- How to render Jsx code in the browser
- Steps
- Adding the React and babel libraries
- Tagging the script as babel mime
- Adding the HTML root element
- Render
- How to render a React element to an HTML string?
- What is ReactDOMServer?
- Converting a React String to an HTML String
- You will learn
- 2 Ways to Render HTML Content in React and JSX
- Using dangerouslySetInnerHTML
- Example
- H1
- H2
- H3
- Just Another Heading
- Using a third-party library
- Example
- Conclusion
How to render Jsx code in the browser
Jsx is the react language that permits to write react element in a markup way (and not in pure javascript).
Therefore to be able to show the result of Jsx, it needs to be transpilled (ie converted to pure javascript).
Normally, you will work in Node with a framework that will do the babel transpilling for you in the background.
For a demo purpose and to understand how it works, this is how you set up a browser to render JSX
Steps
Adding the React and babel libraries
Library: Next to the React and ReactDom library, you need to add the Babel library.
Tagging the script as babel mime
Inside your HTML page, The Jsx script that Babel will transpile must be tagged with the type text/babel
Adding the HTML root element
The Root element where the React component will render
It’s called the “root” DOM node because it’s the root of the React DOM Tree and React will render all its element inside it.
Render
The rendering function that takes the React DOM tree and render it inside the root Html element
How to render a React element to an HTML string?
What happens when you want to render a React string or element to an HTML string? For some reasons, you may want to have the generated HTML string from your React component instead of a mounted component and render it on the page.
If you want to render an HTML String for SSR purposes, you may consider using a framework like Next.js instead of manually rendering a React string to HTML. Using a framework like Next.js can offer a wide range of features and tools for building server-rendered applications like abstracting away a lot of the complexity of setting up server rendering, automatic code splitting, significant performance improvements, . etc.
What is ReactDOMServer?
The ReactDOMServer module is a part of the official React library. It provides methods for rendering React components to static HTML. It’s useful for server-side rendering, where you want to generate HTML on the server and send it to the client.
Converting a React String to an HTML String
To convert a React string to an HTML string, we need to use the renderToString method provided by ReactDOMServer. The renderToString method takes a React component as an argument and returns a string of HTML.
Here is an example of how to use the renderToString method to convert a React string to an HTML string:
import React from 'react'; import ReactDOMServer from 'react-dom/server'; const reactString = 'Hello, world!'; const htmlString = ReactDOMServer.renderToString(React.createElement('div', dangerouslySetInnerHTML: __html: reactString > >)); console.log(htmlString); // Output: Hello, world! In this example, we are using React.createElement to create a React element with the dangerouslySetInnerHTML prop set to < __html: reactString >. The dangerouslySetInnerHTML prop is used to render HTML directly to the page. Then, the ReactDOMServer.renderToString function convert the React element to an HTML string.
Here is another example but with a custom component you already created before. This example convert a JSX to string.
import renderToString > from 'react-dom/server' renderToString(YourAwesomeComponent props1="value1" props2= value: '2' >> />) The renderToString function can be used on both server-side and client-side. If you want to render all page server-side for SEO or UX purposes for example, you can use the ReactDOMServer.renderToNodeStream function to improve your load time or the ReactDOMServer.renderToPipeableStream in newer React versions. You can find an example for this last method on the renderToPipeableStream Documentation.
More informations on the React documentation.
If you’re seeking solutions to a problem or need expert advice, I’m here to help! Don’t hesitate to book a call with me for a consulting session. Let’s discuss your situation and find the best solution together.
Writing Markup with JSX
JSX is a syntax extension for JavaScript that lets you write HTML-like markup inside a JavaScript file. Although there are other ways to write components, most React developers prefer the conciseness of JSX, and most codebases use it.
You will learn
- Why React mixes markup with rendering logic
- How JSX is different from HTML
- How to display information with JSX
JSX: Putting markup into JavaScript
The Web has been built on HTML, CSS, and JavaScript. For many years, web developers kept content in HTML, design in CSS, and logic in JavaScript—often in separate files! Content was marked up inside HTML while the page’s logic lived separately in JavaScript:
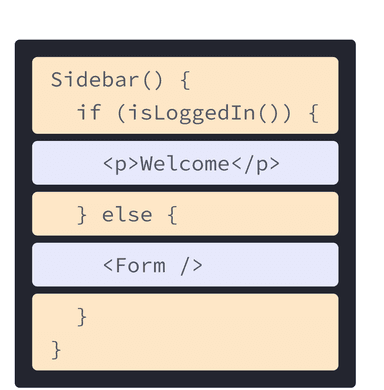
But as the Web became more interactive, logic increasingly determined content. JavaScript was in charge of the HTML! This is why in React, rendering logic and markup live together in the same place—components.
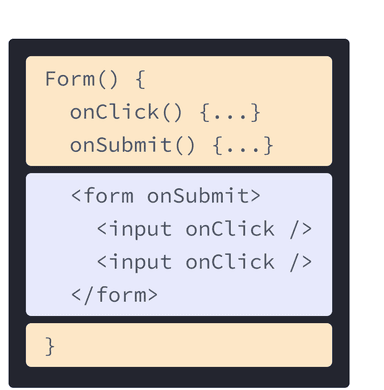
Keeping a button’s rendering logic and markup together ensures that they stay in sync with each other on every edit. Conversely, details that are unrelated, such as the button’s markup and a sidebar’s markup, are isolated from each other, making it safer to change either of them on their own.
