- How to Add an HTML Button that Acts Like a Link
- Add an inline onclick event
- Example of adding an onclick event to the tag:
- Example of adding an onclick event to the tag:
- Use the action or formaction attribute.
- Example of creating a button acting like a link with the action attribute:
- Example of opening a link from a button in a new window:
- Example of creating a button acting like a link with the formaction attribute:
- Style the link as a button
- Example of styling a link as a button with CSS:
- Example of styling a link as a button and adding a hover effect:
- How about the accessibility?
- How to Redirect from One page to Another in HTML on Button Click?
- Redirect using HTML Form Tag
- Syntax:
- Code:
- Redirect using HTML Anchor Tags
- Syntax
- Code:
- Using location.href and location.replace
- Syntax
- Code:
- Redirect to Another Page after Form Submit HTML
- How to Redirect to Another Web Page Using jQuery or JavaScript?
- Code:
- Conclusion
- Редирект при нажатии на кнопку
- Похожие записи :
- Как проверить input на пустоту с помощью jquery
- Блок вопросов и ответов FAQ для сайта на html+jquery
- Как проверить чекбокс на нажатие с помощью jquery и найти его label по id
- Как добавить css класс при скролле с помощью метода addClass jquery
- Как сделать на сайте диаграмму или график
How to Add an HTML Button that Acts Like a Link
There are several ways of creating an HTML button, that acts like a link (i.e., clicking on it the user is redirected to the specified URL). You can choose one of the following methods to add a link to the HTML button.
Add an inline onclick event
You can add an inline onclick event to the tag.
Example of adding an onclick event to the tag:
html> html> head> title>Title of the document title> head> body> button onclick="window.location.href='https://w3docs.com';"> Click Here button> body> html>It is also possible to add an inline onclick event to the tag within the element.
Example of adding an onclick event to the tag:
html> html> head> title>Title of the document title> head> body> form> input type="button" onclick="window.location.href='https://www.w3docs.com';" value="w3docs" /> form> body> html>Use the action or formaction attribute.
Another way of creating a button that acts like a link is using the action or formaction attribute within the element.
Example of creating a button acting like a link with the action attribute:
html> html> head> title>Title of the document title> head> body> form action="https://www.w3docs.com/"> button type="submit">Click me button> form> body> html>To open the link in a new tab, add target=»_blank» .
Example of opening a link from a button in a new window:
html> html> head> title>Title of the document title> head> body> form action="https://www.w3docs.com/" method="get" target="_blank"> button type="submit">Click me button> form> body> html>Since there is no form and no data is submitted, this may be semantically incorrect. However, this markup is valid.
Example of creating a button acting like a link with the formaction attribute:
html> html> head> title>Title of the document title> head> body> form> button type="submit" formaction="https://www.w3docs.com">Click me button> form> body> html>The formaction attribute is only used with buttons having type=»submit» . Since this attribute is HTML5-specific, its support in old browsers may be poor.
Style the link as a button
Add a link styled as a button with CSS properties. A href attribute is the required attribute of the tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link.
Example of styling a link as a button with CSS:
html> html> head> title>Title of the document title> style> .button < background-color: #1c87c9; border: none; color: white; padding: 20px 34px; text-align: center; text-decoration: none; display: inline-block; font-size: 20px; margin: 4px 2px; cursor: pointer; > style> head> body> a href="https://www.w3docs.com/" class="button">Click Here a> body> html>Let’s see one more example.
Example of styling a link as a button and adding a hover effect:
html> html> head> title>Title of the document title> style> .button < display: inline-block; padding: 10px 20px; text-align: center; text-decoration: none; color: #ffffff; background-color: #7aa8b7; border-radius: 6px; outline: none; transition: 0.3s; > .button:hover < background-color: #c2c7c7; > style> head> body> a class="button" href="https://www.w3docs.com/learn-html/html-button-tag.html">HTML button tag a> body> html>How about the accessibility?
Let’s take accessibility into our account for the last example. Here are some improvements to make the code more accessible:
If the button contained an image, it would be important to provide an alt attribute to make the image accessible to screen readers. Since this button doesn’t have an image, we don’t need to worry about this.
