Редактирование таблицы на сайте по клику на ячейку , чтобы в базе данных изменение проявлялось
Здравствуйте ! Помогите юниору
Проблема такова
У меня есть таблица на странице html , которая связана с mysql
Строится она через php
Я хочу чтобы можно было по клику на ячейку , изменять данные
и естественно , чтобы эти данные сохранялись в mysql
Как это можно реализовать , подскажите или может есть уже готовый вариант того , что меня интересует
Подключение к базе данных
require_once("db.php"); if ($connection == false){ echo "Error!"; echo mysqli_connect_errno(); exit(); } ?> $har = mysqli_query($connection, "SELECT * FROM $dbarticles"); $num_rows = mysqli_num_rows( $har ); ?> $query = mysqli_query($connection, "SELECT * FROM $dbarticles"); while($row = mysqli_fetch_array($query)){ $id=$row['id']; $name=$row['name']; $second=$row['secondname']; echo " $id $name $second if(isset($_POST['button'])){ $but = mysqli_query($connection, "INSERT INTO $dbarticles (id) VALUES ($num_rows)"); header("Location: http://**.***.***.**/tablet.html"); ?> Так же у меня есть скрипт , который я где-то скомуниздил , и он дает мне возможность редактировать таблицу по клику , но он не синхронизирует данные с базой данных , поэтому может здесь надо что-то поковырять ?если можно обойтись без явы , то я буду только рад потому что ничерта не понимаю
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54
let table = document.getElementById('table'); let editingTd; table.onclick = function(event) { // 3 возможных цели let target = event.target.closest('.edit-cancel,.edit-ok,td'); if (!table.contains(target)) return; if (target.className == 'edit-cancel') { finishTdEdit(editingTd.elem, false); } else if (target.className == 'edit-ok') { finishTdEdit(editingTd.elem, true); } else if (target.nodeName == 'TD') { if (editingTd) return; // уже редактируется makeTdEditable(target); } }; function makeTdEditable(td) { editingTd = { elem: td, data: td.innerHTML }; td.classList.add('edit-td'); // td в состоянии редактирования, CSS применятся к textarea внутри ячейки let textArea = document.createElement('textarea'); textArea.style.width = td.clientWidth + 'px'; textArea.style.height = td.clientHeight + 'px'; textArea.className = 'edit-area'; textArea.value = td.innerHTML; td.innerHTML = ''; td.appendChild(textArea); textArea.focus(); td.insertAdjacentHTML("beforeEnd", '); } function finishTdEdit(td, isOk) { if (isOk) { td.innerHTML = td.firstChild.value; } else { td.innerHTML = editingTd.data; } td.classList.remove('edit-td'); editingTd = null;
Реализовать регистрацию и авторизацию на сайте, чтобы логин и пароль хранился в базе данных
Доброго времени суток! Задача по учебе реализовать регистрацию и авторизацию на сайте, что бы.
jEditable редактирование таблицы, как узнать текущую ячейку?
Прикольный плагин, подключил нормально, но как на стороне сервера узнать с какой ячейки пришло.
Изменение стилей таблицы по клику
Здравствуйте, помогите со следующим вопросом: требуется, что бы по клику на клавишу "Просмотр".
Перенос данных из StringGrid1 в StringGrid2 по клику мыши в ячейку
Доброе время суток!) Помогите пожалуйста, надо чтоб по клику мыши в первую таблицу, в любую ячейку.
Сообщение было отмечено justux как решение
Решение
Без явы точно можно обойтись, тем более для веба он широко не используется, а вот без ajax никак, если конечно нужно чтобы все работало без обновления страницы.
На основе 2 запроса из гугла
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71
html> head> script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> script> style> .edit{ width: 100%; height: 25px; } .editMode{ border: 1px solid black; } table, th, td { border: 1px solid black; } style> script> $(document).ready(function(){ // Add Class $('.edit').click(function(){ $(this).addClass('editMode'); }); // Save data $(".edit").focusout(function(){ $(this).removeClass("editMode"); var id = this.id; var split_id = id.split("_"); var field_name = split_id[0]; var edit_id = split_id[1]; var value = $(this).text(); $.ajax({ url: 'handler.php',//файл с php скриптом, обновляющий данные в бд type: 'post', data: { field:field_name, value:value, id:edit_id },// отправляем имя поля, новое значение и id, чтобы определить, что конкретно и как надо обновить в таблице success:function(response){ console.log('Save successfully'); } }); }); }); script> head> body> div class='container'> table> tr> th>Idth> th>Usernameth> th>Nameth> tr> tr> td>1td> td contentEditable='true' class='edit' id='username_1'>vasya_usertd> td contentEditable='true' class='edit' id='name_1'>vasyatd> tr> tr> td>2td> td contentEditable='true' class='edit' id='username_2'>petya_usertd> td contentEditable='true' class='edit' id='name_2'>petyatd> tr> table> div> body> html> $field= $_POST['field']; $value = $_POST['value']; $id = $_POST['id']; //подключаемся к бд $con = mysqli_connect('localhost', 'root', 'mypassword','mydatabase'); //делаем запрос на обновление строки $query = "UPDATE `mytable` SET `".$field."`='".$value."' WHERE `id`=".$editid; mysqli_query($con,$query); 🎅MnogoBlog
⛄как создать сайт на wordpress, настроить и оптимизировать wordpress
Создаём и редактируем таблицы MySQL с помощью PHP
Здравствуйте, сегодня будем создавать таблицу MySQL, заполнять её данными, научимся извлекать данные из таблицы, изменять их и удалять.
