Редактировать html код на тильде
Масштабирование окна Desktop версии сайта
var myWidth = 1920; //указываем ШИРИНУ своего монитора в PX — для мака ставлю 1780
var myHeight = 1080; //указываем ВЫСОТУ своего монитора в PX
$(‘head’).append(‘
‘);
function scale(wrap)
window.innerWidth = myWidth;
window.innerHeight = myHeight;
var ratio = $(window).width() / myWidth;
$(document).ready(function()
setTimeout(function()
$(«.t396__artboard»).each(function()
if (wrap == «true»)
$(this).children().wrapAll(» «)
>
var hght = parseInt($(this).attr(«data-artboard-proxy-min-height»));
$(this).height(hght * ratio);
$(‘#scale’).html(«.t396__scale < transform: scale(" + ratio + ");position:relative; height:100%; transform-origin: top center; >«);
>)
>, 500)
>)
>
scale(«true»);
$(window).resize(scale)
>
Пиксели в проценты (работает не всегда корректно)
var myWidth = 1920;
function px2vw (px)
px = px.slice(0, -2);
let ratio = window.innerWidth / myWidth;
let vw = 100 * px / myWidth;
return vw.toFixed(3) + ‘vw’;
>
$(window).load(function()
var style = ‘@media screen and (min-width: 1200px)
$(‘.t396__elem’).each(function()
if($(this).attr(‘data-elem-type’) === ‘text’ || $(this).attr(‘data-elem-type’) === ‘button’)
oldPX = $(this).find(‘.tn-atom’).css(‘font-size’);
style = style + ‘.tn-elem[data-elem-id=»‘ + $(this).attr(‘data-elem-id’) + ‘»] .tn-atom’ + ‘ < font-size: ' + px2vw(oldPX) + ' !important; >\n’;
//$(this).find(‘.tn-atom’).attr(‘style’,’font-size:’ + px2vw(oldPX) + ‘;’);
>
if($(this).attr(‘data-elem-type’) === ‘button’)
oldPX = $(this).find(‘.tn-atom’).css(‘border-radius’);
style = style + ‘.tn-elem[data-elem-id=»‘ + $(this).attr(‘data-elem-id’) + ‘»] .tn-atom’ + ‘ < border-radius: ' + px2vw(oldPX) + ' !important; >\n’;
>
$(this).attr(‘style’, »);
let oldHeight = $(this).css(‘height’);
let oldWidth = $(this).css(‘width’);
let oldTop = $(this).css(‘top’);
let oldLeft = $(this).css(‘left’);
//вычисление left на 1920
let x = document.documentElement.clientWidth / 2 — 600 — oldLeft.slice(0, -2);
x = x * -1;
let newLeft = myWidth / 2 — 600 + x + ‘px’;
$(this).attr(‘style’, »);
style = style + ‘.tn-elem[data-elem-id=»‘ + $(this).attr(‘data-elem-id’) + ‘»]’ + ‘ < width: ' + px2vw(oldWidth) + ' !important; top: ' + px2vw(oldTop) + ' !important; left: ' + px2vw(newLeft) + ' !important; height: ' + px2vw(oldHeight) + ' !important; >\n’;
>);
$(‘.t396__artboard’).each(function()
let oldArtHeight = $(this).css(‘height’);
style = style + ‘#rec’ + $(this).attr(‘data-artboard-recid’) + ‘ .t396__artboard’ + ‘ < height: ' + px2vw(oldArtHeight) + ' !important; >\n’;
>);
style = style + ‘>’;
$(‘head’).append(‘
‘);
console.log(style);
>);
Свое окно успешной отправки в Zero
Создали ZeroBlock с сообщением, расположили элементы по центру
Кнопкам в этом Zero задали класс success-btn-close
Создали ZeroBlock c основной формой и задали ей класс zero_form
Добавили код в блок Другое — Т123
.t-form-success-popup__window ,
.hide-success
opacity: 0!important;
height: 0!important;
max-height: 0!important;
min-height: 0!important;
pointer-events: none!important;
overflow: hidden!important;
padding-top: 0!important;
padding-bottom: 0!important;
>
.success-zero
position: inherit;
width: 100%;
top: 50%;
transform: translateY(-50%);
>
$(document).ready(function ()
$(‘.success-btn-close’).closest(‘.t-rec’).addClass(‘success-zero hide-success’);
$(‘.success-btn-close’).click(function()< window.tildaForm.closeSuccessPopup() >);
$(‘.zero_form’).delegate(«.t-submit», «click», function()
setTimeout(function()
if ( $(‘.zero_form .t-form’).hasClass(«js-send-form-success»))
$(‘.success-zero’).removeClass(‘hide-success’).appendTo(‘.t-form-success-popup’);
>;
>, 1000);
>);
>);
Как добавить любой готовый CSS скрипт на tilda. (Выявил сам, путем проб и ошибок)
Как добавить любой готовый cкрипт c Codepen на tilda
Глитч эффект для текста в zero block
Обводка текста в zero block
Эффект гравитации с любыми элементами в Zeroblock
Эффект наложения блока при скролле
Анимированное искажение текста
Глитч эффект для текста в zero block
- Пропиши текстовому элементу, к которому хочешь применить глитч эффект, название класса: glitch-text. Инструкция по добавлению своего класса элементу.
- Укажи в настройках ниже два цвета глитч эффекта.
- Скопируй сгенерированный код и вставь на свой сайт. Памятка по вставке кода.