Adding a label to the button will help users who rely on assistive technology understand the purpose of the button. We can do this by wrapping the button text in a element and adding an aria-label attribute to the button.
To improve visibility for users with low vision, we can increase the contrast between the text color and background color of the button. We can achieve this by making the background color darker or the text color lighter.
Adding a focus style to the button will help users who navigate using the keyboard to see which element is currently focused. We can add a simple border to the button to achieve this.
Here’s the updated code with these improvements:
html> html> head> title>Title of the document title> style> .button < display: inline-block; padding: 10px 20px; text-align: center; text-decoration: none; color: #ffffff; background-color: #3c5d6e; border-radius: 6px; outline: none; transition: 0.3s; border: 2px solid transparent; > .button:hover, .button:focus < background-color: #c2c7c7; border-color: #7aa8b7; > style> head> body> a class="button" href="https://www.w3docs.com/learn-html/html-button-tag.html" aria-label="Learn about the HTML button tag">span>HTML button tag span> a> body> html>How to Redirect from One page to Another in HTML on Button Click?
Let’s say you are designing an e-commerce website. A user lands on the log-in screen and fills in their details. What do you think will happen once the system verifies their credentials? You need to redirect them to their dashboard screen.
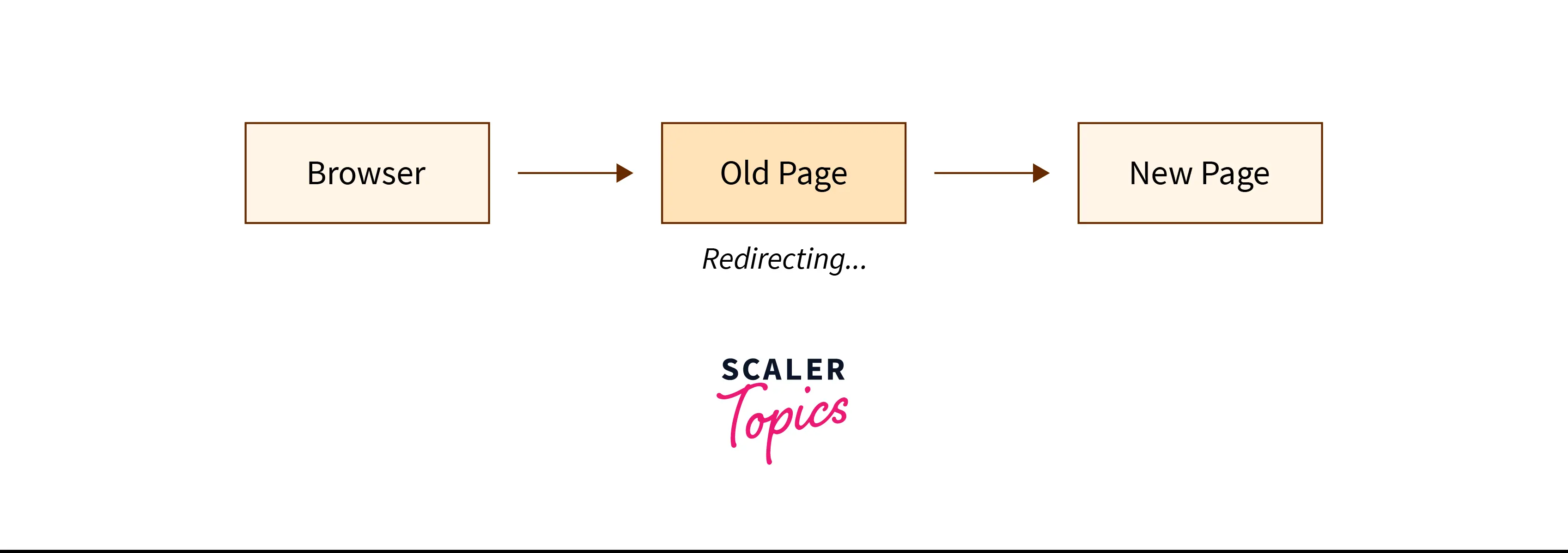
Redirect means changing the URL and web page. For example, let’s say you are currently browsing a current page of a website having URL example.com/page-a. Now, let’s say you click a link or button and transfer to another web page of the same website having URL example.com/page-b. This is called redirecting. It is widely used on a website.
