- Server-side Rendering
- Classic SSR Implementation
- Pros and Cons
- Lesser JavaScript leads to quicker FCP and TTI
- Provides additional budget for client-side JavaScript
- SEO enabled
- Slow TTFB
- Full page reloads required for some interactions
- SSR with Next.js
- React for the Server
- Что такое Server-Side Rendering
- Как работает Server-Side Rendering
- Как связаны SSR и SEO
- Рендеринг на стороне сервера vs рендеринг на стороне клиента
- Как выбрать рендеринг для своего проекта?
Server-side Rendering
Server-side rendering (SSR) is one of the oldest methods of rendering web content. SSR generates the full HTML for the page content to be rendered in response to a user request. The content may include data from a datastore or external API.
The connect and fetch operations are handled on the server. HTML required to format the content is also generated on the server. Thus, with SSR we can avoid making additional round trips for data fetching and templating. As such, rendering code is not required on the client and the JavaScript corresponding to this need not be sent to the client.
With SSR every request is treated independently and will be processed as a new request by the server. Even if the output of two consecutive requests is not very different, the server will process and generate it from scratch. Since the server is common to multiple users, the processing capability is shared by all active users at a given time.
Classic SSR Implementation
Let us see how you would create a page for displaying the current time using classic SSR and JavaScript.
DOCTYPE html>html>head>title>Timetitle>head>body>div>h1>Hello, world!h1>b>It is div id=currentTime>div>b>div>body>html>
Note how this is different from the CSR code that provides the same output. Also note that, while the HTML is rendered by the server, the time displayed here is the local time on the client as populated by the JavaScript function tick() . If you want to display any other data that is server specific, e.g., server time, you will need to embed it in the HTML before it is rendered. This means it will not get refreshed automatically without a round trip to the server.
Pros and Cons
Executing the rendering code on the server and reducing JavaScript offers the following advantages.
Lesser JavaScript leads to quicker FCP and TTI
In cases where there are multiple UI elements and application logic on the page, SSR has considerably less JavaScript when compared to CSR. The time required to load and process the script is thus lesser. FP , FCP and TTI are shorter and FCP = TTI . With SSR, users will not be left waiting for all the screen elements to appear and for it to become interactive.
Provides additional budget for client-side JavaScript
Development teams are required to work with a JS budget that limits the amount of JS on the page to achieve the desired performance. With SSR, since you are directly eliminating the JS required to render the page, it creates additional space for any third party JS that may be required by the application.
SEO enabled
Search engine crawlers are easily able to crawl the content of an SSR application thus ensuring higher search engine optimization on the page.
SSR works great for static content due to the above advantages. However, it does have a few disadvantages because of which it is not perfect for all scenarios.
Slow TTFB
Since all processing takes place on the server, the response from the server may be delayed in case of one or more of the following scenarios
- Multiple simultaneous users causing excess load on the server.
- Slow network
- Server code not optimized.
Full page reloads required for some interactions
Since all code is not available on the client, frequent round trips to the server are required for all key operations causing full page reloads. This could increase the time between interactions as users are required to wait longer between operations. A single-page application is thus not possible with SSR.
To address these drawbacks, modern frameworks and libraries allow rendering on both server and client for the same application. We will go into details of these in the following sections. First, let’s look at a simpler form of SSR with Next.js.
SSR with Next.js
The Next.js framework also supports SSR. This pre-renders a page on the server on every request. It can be accomplished by exporting an async function called getServerSideProps() from a page as follows.
export async function getServerSideProps(context) return props: <>, // will be passed to the page component as props >; >The context object contains keys for HTTP request and response objects, routing parameters, querystring, locale, etc.
The following implementation shows the use of getServerSideProps() for rendering data on a page formatted using React. The full implementation can be found here.
// data fetched from an external data source using `getServerSideProps`const Users = ( users, error >) =>return (section>header>h1>List of usersh1>header>error && div>There was an error.div>>!error && users && (table>thead>tr>th>Usernameth>th>Emailth>th>Nameth>tr>thead>tbody>users.map((user, key) => (tr key=key>>td>user.username>td>td>user.email>td>td>user.name>td>tr>))>tbody>table>)>section>);>;export async function getServerSideProps()// Fetch data from external APIconst res = await fetch("https://jsonplaceholder.typicode.com/users")const data = await res.json();// Pass data to the page via propsreturn props: data > >>export default Users;
React for the Server
React can be rendered isomorphically, which means that it can function both on the browser as well as other platforms like the server. Thus, UI elements may be rendered on the server using React.