Для тестирования нижеуказанного кода можно использовать плагин – Hello (скачать данный плагин по этой ссылке) – в нем нижеуказанный код закомментирован (с помощью /* и */).
Можете установить и активировать плагин hello, далее зайти в админке в пункт “Плагины”, подпункт “Редактор”, выбрать плагин hello, разкомментировать нужный код и протестировать изменения с помощью phpMyAdmin.
Грамотно разработанный сайт залог успеха Вашего бизнеса в Сети. Чтобы создать сайт, который будет корректно представлять ваш бренд нужно обратиться к профессионалам своего дела –
на базе платформы «1С-Битрикс» Вам помогут создать и осуществить продвижения сайта любой сложности.
1. Создаём таблицу MySQL:
1.1. Подключаемся к базе данных MySQL:
# Check Database $db = new Mysqli("localhost", "username", "password", "database"); if($db->connect_errno)< die('Connect Error: ' . $db->connect_errno); > Вот мой тестовый сайт со следующими данными:
Вставляем данные в код и получим следующее:
# Check Database $db = new Mysqli("localhost", "aysibtk_204633", "5EQDG2315SNsf3Z", "ethbi_204633"); if($db->connect_errno)< die('Connect Error: ' . $db->connect_errno); > 1.2. Добавим новую таблицу в существующую базу данных MySQL:
Создадим новую таблицу “store_details”.
В таблице будет 4 столбца:
ID – этот столбец будет первичным ключом для таблицы
store_name
store_owner
store_country
Для столбца ID будет использоваться целочисленный тип данных (тип int), в то время как остальные столбцы будут установлены на строковый тип данных, а именно – varchar(255) – по желанию можете установить другие типы.
# Create a new table $sql = "CREATE TABLE IF NOT EXISTS `store_details` ( `id` int NOT NULL AUTO_INCREMENT PRIMARY KEY, `store_name` varchar(255) NOT NULL, `store_owner` varchar(255) NOT NULL, `store_country` varchar(255) NOT NULL )"; $db->query($sql);
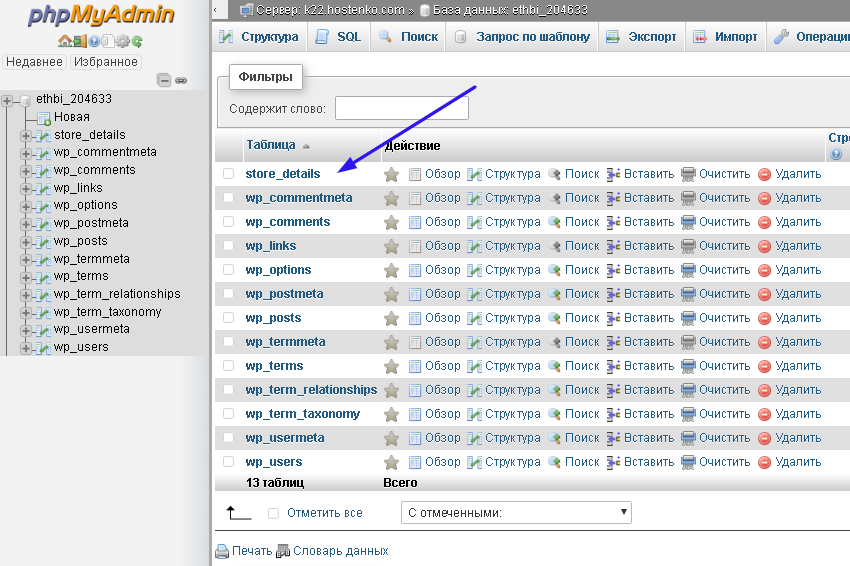
Vы добавили таблицу с названием store_details в нашу базу данных MySQL, теперь если мы зайдем в phpMyAdmin:
, то увидим, что появилась новая таблица store_details:
, давайте же приступим к её наполнению.
2. Вставляем данные в таблицу базы данных MySQL с помощью PHP:
2.1. Проверяем подключение к базе данных:
# Check Database $db = new Mysqli("localhost", "aysibtk_204633", "5EQDG2315SNsf3Z", "ethbi_204633"); if($db->connect_errno)< die('Connect Error: ' . $db->connect_errno); > 2.2. Вставляем данные в таблицу:
Добавим в таблицу store_details новую строку со следующими данными для столбцов:
MyShop (столбец store_name)
Kostya (столбец store_owner)
Russia (столбец store_country)
Первый столбец (“ID”) оставим без изменений – он будет заполняться автоматически.
