- Руководство. Создание приложения Windows Forms с помощью .NET
- Предварительные требования
- Создание приложения Windows Forms
- Важные элементы среды Visual Studio
- Добавление элементов управления на форму
- Обработка событий
- Запустите приложение
- Руководство. Создание первого приложения Windows App SDK в Visual Studio с помощью XAML и C #
- Создание проекта
- Создание приложения
- Добавление кнопки на холст конструктора
- Изменение метки на кнопке
- Изменение обработчика событий
- Что же мы только что сделали?
- Выполнение приложения
- Следующие шаги
- См. также раздел
Руководство. Создание приложения Windows Forms с помощью .NET
Из этого краткого руководства вы узнаете, как создать новое приложение Windows Forms с помощью Visual Studio. После создания первоначального приложения вы научитесь добавлять элементы управления и обрабатывать события. По завершении работы с этим руководством у вас будет простое приложение, добавляющее имена в список.
Документация по классическим приложениям для .NET 7 и .NET 6 находится в стадии разработки.
В этом руководстве описано следующее:
- Создание приложения Windows Forms
- Добавление элементов управления на форму
- Обработка событий элемента управления для предоставления функциональных возможностей приложения
- Запустите приложение
Предварительные требования
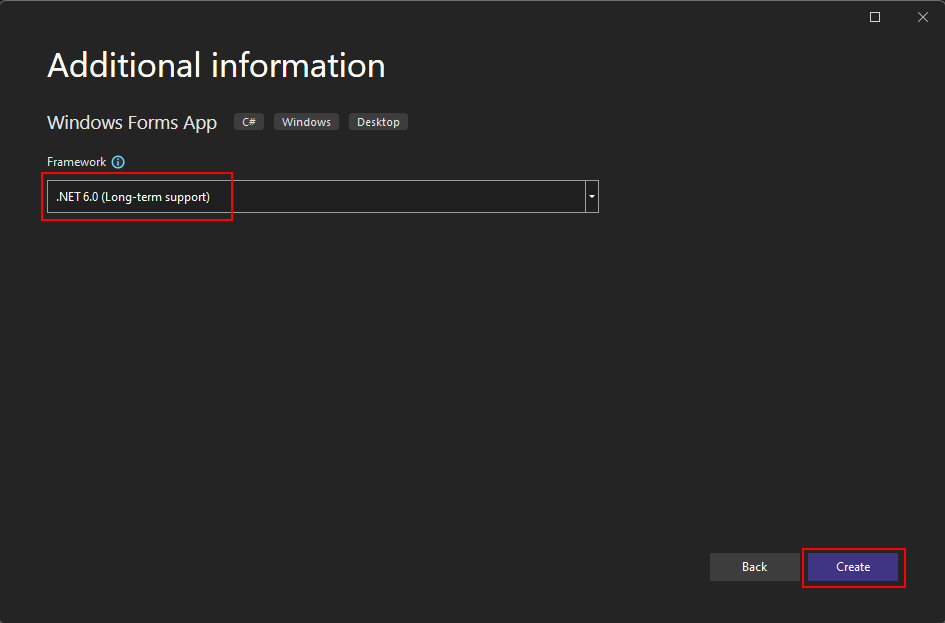
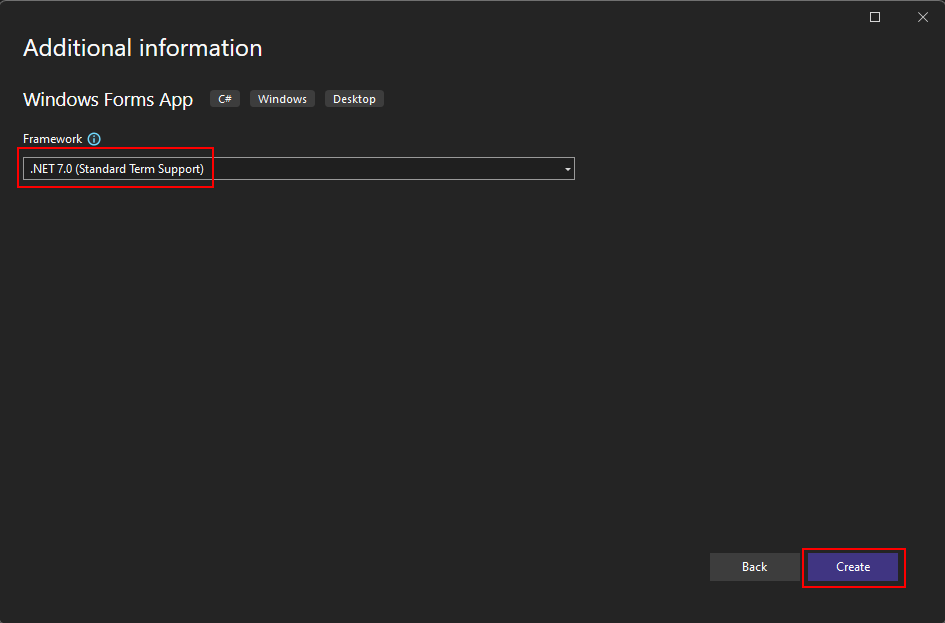
Используйте Visual Studio 2022 версии 17.4 или более поздней и установите отдельные компоненты .NET 7 и .NET 6. Поддержка .NET 7 была добавлена в Visual Studio 2022 версии 17.4.