React can also be used with universal code which will allow the same code to run in multiple environments. This is made possible by using Node.js on the server or what is known as a Node server. Thus, universal JavaScript may be used to fetch data on the server and then render it using isomorphic React.
Let us take a look at the react functions that make this possible.
ReactDOMServer.renderToString(element);This function returns an HTML string corresponding to the React element. The HTML can then be rendered to the client for a faster page load.
The renderToString() function may be used with ReactDOM.hydrate() . This will ensure that the rendered HTML is preserved as-is on the client and only the event handlers attached after load.
To implement this, we use a .js file on both client and server corresponding to every page. The .js file on the server will render the HTML content, and the .js file on the client will hydrate it.
Assume you have a React element called App which contains the HTML to be rendered defined in the universal app.js file. Both the server and client-side React can recognize the App element.
The ipage.js file on the server can have the code:
app.get("/", (req, res) => const app = ReactDOMServer.renderToString(App />); >);The constant App can now be used to generate the HTML to be rendered. The ipage.js on the client side will have the following to ensure that the element App is hydrated.
ReactDOM.hydrate(App />, document.getElementById("root"));A complete example of SSR with React can be found here.
Что такое Server-Side Rendering
Рендеринг на стороне сервера (SSR) — это метод отрисовки веб-страницы на сервере, а не в браузере. Чтобы пользователь не смотрел на пустую страницу, ожидая, пока загрузится веб-приложение, файлы JavaScript или CSS, сервер отдаёт ему сгенерированный HTML. Пользователь получает страницу и просматривает её, пока основное приложение загружается и запускается
Как работает Server-Side Rendering
SSR работает через преобразование файлов HTML на сервере в полезную информацию для браузера.
При посещении веб-сайта браузер отправляет запрос на сервер, на котором хранится содержимое веб-сайта. Запрос обычно занимает несколько миллисекунд, его скорость зависит от множества факторов:
- скорости интернета;
- расположения сервера;
- количества пользователей, которые пытаются получить доступ к сайту;
- оптимизации веб-сайта.
После обработки запроса браузер возвращает полностью отрендеренный HTML и отображает его на экране. Если посещается другая страница, браузер снова запросит новую информацию. Это будет происходить каждый раз, когда загружается страница, версия которой не кеширована браузером. Даже если на новой странице есть только несколько элементов, отличных от текущей, браузер запросит всю страницу и отобразит её с нуля.
Почему удобно использовать SSR:
- Быстро загружается. Приложение, отрендеренное на стороне сервера, ускоряет загрузку страниц, когда пользователь страдает от медленного интернет-соединения. Это улучшает пользовательский опыт.
- Легко индексируется поисковыми системами. Поскольку контент может отображаться до загрузки страницы, поисковые системы могут легко индексировать его.
- Доступно. Приложения SSR подходят для пользователей со старыми устройствами, поскольку сервер отправляет предварительно обработанный контент в браузер.
Как связаны SSR и SEO
Боты поисковых систем могут легко сканировать статический HTML, но у них возникают проблемы с индексацией контента, созданного на JavaScript.
При SSR поисковые системы эффективно индексируют и сканируют контент на отрендеренных страницах, поскольку он может отображаться до загрузки страницы и в формате статического HTML.
