- Изменение файлов с помощью рабочих областей (вкладка файловой системы)
- Введение
- Ограничения
- Связанная функция: переопределения
- Создание каталога исходных файлов
- Определение рабочей области в средствах разработки
- Изменение CSS и сохранение изменений в исходном файле
- Изменение HTML и сохранение изменений в исходном файле
- Изменение HTML из средства «Элементы» не сохраняет изменения
- Изменение HTML из средства «Источники» сохраняет изменения
- Workspaces Demo
- I Love Cake
- продолжает отображать новый текст после обновления страницы.
- содержит новый текст.
- Изменение JavaScript и сохранение изменений в исходном файле
- См. также
Изменение файлов с помощью рабочих областей (вкладка файловой системы)
Используйте вкладку Файловая система в средстве Источники , чтобы определить рабочую область, чтобы сохранить изменения DevTools в файлах исходного кода, а не только в временной копии файлов, возвращаемых веб-сервером.
В этом руководстве содержатся практические рекомендации по настройке и использованию рабочей области в средствах разработки. После добавления файлов в рабочую область изменения, внесенные в исходный код с помощью средств разработки, сохраняются на локальном компьютере. Эти изменения сохраняются при обновлении страниц.
Чтобы обновить свои знания об используемых технологиях, ознакомьтесь со следующими статьями:
- Используйте HTML, CSS и JavaScript для создания веб-страницы. См . статью Приступая к работе с Интернетом.
- Используйте средства разработки для внесения основных изменений в CSS. См . статью Начало работы с просмотром и изменением CSS.
- Запустите локальный веб-сервер HTTP. См. раздел:
- Использование Node.js (используется в этом руководстве). Настройте сервер localhost в разделе Установка расширения DevTools для Visual Studio Code.
- Использование Python: запуск простого локального HTTP-сервера в статье Как настроить локальный тестовый сервер?
Введение
Рабочая область DevTools позволяет сохранять изменения, внесенные в локальную копию исходного кода, в тот же файл на компьютере, чтобы изменения сохранялись при обновлении страницы. Ниже приведен типичный сценарий использования рабочей области:
- У вас есть исходный код демонстрационного веб-сайта на рабочем столе.
- Вы запускаете локальный веб-сервер из каталога исходного кода, чтобы сайт был доступен по адресу localhost:8080 . Примечание. Если используется параметр сервера Python, номер порта по умолчанию — 8000 .
- Вы открыли localhost:8080 в Microsoft Edge и используете средства разработки для изменения исходного кода веб-сайта, который включает файлы CSS, HTML и JavaScript.
В этом руководстве описаны инструкции по настройке среды.
Ограничения
Если вы используете современную платформу, она, вероятно, преобразует исходный код из формата, который легко поддерживать, в формат, оптимизированный для запуска как можно быстрее. Рабочая область обычно может сопоставить оптимизированный код с исходным кодом с помощью исходных карт для JavaScript и CSS. Тем не менее, существует много различий в том, как каждая платформа использует исходные карты.
Примечание: DevTools поддерживает не все варианты платформы, а функция «Рабочие области» (вкладка «Файловая система«) не работает с платформой «Создание React приложения».
Если при использовании рабочих областей с выбранной платформой возникают проблемы или вы определяете необходимые шаги для конкретной платформы, запустите поток в списке рассылки Chrome DevTools или задайте вопрос в Stack Overflow , чтобы обменяться информацией с остальной частью сообщества DevTools.
Связанная функция: переопределения
Переопределения — это функция DevTools, похожая на рабочую область. Переопределение можно использовать, если вы хотите поэкспериментировать с изменениями веб-страницы, и вам нужно отображать изменения при загрузке веб-страницы, но вам не важно сопоставлять изменения с исходным кодом веб-страницы. Однако изменения не сохраняются при обновлении веб-страницы.
Функция переопределений позволяет хранить локальную копию файлов веб-страницы на сервере. При обновлении страницы Microsoft Edge загружает локальную копию файлов вместо файлов на сервере. Дополнительные сведения о переопределениях см. в статье Переопределение ресурсов веб-страницы с помощью локальных копий (вкладка Переопределения).
Создание каталога исходных файлов
Мы настроим демонстрационные файлы, а затем настроим Средства разработки.
