- Javascript Playground
- Multiplayer
- NPM Packages
- The Fastest Live View
- Code Autocomplete
- Reviews
- Редактор javascript для браузера
- Including external libraries
- Saving your work
- Private projects
- Sharing Private projects
- Top 5: Best code editor plugins written in Javascript
- 5. EditArea
- Features
- 4. CodeFlask.js
- 3. Monaco Editor
- 2. CodeMirror
- Features
- 1. ACE Editor
- Honorable mentions
- CodeJar – a micro code editor
Javascript Playground
The #1 JavaScript playground and sandbox to write, run and repl it. JavaScript playground is perfect for learning and prototyping javascript sandboxes. Fast. Easy to use. Start javascript playground project using ready to use templates.
* PlayCode has users with official emails from these companies.
JavaScript is one of must popular languages for web development.
It is needed in order to make web pages alive. Today JavaScript can be run not only in the browser, but also on the server.
Learning, practicing and prototyping is much easier right in the javascript playground, because the browser is designed to run javascript. This is the perfect coding IDE.
In turn, PlayCode tries to use all the browser features to ensure maximum, comfortable run javascript sandbox.
REPL — read-eval-print-loop, simple preconfigured coding environment which quickly shows javascript execution result. Just type your code and repl it. No configs or «npm install».
So, you just open PlayCode without installing anything, write code, javascript playground runs your code instantly and shows the result. Focus on learning javascript and practicing.
Multiplayer
Collaborate with your team in real-time. Make coding interviews, teach students or your coworker.
NPM Packages
Play with any of the 2 million NPM packages. React, Vue, Lodash, RxJs, p5.js, three.js, etc.
The Fastest Live View
See results as you type, instantly. Speed-up learning and code debugging. PlayCode is the fastest coding experience ever.
Code Autocomplete
Type code faster and easier with smart code autocomplete. It helps avoid looking for documentation every time and it adds confidence in your coding abilities.
Reviews
At first I didnt quite understand the value of this deal, so took it for a spin, and I immediately got hooked 🙂 let me just start by saying this is SOOOO super sleek!! Ran a few bugs intentionally and was shown an immediate and exact description of the bug that I had created. The debug feature is worth the price alone! Then I spun up a react project within seconds, (spun up meaning I clicked a button!) and a live preview was INSTANTLY there! no npm run start or anything. and there is virtually any hot frontend framework you can think of vue.js 3 is there! and a whole range of css frameworks including my personal favorite: tailwind css. super pleased.
I use this for learning and testing various web technologies. Gone is the time spent setting everything up, I also get an instant live preview of my work coupled with a useful console. I work with tailwindcss, alpinejs, bootstrap and I can easily explore other technologies. The author is responsive and maintains the application. I requested some frameworks, these were subsequently added. I am glad to have this tool in my arsenal as it changes the way I now work on the web.
I need a central (online) to try out code and test new ideas out. PlayCode is simple to use, elegant, and seems to have covered all the main frameworks and libraries.
Редактор javascript для браузера
JSEditor helps you prototype and share JavaScript code, HTML and CSS. On the left side of the project, uou have three tabs where you can type the HTML markup, JavaScript code and edit stylesheets. To run the code, simply click the run button and you’ll see the results in the right panel. The console at the bottom of the screen displays javascript errors and console messages.
Including external libraries
Use the project\libraries menu option to include external JavaScript libraries. By default, we added an option to load jQuery. We recommend that you provide a link that starts with https.
Saving your work
JSEditor allows you to save your work instantly by clicking the Save button from the file menu. You don’t need to register or login. All the work is automatically shared publicly and will be visible to other people on the Internet who navigate to your project’s url. You can continue editing the original work and save newer versions by clicking the ‘Update’ button from the File menu. This will create a new copy and a new public URL. It works like a code fork.
Private projects
JSEditor allows you to create private projects. To use this mode, you must register and login. Once you are logged-in you can save your work and it will be visible only to you and people you choose to share with.
Sharing Private projects
You can share private JavaScript projects with everyone or with specific people. When you decide to share with specific people, you must provide their email. They must either be registered users or register later before they can see the code. JSEditor allows you to select sharing permissions like read only, write, share, and delete access. People who have access to shared projects can browse and search them in the File/Open menu.
Top 5: Best code editor plugins written in Javascript
See our collection from 5 of the best code editors plugins for your web applications.
