- Редактировать css плагинов wordpress
- A life and time saver! PERFECT!
- 5 плагинов WordPress для визуального редактирования CSS
- 1. Желтый карандаш: визуальный редактор стилей CSS
- 2. Easy Custom JS и CSS
- 3. Кастомные JS и CSS для Гутенберга
- 4. Advanced CSS Editor
- 5. SiteOrigin CSS
- Другие рекомендуемые ресурсы
- Заключение
- SiteOrigin CSS — Подробное руководство
- Установка плагина
- Доступ к легкому редактированию CSS
- Редактируем CSS страницы.
- Двигаем панели
- Итог
Редактировать css плагинов wordpress
I’ve been using the Yellow Pencil plugin for a few months now and I must say it’s truly a game changer for anyone involved in web design. Whether you’re a professional or a beginner, this tool will significantly enhance your productivity and creativity. The intuitive user interface is one of its greatest strengths. With a clean and straightforward layout, it’s extremely easy to navigate through the wide array of features. Customizing websites has never been easier! You can directly click on an element and start editing — colors, typography, and animations, among other things. One of the most impressive features is the visual CSS editor. Yellow Pencil allows you to style your website in real-time, without having to write a single line of code. This feature is simply phenomenal, allowing even those with minimal coding knowledge to produce professional-looking websites. What’s more, Yellow Pencil offers a vast library of design assets including fonts, background images, and animations. This, combined with the ability to adjust CSS properties, makes the plugin perfect for comprehensive customization of your site. Beyond the amazing features, the support team behind Yellow Pencil is fantastic. They are always ready to help and their responses are prompt and insightful. In summary, Yellow Pencil has transformed my web design process. It’s a reliable, robust, and user-friendly tool that I would recommend to anyone looking to take their website design to the next level. Thank you, Yellow Pencil team, for creating such an invaluable plugin!
A life and time saver! PERFECT!
Absolutely worth every cent for PRO, what an amazing work from developers. Thanks you so much for making this tool. Its saves time by hours or even days! What a wonderful and versatile tool. No more torcher with that chrome inspector. You guys made CSS simple! This is probably best helping tool for professional editing on WP that I’ve ever installed. 10/10 guys.
5 плагинов WordPress для визуального редактирования CSS
Выполнять персонализацию с предварительным просмотром в реальном времени в вашем блоге намного проще и приносит гораздо больше удовлетворения, когда у вас есть возможность видеть различные изменения, как только вы их вносите. Лучший способ внести изменения в реальном времени — это, конечно, использовать плагин.
CSS настройки это функция, предлагаемая несколькими плагинами на WordPress.org, Если вы ищете плагин, который генерирует таблицу стилей (CSS), у вас есть несколько вариантов выбора. Но хотя существует множество плагинов, которые вы можете использовать для создания собственного кода CSS, очень мало вариантов, которые предлагают редактирование кода CSS в реальном времени.
Итак, после изучения каталога плагинов, чтобы найти решение этого ограничения, мне удалось найти несколько редких жемчужин, которые заслуживают нашего внимания.
Но раньше, если вы никогда не устанавливали WordPress, откройте для себя Как установить WordPress блог в 7 шага et Как найти, установить и активировать WordPress тему на своем блоге
Тогда вернемся к тому, почему мы здесь.
1. Желтый карандаш: визуальный редактор стилей CSS
Yellow Pencil — это редактор визуальных стилей, который можно использовать с любой темой, чтобы персонализировать свой веб-сайт за считанные минуты (шрифты, цвета, анимация и многое другое…).
Ce Плагин WordPress premium создаст стили CSS, фон пока вы играете с цветами, как в игру, она предназначена как для начинающих, так и для опытных пользователей.
Никаких знаний кодирования не требуется. Тем не менее Плагин WordPress имеет хороший редактор CSS для тех, кто любит программировать. Вы можете создавать код в реальном времени с помощью этого редактора и настраивать свой CSS.
2. Easy Custom JS и CSS
Этот премиальный плагин WordPress представляет собой мощный редактор кода CSS и JavaScript, который позволяет добавлять их в любой раздел вашего сайта. Это позволяет вам сохранить ваши настройки даже после серьезного обновления вашего WordPress тема.
У вас есть возможность ограничить область использования вашего персонализированного кода. Например, вы можете использовать свой код только для статьи, имеющей видеоформат.