- В другом окне или вкладке перейдите к исходному коду демонстрации Рабочих областей.
- Создайте app каталог на рабочем столе. Сохраните index.html копии файлов , styles.css и script.js из демонстрационного исходного кода в app каталог. В остальной части руководства этот каталог называется ~/Desktop/app , хотя можно использовать другой путь.
- Установите Node.js и npm. Дополнительные сведения см. в разделе Установка Node.js и диспетчера пакетов узлов (npm)
- Запустите локальный веб-сервер в ~/Desktop/app . Перейдите в папку app и выполните одну из следующих команд из командной строки, чтобы запустить веб-сервер.
Node.js параметр:
# Node.js option cd ~/Desktop/app npx http-server # Node.js# Python 2 option cd ~/Desktop/app python -m SimpleHTTPServer # Python 2# Python 3 option cd ~/Desktop/app python -m http.server # Python 3 - Откройте вкладку в Microsoft Edge и перейдите к локально размещенной версии сайта. Вы можете получить доступ к нему с помощью следующих URL-адресов: localhost:8080 или http://0.0.0.0:8080 . Примечание: Номер порта по умолчанию для параметра сервера Python — 8000 . Точный номер порта может отличаться.
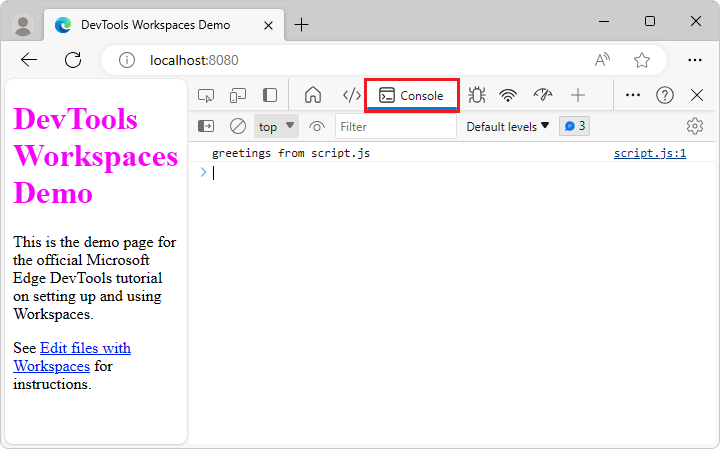
- Нажмите клавиши CTRL+SHIFT+J (Windows, Linux) или COMMAND+OPTION+J (macOS), чтобы открыть консоль средств разработки.
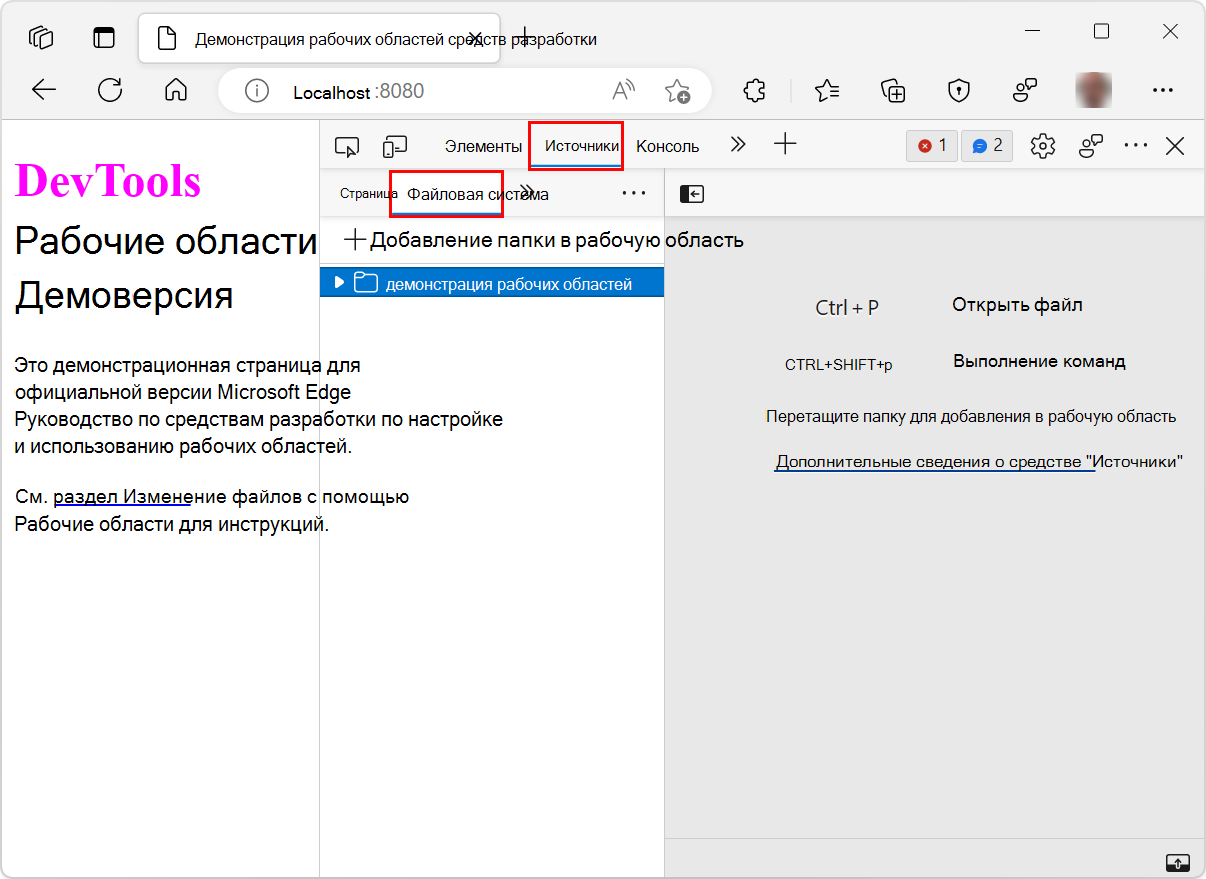
- Перейдите на вкладку Источники .
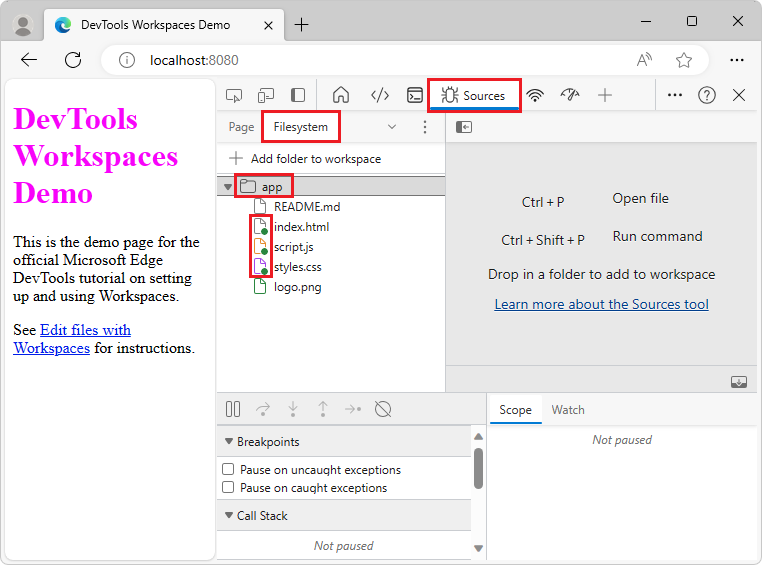
- В области Навигатор (слева) щелкните вкладку Файловая система .
- Щелкните Добавить папку в рабочую область.
- Когда откроется проводник, введите путь (например ~/Desktop/app , ) в командной строке Папка: .
- Нажмите кнопку Разрешить , чтобы предоставить DevTools разрешение на чтение и запись в каталог.