Создание приложения Windows Forms
Первым шагом в создании нового приложения является запуск Visual Studio и создание приложения на основе шаблона.
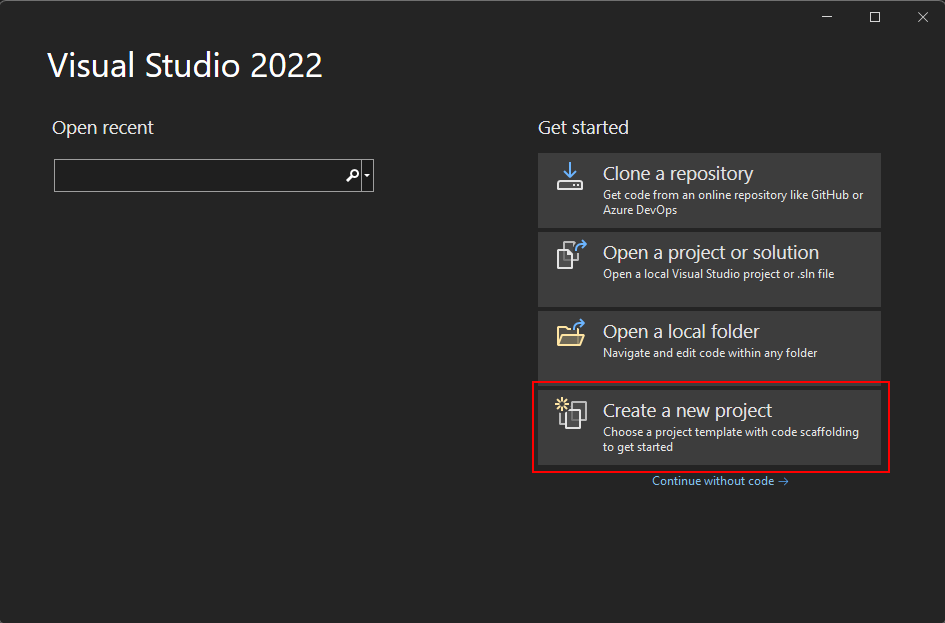
- Запустите Visual Studio.
- Выберите Создать новый проект.
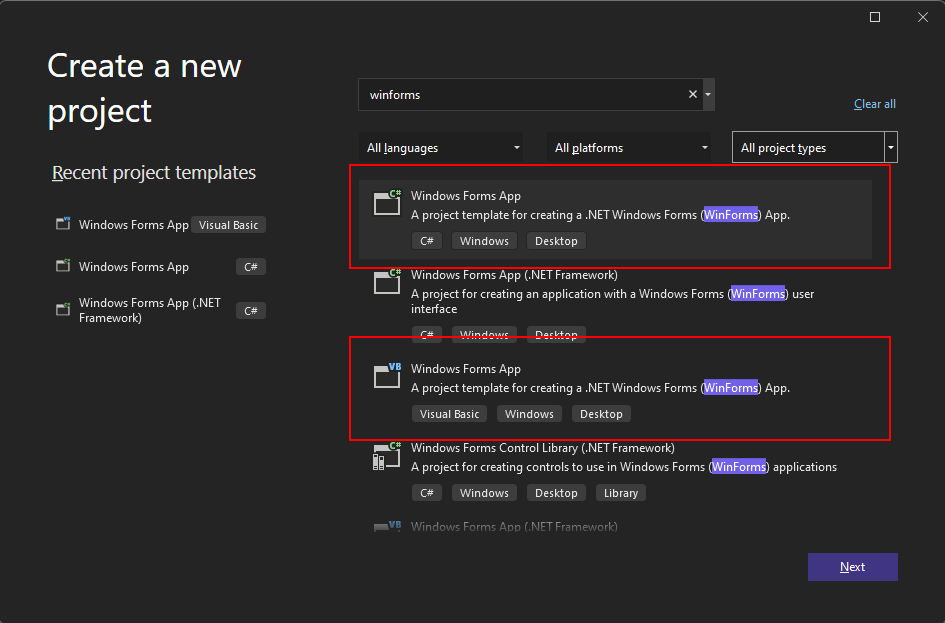
- В поле Поиск шаблонов введите winforms и дождитесь появления результатов поиска.
