Recycler view android java пример
Choose Empty Activity, Name the Project, and Click Finish.
Step 2: colors.xml
#FFBB86FC #FF6200EE #FF3700B3 #FF03DAC5 #FF018786 #FF000000 #FFFFFFFF #8692f7
- @color/lavender
- @color/lavender
- @color/white
- @color/teal_200
- @color/teal_700
- @color/black
- ?attr/colorPrimaryVariant
Android Basic Tutorials A thin wrapper around a millisecond value that allows JDBC to identify this as an SQL DATE value. A milliseconds value represents the number of milliseconds that have passed since January 1, 1970 00:00:00.000 GMT. To conform with the definition of SQL DATE, the millisecond values wrapped by a java.sql.Date instance must be normalized by setting the hours, minutes, seconds, and milliseconds to zero in the particular time zone with which the instance is associated. A RatingBar is an extension of SeekBar and ProgressBar that shows a rating in stars. The user can touch/drag or use arrow keys to set the rating when using the default size RatingBar. The smaller RatingBar style ( R.attr.ratingBarStyleSmall) and the larger indicator-only style (R.attr.ratingBarStyleIndicator) do not support user interaction and should only be used as indicators. When using a RatingBar that supports user interaction, placing widgets to the left or right of the RatingBar is discouraged. A TextView displays text to the user and optionally allows them to edit it. A TextView is a complete text editor, however the basic class is configured to not allow editing. The Android framework includes support for various cameras and camera features available on devices, allowing you to capture pictures and videos in your applications. This document discusses a quick, simple approach to image and video capture and outlines an advanced approach for creating custom camera experiences for your users. RecyclerView is the ViewGroup that contains the views corresponding to your data. Its a view itself so you add RecyclerView into your layout the way you would add any other UI element. Each individual element in the list is defined by a view holder object. RecyclerView is a ViewGroup added to the android studio as a successor of the GridView and ListView. It is an improvement on both of them and can be found in the latest v-7 support packages. It has been created to make possible construction of any lists with XML layouts as an item which can be customized vastly while improving on the efficiency of ListViews and GridViews.
Step 3: activity_main.xml
recycler_item.xml
activity_detail.xml
Step 4: DataClass.java
package com.example.recyclerviewdetailed; public class DataClass < private String dataTitle; private int dataDesc; private String dataLang; private int dataImage; public String getDataTitle() < return dataTitle; >public int getDataDesc() < return dataDesc; >public String getDataLang() < return dataLang; >public int getDataImage() < return dataImage; >public DataClass(String dataTitle, int dataDesc, String dataLang, int dataImage) < this.dataTitle = dataTitle; this.dataDesc = dataDesc; this.dataLang = dataLang; this.dataImage = dataImage; >>
Step 5: MyAdapter.java
package com.example.recyclerviewdetailed; import android.content.Context; import android.content.Intent; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import java.util.List; import androidx.annotation.NonNull; import androidx.cardview.widget.CardView; import androidx.recyclerview.widget.RecyclerView; public class MyAdapter extends RecyclerView.Adapter < private Context context; private ListdataList; public void setSearchList(List dataSearchList) < this.dataList = dataSearchList; notifyDataSetChanged(); >public MyAdapter(Context context, List dataList) < this.context = context; this.dataList = dataList; >@NonNull @Override public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) < View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.recycler_item, parent, false); return new MyViewHolder(view); >@Override public void onBindViewHolder(@NonNull MyViewHolder holder, int position) < holder.recImage.setImageResource(dataList.get(position).getDataImage()); holder.recTitle.setText(dataList.get(position).getDataTitle()); holder.recDesc.setText(dataList.get(position).getDataDesc()); holder.recLang.setText(dataList.get(position).getDataLang()); holder.recCard.setOnClickListener(new View.OnClickListener() < @Override public void onClick(View view) < Intent intent = new Intent(context, DetailActivity.class); intent.putExtra("Image", dataList.get(holder.getAdapterPosition()).getDataImage()); intent.putExtra("Title", dataList.get(holder.getAdapterPosition()).getDataTitle()); intent.putExtra("Desc", dataList.get(holder.getAdapterPosition()).getDataDesc()); context.startActivity(intent); >>); > @Override public int getItemCount() < return dataList.size(); >> class MyViewHolder extends RecyclerView.ViewHolder < ImageView recImage; TextView recTitle, recDesc, recLang; CardView recCard; public MyViewHolder(@NonNull View itemView) < super(itemView); recImage = itemView.findViewById(R.id.recImage); recTitle = itemView.findViewById(R.id.recTitle); recDesc = itemView.findViewById(R.id.recDesc); recLang = itemView.findViewById(R.id.recLang); recCard = itemView.findViewById(R.id.recCard); >> Step 6: MainActivity.java