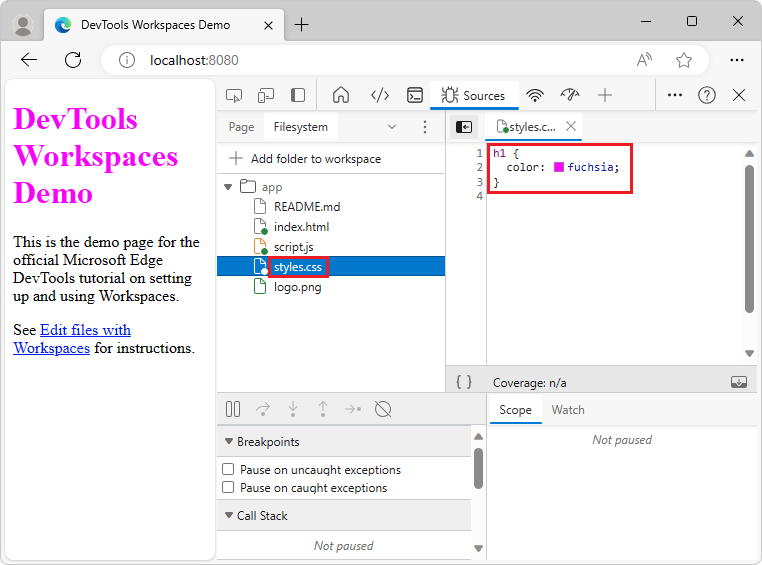
- Откройте . styles.css Свойство color h1 элемента имеет значение fuchsia .
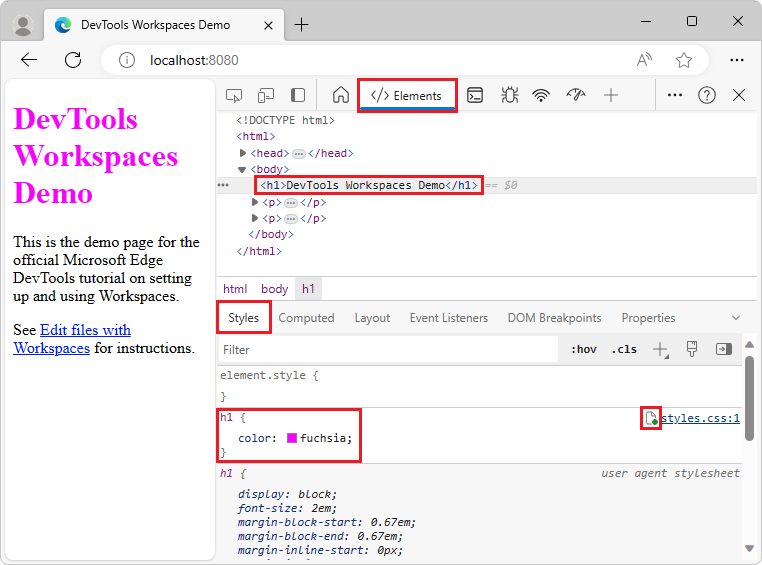
- Выберите инструмент Элементы . Правила CSS, применяемые к элементу , отображаются в области Стили . Значок сопоставленного файла (
) рядом styles.css:1 с — это страница со стрелками с двусторонними стрелками. Этот значок означает, что все внесенные изменения сопоставляются с ~/Desktop/app/styles.css .
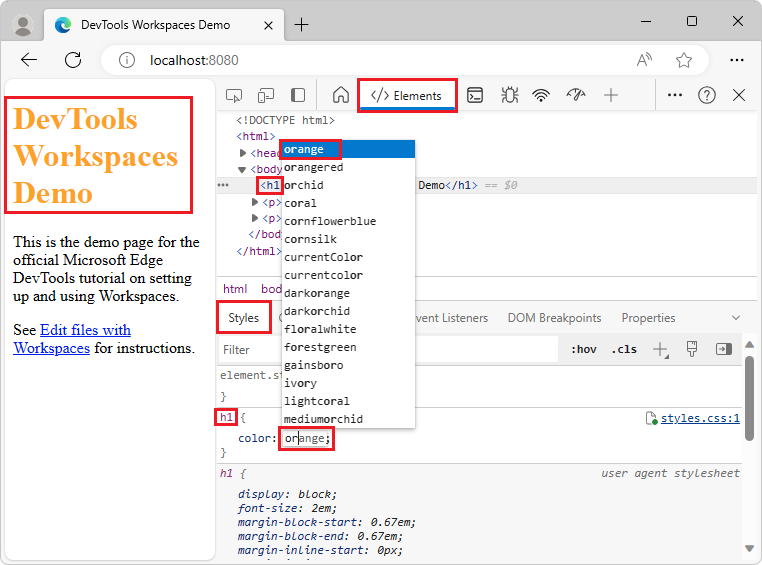
- Измените значение color свойства элемента на свой любимый цвет. Для этого выберите элемент в дереве DOM. Выберите fucshia , введите новый цвет, а затем выберите его в списке цветов:
- Откройте styles.css в текстовом редакторе. Теперь color свойству присвоен новый цвет, который в этом примере является оранжевым.