Взято отсюда: https://romanyu.ru/glitch-effekt-text
if(glitchTextBlock.length > 0)
glitchTextBlock.each(function()
var atom = $(this).find(‘.tn-atom’);
atom.clone().addClass(‘tn-atom_clone-primary’).appendTo($(this));
atom.clone().addClass(‘tn-atom_clone-secondary’).appendTo($(this));
>)
>
>);
.glitch-text
position: absolute;
>
.glitch-text .tn-atom_clone-primary,
.glitch-text .tn-atom_clone-secondary
position: absolute;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: 100%;
>
.glitch-text .tn-atom_clone-primary
left: 2px;
/* Укажи цвет 1 */text-shadow: -2px 0 #cc0f39;
clip: rect(0, auto, auto, 0);
animation: glitch-text-animation-primary 3s linear infinite alternate;
>
.glitch-text .tn-atom_clone-secondary
left: -2px;
/* Укажи цвет 2 */text-shadow: -2px 0 #0ffbf9;
clip: rect(0, auto, auto, 0);
animation: glitch-text-animation-secondary 2.5s linear infinite alternate;
>
@keyframes glitch-text-animation-primary
0%
clip: rect(0.37em, auto, 0.01em, 0);
>
5%
clip: rect(0.25em, auto, 0.78em, 0);
>
10%
clip: rect(0.28em, auto, 0.4em, 0);
>
15%
clip: rect(0.04em, auto, 0.37em, 0);
>
20%
clip: rect(0.69em, auto, 0.53em, 0);
>
25%
clip: rect(0.41em, auto, 0.01em, 0);
>
30%
clip: rect(0.8em, auto, 0.42em, 0);
>
35%
clip: rect(0.6em, auto, 0.25em, 0);
>
40%
clip: rect(0.1em, auto, 0.56em, 0);
>
45%
clip: rect(0.21em, auto, 0.51em, 0);
>
50%
clip: rect(0.62em, auto, 0.71em, 0);
>
55%
clip: rect(0.33em, auto, 0.43em, 0);
>
60%