- В раскрывающемся списке язык кода выберите C# или Visual Basic.
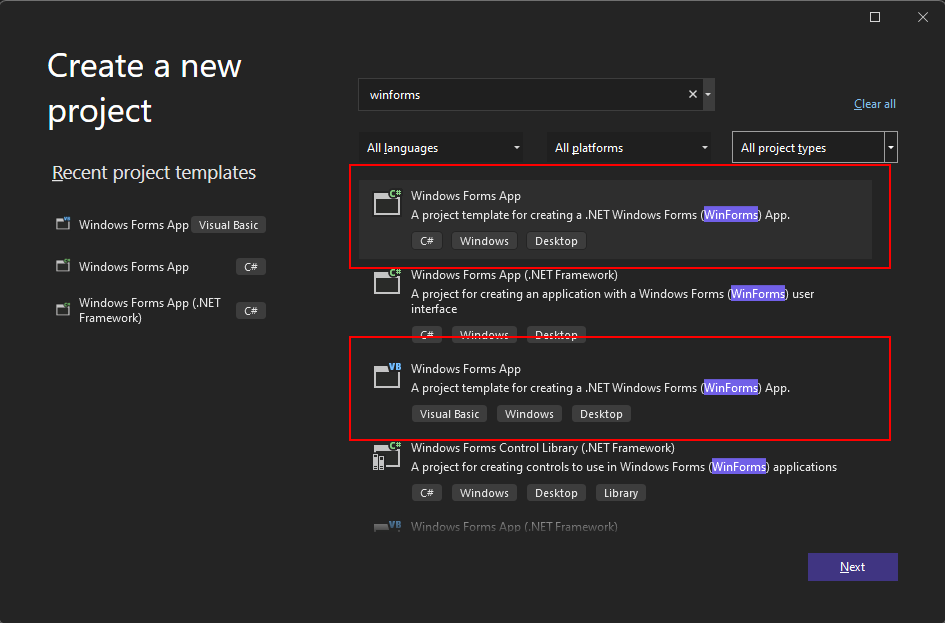
- В списке шаблонов выберите Приложение Windows Forms и щелкните Далее.
На приведенном ниже рисунке показаны шаблоны проектов как для C#, так и для Visual Basic .NET. Если применить фильтр языка кода, отобразится соответствующий шаблон. 


- Запустите Visual Studio.
- Выберите Создать новый проект.
- В поле Поиск шаблонов введите winforms и дождитесь появления результатов поиска.
- В раскрывающемся списке язык кода выберите C# или Visual Basic.
- В списке шаблонов выберите Приложение Windows Forms и щелкните Далее.
На приведенном ниже рисунке показаны шаблоны проектов как для C#, так и для Visual Basic .NET. Если применить фильтр языка кода, отобразится соответствующий шаблон. 


После создания приложения Visual Studio должен открыть панель конструктора для формы по умолчанию Form1. Если конструктор форм не отображается, дважды щелкните форму в области Обозреватель решений, чтобы открыть окно конструктора.
Важные элементы среды Visual Studio
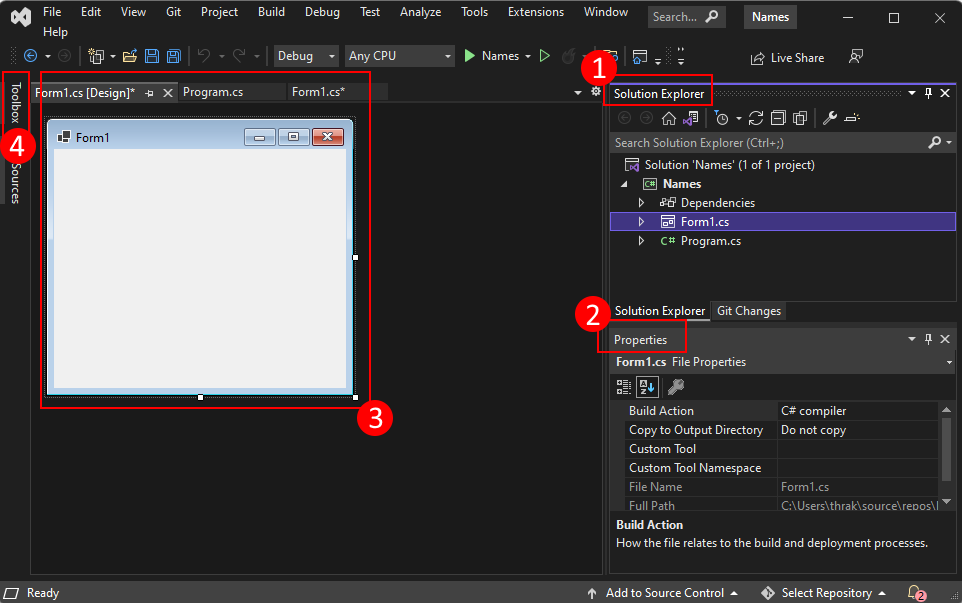
Поддержка Windows Forms в Visual Studio состоит из четырех важных компонентов, с которыми вы будете взаимодействовать при создании приложения.
- Обозреватель решений Все файлы проекта, код, формы и ресурсы отображаются в этой области.
- Properties (Свойства) На этой панели отображаются параметры свойств, которые можно настроить в зависимости от выбранного элемента. Например, если выбрать элемент в Обозревателе решений, отобразятся параметры свойств, связанные с файлом. Если выбрать объект в конструкторе, отобразятся параметры элемента управления или формы.
- Конструктор форм Это конструктор для формы. Он является интерактивным, и на него можно перетаскивать объекты из панели элементов. Выбирая и перемещая элементы в конструкторе, можно визуально создавать пользовательский интерфейс для приложения.
- Панель элементов Панель элементов содержит все элементы управления, которые можно добавить на форму. Чтобы добавить элемент управления на текущую форму, дважды щелкните элемент управления или перетащите его.
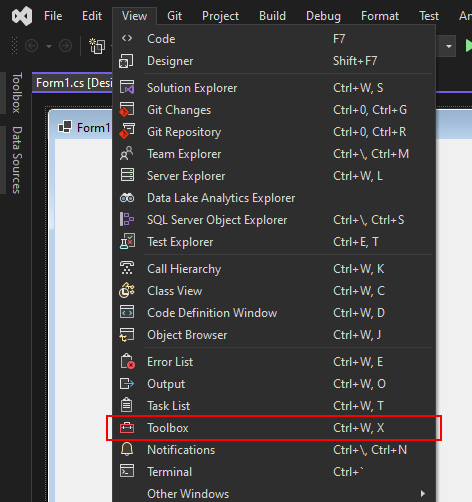
Если панель элементов не отображается, ее можно отобразить в пункте меню Вид>панели элементов .
Добавление элементов управления на форму
Открыв конструктор форм Form1, используйте панель Область элементов, чтобы добавить на форму следующие элементы управления:
Вы можете расположить и изменить размер элементов управления в соответствии со следующими настройками. Либо визуально перенесите их, чтобы они соответствовали следующему снимку экрана, либо щелкните каждый элемент управления и настройте параметры в области Свойства. Можно также щелкнуть область заголовка формы, чтобы выбрать форму.
| Объект | Параметр | Значение |
|---|---|---|
| Form | Текст | Names |
| Размер | 268, 180 | |
| Label | Расположение | 12, 9 |
| Текст | Names | |
| Listbox | Имя | lstNames |
| Расположение | 12, 27 | |
| Размер | 120, 94 | |
| текстовое поле; | Имя | txtName |
| Расположение | 138, 26 | |
| Размер | 100, 23 | |
| Button | Имя | btnAdd |
| Расположение | 138, 55 | |
| Размер | 100, 23 | |
| Текст | Add Name |
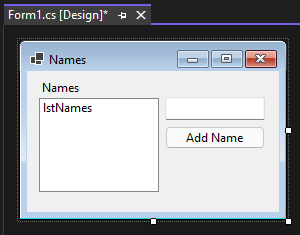
Вы должны получить в конструкторе форму, которая выглядит следующим образом.