Или вы можете ограничить свой код до WordPress тема специфический; Это удобно, если вы часто меняете темы для своего WordPress блог.
3. Кастомные JS и CSS для Гутенберга
Премиальный плагин WordPress Custom JS и CSS для Гутенберг позволит вам добавлять неограниченное количество пользовательских стилей в редактор WYSIWYG для ваших сообщений и страниц WordPress. Он полностью совместим с версией WordPress для Гутенберга.

Вы можете просто создать новый стиль с помощью простого в использовании редактора CSS. Этот плагин WordPress расширяет возможности настраиваемые поля вашего веб-сайта и дает вам возможность изменять свои настраиваемые поля с помощью динамического и мощного модуля персонализации. и функциональность предварительный просмотр в реальном времени этого плагина WordPress делает его очень удобным и удобным.
4. Advanced CSS Editor
Этот плагин был разработан компанией ThemeIsle и Wunderkind, производящей WordPress. После установки и активации последнего перейдите в следующее место « Внешний вид> Персонализация Чтобы получить доступ к панели управления и найти «Расширенный редактор CSS» в меню. Он появится в верхней части списка пунктов меню в Customizer.
Чтобы изменить код CSS, все, что вам нужно сделать, это добавить селектор и правило, которое применяется к нему, в текстовое поле, когда вы щелкаете по «меню». Advanced CSS Editor«.
Правила CSS могут быть написаны для общего применения или для нацеливания определенного элемента на определенные устройства (компьютер, телефон, планшет и т. д.). Как только правила написаны, Настройщик отобразит предварительный просмотр с внесенными изменениями.
5. SiteOrigin CSS
На сегодняшний день это плагин WordPress, который предлагает наибольшее количество опций в этом списке. В последнем замечательно то, что он бесплатный. Этот плагин WordPress — единственный, который нельзя найти в настройщике.

После установки и активации плагина вам необходимо перейти в следующее место « Внешний вид> Пользовательский CSS Чтобы получить доступ к редакции CSS плагина. На этой странице вы можете увидеть текстовый редактор, который не предлагает предварительный просмотр в реальном времени.
Чтобы получить доступ к последнему, вы должны нажать на одну из двух кнопок, которые появляются слева, прямо над редактором. Кнопка со значком глаза вызовет визуальный редактор кода CSS, который оценят энтузиасты. Значок со стрелками расширения отобразит текстовый редактор, который подразумевает владение кодами CSS.
Другие рекомендуемые ресурсы
Мы также приглашаем вас ознакомиться с указанными ниже ресурсами, чтобы получить дополнительную информацию о вашем веб-сайте и блоге.
- 7 WordPress плагины для оптимизации SEO изображений на вашем сайте
- Как найти спонсора и монетизировать свой блог?
- Как удалить строку v = xxx из URL-адресов WordPress
- Как добавить бесконечную прокрутку в блог WordPress
Заключение
Вот! Вот и все для этого списка премиальные плагины для WordPress это поможет вам визуально редактировать CSS в вашем блоге. Если у вас есть Комментарии или предложения, не стесняйтесь, дайте нам знать в зарезервированном разделе.
Однако вы также можете ознакомиться с нашими Ressources, если вам нужно больше элементов для реализации ваших проектов создания интернет-сайтов, обратитесь к нашему руководству по Создание блога на WordPress или Divi: лучшая тема WordPress всех времен.
SiteOrigin CSS — Подробное руководство
SiteOrigin CSS — плагин для CMS WordPress, позволяет пользователям редактировать стили без познаний в CSS. Разберем установку, основные функции и основные применения в сайтостроении. Прекрасный плагин, с помощью которого мы легко и непринужденно будем изменять наш Wordpess шаблон.