Add an Image depicting redirecting in HTML from one page to another. Sample Image
There are several ways in which you can redirect a user:
- The user can initiate redirecting in several ways.
- They can be redirected by clicking on a button or clicking on a link.
In this article, we will explore several ways on who to redirect from one page to another in HTML on a button click.
Redirect using HTML Form Tag
The first way through which you can redirect from one page to another is by clicking a button. You can use a form for this purpose. The form tag in HTML has an attribute action where you can give the URL of the webpage where you want the form button to redirect. The form tag also has another attribute method. Just set the method attribute to POST , which means you are sending the data, and mention the URL in the action attribute. Once you submit the form, it will redirect you to the particular URL and webpage corresponding to that URL.
Syntax:
Code:
Form tags are widely used when you wish to submit user data to the backend, such as during sign-up or log-in.
Redirect using HTML Anchor Tags
If you wish to redirect the user, then you can use the good old anchor tags in HTML. All you need to do is provide the reference or URL of the webpage you need the user to redirect.
Syntax
Code:
Using location.href and location.replace
Apart from using HTML, you can also use Javascript to redirect users to your website. Javascript provides pre-built functions that one can use for redirecting. You can use location.href and location.replace to redirect the user from one page to another.
Syntax
You can add an event listener such as onClick to simulate a button click for redirecting. The location.replace function replaces the current URL with the one you provide, while the location.href creates a link between two pages. This means that once you click on a button that redirects using replace function, you cannot navigate back to the original document using the back button.
Code:
Redirect to Another Page after Form Submit HTML
If you want the user to be redirected after they have submitted their details, then you can use form tags. The attributes of form tags action and method can be used to achieve this. The action attribute specifies the path to which the URL will be redirected once the form is submitted. The method attribute specifies the HTTP method that needs to be used when submitting the form.
After you have filled out the form and clicked submit, then you will be redirected to the dashboard section of the website.
How to Redirect to Another Web Page Using jQuery or JavaScript?
The window.location.href and window.location.replace functions can be used in JQuery as well. You can add an event listener to an element in HTML. Then, you can use the location.href or location.replace method for redirecting.
Code:
In the above code, you have added the event Listener click that will activate when you click on the button. It will activate the function redirectFunction that will use location.href function to redirect to another page.
Conclusion
- Redirecting refers to changing the URL of a website and the webpage associated with it when the user interacts with the website.
- This article explains how to redirect from one page to another in HTML on a button click.
- You can use form tags in HTML for redirecting. The action and method attributes can be used for redirecting to another page.
- Anchor tags can also be used for redirecting. You can specify the URL in the href attribute of anchor tags in HTML.
- Javascript and JQuery also provide support methods for redirecting. You can add event listener functions and call these methods to redirect the user to another page on the website.
Редирект при нажатии на кнопку
Редирект при нажатии на кнопку используется для переадресации посетителей с одного URL -адреса на другой. Допустим, если у вас есть блог или интернет-магазин, то с помощью редиректа, установленного на клавишу, можно запросто отправить клиента вашего веб-ресурса на адрес сайта-партнера или по адресу платежного агрегатора вашего магазина после завершении заказа.
Следует учитывать, что небольшой процент пользователей отключает скрипты в браузере, поэтому редирект можно реализовать как с применением javascript, так и без него:
2. Переадресация при нажатии на кнопку без скриптов:
Средняя оценка / 5. Количество оценок:
Оценок пока нет. Поставьте оценку первым!
Похожие записи :
Как проверить input на пустоту с помощью jquery
В этой статье рассмотрим, как при нажатии на кнопку с помощью jquery проверить.
Блок вопросов и ответов FAQ для сайта на html+jquery
На многих лендингах и онлайн — магазинах можно увидеть блок вопросов и.
Как проверить чекбокс на нажатие с помощью jquery и найти его label по id
В этой статье рассмотрим, как с помощью jquery проверить, нажат ли чекбокс, а.
Как добавить css класс при скролле с помощью метода addClass jquery
В этой статье рассмотрим, как добавить css класс элементу с помощью jquery и.
Как сделать на сайте диаграмму или график
Диаграммы — довольно интересный и наглядный способ представления.