- 5 best open-source WYSIWYG editors for React (2023)
- Draft.js
- React Quill
- Slate React
- React Draft Wysiwyg
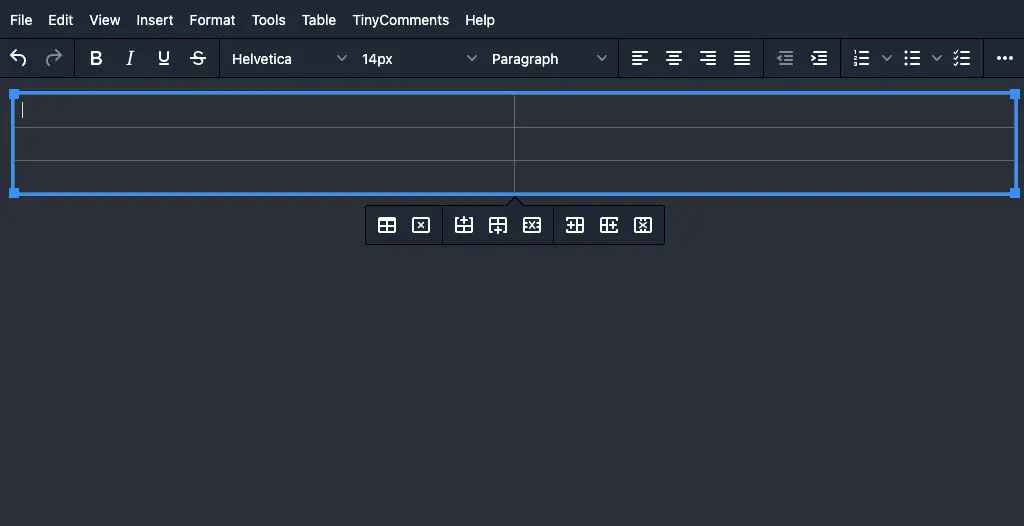
- Official TinyMCE React component
- Conclusion
- Top 15: Best Rich Text Editor Components (WYSIWYG) for ReactJS
- 15. Jodit React
- 14. Alloy Editor React
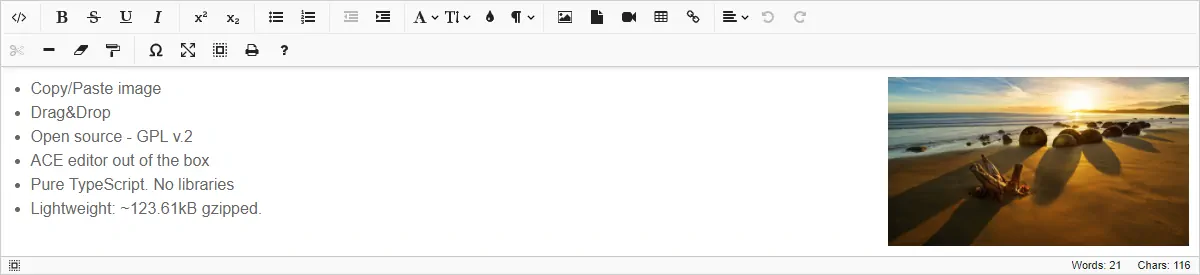
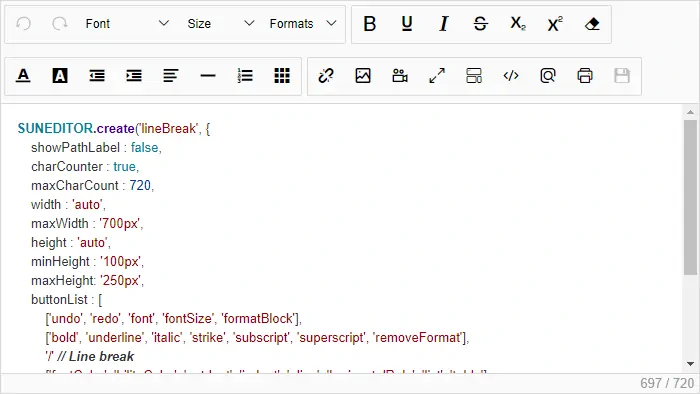
- 13. Suneditor React
- 12. Slate
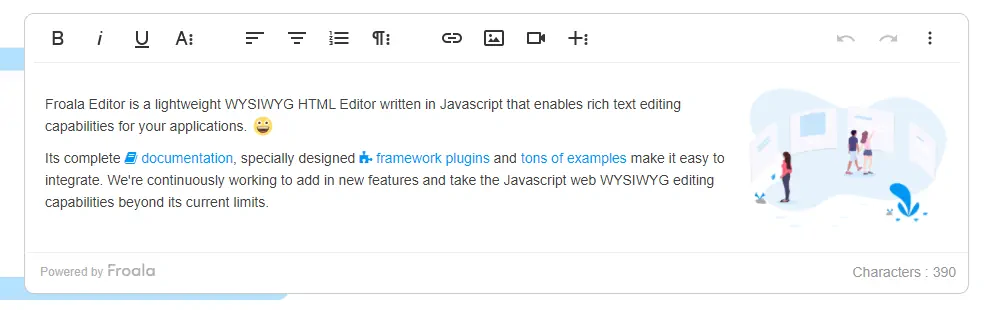
- 11. React Froala WYSIWYG
- 10. React Summernote
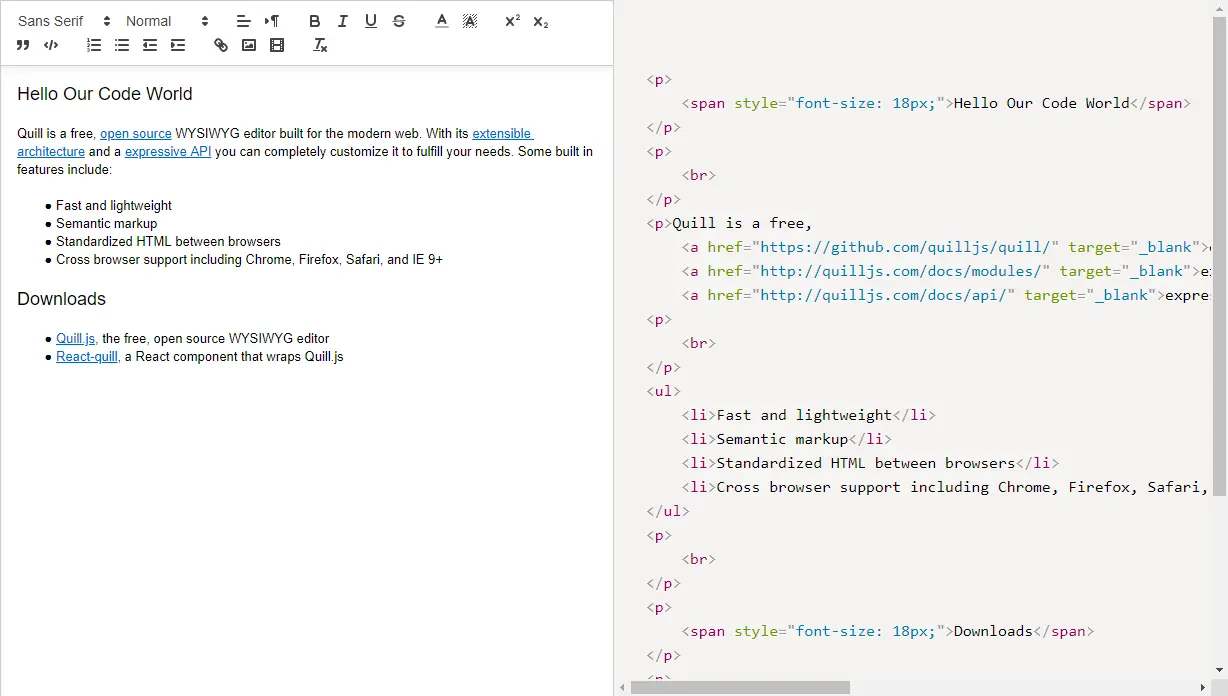
- 9. React Quill
- 8. Dante2
- 7. React Page
- 6. React Draft WYSIWYG
- 5. React Prosemirror
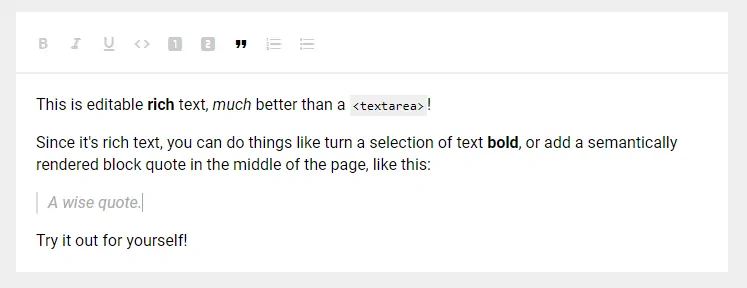
- 4. React RTE
- 3. Draft.js
- 2. CKEditor React
- 1. TinyMCE React
5 best open-source WYSIWYG editors for React (2023)
WYSIWYG (What You See Is What You Get or Rich Text) editors are commonly used on many websites and web apps related to newspapers, blogs, e-commerce, forums, and online communities to help users publish and edit articles, product information, directions manual, etc. with functions such as alignment, change font size and text color, insert images, and so on.
This article walks you through a list of the best and most popular open-source WYSIWYG editors for React. Their order is based on the number of stars they receive on Github and the number of downloads per week on npmjs.com.
Draft.js
- GitHub stars: 22.3k+
- Weekly NPM downloads: 800k -1m
- Links: GitHub repo | npm page | live demo | official website
- License: MIT
- Written in: Javascript, CSS
Draft.js is a highly extensible and customizable JavaScript rich-text editor framework built for React and fits seamlessly into React applications, abstracting away the details of rendering, selection, and input behavior with a familiar declarative API.
import React from 'react'; import ReactDOM from 'react-dom'; import from 'draft-js'; const MyEditor = props => < const [editorState, setEditorState] = React.useState( EditorState.createEmpty() ); const editor = React.useRef(null); function focusEditor() < editor.current.focus(); >React.useEffect(() => < focusEditor() >, []); return ( > editorState= onChange= setEditorState(editorState)> /> ); >React Quill
- GitHub stars: 5.5k+
- Weekly NPM downloads: 400k – 450k
- Links: GitHub repo | npm page | live demo
- License: MIT
- Written in: Javascript, TypeScript
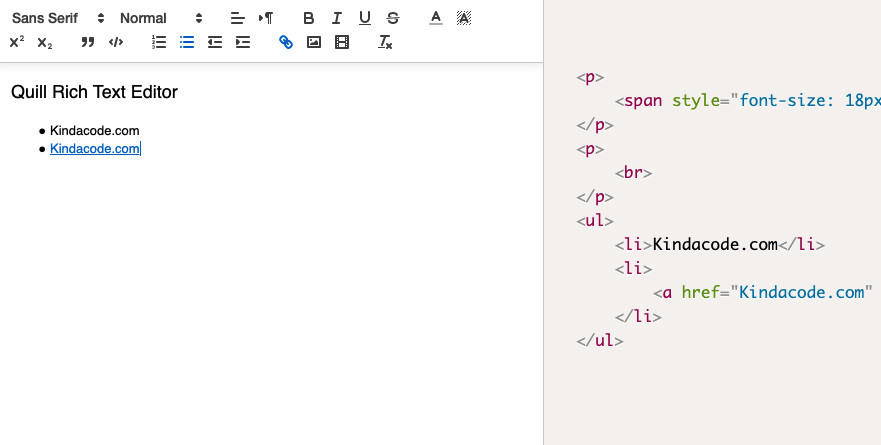
React Quill is a rich text editor that is fully compatible with React hooks and TypeScript. It provides 3 built-in themes:
- Snow: A Quill’s standard appearance,
- Bubble: Similar to the inline editor on Medium
- Core theme: Contains only the bare essentials to allow modules like toolbars or tooltips to work.
import React, < useState >from "react"; import ReactQuill from 'react-quill'; import 'react-quill/dist/quill.snow.css'; const MyEditor = () => < const [value, setValue] = useState(''); return ( onChange=/> ); >Slate React
- GitHub stars: 26.2k+
- Weekly NPM downloads: 350k – 450k
- Links: GitHub repo | npm page | live demo | official website
- License: MIT
- Written in: Javascript, TypeScript, CSS
Slate lets you build rich, intuitive editors like those in Medium, Dropbox Paper, or Google Docs without your codebase getting mired in complexity. t can do this because all of its logic is implemented with a series of plugins, so you aren’t ever constrained by what is or isn’t in “core”.
React Draft Wysiwyg
- GitHub stars: 5.9k+
- Weekly NPM downloads: 180k -250k
- Links: GitHub repo | npm page | live demo
- License: MIT
- Written in: Javascript, CSS
This is a lightweight rich text editor built on top of ReactJS and DraftJS. It provides lots of features:
- Configurable toolbar with the option to add/remove controls.
- Option to change the order of the controls in the toolbar.
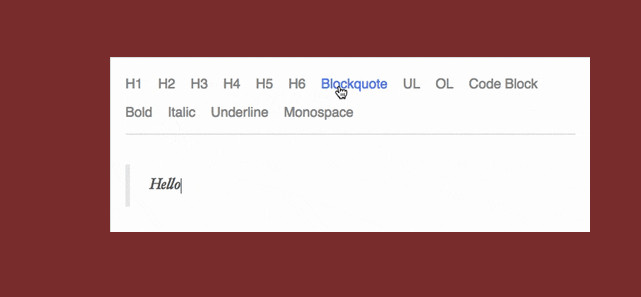
- Support for block types: Paragraph, H1 – H6, Blockquote, Code.
- Support for coloring text or background.
- Support for adding/uploading images.
- Option of undo and redo.
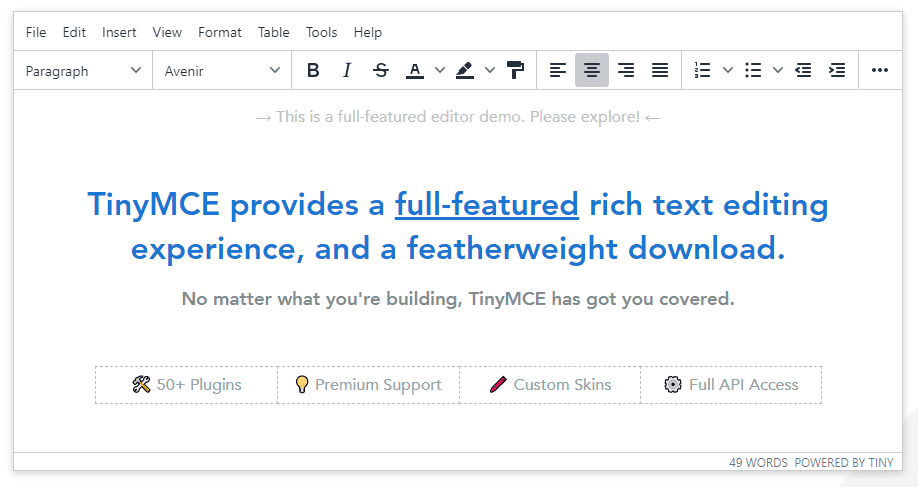
Official TinyMCE React component
- GitHub stars: 750+
- Weekly NPM downloads: 150k – 200k
- Links: GitHub repo | npm page | live demo | official website
- License: Apache License, Version 2.0
- Written in: Almost TypeScript
TinyMCE is an advanced open-source core-rich text editor that can be easily integrated into your React projects.
It is easy to configure the UI to match the layout design of your site, product, or application. Due to its flexibility, you can configure the editor with as much or as little functionality as you like, depending on your requirements.
With a ton of powerful plugins available, extending and adding additional functionality to TinyMCE is as simple as including a single line of code.
import React, < useRef >from 'react'; import < Editor >from '@tinymce/tinymce-react'; const App = () => < const editorRef = useRef(null); const log = () => < if (editorRef.current) < console.log(editorRef.current.getContent()); >>; return ( <> editorRef.current = editor> initialValue="This is the initial content of the editor.
" init=' >> /> ); > export default App; Conclusion
We’ve gone over a collection of great, free, and open-source rich text editors that you can use in your React applications. Which one will you choose? Please let us know in the comment section.
If you’d like to explore more new and exciting things in React and front-end development, take a look at the following articles:
You can also check our React topic page and React Native topic page for the latest tutorials and examples.
Top 15: Best Rich Text Editor Components (WYSIWYG) for ReactJS
See our review from 15 of the Best Open Source Rich Text Editor components for React.js applications.
Rich Text Editors are key components of different types of applications, from blogs to administrative tools of E-Commerce, they are everywhere. Even in single page applications, they need to be embed someway. For the ReactJS Framework, there are a lot of components that you can use to implement the editor. In this top, we will share with you the best 15 rich text editor components for React.js.
15. Jodit React
Jodit is an excellent Open Source WYSIWYG editor written in pure TypeScript without using additional libraries.
14. Alloy Editor React
WYSIWYG editor based on CKEditor with completely rewritten UI. It features:
- Smart toolbars appear right near the selected text and offer different functionality based on context
- Easily add your own buttons (see the «marquee» example in the docs)
- Paste images from clipboard, or Drag&Drop them from another application
- Insert images from the device’s camera!
- Paste rich text from any web page and preserve its formatting
- The full styling power of CKEditor.
- . with a much more modern UI
- The core is fully separated from the UI
- The example UI is built with React
- Plugin architecture
13. Suneditor React
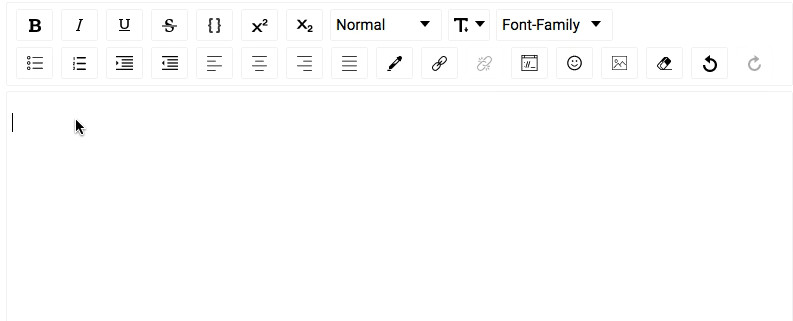
This library offers as pure React Component for SunEditor. The Suneditor is a lightweight, flexible, customizable WYSIWYG text editor for your web applications.
- Pasting from Microsoft Word and Excel.
- Custom table selection, merge and split.
- Media embeds, image uploads.
- Can use CodeMirror.
- And.. many other features 🙂
12. Slate
A completely customizable framework for building rich text editors. (Currently in beta.) Slate lets you build rich, intuitive editors like those in Medium, Dropbox Paper or Google Docs—which are becoming table stakes for applications on the web—without your codebase getting mired in complexity. It can do this because all of its logic is implemented with a series of plugins, so you aren’t ever constrained by what is or isn’t in «core». You can think of it like a pluggable implementation of contenteditable built on top of React and Immutable. It was inspired by libraries like Draft.js, Prosemirror and Quill.
11. React Froala WYSIWYG
react-froala-wyswiyg provides React bindings to the Froala WYSIWYG editor VERSION 2. Froala Editor is a beautiful Javascript web editor that’s easy to integrate for developers and your users will simply fall in love with its clean design.
10. React Summernote
Summernote is a super simple wysiwyg bootstrap editor.Requires bootstrap and jQuery,Summernote support autocomplete features, hint for helping typing.
9. React Quill
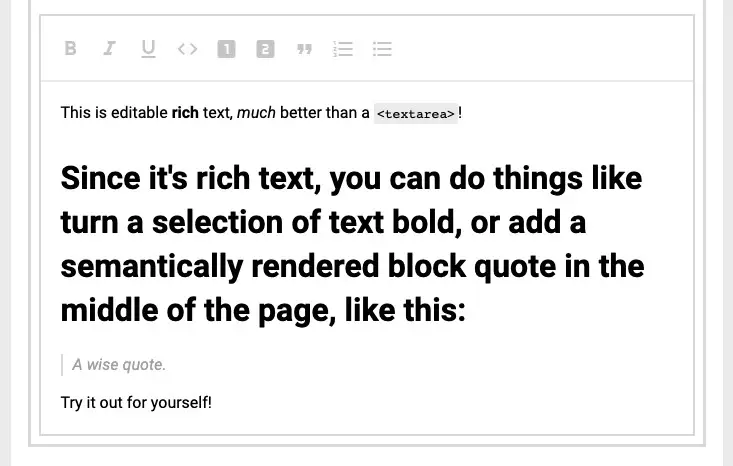
Quill is a free, open source WYSIWYG editor built for the modern web. With its extensible architecture and a expressive API you can completely customize it to fulfill your needs. Some built in features include:
- Fast and lightweight
- Semantic markup
- Standardized HTML between browsers
- Cross browser support including Chrome, Firefox, Safari, and IE 9+
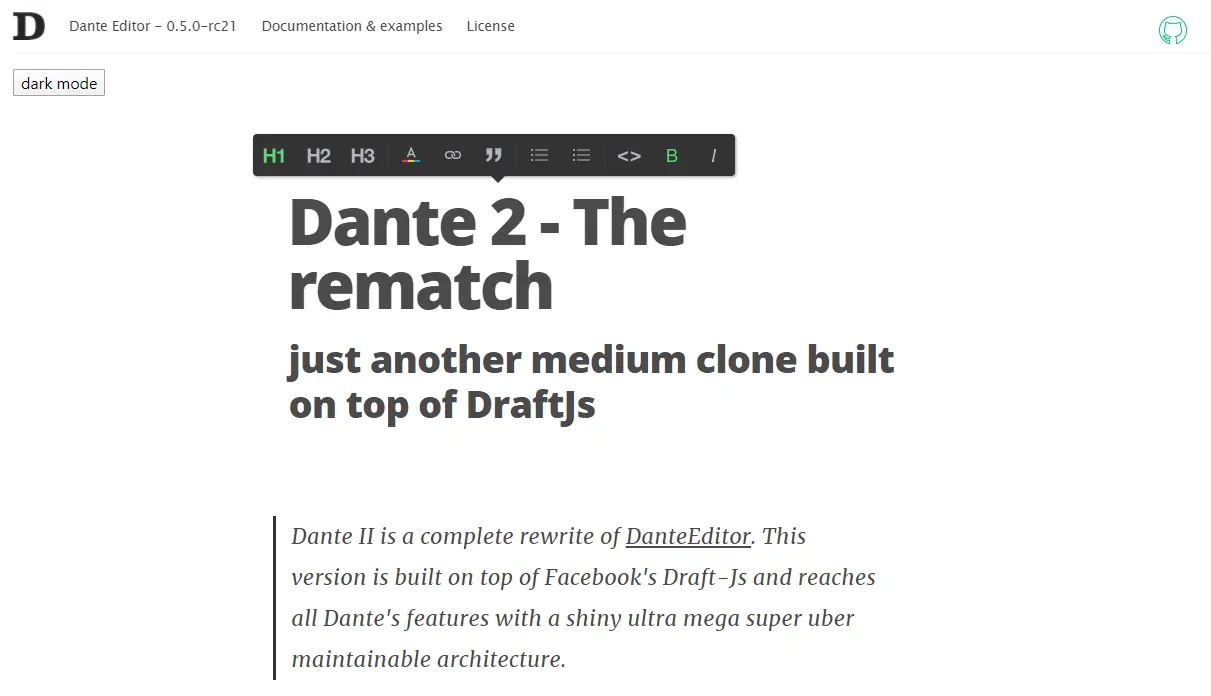
8. Dante2
Dante2 is a complete rewrite of dante editor in draft-js (just another medium clone built on top of DraftJs). The previous version of Dante relies a lot on DOM manipulation which causes a mix of presentation and logic. Even with their modular plugin system this condition suppose an sphagetti model to work with on every feature. The biggest problem with this approach is: if you want to make a change that affects the presentation of your users content, let’s say you might want to change the default markup for paragraphs, you’ll probably end updating all your content in your database, because dealing with «DOM only» suppose that you are going to save html into database, right ?
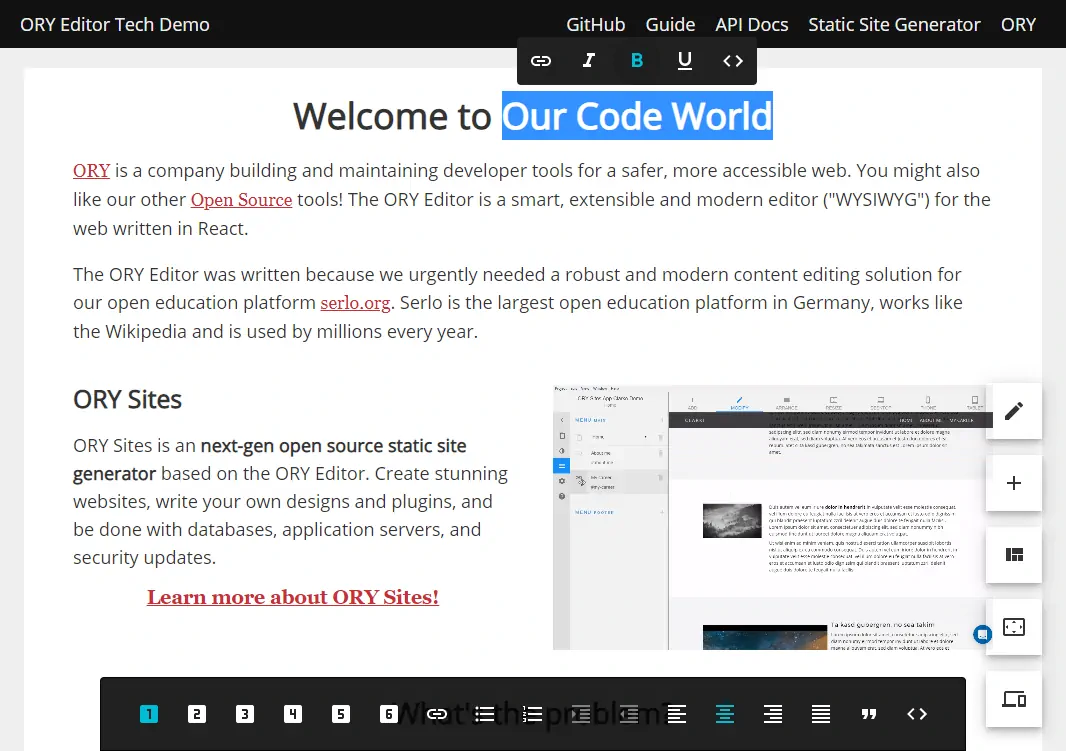
7. React Page
React Page is a smart, extensible and modern editor («WYSIWYG») for the web written in React. If you are fed up with the limitations of contenteditable , you are in the right place.
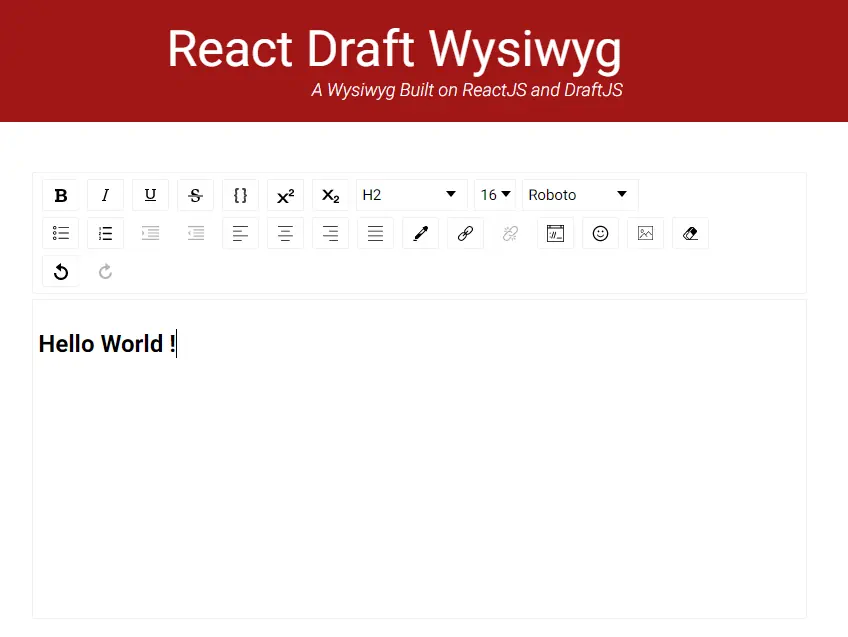
6. React Draft WYSIWYG
React Draft Wysiwyg is a rich text editor component based on Draft.js. It Features:
- Configurable toolbar with option to add/remove controls.
- Option to change the order of the controls in the toolbar.
- Option to add custom controls to the toolbar.
- Option to change styles and icons in the toolbar.
- Option to conditionally show hide toolbar.
- Support for inline styles: Bold, Italic, Underline, StrikeThrough, Code, Subscript, Superscript.
- Support for block types: Paragraph, H1 — H6, Blockquote, Code.
- Support for setting font-size and font-family and option to add custom types.
- Support for ordered / unordered lists and indenting.
- Support for text-alignment.
- Support for coloring text or background and option to add your own color values.
- Support for adding / editing links
- Choice of more than 150 emojis and option to add you own unicode emojis.
- Support for mentions.
- Support for hashtags.
- Support for adding / uploading images.
- Support for aligning images, setting height, width.
- Support for Embedded links, flexibility to set height and width.