Установка плагина
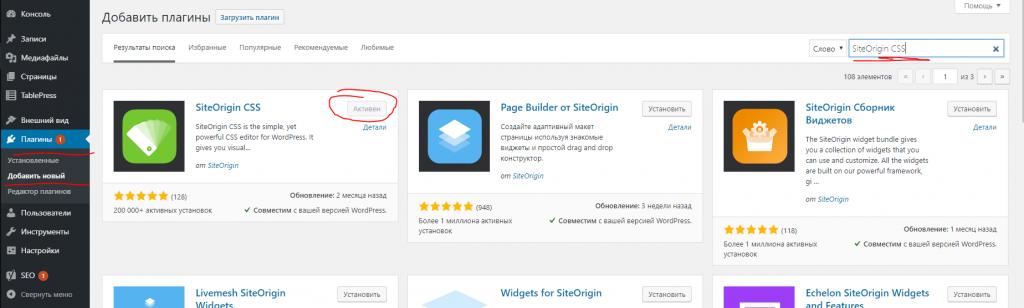
Установка производится классическим способом, плагин присутствует в официальных репозиториях WordPress. Установить очень просто, идем в Плагины-Добавить новый. По названию ищем плагин и устанавливаем, активируем.
Доступ к легкому редактированию CSS
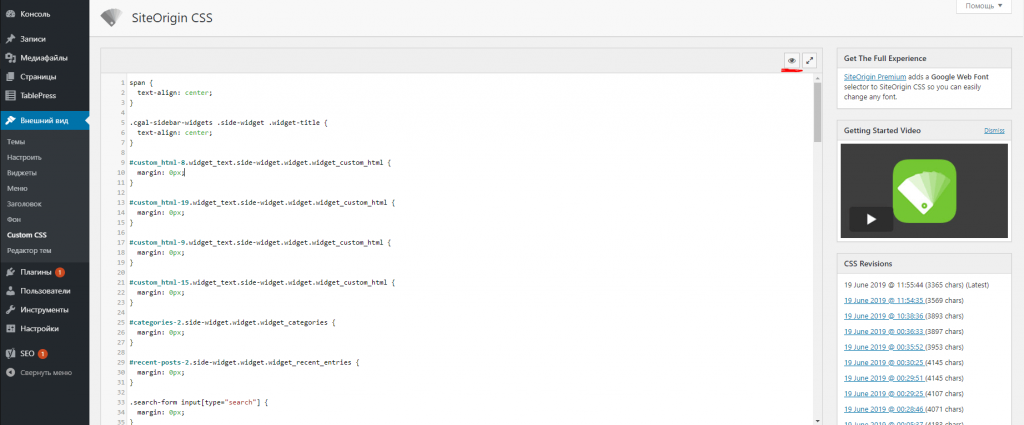
После активации плагина доступ к нему осуществляется через вкладку Внешний вид-Custom CSS. Для доступа к основному интерфейсу прожимаем глаз в правом верхнем углу окна.
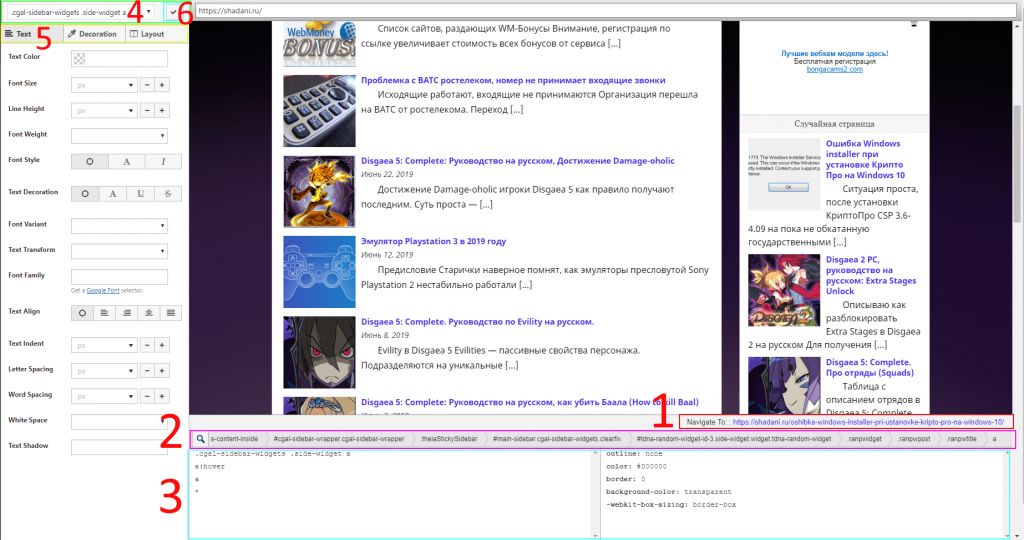
Попадаем в интерфейс редактирование стилей. Теперь клик по элементу на сайте включает редактирование именно этого элемента. Разберем подробнее элементы управления. Для этого выделим любой элемент на странице.
