffffff; text-align: center; font-size: 12px; padding: 15px; > style> head> body> div class="header"> h1>W3DOCS h1> div> div class="row"> div class="menu"> ul> li>Books li> li>Snippets li> li>Quizzes li> li>Tools li> ul> div> div class="content"> h2>About Us h2> p> W3docs provides free learning materials for programming languages like HTML, CSS, Java Script, PHP etc. p> p> It was founded in 2012 and has been increasingly gaining popularity and spreading among both beginners and professionals who want to enhance their programming skills. p> img src="/uploads/media/default/0001/02/8070c999efd1a155ad843379a5508d16f544aeaf.jpeg" alt="Team Work" /> div> div> div class="footer"> p> Resize the browser window to see how the content respond to the resizing. p> div> body> html>How to Auto-Resize the Image to fit an HTML Container
It is not complicated to make the image stretch to fit the container. CSS makes it possible to resize the image so as to fit an HTML container. To auto-resize an image or a video, you can use various CSS properties, which are described in this tutorial. It’s very easy if you follow the steps described below.
Let’s see an example and try to discuss each part of the code.
Create HTML
body> div class="box"> img src="https://pp.userapi.com/c622225/v622225117/10f33/47AAEI48pJU.jpg?ava=1" alt="Example image"/> div> body>Add CSS
- Set the height and width of the .
- You can add border to your by using the border property with values of border-width, border-style and border-color properties.
- Set the height and width to «100%» for the image.
.box < width: 30%; height: 200px; border: 5px dashed #f7a239; > img < width: 100%; /* takes the 100 % width of its container (.box div)*/ height: 100%; /* takes the 100 % height of its container (.box div)*/ >Let’s combine the code parts and see how it works! Here is the result of our code.
Example of auto-resizing an image with the width and height properties:
html> html> head> title>Title of the document title> style> body < background: crimson; > .box < width: 40%; height: 200px; border: 5px solid gold; > img < width: 100%; height: 100%; > style> head> body> div class="box"> img src="/uploads/media/default/0001/05/f32e5dec539f7c03f44990789d49d67c20c3e040.jpg" alt="Example image" /> div> body> html>Here’s our result:
The image takes 40% width and 200px height of its container (red background).
In the example below, we use the «cover» value of the object-fit property. When using the «cover» value, the aspect ratio of the content is sized while filling the element’s content box. It will be clipped to fit the content box.
You can use other values like contain, scale-down, etc. for object-fit and make sure to check them as well. Still, we’ll mostly use the cover value as we like our image to cover its container as much as it doesn’t hurt the aspect ratio.
Example of resizing an image using the object-fit property set to “cover”:
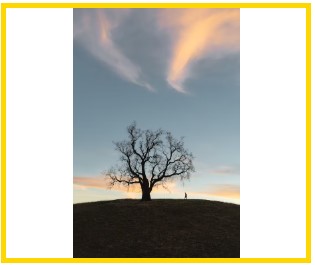
html> html> head> style> .container < width: 60%; height: 300px; border: 5px solid gold; > img < width: 100%; height: 100%; object-fit: cover; > style> head> body> div class="container"> img src="https://images.unsplash.com/photo-1581974267369-3f2fe3b4545c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60" alt="Image" /> div> body> html>This image will help you understand it better! See how the image fits its aspect ratio based on the screen size changes!
See another example where the image size is set manually, and the object-fit property is set as well. In this case, when the browser is resized, the image will preserve its aspect ratio and won’t be resized according to the container.
Example of resizing an image using the object-fit property:
html> html> head> style> body < text-align: center; > img < width: 400px; height: 200px; object-fit: cover; > style> head> body> img src="https://images.unsplash.com/photo-1581974267369-3f2fe3b4545c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60" alt="Image" /> body> html>Let’s see this example without object-fit property first! Ugly, huh? You’re right!
In the next example, we use the max-width and the rules can be applied to max-height as well. The max-height property sets the maximum height of an element, and the max-width property sets the maximum width of an element. To resize an image proportionally, set either the height or width to «100%», but not both. If you set both to «100%», the image will be stretched.
Example of auto-resizing an image with the max-width and max-height properties:
html> html> head> title>Title of the document title> style> img < width: 600px; /* image initial width */ > div < border: 2px dotted #000000; > .container < width: 500px; /* container initial width */ border: 2px solid gold; > style> head> body> div class="container"> img src="/uploads/media/default/0001/05/8dc771228e65a66d63299043ad824e26fb9b879f.jpg" alt="Circle portrait" /> div> body> html>Here’s the problem! Our image is out of its container because its width (600px) is bigger than its container width (500px)!
To solve our problem, we’ll use the max-width: 100% property, which not allows the image to take any width bigger than its container (here, not more than 500px).
Now, it will scale down when the width is less than 500px. The same rule is applicable for max-height property.
html> html> head> title>Title of the document title> style> img < width: 600px; max-width: 100%; /* add this line */ > .container < height: 100%; width: 500px; border: 2px solid gold; > style> head> body> div class="container"> img src="https://www.w3docs.com//uploads/media/default/0001/05/8dc771228e65a66d63299043ad824e26fb9b879f.jpg" alt="image example" /> div> body> html>To use an image as a CSS background, use the background-size property. This property offers two special values: contain and cover. Let’s see examples of these values.
Example of resizing an image using the background-size property set to “contain” & «cover»:
html> html> head> title>Title of the document title> style> .box < width: 300px; height: 250px; border: 5px solid gold; background-image: url("https://images.unsplash.com/photo-1582093236149-516a8be696fe?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60"); background-size: contain; /* try other properties here like cover, contain, etc */ background-repeat: no-repeat; background-position: 50% 50%; > style> head> body> div class="box"> div> body> html>Here’s what contain will give us!
Much better! I hope you’ve enjoyed it all!
Related Resources
How to resize an image with HTML
The steps below guide users wanting to keep an image at its original file size (in KB or MB) and change the display size of the image with HTML (hypertext markup language). Although this is possible, we still suggest you resize an image using an image editor to reduce the file size and reduce the download time of the image.
When an image’s size is changed using the steps below, it still has to load the larger image, even though it appears smaller in the browser.
Resize with HTML
Specify the width and height in your «img src» HTML tag as shown in the example below.

How the image appears normally
Using the above code to resize the image
When resizing an image, you need to maintain the aspect ratio. Otherwise, the image could become distorted and lose some image quality.
Resize with CSS
You can also resize an image through CSS (cascading style sheets), as shown in the examples below.
In the first example, the actual size in pixels is specified for width and height. Using this option limits the images that use that CSS. Since it specifies a width and height, this method could result in distorted images if it doesn’t have a 5:1 aspect ratio.
The second example specifies a percentage of original image size, both width and height, instead of size in pixels. Since a percentage of image width and height is specified, the browser can resize nearly any image and maintain its aspect ratio.
To apply the CSS to an «img src» HTML tag, you would do the following.
Using CSS results in shorter img tags, as you only have to specify the class name in the tag to activate the CSS code for that image.