- Option provided to remove added styling.
- Option of undo and redo.
- Configurable behavior for RTL and Spellcheck.
- Support for placeholder.
- Support for WAI-ARIA Support attributes
- Using editor as controlled or un-controlled React component.
- Support to convert Editor Content to HTML, JSON, Markdown.
- Support to convert the HTML generated by the editor back to editor content.
- Support for internationalization.
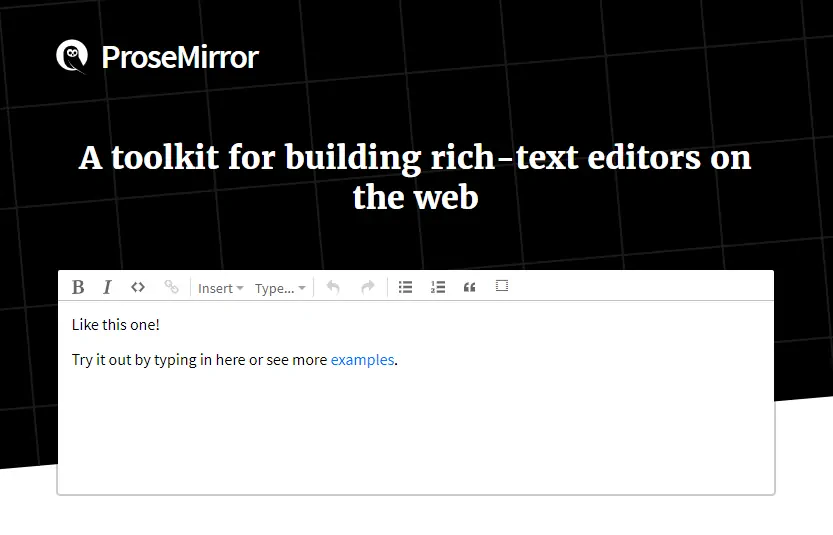
5. React Prosemirror
A toolkit for building rich-text editors on the web. An ideal content editor produces structured, semantically meaningful documents, but does so in a way that is easy for users to understand. ProseMirror tries to bridge the gap between Markdown text editing and classical WYSIWYG editors.
It does this by implementing a WYSIWYG-style editing interface for documents more constrained and structured than plain HTML. You can customize the shape and structure of the documents your editor creates, and tailor them to your application’s needs.
4. React RTE
This is a UI component built completely in React that is meant to be a full-featured textarea replacement similar to CKEditor , TinyMCE and other rich text «WYSIWYG» editors . It’s based on the excellent, open source Draft.js from Facebook which is performant and production-tested.
RichTextEditor is the main editor component. It is comprised of the Draft.js , some UI components (e.g. toolbar) and some helpful abstractions around getting and setting content with HTML/Markdown. RichTextEditor is designed to be used like a textarea except that instead of value being a string, it is an object with toString on it. Creating a value from a string is also easy using createValueFromString(markup, ‘html’) .
3. Draft.js
Draft.js is a framework for building rich text editors in React, powered by an immutable model and abstracting over cross-browser differences. Draft.js makes it easy to build any type of rich text input, whether you’re just looking to support a few inline text styles or building a complex text editor for composing long-form articles.
2. CKEditor React
Modern JavaScript rich text editor with a modular architecture. Its clean UI and features provide the perfect WYSIWYG UX for creating semantic content.
- Written in ES6 with MVC architecture, custom data model, virtual DOM.
- Responsive images and media embeds (videos, tweets).
- Custom output format: HTML and Markdown support.
- Boost productivity with auto-formatting and collaboration.
- Extensible and customizable by design.
1. TinyMCE React
TinyMCE is a platform independent web based Javascript HTML WYSIWYG editor control released as Open Source under LGPL. Developers can use TinyMCE in their own web projects in order to enable end users to add/edit content to a website or other application. TinyMCE is customizable, so you can specify which buttons go on the toolbar, etc. Many toolbar options are available as plugins, and you simply add the appropriate parameters from within the JavaScript when you call the editor. The official project offers as well a React component that you can easily install and use in your project.
If you know another awesome open source Rich Text Editor component for ReactJS, please share it with the community in the comment box.
Carlos Delgado
Senior Software Engineer at EPAM Anywhere. Interested in programming since he was 14 years old, Carlos is a self-taught programmer and founder and author of most of the articles at Our Code World.