Each React component is a JavaScript function that may contain some markup that React renders into the browser. React components use a syntax extension called JSX to represent that markup. JSX looks a lot like HTML, but it is a bit stricter and can display dynamic information. The best way to understand this is to convert some HTML markup to JSX markup.
JSX and React are two separate things. They’re often used together, but you can use them independently of each other. JSX is a syntax extension, while React is a JavaScript library.
Converting HTML to JSX
Suppose that you have some (perfectly valid) HTML:
h1>Hedy Lamarr's Todosh1>
img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
ul>
li>Invent new traffic lights
li>Rehearse a movie scene
li>Improve the spectrum technology
ul>And you want to put it into your component:
export default function TodoList()
return (
// .
)
>If you copy and paste it as is, it will not work:
Add React to an Existing Project
If you want to add some interactivity to your existing project, you don’t have to rewrite it in React. Add React to your existing stack, and render interactive React components anywhere.
You need to install Node.js for local development. Although you can try React online or with a simple HTML page, realistically most JavaScript tooling you’ll want to use for development requires Node.js.
Using React for an entire subroute of your existing website
Let’s say you have an existing web app at example.com built with another server technology (like Rails), and you want to implement all routes starting with example.com/some-app/ fully with React.
Here’s how we recommend to set it up:
- Build the React part of your app using one of the React-based frameworks.
- Specify /some-app as the base path in your framework’s configuration (here’s how: Next.js, Gatsby).
- Configure your server or a proxy so that all requests under /some-app/ are handled by your React app.
This ensures the React part of your app can benefit from the best practices baked into those frameworks.
Many React-based frameworks are full-stack and let your React app take advantage of the server. However, you can use the same approach even if you can’t or don’t want to run JavaScript on the server. In that case, serve the HTML/CSS/JS export ( next export output for Next.js, default for Gatsby) at /some-app/ instead.
Using React for a part of your existing page
Let’s say you have an existing page built with another technology (either a server one like Rails, or a client one like Backbone), and you want to render interactive React components somewhere on that page. That’s a common way to integrate React—in fact, it’s how most React usage looked at Meta for many years!
You can do this in two steps:
- Set up a JavaScript environment that lets you use the JSX syntax, split your code into modules with the import / export syntax, and use packages (for example, React) from the npm package registry.
- Render your React components where you want to see them on the page.
The exact approach depends on your existing page setup, so let’s walk through some details.
Step 1: Set up a modular JavaScript environment
A modular JavaScript environment lets you write your React components in individual files, as opposed to writing all of your code in a single file. It also lets you use all the wonderful packages published by other developers on the npm registry—including React itself! How you do this depends on your existing setup:
- If your app is already split into files that use import statements, try to use the setup you already have. Check whether writing in your JS code causes a syntax error. If it causes a syntax error, you might need to transform your JavaScript code with Babel, and enable the Babel React preset to use JSX.
- If your app doesn’t have an existing setup for compiling JavaScript modules, set it up with Vite. The Vite community maintains many integrations with backend frameworks, including Rails, Django, and Laravel. If your backend framework is not listed, follow this guide to manually integrate Vite builds with your backend.
To check whether your setup works, run this command in your project folder:
2 Ways to Render HTML Content in React and JSX
There might be times when you need to render HTML content in a single-page app made with React. For instance, you have a blog or a news website that uses React for the front end and use a headless CMS for the back end. In this case, one of the most important tasks is to fetch data from the backend via REST API or GraphQL and then display it to your users.
This article walks you through 2 examples that use different techniques to render raw HTML in React.
Using dangerouslySetInnerHTML
In vanilla javascript, you have the innerHTML property to set or return the HTML content (inner HTML) of an element. In React, you can use dangerouslySetInnerHTML to let React know that the HTML inside of that component is not something it cares about.
Example
// App.js // Kindacode.com const rawHTML = ``; const App = () => < return (The rat hates the cat
This is something special
H1
H2
H3
Just Another Heading
>); >; export default App; // Styling const container =>>
You can find more information about dangerouslySetInnerHTML in the React official docs.
Using a third-party library
If you have a strong reason not to use dangerouslySetInnerHTML, you can use a third-party library that doesn’t use dangerouslySetInnerHTML internally. There are several npm packages that meet this requirement, such as html-to-react or react-render-html.
The example below uses html-to-react. You can install it by running:
npm install html-to-react --saveExample
// App.js // Kindacode.com import < Parser >from 'html-to-react' const rawHTML = ` The Second Example
The rat hates the cat
This is something special

Just Another Heading
`; const App = () => < return ( > ); >; export default App; // Styling const container = < width: 500, margin: 'auto' >; 
Conclusion
You’ve learned a couple of different approaches to rendering raw HTML in JSX and React. If you’d like to explore more new and interesting things about modern frontend development, take a look at the following articles:
You can also check our React category page and React Native category page for the latest tutorials and examples.