package com.example.recyclerviewdetailed; import androidx.appcompat.app.AppCompatActivity; import androidx.appcompat.widget.SearchView; import androidx.recyclerview.widget.GridLayoutManager; import androidx.recyclerview.widget.RecyclerView; import android.os.Bundle; import android.widget.Toast; import java.util.ArrayList; import java.util.List; import java.util.Locale; public class MainActivity extends AppCompatActivity < RecyclerView recyclerView; ListdataList; MyAdapter adapter; DataClass androidData; SearchView searchView; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); recyclerView = findViewById(R.id.recyclerView); searchView = findViewById(R.id.search); searchView.clearFocus(); searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() < @Override public boolean onQueryTextSubmit(String query) < return false; >@Override public boolean onQueryTextChange(String newText) < searchList(newText); return true; >>); GridLayoutManager gridLayoutManager = new GridLayoutManager(MainActivity.this, 1); recyclerView.setLayoutManager(gridLayoutManager); dataList = new ArrayList<>(); androidData = new DataClass("Camera", R.string.camera, "Java", R.drawable.camera_detail); dataList.add(androidData); androidData = new DataClass("RecyclerView", R.string.recyclerview, "Kotlin", R.drawable.recycler_detail); dataList.add(androidData); androidData = new DataClass("Date Picker", R.string.date, "Java", R.drawable.date_detail); dataList.add(androidData); androidData = new DataClass("EditText", R.string.edit, "Kotlin", R.drawable.edit_detail); dataList.add(androidData); androidData = new DataClass("Rating Bar", R.string.rating, "Java", R.drawable.rating_detail); dataList.add(androidData); adapter = new MyAdapter(MainActivity.this, dataList); recyclerView.setAdapter(adapter); > private void searchList(String text) < ListdataSearchList = new ArrayList<>(); for (DataClass data : dataList) < if (data.getDataTitle().toLowerCase().contains(text.toLowerCase())) < dataSearchList.add(data); >> if (dataSearchList.isEmpty()) < Toast.makeText(this, "Not Found", Toast.LENGTH_SHORT).show(); >else < adapter.setSearchList(dataSearchList); >> > Step 7: DetailActivity.java
package com.example.recyclerviewdetailed; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.ImageView; import android.widget.TextView; public class DetailActivity extends AppCompatActivity < TextView detailDesc, detailTitle; ImageView detailImage; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_detail); detailDesc = findViewById(R.id.detailDesc); detailTitle = findViewById(R.id.detailTitle); detailImage = findViewById(R.id.detailImage); Bundle bundle = getIntent().getExtras(); if (bundle != null)< detailDesc.setText(bundle.getInt("Desc")); detailImage.setImageResource(bundle.getInt("Image")); detailTitle.setText(bundle.getString("Title")); >> > Recycler view android java пример
Элемент RecyclerView предназначен для оптимизации работы со списками и во многом позволяет повысить производительность по сравнению со стандартным ListView.
Для представления данных добавим в проект в ту же папку, где расположен класс MainActivity, новый класс Java, который назовем State :
package com.example.listapp; public class State < private String name; // название private String capital; // столица private int flagResource; // ресурс флага public State(String name, String capital, int flag)< this.name=name; this.capital=capital; this.flagResource=flag; >public String getName() < return this.name; >public void setName(String name) < this.name = name; >public String getCapital() < return this.capital; >public void setCapital(String capital) < this.capital = capital; >public int getFlagResource() < return this.flagResource; >public void setFlagResource(int flagResource) < this.flagResource = flagResource; >>
Класс State содержит поля для хранения названия и столицы страны, а также ссылку на ресурс изображения флага страны. В данном случае предполагается, что в папке res/drawable будут располагаться файлы изображений флагов для используемых стран.
Допустим, мы хотим вывести список объектов State с помощью RecyclerView . Для этого добавим в папку res/layout новый файл list_item.xml :
Этот файл определяет разметку для вывода одного объекта State.