clip: rect(0.72em, auto, 0.08em, 0);
>
65%
clip: rect(0.26em, auto, 0.73em, 0);
>
70%
clip: rect(0.67em, auto, 0.53em, 0);
>
75%
clip: rect(0.39em, auto, 0.96em, 0);
>
80%
clip: rect(0.66em, auto, 0.38em, 0);
>
85%
clip: rect(0.17em, auto, 0.25em, 0);
>
90%
clip: rect(0.25em, auto, 0.5em, 0);
>
95%
clip: rect(0.51em, auto, 0.9em, 0);
>
100%
clip: rect(0.13em, auto, 0.98em, 0);
>
>
@keyframes glitch-text-animation-secondary
0%
clip: rect(0.79em, auto, 0.58em, 0);
>
2.5%
clip: rect(0.07em, auto, 0.35em, 0);
>
5%
clip: rect(0.41em, auto, 0.4em, 0);
>
7.5%
clip: rect(0.32em, auto, 0.48em, 0);
>
10%
clip: rect(0.91em, auto, 0.79em, 0);
>
12.5%
clip: rect(0.27em, auto, 0.8em, 0);
>
15%
clip: rect(0.24em, auto, 0.22em, 0);
>
17.5%
clip: rect(0.29em, auto, 0.08em, 0);
>
20%
clip: rect(0.01em, auto, 0.97em, 0);
>
22.5%
clip: rect(0.77em, auto, 0.49em, 0);
>
25%
clip: rect(0.69em, auto, 0.55em, 0);
>
27.5%
clip: rect(0.24em, auto, 0.25em, 0);
>
30%
clip: rect(0.63em, auto, 0.61em, 0);
>
32.5%
clip: rect(0.17em, auto, 0.35em, 0);
>
35%
clip: rect(0.82em, auto, 0.41em, 0);
>
37.5%
clip: rect(0.49em, auto, 0.76em, 0);
>
40%
clip: rect(0.58em, auto, 0.55em, 0);
>
42.5%
clip: rect(0.93em, auto, 0.06em, 0);
>
45%
clip: rect(0.85em, auto, 0.49em, 0);
>
47.5%
clip: rect(0.19em, auto, 0.85em, 0);
>
50%
clip: rect(0.31em, auto, 0.84em, 0);
>
52.5%
clip: rect(0.68em, auto, 0.32em, 0);
>
55%
clip: rect(0.58em, auto, 0.25em, 0);
>
57.5%