- Обновите страницу.
- Выберите инструмент Элементы .
- Выделите и измените текстовое содержимое элемента с надписью h1 Workspaces Demo , а затем замените его I Love Cake на .
- Откройте ~/Desktop/app/index.html в текстовом редакторе. Только что внесенные изменения не отображаются.
- Обновите страницу. Страница возвращается к исходному заголовку.
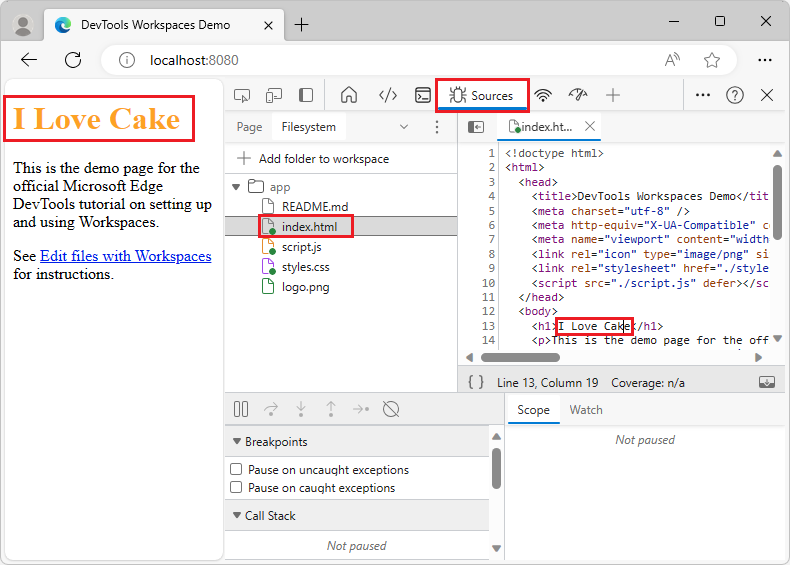
- Перейдите на вкладку Источники .
- В области Навигатор щелкните вкладку Страница рядом с файловой системой. Если вкладка Страница не отображается, щелкните >> (Другие вкладки) и выберите Страница.
- Щелкните (индекс). Откроется HTML-код страницы.
- Замените на
Workspaces Demo
I Love Cake
. Название демонстрации изменится.
- Нажмите клавиши CTRL+S (Windows, Linux) или COMMAND+S (macOS), чтобы сохранить изменения.
- Обновите страницу. Элемент
продолжает отображать новый текст после обновления страницы.
- Откройте ~/Desktop/app/index.html в текстовом редакторе. Элемент
содержит новый текст.
- Выберите инструмент Элементы .
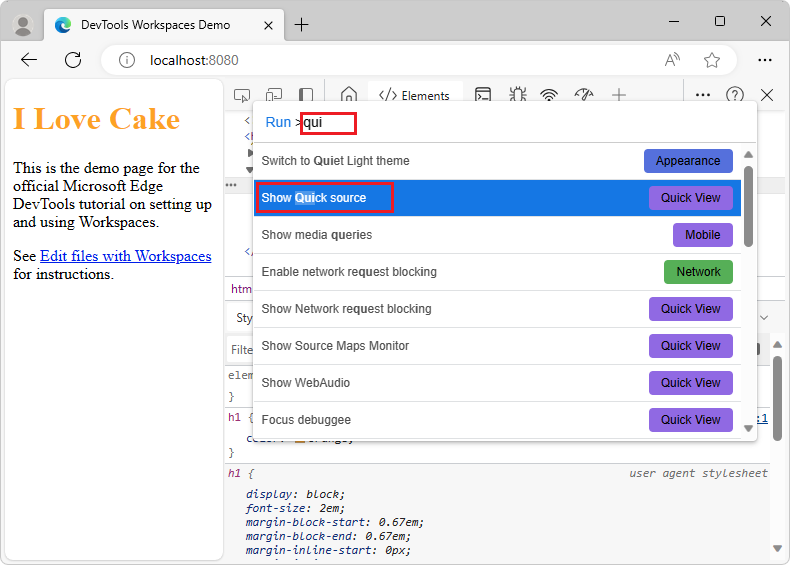
- Нажмите клавиши CTRL+SHIFT+P (Windows, Linux) или COMMAND+SHIFT+P (macOS), чтобы открыть меню Command.