Код, который мы будем использовать:
# Insert store data into the store_details table $sql_store_details = "INSERT INTO `store_details` (`store_name`, `store_owner`, `store_country`) VALUES ('MyShop', 'Kostya', 'Russia')"; $db->query($sql_store_details); Каждый новый php запрос будет создавать новую строку в таблице.
Давайте запустим вышеуказанный код несколько раз и посмотрим, что получится.
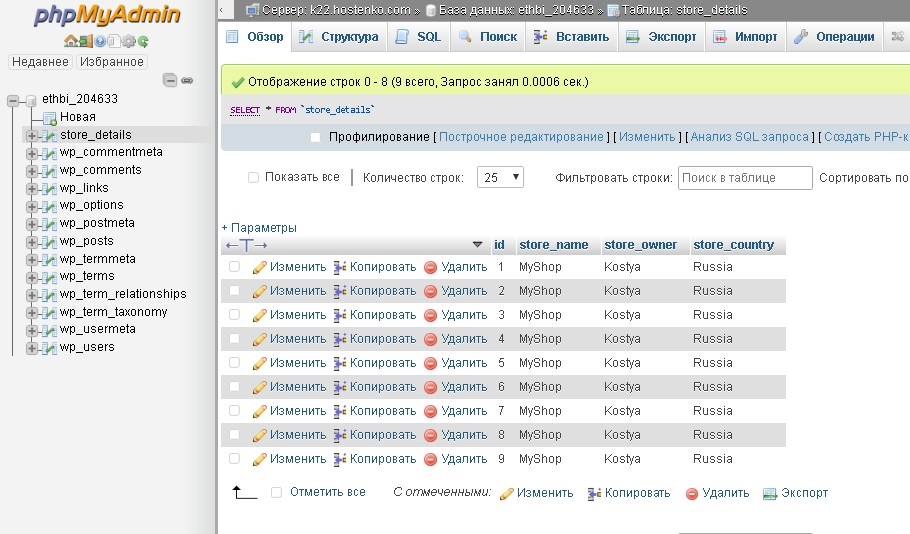
Заходим в phpMyAdmin, выбираем нашу таблицу – store_details
Как видим у нас создалось несколько одинаковых строк.
3. Как извлечь данные из таблицы MySQL:
Теперь, когда мы уже знаем: как создать новую таблицу в MySQL и как вставить данные в таблицу – давайте попробуем извлечь данные из определенной строки. Для этого мы будем использовать значение столбца таблицы в качестве условия.
Наша таблица store_details выглядит следующим образом:
Предположим, что мы знаем название нашего магазина – “MyShop” и хотим вывести имя владельца магазина (столбец store_owner) и страну магазина (столбец store_country).
Мы будем использовать имя магазина (“MyShop”) в качестве условия для поиска по таблице – условие будет выглядеть так:
“найти строку со столбцом “store_name” в значении MyShop” и получить значения для других столбцов в этой строке”.
3.1. Проверяем подключение к базе данных:
# Check Database $db = new Mysqli("localhost", "aysibtk_204633", "5EQDG2315SNsf3Z", "ethbi_204633"); if($db->connect_errno)< die('Connect Error: ' . $db->connect_errno); > 3.2. Извлекаем значения из таблицы MySQL
$result = $db->query("SELECT store_owner, store_country FROM store_details WHERE store_name = 'MyShop'"); $row_array = $result->fetch_array(); $store_owner = $row_array['store_owner']; $store_country = $row_array['store_country']; echo $store_owner; echo $store_country; Как вы видите, мы сохранили имя владельца магазина (store_owner) и страну магазина (store_country) в двух PHP переменных: $store_owner и $store_country.
А далее с помощью конструкции echo мы вывели их значения на экран.
4. Изменяем значения столбцов в конкретной строке таблицы:
4.1. Проверяем подключение к базе данных:
# Check Database $db = new Mysqli("localhost", "aysibtk_204633", "5EQDG2315SNsf3Z", "ethbi_204633"); if($db->connect_errno)< die('Connect Error: ' . $db->connect_errno); > 4.2. Меняем значение столбцов в конкретной строке таблицы:
Для напримера, давайте для первой строки поменяем собственника магазина (store_owner) с Kostya на Mnogoblog.
$sql = "UPDATE store_details SET store_owner='Mnogoblog' WHERE "; $db->query($sql);
5. Удаляем запись таблицы:
5.1. Проверяем подключение к базе данных:
# Check Database $db = new Mysqli("localhost", "aysibtk_204633", "5EQDG2315SNsf3Z", "ethbi_204633"); if($db->connect_errno)< die('Connect Error: ' . $db->connect_errno); > 5.2. Удаляем запись таблицы:
$result = $db->query("DELETE FROM store_details WHERE "); В данном примере, обработчик удалит запись с идентификатором «id», равным “2”.
На этом всё! Красивых и успешных Вам сайтов!