clip: rect(0.66em, auto, 0.18em, 0);
>
60%
clip: rect(0.73em, auto, 0.12em, 0);
>
62.5%
clip: rect(0.2em, auto, 0.71em, 0);
>
65%
clip: rect(0.41em, auto, 0.77em, 0);
>
67.5%
clip: rect(0.9em, auto, 0.09em, 0);
>
70%
clip: rect(0.86em, auto, 0.06em, 0);
>
72.5%
clip: rect(0.08em, auto, 0.82em, 0);
>
75%
clip: rect(0.49em, auto, 0.85em, 0);
>
77.5%
clip: rect(0.92em, auto, 0.98em, 0);
>
80%
clip: rect(0.15em, auto, 0.71em, 0);
>
82.5%
clip: rect(0.34em, auto, 0.36em, 0);
>
85%
clip: rect(0.69em, auto, 0.7em, 0);
>
87.5%
clip: rect(0.38em, auto, 0.79em, 0);
>
90%
clip: rect(0.94em, auto, 0.7em, 0);
>
92.5%
clip: rect(0.88em, auto, 0.26em, 0);
>
95%
clip: rect(0.78em, auto, 0.97em, 0);
>
97.5%
clip: rect(0.74em, auto, 0.39em, 0);
>
100%
clip: rect(0.54em, auto, 0.85em, 0);
>
>
Вставка HTML кода
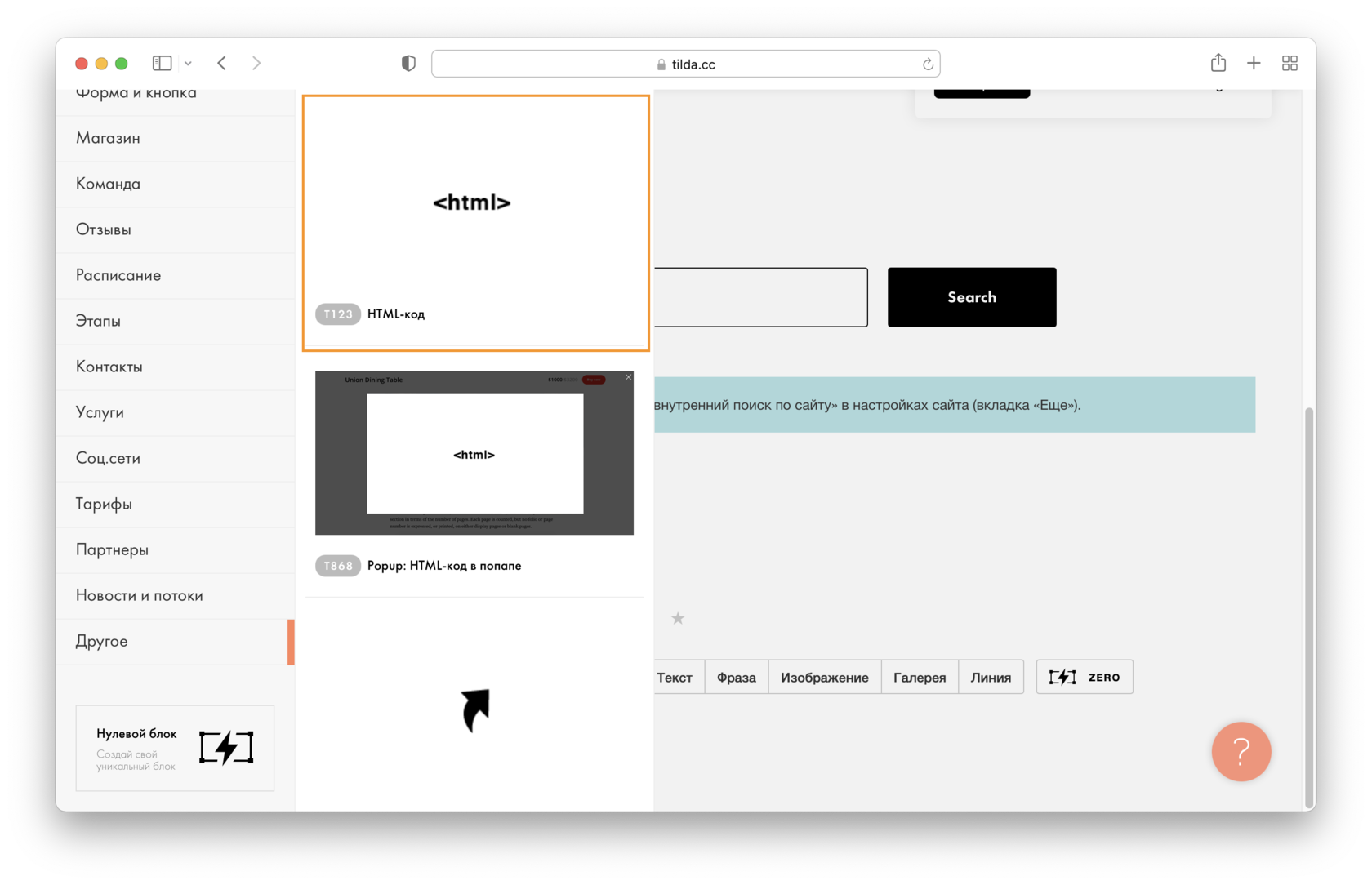
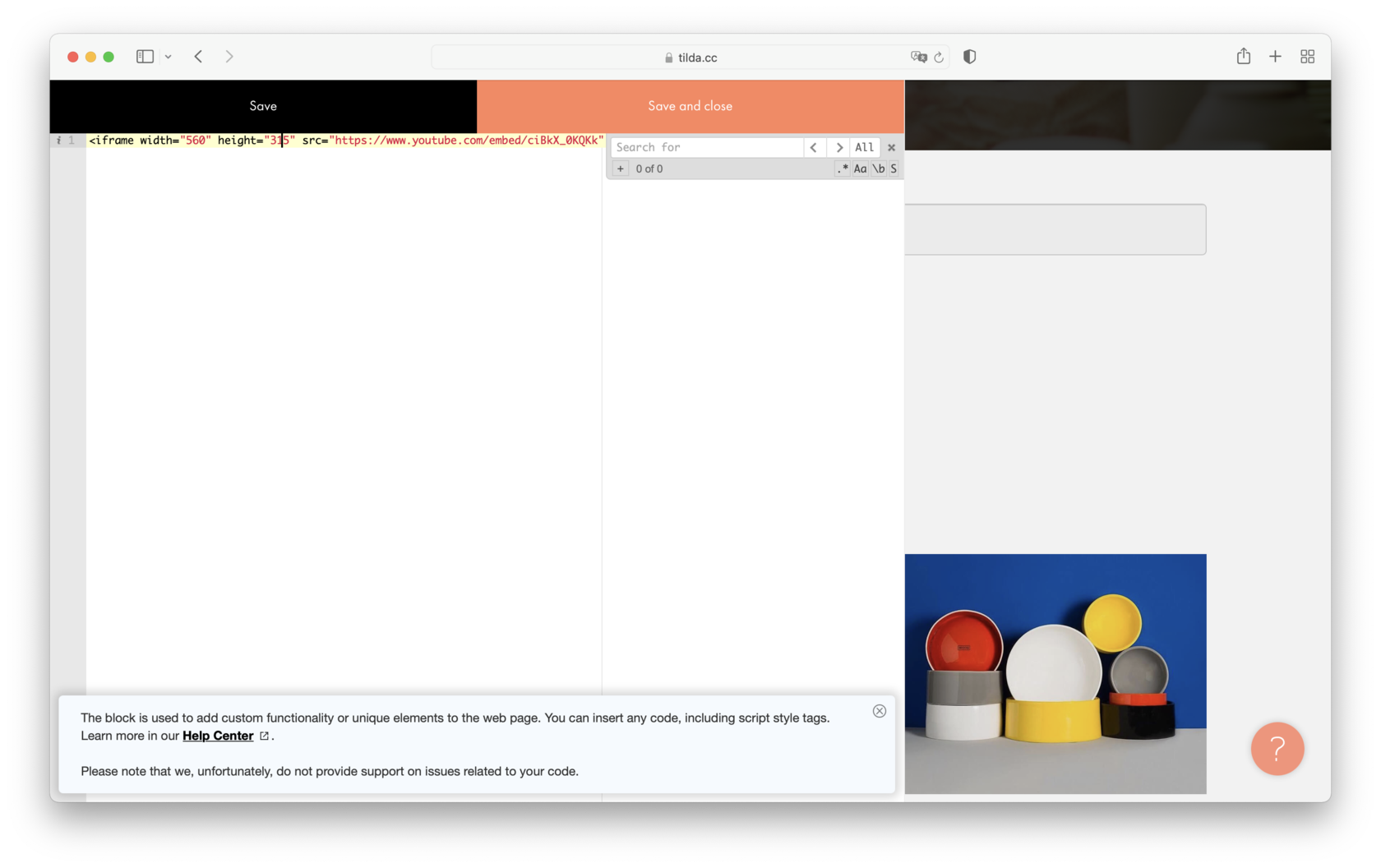
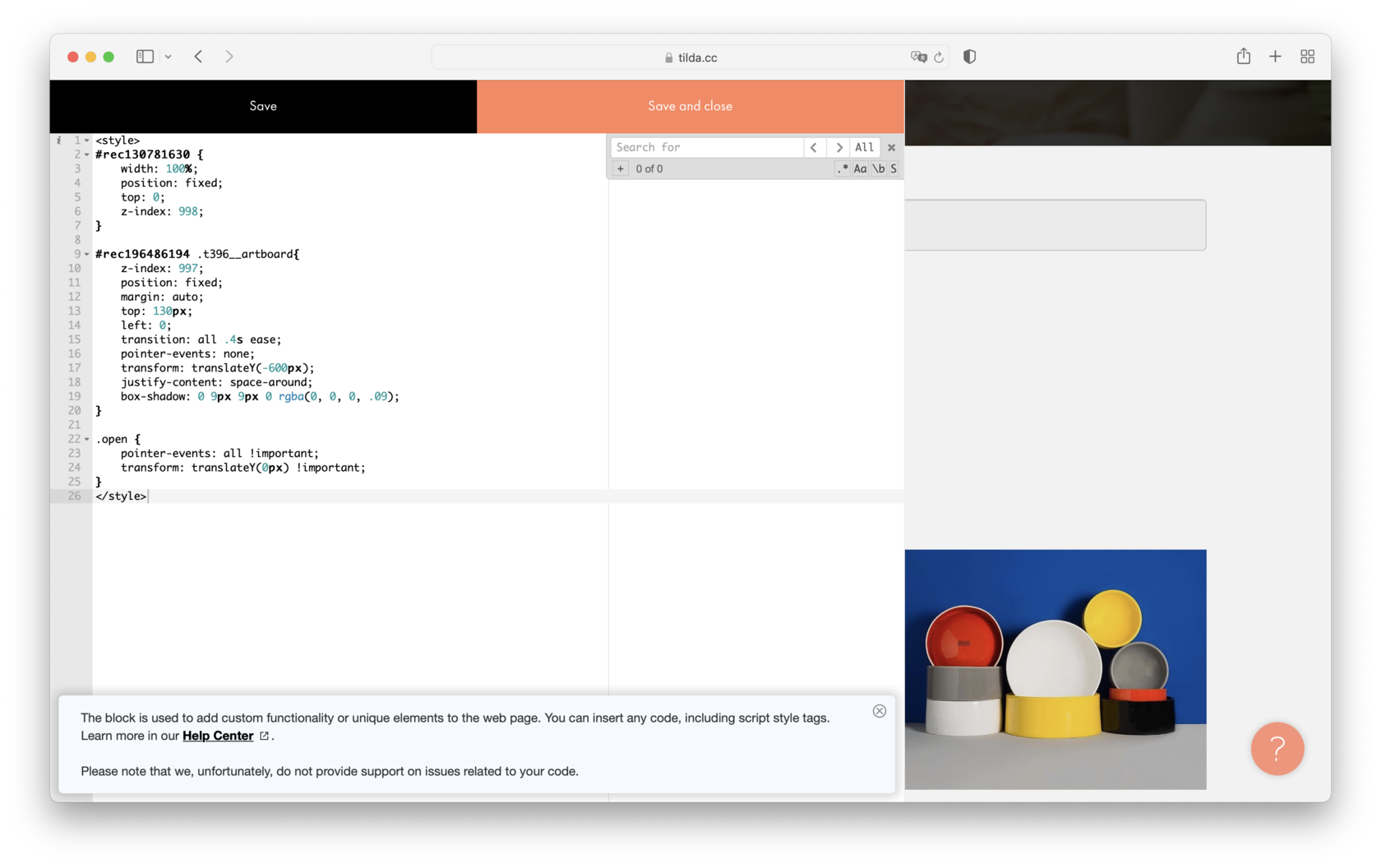
Если вам нужна какая-то специфичная функция, используйте блок T123 «HTML-код». Через него добавляется абсолютно любой код, включая теги script и style.
HTML код можно добавлять на страницу (внутрь тега
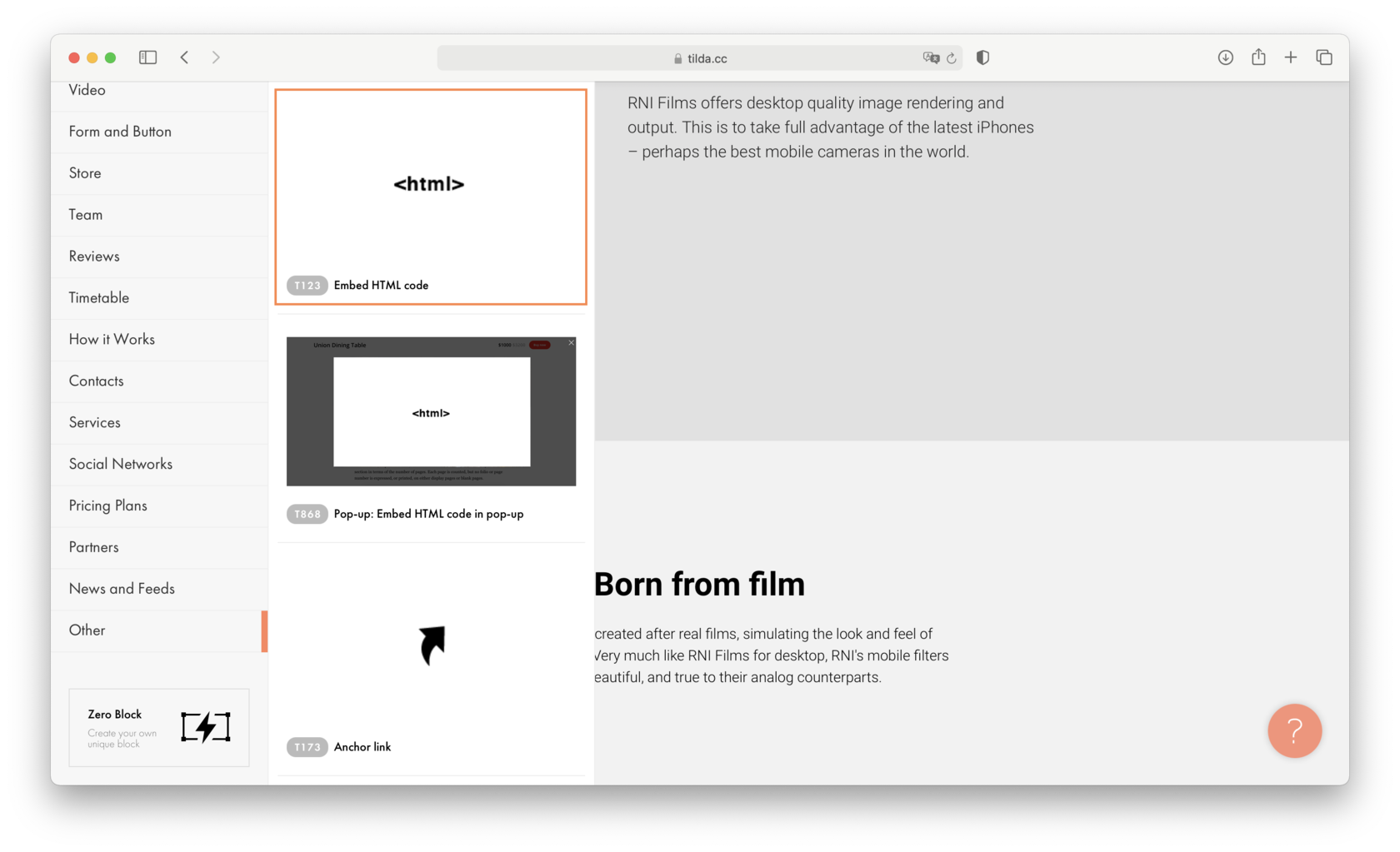
), либо в head сайта или страницы.Чтобы добавить блок на страницу, откройте Библиотеку блоков → Другое и добавьте блок T123.
HTML-код также возможно вставить как отдельный элемент в Zero Block. Принципы работы блока T123 и элемента HTML в Zero не имеют существенных отличий.