- Введите quick в командной строке Выполнить , а затем выберите Показать быстрый источник. В нижней части окна DevTools появится средство быстрого источника , в котором отображается содержимое index.html файла , который является последним файлом, который вы редактировали в средстве «Источники «.
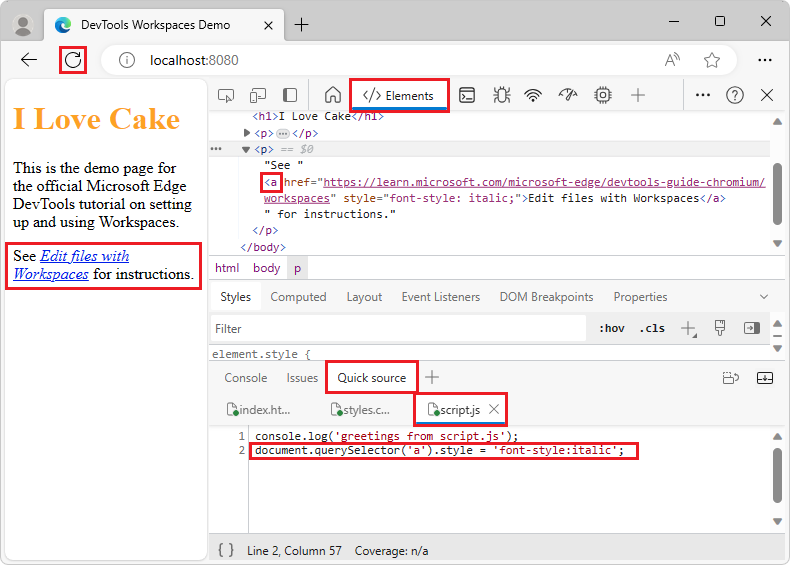
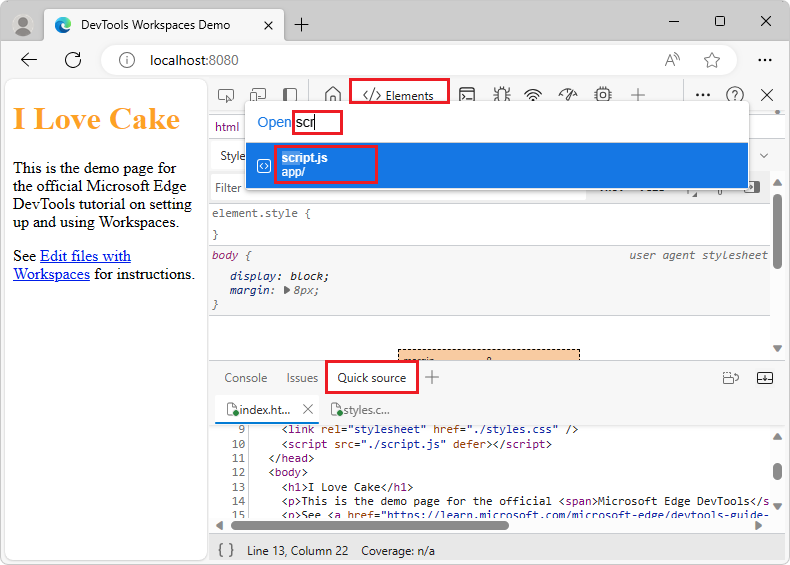
- Нажмите клавиши CTRL+P (Windows, Linux) или COMMAND+P (macOS), чтобы открыть диалоговое окно Открытие файла , как показано на следующем снимке экрана.
- Введите скрипт в командной строке Открыть , а затем выберите app/script.js.
Ссылка Изменить файлы с помощью рабочих областей в демонстрации регулярно отображается.
- Используйте средство быстрого источника , чтобы добавить следующий код в нижнюю часть script.js:
Определение рабочей области в средствах разработки
На вкладке Файловая система в списке файлов () отображается значок страницы с двусторонними стрелками и зеленой точкой рядом с каждым из этих файлов: index.html , script.js и styles.css . (Цвета двусторонней стрелки сопоставляются с .html типами файлов , .js и .css .) Зеленая точка указывает, что средства разработки установили сопоставление между сетевым ресурсом страницы, полученной с веб-сервера, и локальным исходным файлом в ~/Desktop/app :
Изменение CSS и сохранение изменений в исходном файле
Чтобы внести изменения в CSS-файл и сохранить его на диске, сделайте следующее:
Для цвета элемента по-прежнему задан новый цвет. Это изменение сохраняется при обновлении, так как при его изменении средства разработки сохранили его на диске. При обновлении страницы локальный сервер обслуживал измененную копию файла с диска.
Совет: Вы также можете изменить цвет, щелкнув образец цвета fucshia, чтобы открыть средство выбора цвета, чтобы выбрать новый цвет. Значение HEX для выбранного цвета — это имя цвета.
Изменение HTML и сохранение изменений в исходном файле
В средстве Элементы можно изменить тег html в копии файла, возвращаемого сервером. Тем не менее, чтобы сохранить изменения в локальном исходном файле, необходимо использовать средство «Источники» вместо средства «Элементы «.
Изменение HTML из средства «Элементы» не сохраняет изменения
Вы можете внести изменения в HTML-содержимое с помощью средства Элементы , но изменения в дереве DOM не сохраняются на диске и влияют только на текущий сеанс браузера.
Следующие действия демонстрируют, что изменения не сохраняются при обновлении страниц, если вы не используете рабочую область. Мы продемонстрируем это сейчас, чтобы вы не потратили время, пытаясь выяснить, почему он не работает.
[!NOTE] > This section describes why the workflow from [Try changing html from the Elements panel](#try-changing-html-from-the-elements-panel) doesn’t work. You should skip this section if you don’t care why. * The tree of nodes that are displayed on the **Elements** tool represents the [DOM](https://developer.mozilla.org/docs/Web/API/Document_Object_Model/Introduction) of the page. * To display a page, a browser fetches html over the network, parses the html, and then converts it into a tree of DOM nodes. * If the page has any JavaScript, that JavaScript can add, delete, or change DOM nodes. CSS can change the DOM, too, by using the [`content`](https://developer.mozilla.org/docs/Web/CSS/content) property. * The browser eventually uses the DOM to determine what content it should present to browser users. * Therefore, the final state of the webpage displayed for users may be very different from the HTML that the browser fetched. * This makes it difficult for DevTools to resolve where a change made in the **Elements** tool should be saved, because the DOM is affected by HTML, JavaScript, and CSS. In short, the **DOM Tree** `!==` HTML. —>
Изменение HTML из средства «Источники» сохраняет изменения
Если вы хотите сохранить изменения в HTML-код веб-страницы, измените HTML-код в средстве «Источники » с определенной рабочей областью (на вкладке Файловая система ), а не изменяйте HTML-код в инструменте «Элементы «.
Изменение JavaScript и сохранение изменений в исходном файле
Main местом для использования редактора кода DevTools является средство «Источники«. Но иногда при редактировании файлов требуется доступ к другим средствам, таким как элементы или консоль. Средство быстрого источника предоставляет только редактор из средства «Источники «, в то время как любой инструмент открыт.
Чтобы открыть редактор кода DevTools вместе с другими инструментами, выполните следующие действия:
document.querySelector('a').style = 'font-style:italic'; См. также
Некоторые части этой страницы представляют собой измененные материалы, созданные и предоставленные корпорацией Google. Их использование регулируется условиями, описанными в лицензии Creative Commons Attribution 4.0 International License. Исходная страница находится здесь и автор Kayce Basques (Технический писатель, Chrome DevTools & Lighthouse).
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.









 Ссылка Изменить файлы с помощью рабочих областей в демонстрации регулярно отображается.
Ссылка Изменить файлы с помощью рабочих областей в демонстрации регулярно отображается.