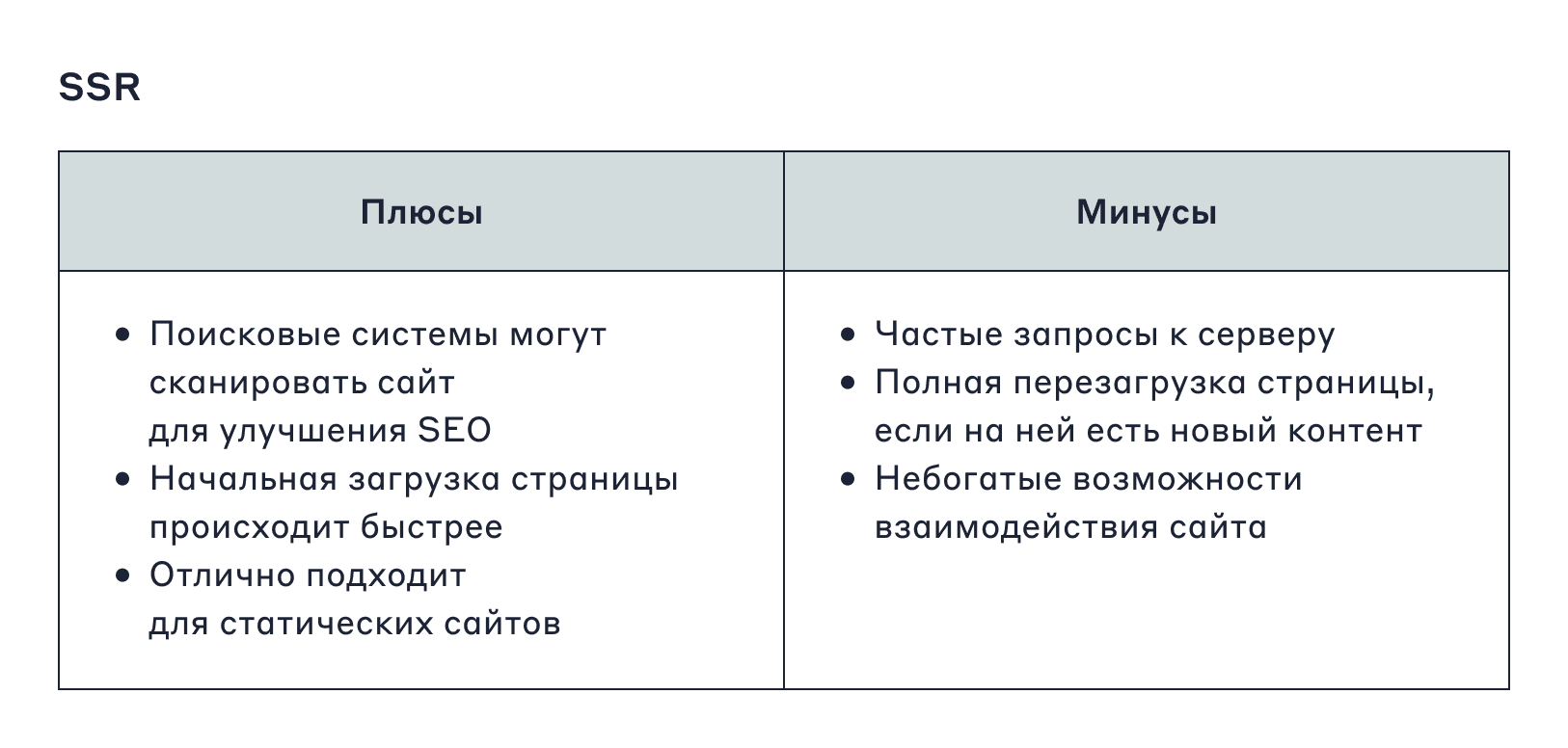
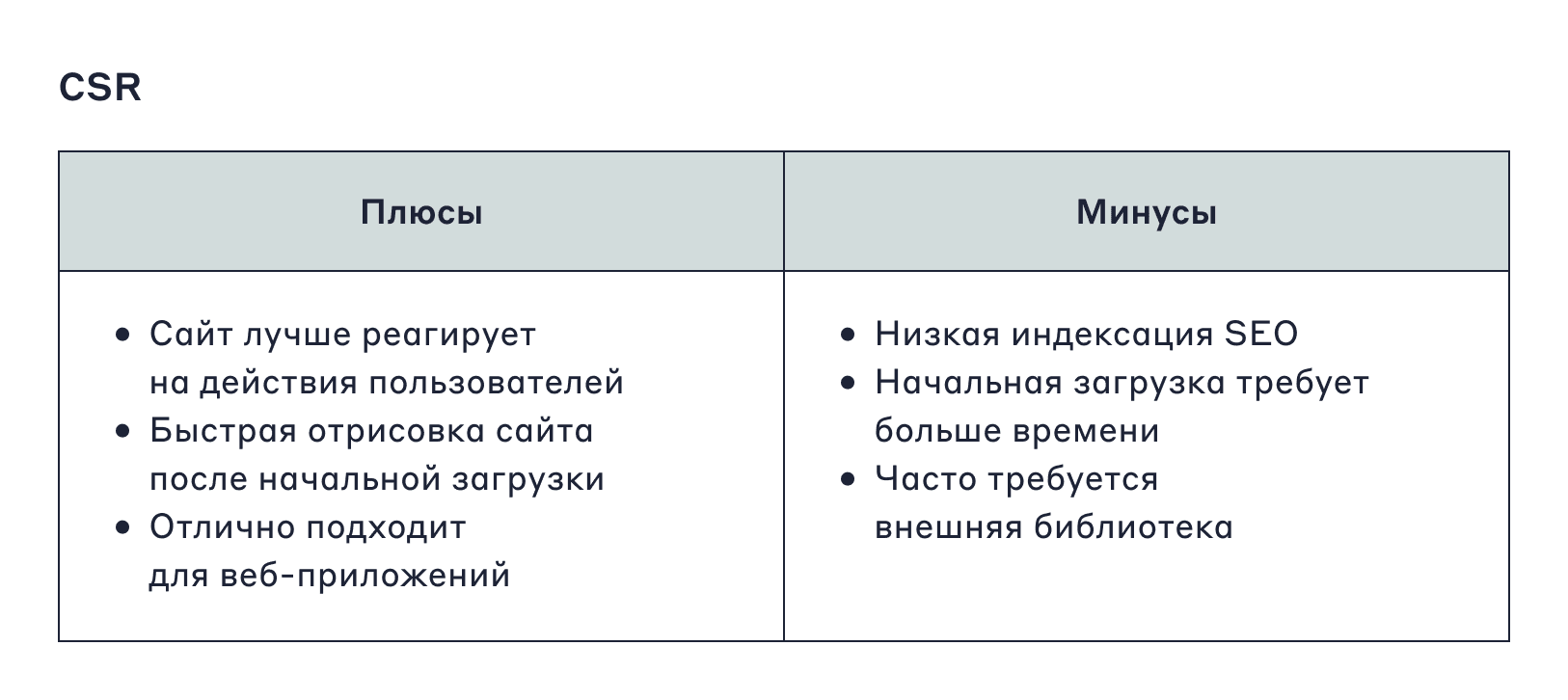
Рендеринг на стороне сервера vs рендеринг на стороне клиента
Рендеринг на стороне сервера (SSR) и рендеринг на стороне клиента (CSR) — это два термина, которые описывают, как визуализируется веб-страница. Как правило, SSR означает, что страница отображается на сервере, а CSR — что она отображается на компьютере в браузере.
При рендеринге на стороне клиента (CSR) получается простой HTML-документ с информацией о стилях CSS и файлом JavaScript, который будет отображать остальную часть сайта с помощью браузера. Это радикально отличается от использования SSR: сервер отвечает только за загрузку HTML и CSS, всё остальное обрабатывается библиотекой JavaScript на стороне клиента.
В случае наличия нового контента на уже загруженной странице CSR работает быстрее SSR, так как загружается только часть страницы с новым контентом, а не страница целиком.
У CSR есть минусы. Например, поскольку контент не отображается до тех пор, пока страница не будет загружена в браузер, SEO для веб-сайта пострадает.
Важно помнить, что веб-сайт не сможет загрузиться, пока весь JavaScript не будет загружен в браузер. Что имеет смысл, так как он содержит весь необходимый контент. Если у пользователей медленное подключение к интернету, это может увеличить время первоначальной загрузки.
Как выбрать рендеринг для своего проекта?
SSR подходит для образовательных сайтов, маркетплейсов и приложений с простым пользовательским интерфейсом, где меньше страниц, функций и динамических данных. SSR обычно выбирают ради SEO, а также когда сайту нужна быстрая начальная загрузка или если на нём мало взаимодействий с пользователем.
CSR хорошо сочетается с динамическими веб-приложениями: социальными сетями или онлайн-мессенджерами. Информация в них постоянно меняется, поэтому особенно важна скорость обработки данных. Это поможет страницам быстрее обновляться: когда пришло новое сообщение, в чате мессенджера оно появляется моментально.