- TypeScript и React с использованием create-react-app: пошаговое руководство по настройке вашего первого приложения
- Установка с помощью create-react-app
- Инициализируйте свое приложение React с помощью TypeScript
- Изменения React под TypeScript
- Создание компонент
- Функциональный компонент без хранения состояния
- Hello, ! Welcome to React and TypeScript.
- Компонент класса
- Ваше create-react-app с компонентами TypeScript
- Create React App and TypeScript: A Quick How-To
- Should I Use TypeScript in React?
- New App From Scratch
- Converting an Existing App to TypeScript
- Adding TypeScript
- Installation
- Getting Started with TypeScript and React
- Troubleshooting
TypeScript и React с использованием create-react-app: пошаговое руководство по настройке вашего первого приложения
Из этого туториала вы узнаете, как быстро приступить к созданию приложений React с использованием TypeScript без необходимости какой-либо настройки с помощью create-react-app (CRA). Предположим, что на вашем компьютере уже установлены Node и NPM. Ваше приложение TypeScript/React будет работать сразу после установки без необходимости использовать CRA. Кроме того, вы узнаете, как создавать свои собственные компоненты и управлять props и state, используя TypeScript.
Установка с помощью create-react-app
create-react-app это инструмент командной строки, который позволяет разработчикам легко создавать новые приложения React с разумными настройками по умолчанию и нулевой конфигурацией.
npm install -g create-react-app
Примечание. Этот шаг теперь необязательный. TypeScript можно установить с помощью npx, который будет показан в следующем разделе.
Инициализируйте свое приложение React с помощью TypeScript
Вызовите команду create-react-app с дополнительной опцией TypeScript, чтобы сгенерировать приложение React с использованием TypeScript в качестве синтаксиса JS по умолчанию.
npx create-react-app my-app --typescript
npx — это команда, выпущенная с npm 5.2, которая позволяет вам выполнять команды CLI и исполняемые файлы, размещенные в локальном node_modules — это означает, что глобальные установки больше не требуются.
Если вы ранее использовали приложение create-react-app, это должно выглядеть очень знакомо. Дополнительной флаг —typescript говорит CRA использовать TypeScript в качестве синтаксиса по умолчанию и добавить соответствующую конфигурацию, чтобы он работал «из коробки».
Это создаст следующие файлы и структуру папок:
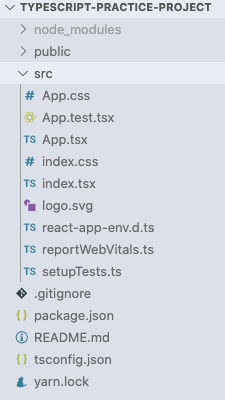
my-app/ ├─ .gitignore ├─ node_modules/ ├─ public/ ├─ src/ | — — index.tsx | — — registerServiceWorker.ts | — — logo.svg | — — App.tsx | — — App.test.tsx | — — App.css | — — index.css | — — assets/ ├─ package.json ├─ tsconfig.json ├─ tsconfig.test.json └─ tslint.json
Ниже описание каждой части:
- tsconfig.json объявляет параметры TypeScript. Он находится в корне проекта и указывает параметры компилятора и файлы для включения.
- tslint.json — это настройки линтера, которые будут использоваться TSLint.
- public — это папка статических ресурсов, которые будут доступны пользователям, такие как документ HTML и файл манифеста.
- src содержит код пользовательского приложения. Это включает в себя наши компоненты TypeScript и стили CSS. Традиционный файл index.js был заменен на index.tsx в качестве точки входа.
Изменения React под TypeScript
Чтобы использовать React с TypeScript, вы должны внести небольшие изменения в подходе создания стандартного приложения React.
Используйте .tsx файлы для JSX
В дополнение к новому расширению файлов .ts для TypeScript есть также новое расширение файла .tsx. Это расширение, которое вы должны использовать каждый раз, когда включаете синтаксис JSX в файл компонента React. TypeScript способен компилировать JSX напрямую в JavaScript.