- Navigate to. Используется для навигации по странице. По-умолчанию открывается ваша главная страница. Если элемент который вам нужно отредактировать находится на другой странице, кликните на ссылку и жмякните Navigate to для перехода.
- Это дерево стилей, изображенное в виде строки. Каждый элемент на странице имеет своего «родителя», и этих родителей вы наблюдаете в данной строке.
- Текущие свойства стиля. Поля не редактируемые и служат только для отображения текущих свойств элемента.
- В строке сверху отражен стиль который мы в данный момент редактируем (на который кликнули).
- Панель редактирования CSS. Именно с ней мы будем взаимодействовать для изменения стилей на сайте. Вкладка Text отвечает за стили текста. Полезно если ваша WordPress тема не предусматривает тонкой настройки шрифтов и стилей на странице. Decoration отвечает за визуальное оформление ячейки, будет ли у неё фон и видимые границы. Вкладка Layout потребуется для изменения расположения объектов.
- Кнопка применения изменений, при нажатии вернемся в прошлое окно с возможностью просмотреть дописанный автоматом код CSS перед окончательным применением изменений.
При желании в работе плагина без проблем можно разобраться самостоятельно. Разберем некоторые возможности плагина на практике.
Редактируем CSS страницы.
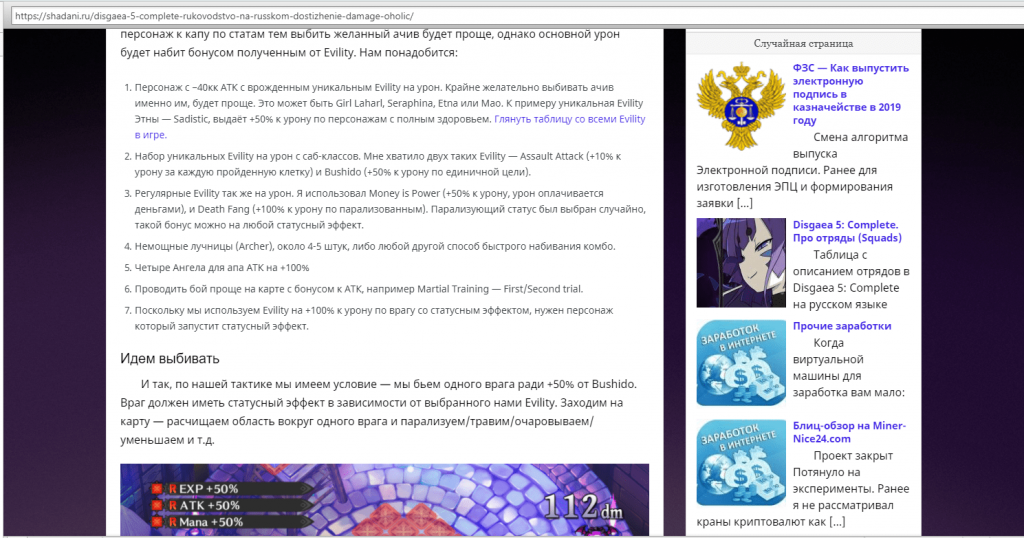