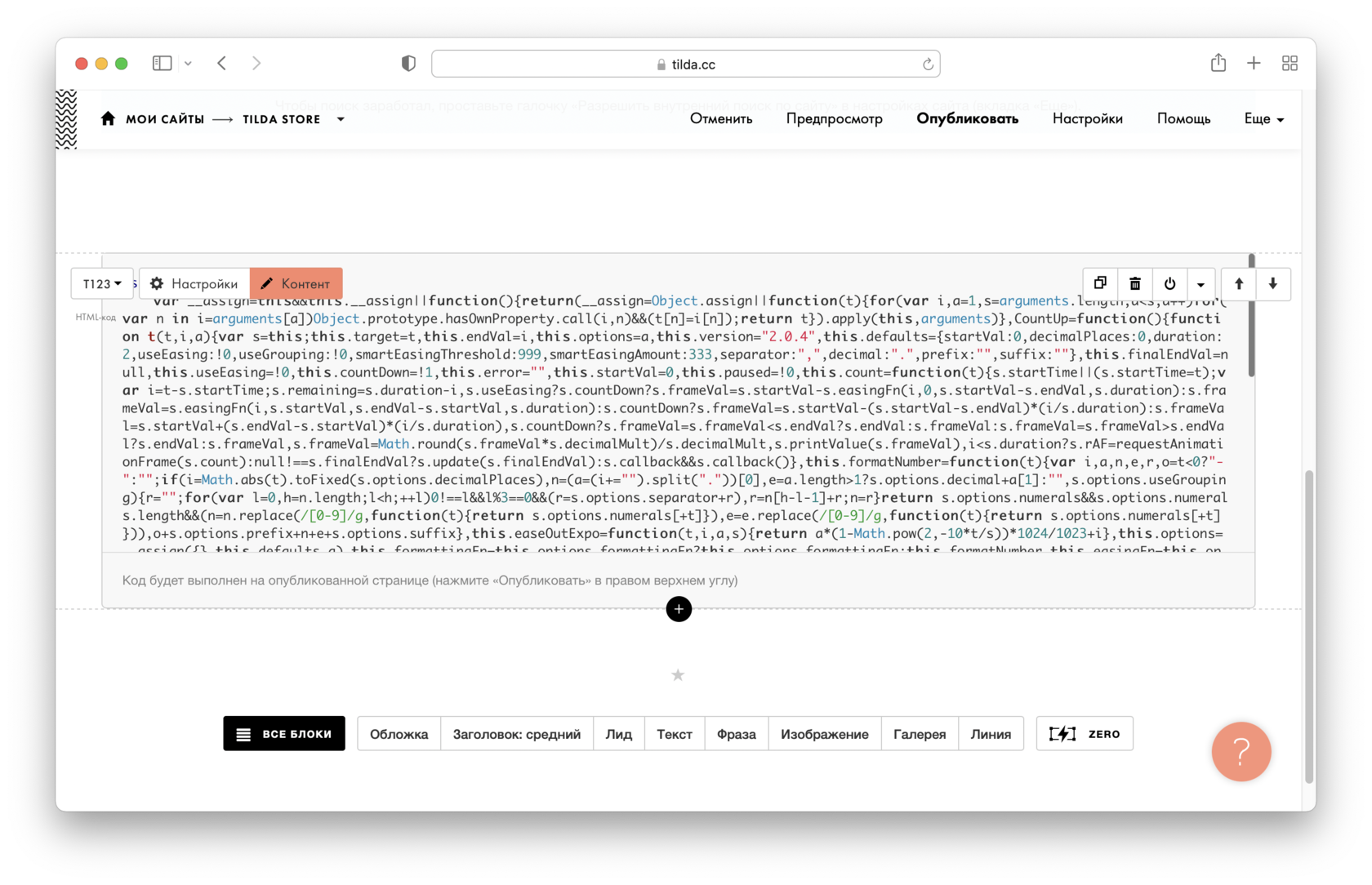
В режиме редактирования (и предпросмотра) код выводится просто текстом. Чтобы код заработал, страницу нужно опубликовать.
Вы можете использовать готовый код, который предлагают различные сервисы, либо, если вам нужен уникальный элемент, заказать код у программистов.
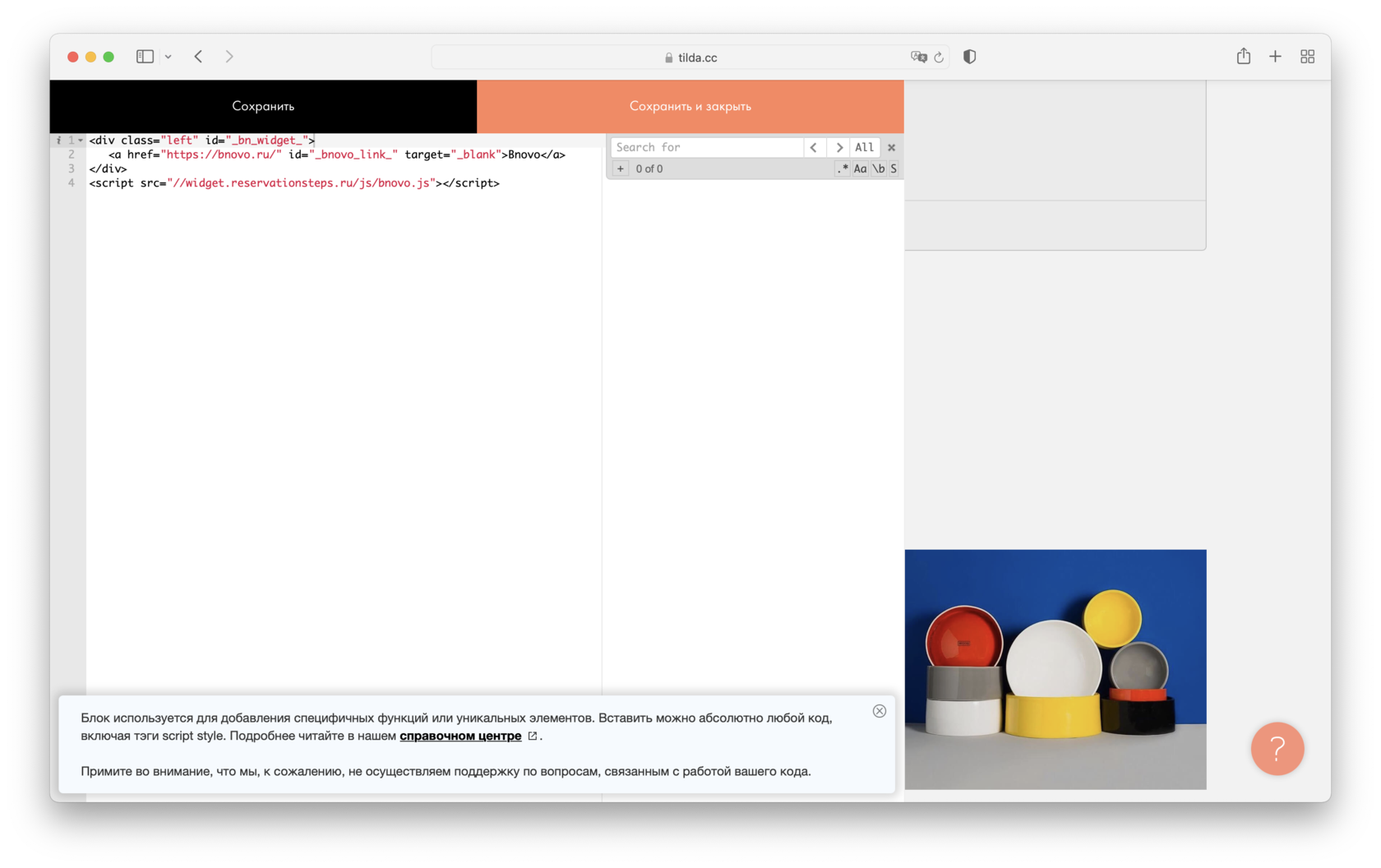
В блоке поддерживается HTML, JavaScript (нужно использовать тэг ) и CSS (нужно использовать тег ). Свой код PHP вставить на страницу не получится, но его можно добавить на свой сервер и отправлять на него данные с помощью приемщика Webhook.
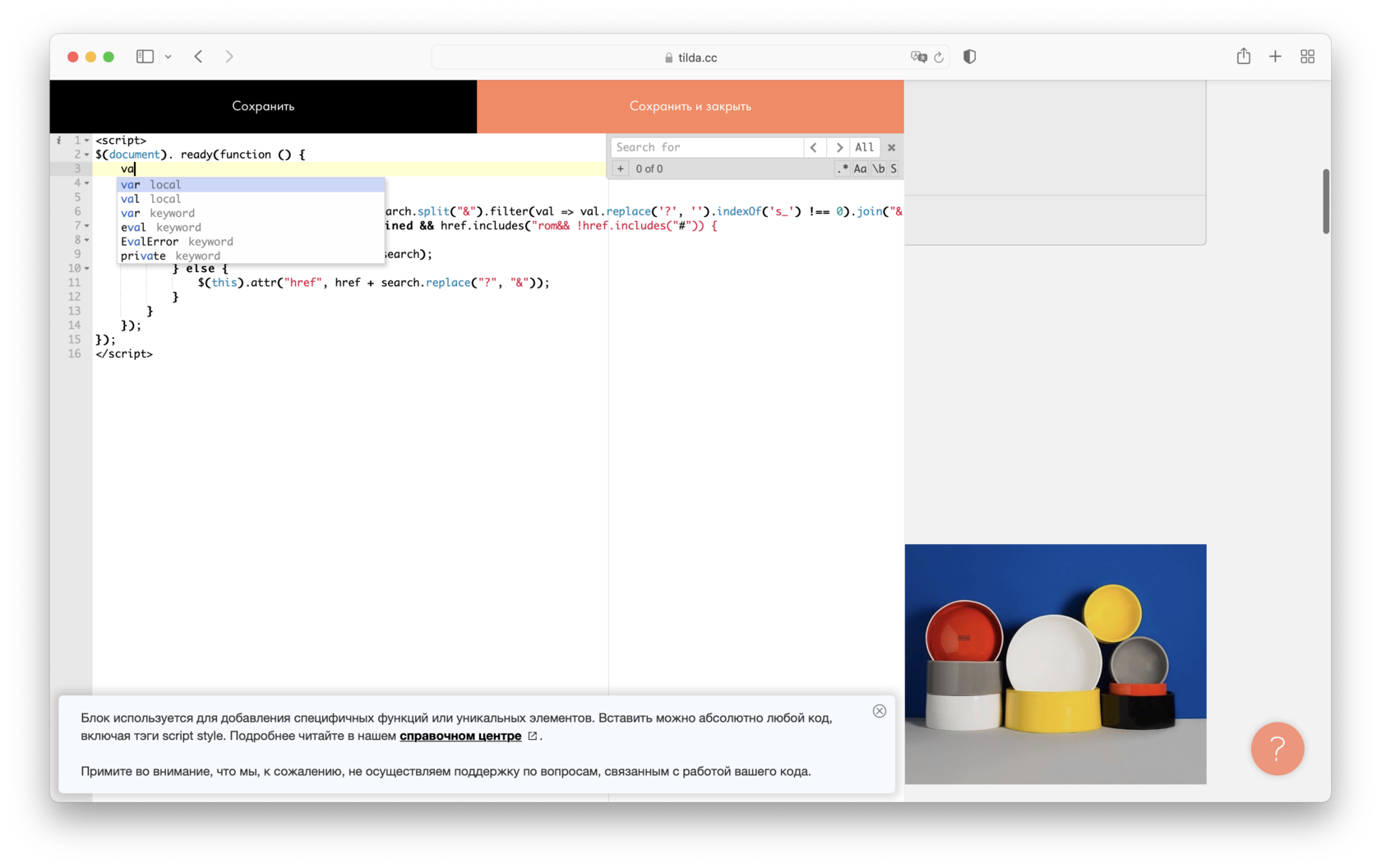
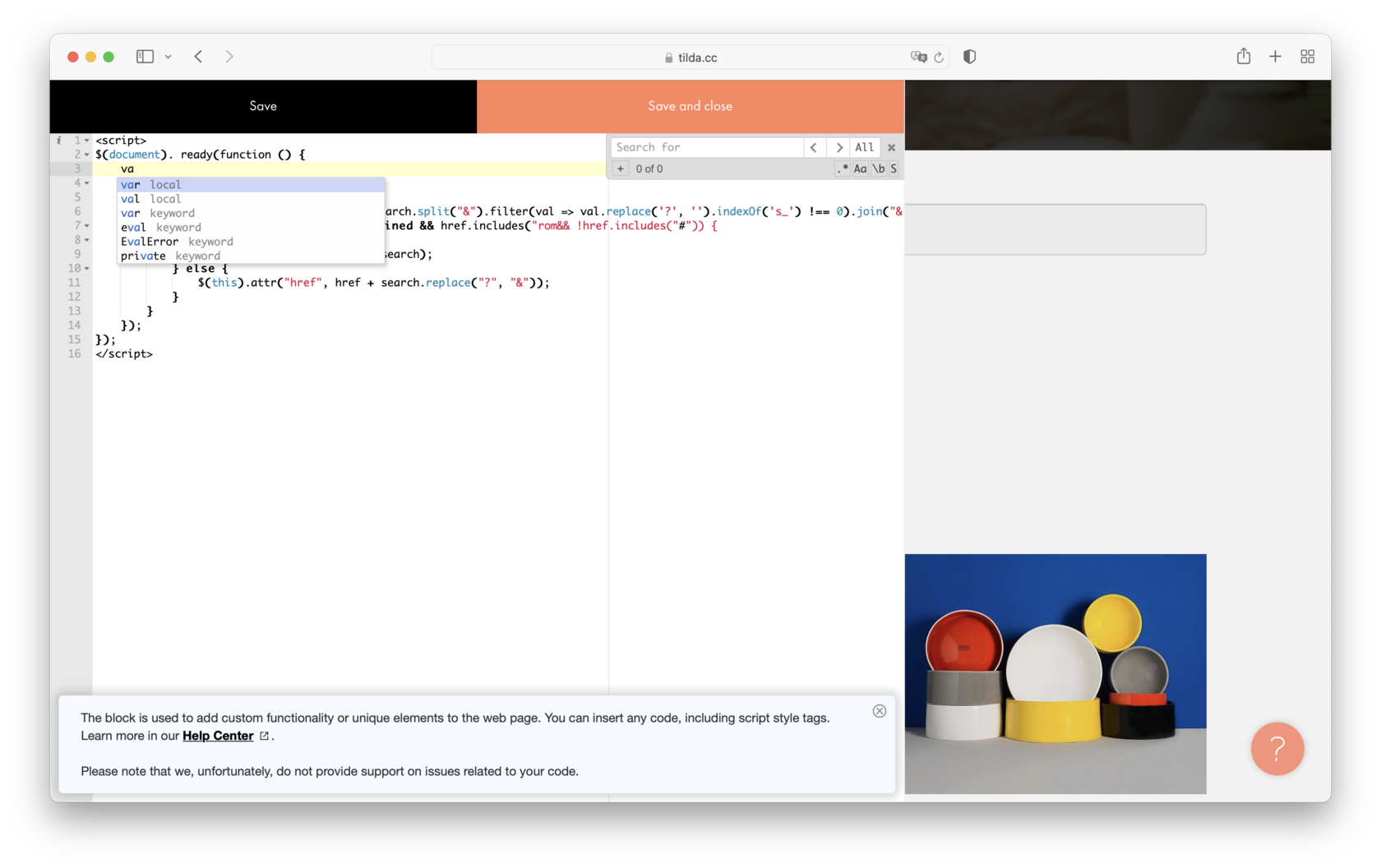
T123: список горячих клавиш
- Ctrl+F для Windows
- ⌘+F для MacOS
- Ctrl+Space для Windows
- Ctrl+Space или ⌘+Shift+Space для MacOS
Чтобы избежать влияния на внешний вид и работоспособность интерфейса Тильды, рекомендуется не использовать теги и универсальные классы в качестве селекторов для кастомных стилей. Также не рекомендуется использовать селектор «*». Вместо этого стоит использовать уникальные классы или ID, которые не будут конфликтовать с уже существующими стилями на странице Тильды. Таким образом, вы сможете применять кастомные стили к вашим элементам без влияния на другие элементы на странице редактора блоков.
Как добавить HTML-код в head сайта или страницы
Чтобы добавить код перед закрывающим тегом head, нужно зайти: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head».
Чтобы добавить код в head на отдельной странице, нужно зайти: «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».
How to Embed
HTML Code
For adding a specific feature, use a T123 block («Embed HTML Code»). It works for any code, including script and style tags.
You can add HTML code to the page body (inside the
tag) or to the head section of the website or page.To add the block to the page, go to the Block Library → Other → T123 («Embed HTML Code»).
In editing and preview modes, the code will appear as text only. To make it operational, publish the page.
You can use your code or ready-made code from various services.
The block supports HTML, JavaScript (inside the tag), and CSS (inside the tag). Unfortunately, you can’t insert your PHP code into the page, but you can add it to your server and send data to it using the Webhook service.
How to insert HTML code in the head section of the website or page
To insert code in the head of all website pages, go to the Site Settings → More → HTML code for the head section.
To insert code in the head of a particular page, go to the Page Settings → Additional → HTML code for the head section.
Памятка по вставке кода
Открой «Библиотеку блоков» → «Другое» и добавь блок «T123. HTML-код». В режиме редактирования («Контент») сможешь добавить код.
Код будет работать на опубликованной странице.
Код в блоке T123 применяется на страницах, где размещен блок с кодом. Сам код вставляется в body страницы. Если код нужно вставить в head конкретной страницы, то размести его в настройках страницы. Если код нужно применить на всех страницах сайта, то размести его в настройках сайта в head или body.
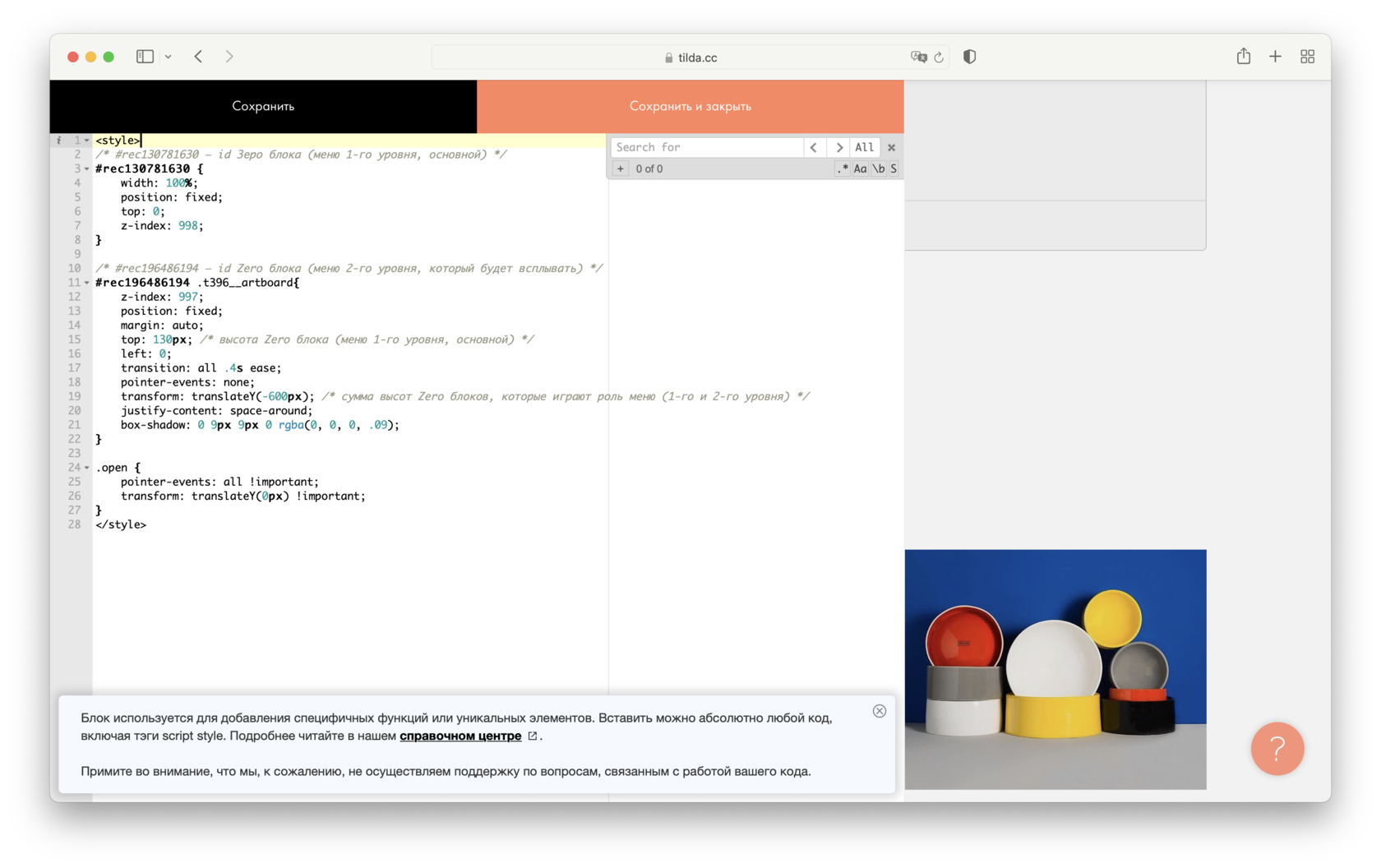
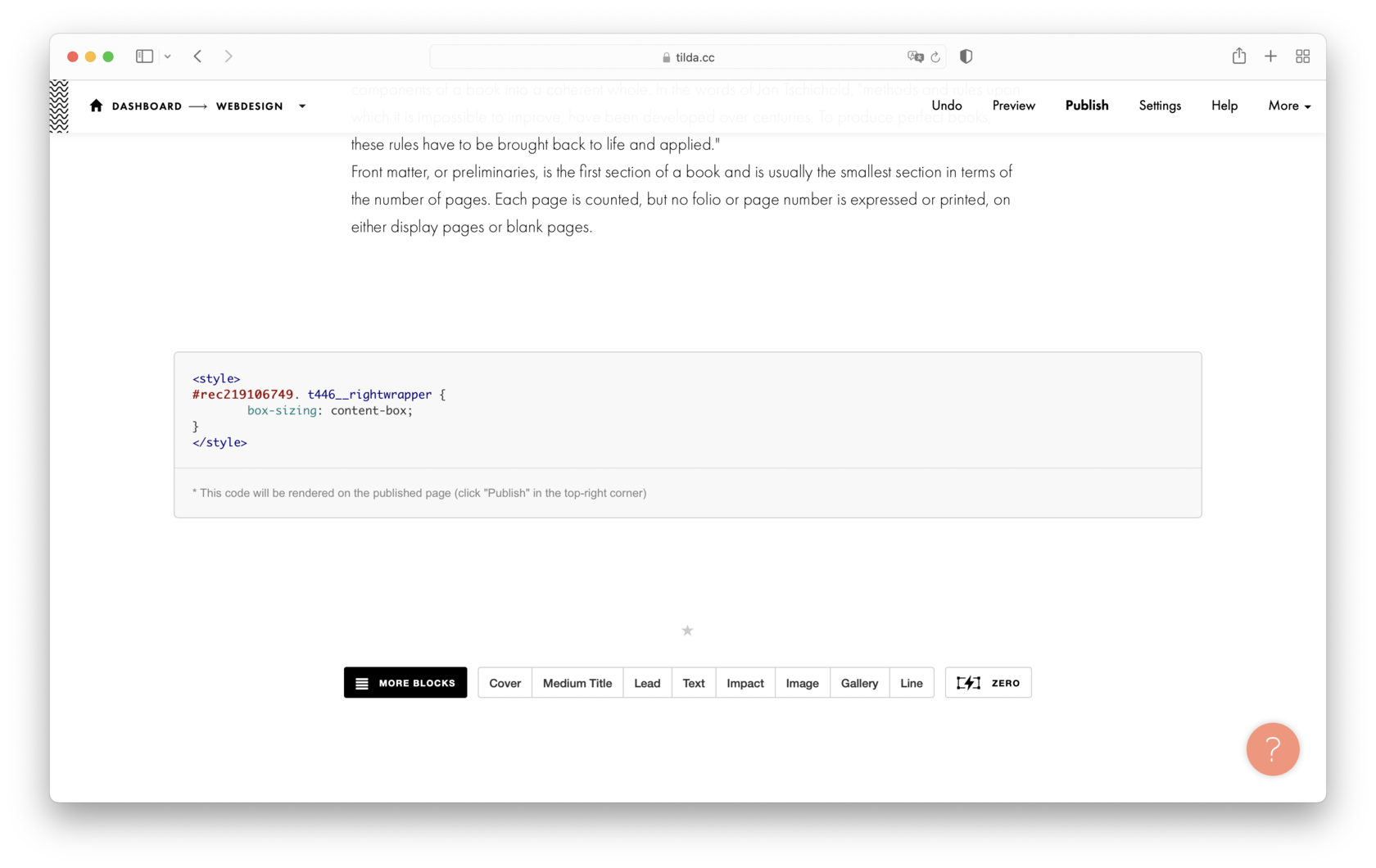
Блок T123 с CSS (тег ) размещай перед блоком, к которому он применяется. Тогда во время загрузки контента пользователь не увидит, как применяется код, т. е. сразу увидит блок в задуманном дизайне.
Блок T123 с Javascript (тег ) размещай внизу страницы или после блока, к которому он применяется. Это нужно для оптимизации загрузки страницы. Пока скрипты грузятся, то пользователь видит пустой экран или недогруженный контент. Чтобы этого избежать, размещай скрипты после блока, а лучше внизу страницы.
Вставка кода в настройках страницы
В настройках страницы можно добавить HTML, CSS и Javascript.
Открой «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».
Опубликуй страницу после добавления кода, чтобы он применился.
Код пропишется в head страницы и примениться только на этой странице.
Для оптимизации скорости загрузки страницы не стоит прописывать Javascript в head страницы, если этого не требует инструкция по добавлению кода.
Вставка кода в настройках сайта
В настройках сайта можно добавить HTML, CSS и Javascript.
Чтобы добавить код в head на все страницы открой: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head».
Чтобы добавить CSS в body на все страницы открой: «Настройки сайта» → «Еще» → «Пользовательские CSS-стили».
Опубликуй все страницы сайта после добавления кода.
Для оптимизации скорости загрузки страницы не стоит прописывать Javascript в head страницы, если этого не требует инструкция по добавлению кода.