Импорт React и ReactDOM
Вы можете заметить, что в компонентах по умолчанию используется следующий синтаксис:
import * as React from 'react'; import * as ReactDOM from 'react-dom';
С TypeScript вы больше не сможете делать стандартные импорты фида:
React экспортируется как модуль CommonJS, который не использует default export. На данный момент, не обязательно точно знать, почему, а просто знать, как вы должны импортировать React, чтобы он работал. Это также означает, что вы объявляете свои компоненты как:
class App extends React.Component
Создание компонент
Одна из лучших особенностей использования TypeScript — вам больше не нужно использовать пакет prop-types. Есть небольшая магия при изучения использования TypeScript для props и state, но как только вы его поймете, он станет гораздо более мощным, чем методология React по умолчанию.
Вы определите интерфейс props для каждого из компонентов, которым вы передаете параметры. Вы определяете интерфейс объекта и где у каждого ключа может быть свой тип данных. Кроме того, вы можете объявить интерфейс для состояния (state) компоненты.
Функциональный компонент без хранения состояния
Чтобы продемонстрировать функциональный компонент с props, мы заменим заголовок в App.tsx нашим собственным компонентом . Создайте файл ./src/Header.tsx. Он получает параметр name. Внутри нашего файла мы создадим функциональный компонент:
import * as React from 'react'; interface IProps < name?: string; >const Header: React.SFC = (props: IProps) => (Hello, ! Welcome to React and TypeScript.
); Header.defaultProps = < name: 'world', >; export default Header;
Начнем с импорта React. Затем мы объявляем интерфейс IProps с единственным параметром name. Мы указали что параметр необязательный, это задается симфолом “?”. Обозначение ключа как необязательного означает, что входной параметр может быть или string или undefined.
При создании компоненты Header, обратите внимание на React.SFC. «SFC» обозначает функциональный компонент без сохранения состояния в прототип. Хотя это объявление не является обязательным, оно позволяет нам использовать defaultProps.
Далее, мы объявляем тип входного параметра как IProps, ссылающийся на созданный нами интерфейс.
Компонент класса
Чтобы показать основы компонента класса, мы заменим описание
в App.tsx на счетчик. Одним из ключевых различий между классом и функциональным компонентом является то, что компонент класса может поддерживать свое собственное состояние. Другим основным отличием является возможность доступа к методам жизненного цикла, описание которых выходит за рамки данного руководства.
Создайте файл ./src/Description.tsx и добавьте следующий код.
import * as React from 'react'; interface IProps < countBy?: number; >interface IState < count: number; >class Description extends React.Component < public static defaultProps: Partial= < countBy: 1, >; public state: IState = < count: 0, >; public increase = () => < const countBy: number = this.props.countBy!; const count = this.state.count + countBy; this.setState(< count >); >; public render() < return (); > > export default Description;My favorite number is
Мы начнем с объявления интерфейса для IProps и IState. Будет необязательный счетчик вызовов счетчика, который будет определять значение приращения. Сам компонент будет вести подсчет, используя свое состояние.
Ваше create-react-app с компонентами TypeScript
Внутри нашего App.tsx мы импортируем только что созданные компоненты и заменяем HTML по умолчанию из CRA. Параметры name и countBy должны соответствовать типам, объявленным в дочернем компоненте. Поскольку props являются необязательными, они также могут быть undefined, и будет использоваться defaultProps.
import * as React from 'react'; import './App.css'; import Description from './Description'; import Header from './Header'; import logo from './logo.svg'; class App extends React.Component < public render() < return (); > > export default App;/> className="App-logo" alt="logo" />
И это все, что вам нужно для начала работы с TypeScript в React! Чтобы увидеть, как работает ваше приложение запустите следующую команду в консоли:
Create React App and TypeScript: A Quick How-To
So you want to use TypeScript in React but you’re not sure how to start. You’ve come to the right place!
Julia Zolotarev is a software engineer at JupiterOne. Zolotarev is a graduate of the Flatiron School.
Let’s take a look at creating a new React app that uses TypeScript from the jump, and convert an existing project from JavaScript to TypeScript.
Should I Use TypeScript in React?
TypeScript is a superset of JavaScript, which adds a layer of type safety to your code. This type safety comes with a number of benefits that enhance the developer experience, such as significantly improved editor support as you code, and more explicit, communicative code overall. For these reasons (and many others) you may be looking to incorporate more TypeScript into your development.
New App From Scratch
If you’re building a new app and using create-react-app , the docs are great:
You can start a new TypeScript app using templates. To use our provided TypeScript template, append —template typescript to the creation command.
npx create-react-app my-app --template typescriptOnce you run the above command your new application is efficiently created with no special settings to enable or packages to download. All the files that would have been .js files are now .ts or .tsx .
If you’ve found yourself in the situation where you’ve already gotten started on a project and want to convert to TypeScript, don’t worry! There’s a solution for that, too.
Converting an Existing App to TypeScript
In the terminal, navigate to your app directory, where you’ll want to install TypeScript:
npm install --save typescript @types/node @types/react @types/react- dom @types/jest Now rename any files you would like to be TypeScript files to end in .tsx . For example, App.tsx , instead of App.js .
Here’s where you might run into issues. If you open your App.tsx file, you’ll see that almost everything is underlined in red. Not great.
First, you’ll want to import React from ’react‘ at the top of the file if you weren’t doing so already.
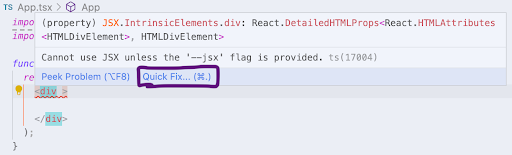
If you’re in VSCode and hover over any underlined element, you’ll get the message “Cannot use JSX unless the ‘ — jsx’ flag is provided.” At this point, you can either click the “Quick Fix” option, or you can fix it manually. If you click “Quick Fix,” you’ll get an option that says “Enable the ‘ — jsx’ flag in your configuration file.” Once you click on it, it takes a second or two to load, and then the errors should go away.
If you want to do it manually, go into your tsconfig.json file, locate the key of “jsx” and change the value to “react” instead of react-jsx .
If you’re still getting an error in your tsconfig.js file, you might be using different versions of TypeScript. Type cmd + shift + p to open quick settings in VSCode, and look for “TypeScript: Select TypeScript version…”. Click that, and choose “Use Workspace Version.”
Hopefully now you are free of any errors, your code is compiling and you’re ready to get a fantastic app going!
Adding TypeScript
Note: this feature is available with react-scripts@2.1.0 and higher.
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
Installation
To start a new Create React App project with TypeScript, you can run:
npx create-react-app my-app --template typescript yarn create react-app my-app --template typescript If you’ve previously installed create-react-app globally via npm install -g create-react-app , we recommend you uninstall the package using npm uninstall -g create-react-app or yarn global remove create-react-app to ensure that npx always uses the latest version.
Global installs of create-react-app are no longer supported.
To add TypeScript to an existing Create React App project, first install it:
npm install --save typescript @types/node @types/react @types/react-dom @types/jest yarn add typescript @types/node @types/react @types/react-dom @types/jest Next, rename any file to be a TypeScript file (e.g. src/index.js to src/index.tsx ) and restart your development server!
Type errors will show up in the same console as the build one. You’ll have to fix these type errors before you continue development or build your project. For advanced configuration, see here.
Getting Started with TypeScript and React
You are not required to make a tsconfig.json file, one will be made for you. You are allowed to edit the generated TypeScript configuration.
Troubleshooting
If your project is not created with TypeScript enabled, npx may be using a cached version of create-react-app . Remove previously installed versions with npm uninstall -g create-react-app or yarn global remove create-react-app (see #6119).
If you are currently using create-react-app-typescript, see this blog post for instructions on how to migrate to Create React App.
Constant enums and namespaces are not supported, you can learn about the constraints of using Babel with TypeScript here.