Предположим, нас не устраивают шрифты и расположение объектов на этой странице. Хотим сменить цвет и размер текста в стилях списка, расширить область под текст, а так же расположить заголовки по центру. Исходная страница:
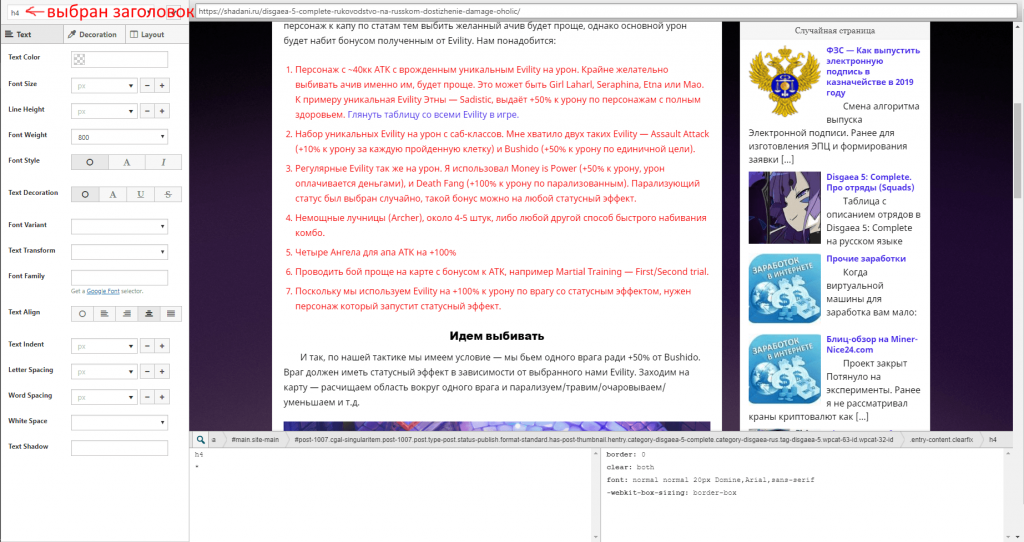
Жмякаем на текст из списка и убеждаемся что выбран нужный нам элемент. Первая же опция вкладки текст зовется Text Color, по нажатию можно выбрать нужный нам цвет. Пусть будет красный. Font Size отвечает за размер текста, зададим 16 для наглядности. Line Height — интервал между строками. Font Weight — жирность шрифта. Font Style имеет три значения: обычный текст, курсив и заданный темой. Text Decoration подчеркнет или зачеркнет текст.
Для того чтобы расположить наши заголовки по центру используем Text Align, предварительно выбрав мышью заголовок. Заодно сделаем его жирнее выставив значение в Font Weight на 800. Итого получаем:
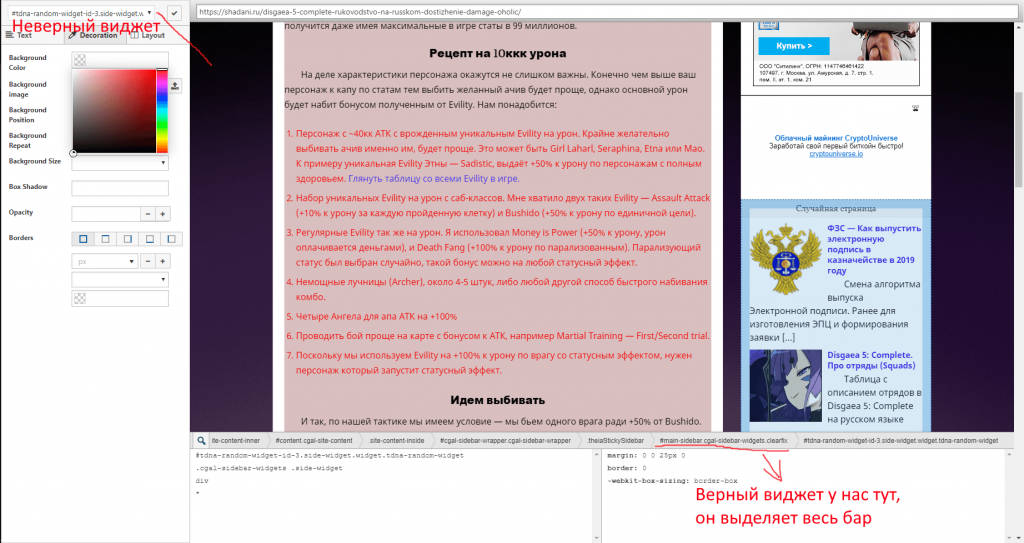
Дабы извратиться ещё больше на вкладке Decoration зададим другой фон для нашей записи. Ещё мы хотели раздвинуть место под текст. Меня например бесит что справа много свободного пространства. Жмякаем на правую колонку и видим что у нас выбралась не вся область. Значит если мы будем менять положение этой колонки, она поедет отдельно от всего. Но снизу у нас есть «дерево» стилей. Наводя курсором на каждый из элементов дерева можем вычислить какой именно отвечает за весь столбец.
Двигаем панели
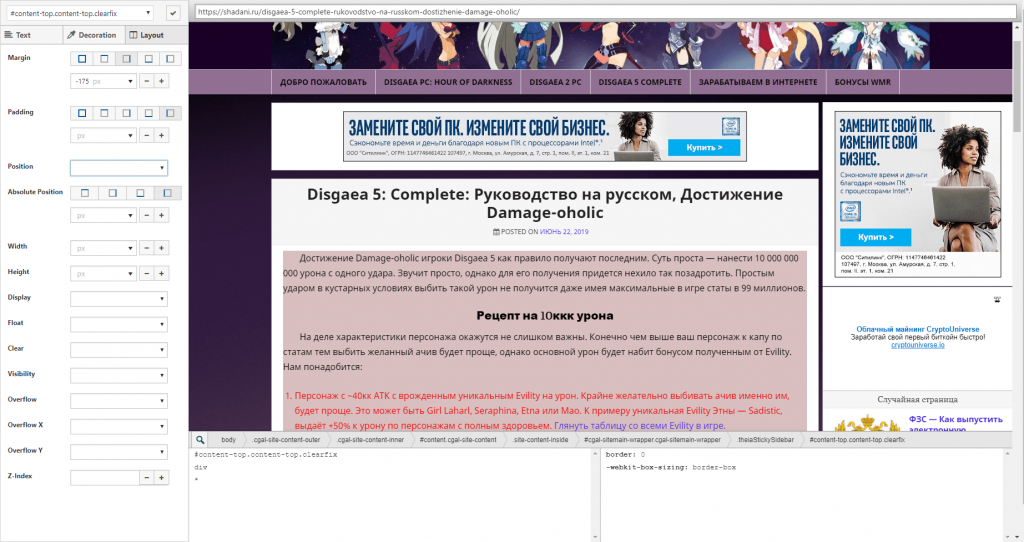
Для этого нам понадобится вкладка Layout. Если в вашей теме куча родительских элементов, которые перекрывают границы друг друга, придется немного пошаманить. За время такого шаманства вы запросто сформируете базовые понятия о том что же такое CSS, позиции Absolute, Margin и Padding и прочее. Мы же сейчас просто выставим значения Margin для правой колонки и центрального блока, и получим вот такую разницу:
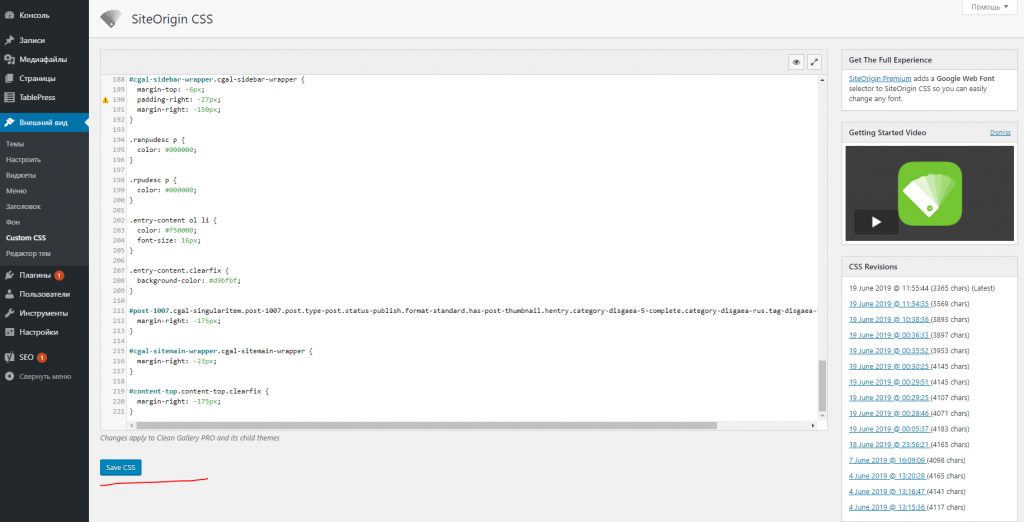
Блок переехал к правому краю, а для текста теперь больше места. Для завершения редактирования жмякаем галку, которую ранее мы обозначили цифрой 6. Плагин покажет внесенные в код изменения и предложит сохранить. Плагин так же хранит историю внесенных в ваши стили изменений, при необходимости мы запросто сможем откатиться назад.
Итог
SiteOrigin CSS — неплохой помощник в повседневных задачах. Профанов он избавляет от необходимости копаться в коде, а новичкам дает возможность этот код изменять и экспериментировать. Рекомендую всем как минимум его опробовать. Скорее всего этот плагин останется в вашей библиотеке уже навсегда.