Как и в случае с ListView, для вывода сложных объектов в RecyclerView необходимо определить свой адаптер. Поэтому добавим в ту же папку, где расположен класс MainActivity и State, новый класс Java, который назовем StateAdapter :
package com.example.listapp; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import androidx.recyclerview.widget.RecyclerView; import java.util.List; public class StateAdapter extends RecyclerView.Adapter < private final LayoutInflater inflater; private final Liststates; StateAdapter(Context context, List states) < this.states = states; this.inflater = LayoutInflater.from(context); >@Override public StateAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) < View view = inflater.inflate(R.layout.list_item, parent, false); return new ViewHolder(view); >@Override public void onBindViewHolder(StateAdapter.ViewHolder holder, int position) < State state = states.get(position); holder.flagView.setImageResource(state.getFlagResource()); holder.nameView.setText(state.getName()); holder.capitalView.setText(state.getCapital()); >@Override public int getItemCount() < return states.size(); >public static class ViewHolder extends RecyclerView.ViewHolder < final ImageView flagView; final TextView nameView, capitalView; ViewHolder(View view)< super(view); flagView = view.findViewById(R.id.flag); nameView = view.findViewById(R.id.name); capitalView = view.findViewById(R.id.capital); >> >
Адаптер, который используется в RecyclerView, должен наследоваться от абстрактного класса RecyclerView.Adapter . Этот класс определяет три метода:
- onCreateViewHolder : возвращает объект ViewHolder, который будет хранить данные по одному объекту State.
- onBindViewHolder : выполняет привязку объекта ViewHolder к объекту State по определенной позиции.
- getItemCount : возвращает количество объектов в списке
Для хранения данных в классе адаптера определен статический класс ViewHolder, который использует определенные в list_item.xml элементы управления.
Теперь определим в файле activity_main.xml элемент RecyclerView:
Следует учитывать, что RecyclerView расположен в пакете androidx.recyclerview.widget и является частью тулкита Android Jetpack , поэтому при использовании виджета указывается полное его название с учетом пакета (в принципе как и для ConstraintLayout):
Для RecyclerView следует установить атрибут app:layoutManager , который указает на тип менеджера компоновки. Менеджер компоновки представляет объект, который представлен классом LayoutManager . По умолчанию библиотека RecyclerView предоставляет три реализации данного менеджера:
- LinearLayoutManager : упорядочивает элементы в виде списка с одной колонкой
- GridLayoutManager : упорядочивает элементы в виде грида со столлбцами и строками. Грид может упорядочивать элементы по горизонтали (горизонтальный грид) или по вертикали (вертикальный грид)
- StaggeredGridLayoutManager : аналогичен GridLayoutManager, однако не требует установки для каждого элемента в строке имели одну и ту же высоту (для вертикального грида) и одну и ту же ширну (для горизонтального грида)
В данном случае с помощью значения androidx.recyclerview.widget.LinearLayoutManager указываем, что элементы будут располагаться в виде простого списка. Обратите внимание, что класс LinearLayoutManager также расположен в библиотеке RecyclerView и поэтому при указании значения указывается полное название класса с именем его пакета.
И в конце изменим класс MainActivity :
package com.example.listapp; import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.RecyclerView; import android.os.Bundle; import java.util.ArrayList; public class MainActivity extends AppCompatActivity < ArrayListstates = new ArrayList(); @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // начальная инициализация списка setInitialData(); RecyclerView recyclerView = findViewById(R.id.list); // создаем адаптер StateAdapter adapter = new StateAdapter(this, states); // устанавливаем для списка адаптер recyclerView.setAdapter(adapter); >private void setInitialData() < states.add(new State ("Бразилия", "Бразилиа", R.drawable.brazilia)); states.add(new State ("Аргентина", "Буэнос-Айрес", R.drawable.argentina)); states.add(new State ("Колумбия", "Богота", R.drawable.columbia)); states.add(new State ("Уругвай", "Монтевидео", R.drawable.uruguai)); states.add(new State ("Чили", "Сантьяго", R.drawable.chile)); >> С помощью метода setInitialData() устанавливается набор начальных данных. В данном случае имеется в виду, что в папке res/drawables находится ряд ресурсов изображений для объектов State.
Как и в случае с выводом списка через ListView здесь сначала получаем элемент RecyclerView , создаем адаптер и устанавливаем адаптер для RecyclerView.
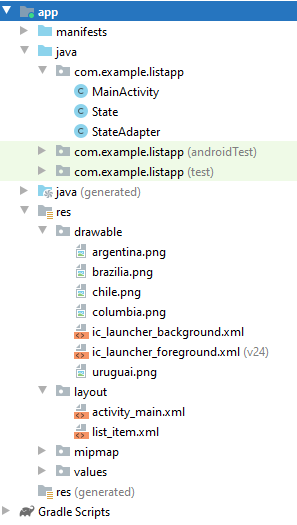
Весь проект в итоге будет выглядеть следующим образом:
В результате RecyclerView выведет набор объектов: