- React Fundamentals
- Your first component
- JSX
- Custom Components
- Developer notes
- Props
- State
- Introduction
- How to use these docs
- Prerequisites
- Interactive examples
- Developer Notes
- Formatting
- React Native
- Create native apps for Android, iOS, and more using React
- Written in JavaScript—rendered with native code
- Native Development For Everyone
- Seamless Cross-Platform
React Fundamentals
React Native runs on React, a popular open source library for building user interfaces with JavaScript. To make the most of React Native, it helps to understand React itself. This section can get you started or can serve as a refresher course.
We’re going to cover the core concepts behind React:
If you want to dig deeper, we encourage you to check out React’s official documentation.
Your first component
The rest of this introduction to React uses cats in its examples: friendly, approachable creatures that need names and a cafe to work in. Here is your very first Cat component:
Here is how you do it: To define your Cat component, first use JavaScript’s import to import React and React Native’s Text Core Component:
import React from 'react'; import Text> from 'react-native'; Your component starts as a function:
You can think of components as blueprints. Whatever a function component returns is rendered as a React element. React elements let you describe what you want to see on the screen.
Here the Cat component will render a element:
const Cat = () => return Text>Hello, I am your cat!Text>; >; You can export your function component with JavaScript’s export default for use throughout your app like so:
const Cat = () => return Text>Hello, I am your cat!Text>; >; export default Cat; This is one of many ways to export your component. This kind of export works well with the Snack Player. However, depending on your app’s file structure, you might need to use a different convention. This handy cheatsheet on JavaScript imports and exports can help.
Now take a closer look at that return statement.
JSX
React and React Native use JSX, a syntax that lets you write elements inside JavaScript like so:
Any JavaScript expression will work between curly braces, including function calls like
You can think of curly braces as creating a portal into JS functionality in your JSX!
Because JSX is included in the React library, it won’t work if you don’t have import React from ‘react’ at the top of your file!
Custom Components
You’ve already met React Native’s Core Components. React lets you nest these components inside each other to create new components. These nestable, reusable components are at the heart of the React paradigm.
For example, you can nest Text and TextInput inside a View below, and React Native will render them together:
Developer notes
If you’re familiar with web development, and might remind you of HTML! You can think of them as the and
tags of application development.
On Android, you usually put your views inside LinearLayout , FrameLayout , RelativeLayout , etc. to define how the view’s children will be arranged on the screen. In React Native, View uses Flexbox for its children’s layout. You can learn more in our guide to layout with Flexbox.
You can render this component multiple times and in multiple places without repeating your code by using :
Any component that renders other components is a parent component. Here, Cafe is the parent component and each Cat is a child component.
You can put as many cats in your cafe as you like. Each renders a unique element—which you can customize with props.
Props
Props is short for “properties”. Props let you customize React components. For example, here you pass each a different name for Cat to render:
Most of React Native’s Core Components can be customized with props, too. For example, when using Image , you pass it a prop named source to define what image it shows:
Image has many different props, including style , which accepts a JS object of design and layout related property-value pairs.
Notice the double curly braces > surrounding style ‘s width and height. In JSX, JavaScript values are referenced with <> . This is handy if you are passing something other than a string as props, like an array or number: age=/> . However, JS objects are also denoted with curly braces: . Therefore, to pass a JS object in JSX, you must wrap the object in another pair of curly braces: <>
You can build many things with props and the Core Components Text , Image , and View ! But to build something interactive, you’ll need state.
State
While you can think of props as arguments you use to configure how components render, state is like a component’s personal data storage. State is useful for handling data that changes over time or that comes from user interaction. State gives your components memory!
As a general rule, use props to configure a component when it renders. Use state to keep track of any component data that you expect to change over time.
The following example takes place in a cat cafe where two hungry cats are waiting to be fed. Their hunger, which we expect to change over time (unlike their names), is stored as state. To feed the cats, press their buttons—which will update their state.
You can add state to a component by calling React’s useState Hook. A Hook is a kind of function that lets you “hook into” React features. For example, useState is a Hook that lets you add state to function components. You can learn more about other kinds of Hooks in the React documentation.
Introduction
Welcome to the very start of your React Native journey! If you’re looking for environment setup instructions, they’ve moved to their own section. Continue reading for an introduction to the documentation, Native Components, React, and more!
Many different kinds of people use React Native: from advanced iOS developers to React beginners, to people getting started programming for the first time in their career. These docs were written for all learners, no matter their experience level or background.
How to use these docs
You can start here and read through these docs linearly like a book; or you can read the specific sections you need. Already familiar with React? You can skip that section—or read it for a light refresher.
Prerequisites
To work with React Native, you will need to have an understanding of JavaScript fundamentals. If you’re new to JavaScript or need a refresher, you can dive in or brush up at Mozilla Developer Network.
While we do our best to assume no prior knowledge of React, Android, or iOS development, these are valuable topics of study for the aspiring React Native developer. Where sensible, we have linked to resources and articles that go more in depth.
Interactive examples
This introduction lets you get started immediately in your browser with interactive examples like this one:
The above is a Snack Player. It’s a handy tool created by Expo to embed and run React Native projects and share how they render in platforms like Android and iOS. The code is live and editable, so you can play directly with it in your browser. Go ahead and try changing the «Try editing me!» text above to «Hello, world!»
Optionally, if you want to setup a local development environment, you can follow our guide to setting up your environment on your local machine and paste the code examples into your App.js file there. (If you are a web developer, you may already have a local environment set up for mobile browser testing!)
Developer Notes
People from many different development backgrounds are learning React Native. You may have experience with a range of technologies, from web to Android to iOS and more. We try to write for developers from all backgrounds. Sometimes we provide explanations specific to one platform or another like so:
Android developers may be familiar with this concept.
iOS developers may be familiar with this concept.
Web developers may be familiar with this concept.
Formatting
Menu paths are written in bold and use carets to navigate submenus. Example: Android Studio > Preferences
Now that you know how this guide works, it’s time to get to know the foundation of React Native: Native Components.
React Native
Create native apps for Android, iOS, and more using React
React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces.
Use a little—or a lot. You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch.
Written in JavaScript—rendered with native code
React primitives render to native platform UI, meaning your app uses the same native platform APIs other apps do.
Many platforms, one React. Create platform-specific versions of components so a single codebase can share code across platforms. With React Native, one team can maintain multiple platforms and share a common technology—React.
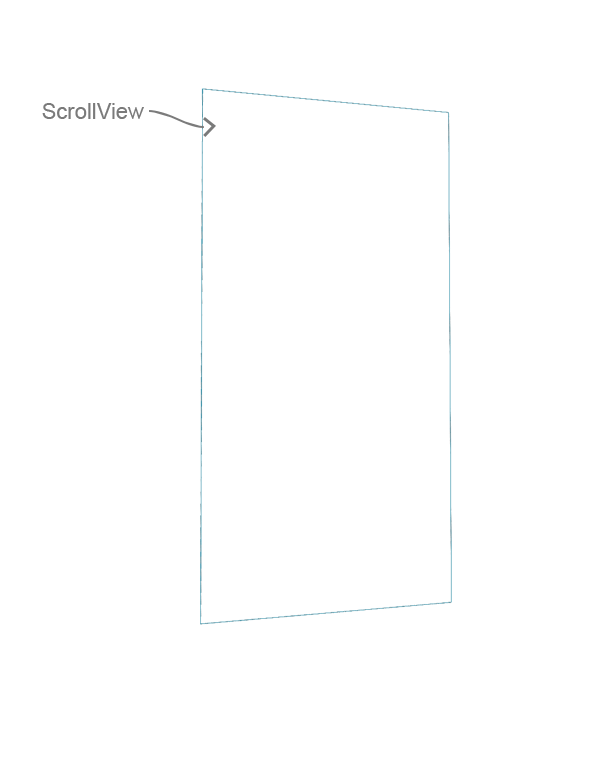
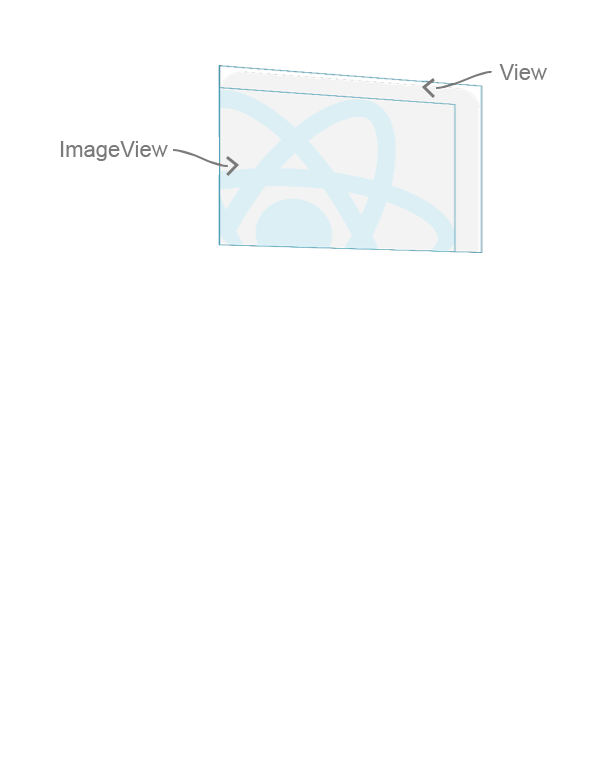
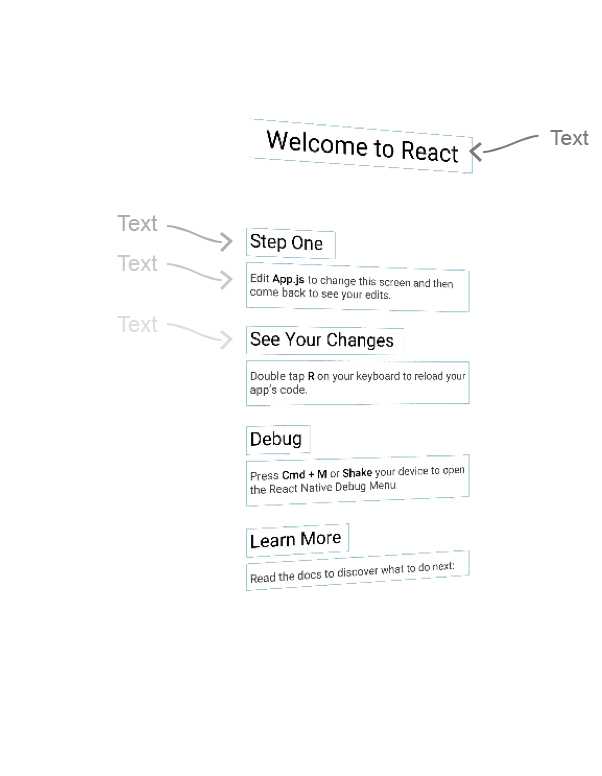
import React from 'react'; import Text, View> from 'react-native'; import Header> from './Header'; import heading> from './Typography'; const WelcomeScreen = () => ( View> Header title="Welcome to React Native"/> Text style=heading>>Step OneText> Text> Edit App.js to change this screen and turn it into your app. Text> Text style=heading>>See Your ChangesText> Text> Press Cmd + R inside the simulator to reload your app’s code. Text> Text style=heading>>DebugText> Text> Press Cmd + M or Shake your device to open the React Native Debug Menu. Text> Text style=heading>>LearnText> Text> Read the docs to discover what to do next: Text> View> ); Native Development For Everyone
React Native lets you create truly native apps and doesn’t compromise your users’ experiences. It provides a core set of platform agnostic native components like View , Text , and Image that map directly to the platform’s native UI building blocks.
Seamless Cross-Platform
React components wrap existing native code and interact with native APIs via React’s declarative UI paradigm and JavaScript. This enables native app development for whole new teams of developers, and can let existing native teams work much faster.