The development is moving by leaps and bounds, nowadays you have at your fingertips cloud based IDEs that allow you to work from wherever you are. The most important component of these services, is the code editor. Yeah, that box where you edit your code and it get’s highlighted with fancy colors, an autocomplete and other things that (maybe) will help you to work faster.
Enjoy our collection of 5 of the best code editor plugins written in Javascript.
5. EditArea
EditArea is a free javascript editor for source code. This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text).
EditArea is developed by Christophe Dolivet and is currently released under the «LGPL», «Apache» and «BSD» licenses (use the one you want), read the licenses agreement for details.
Features
- Easy to integrate, only one script include and one function call
- Tabulation support (allow to write well formated source code)
- Customizable real-time syntax highlighting (currently: PHP, CSS, Javascript, Python, HTML, XML, VB, C, CPP, SQL, Pascal, Basic, Brainf*ck, and probably more. )
- Word-wrap support
- Search and replace (with regexp)
- Auto-indenting new lines
- Line numerotation
- Multilanguage support (currently: Croatian, Czech, Danish, Dutch, English, Esperanto, French, German, Italian, Japanese, Macedonian, Polish, Portuguese, Russian, Slovak, Spanish, and probably more. )
- Possible PHP gzip compression (compress the core files to one file of ~25Ko)
- Allow multiple instances
- Full screen mode
- Possible plugin integration
- Possible save and load callback functions
- Possible dynamic content management
- Can work in the same environment than «prototype» and «mootools»‘s like libraries.
- automatic focus on the textarea on page load.
- can be slow when editing huge files (javascript is not a fast language).
- only on syntax language at the same time (no html and php syntax highlight at the same time).
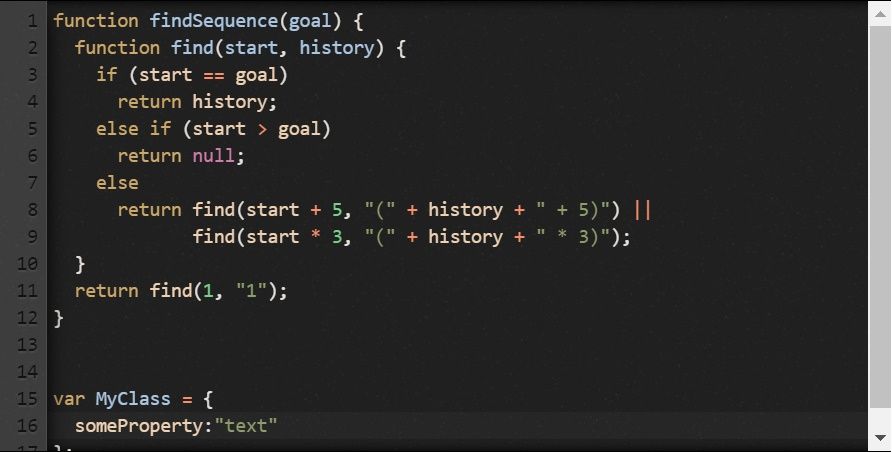
4. CodeFlask.js
CodeFlask.js lets you easily and effortless put an code-editor to your web page. It was made as an attempt to create a leaner editor for simple purposes. Just a few lines of code and you’re ready to play with code in the browser. If you want a robust web code editor you can check projects that aim that big, such as CodeMirror.
In order to use CodeFlask.js you need also import Prism.js (for code highlight) into your project. Prism basically uses two files, an .js file and an .css one (where you can theme the code syntax).
3. Monaco Editor
The Monaco Editor is the code editor that powers VS Code, it is licensed under the MIT License and supports IE 9/10/11, Edge, Chrome, Firefox, Safari and Opera. The Monaco editor is not supported in mobile browsers or mobile web frameworks.
Monaco Editor has rich IntelliSense, Validation for TypeScript, JavaScript, CSS, LESS, SCSS, JSON, HTML.
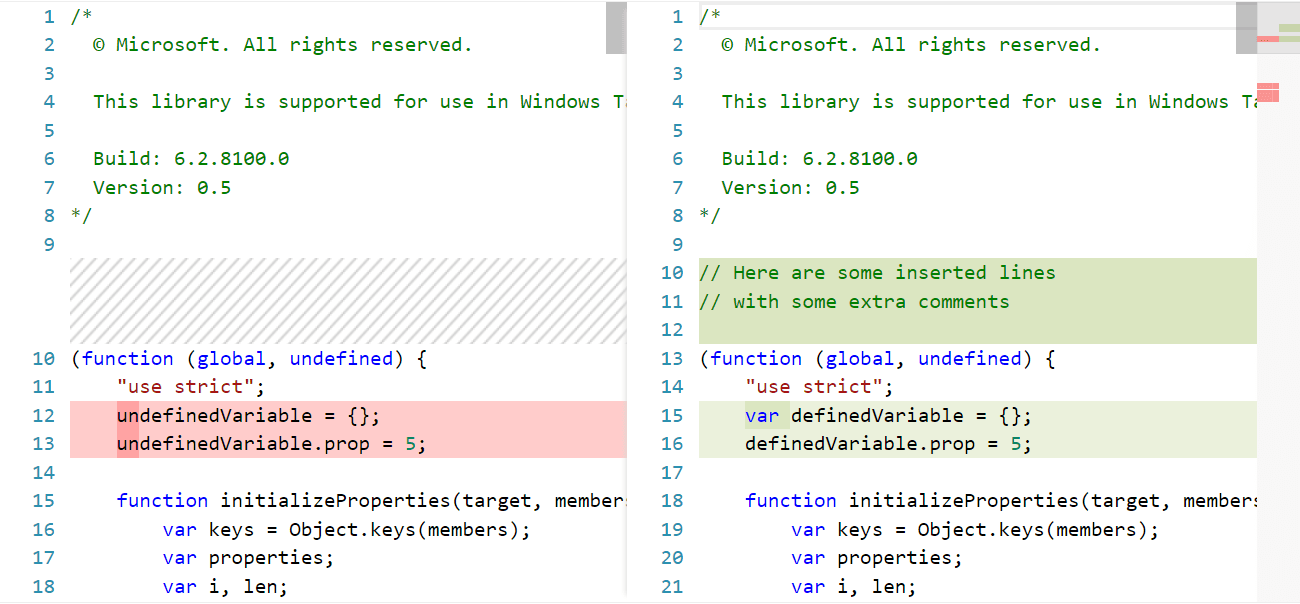
Out of the box, monaco has an useful side by side live comparison implementation that supports all languages:
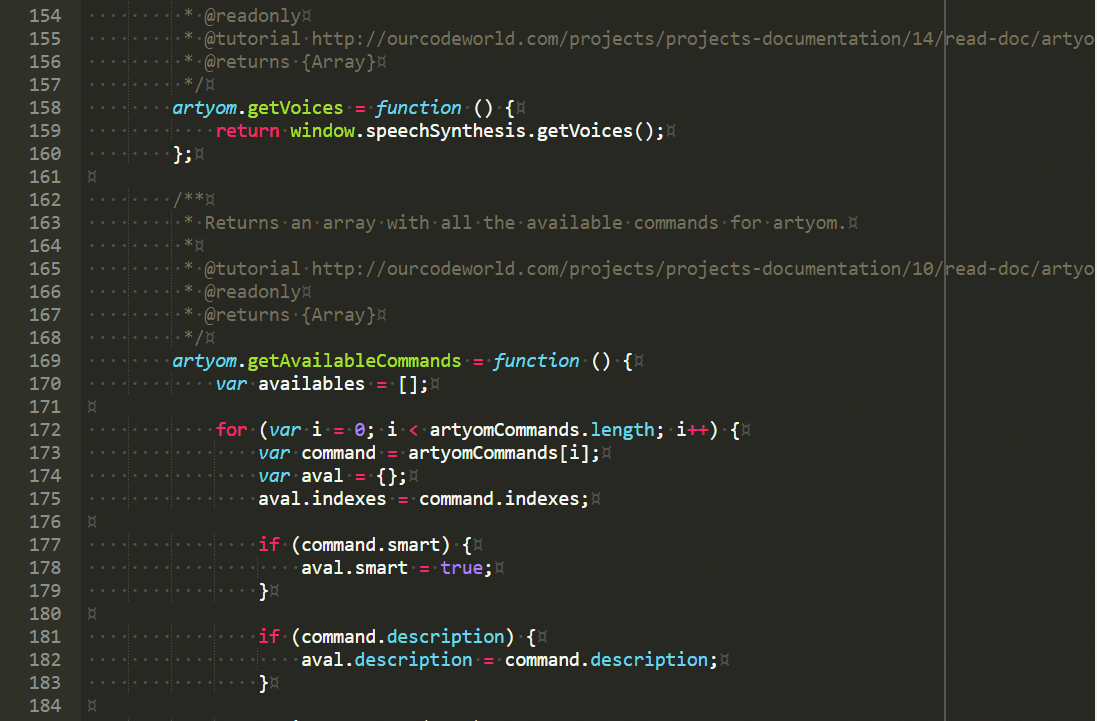
2. CodeMirror
CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with over 100 language modes and various addons that implement more advanced editing functionality, a rich programming API and a CSS theming system are available for customizing CodeMirror to fit your application, and extending it with new functionality.
Features
- Support for over 100 languages out of the box
- A powerful, composable language mode system
- Autocompletion (XML)
- Code folding
- Configurable keybindings
- Vim, Emacs, and Sublime Text bindings
- Search and replace interface
- Bracket and tag matching
- Support for split views
- Linter integration
- Mixing font sizes and styles
- Various themes
- Able to resize to fit content
- Inline and block widgets
- Programmable gutters
- Making ranges of text styled, read-only, or atomic
- Bi-directional text support
1. ACE Editor
Ace is the high performance code editor for the web, it is an embeddable code editor written in JavaScript. It matches the features and performance of native editors such as Sublime, Vim and TextMate. It can be easily embedded in any web page and JavaScript application. Ace is maintained as the primary editor for Cloud9 IDE and is the successor of the Mozilla Skywriter (Bespin) project.
- Syntax highlighting for over 110 languages (TextMate/Sublime Text.tmlanguage files can be imported)
- Over 20 themes (TextMate/Sublime Text .tmtheme files can be imported)
- Automatic indent and outdent
- An optional command line
- Handles huge documents (four million lines seems to be the limit!)
- Fully customizable key bindings including vim and Emacs modes
- Search and replace with regular expressions
- Highlight matching parentheses
- Toggle between soft tabs and real tabs
- Displays hidden characters
- Drag and drop text using the mouse
- Line wrapping
- Code folding
- Multiple cursors and selections
- Live syntax checker (currently JavaScript/CoffeeScript/CSS/XQuery)
- Cut, copy, and paste functionality
Additional usage information, including events to listen to and extending syntax highlighters, can be found on the main Ace website .
Honorable mentions
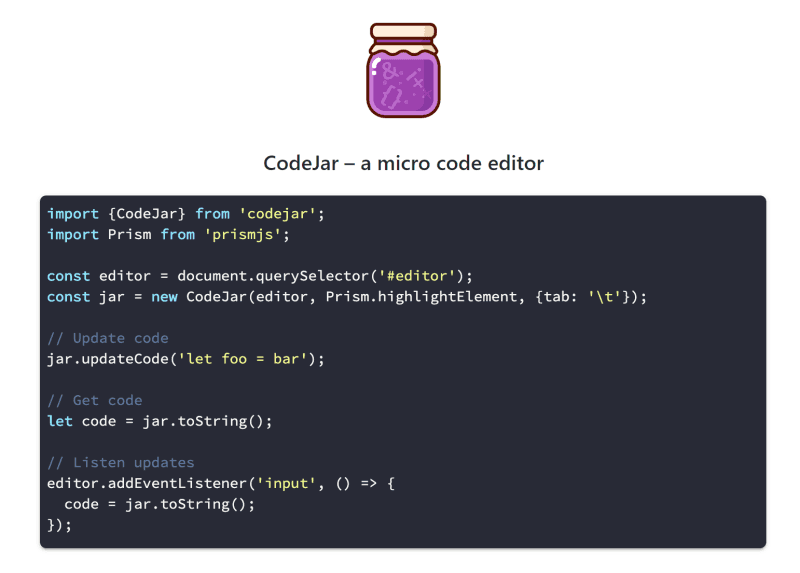
CodeJar – a micro code editor
Codejar is an embeddable code editor for the browser. This plugin features:
- Lightweight (2 kB only)
- Preserves indentation on a new line
- Adds closing brackets, quotes
- Indents line with the Tab key
- Supports undo/redo
If you think we’ve forgotten another awesome code editor plugin, please share it with the community in the comment box. Happy coding !
Carlos Delgado
Senior Software Engineer at EPAM Anywhere. Interested in programming since he was 14 years old, Carlos is a self-taught programmer and founder and author of most of the articles at Our Code World.