Обработка событий
Теперь, когда в форме есть все элементы управления, необходимо обрабатывать события элементов управления, чтобы реагировать на вводимые пользователем данные. Открыв конструктор форм, выполните следующие действия.
- Выберите в форме элемент управления «Кнопка».
- В области Свойства щелкните значок события , чтобы вывести список событий кнопки.
- Найдите событие Click и дважды щелкните его, чтобы создать обработчик событий. Это действие добавляет следующий код в форму:
private void btnAdd_Click(object sender, EventArgs e)
Private Sub btnAdd_Click(sender As Object, e As EventArgs) Handles btnAdd.Click End Sub private void btnAdd_Click(object sender, EventArgs e)
Private Sub btnAdd_Click(sender As Object, e As EventArgs) Handles btnAdd.Click If Not String.IsNullOrWhiteSpace(txtName.Text) And Not lstNames.Items.Contains(txtName.Text) Then lstNames.Items.Add(txtName.Text) End If End Sub Запустите приложение
Теперь, когда у нас есть код события, можно запустить приложение, нажав клавишу F5 или выбрав пункт меню Отладка>Начать отладку. Отобразится форма, и вы можете ввести имя в текстовое поле, а затем добавить его, нажав кнопку.
Руководство. Создание первого приложения Windows App SDK в Visual Studio с помощью XAML и C #
Область применения:Visual Studio
Visual Studio для Mac
Visual Studio Code
В рамках этого краткого руководства по возможностям интегрированной среды разработки (IDE) Visual Studio вы создадите простое приложение «Hello World» для выполнения на устройстве с Windows 10 или более поздней версии. Для этого вы будете использовать шаблон проекта Windows App SDK (WinUI 3), XAML и язык программирования C#.
WinUI 3 — это собственный компонент платформы пользовательского интерфейса, который поставляется с Windows App SDK (полностью отделен от пакетов SDK для Windows). Дополнительные сведения см. в статье WinUI 3.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Создание проекта
Сначала создайте проект WinUI 3. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Visual Studio 2019 поддерживает только Windows App SDK 1.1 и более ранних версий. Visual Studio 2022 рекомендуется для разработки приложений со всеми версиями Windows App SDK.
Шаблоны Windows App SDK 1.1.x доступны путем установки расширения Visual Studio (VSIX).
Если у вас уже установлено расширение Windows App SDK Visual Studio (VSIX), удалите его перед установкой другой версии. Инструкции см. в статье Управление расширениями для Visual Studio.
- Вы можете установить последнюю стабильную версию VSIX версии 1.1.x из Visual Studio. Выберите Расширения>Управление расширениями, найдите Windows App SDK и скачайте расширение для Windows App SDK. Закройте и снова откройте Visual Studio и выполните инструкции по установке расширения. Обязательно установите шаблоны для Windows App SDK 1.1.
- Кроме того, вы можете скачать расширение непосредственно из Visual Studio Marketplace и установить его:
После установки расширения templates можно создать свой первый проект. Дополнительные сведения о поддержке Visual Studio 2019 см. в статье Установка средств для Windows App SDK. В оставшейся части этого руководства предполагается, что вы используете Visual Studio 2022.
- Откройте Visual Studio и в начальном окне выберите Создать проект.
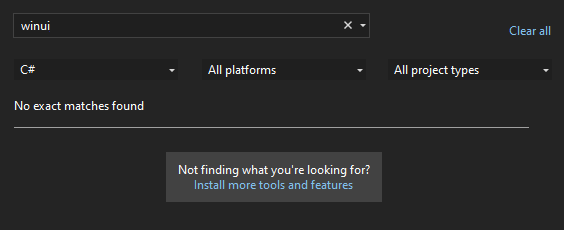
- На экране Создание проекта в поле поиска введите WinUI , выберите шаблон C# для пустого приложения Упаковано (WinUI 3 в классическом приложении) и нажмите кнопку Далее.
Примечание Если шаблон проекта Blank App, Packaged (WinUI 3 in Desktop) не отображается , щелкните ссылку Установка дополнительных средств и компонентов .
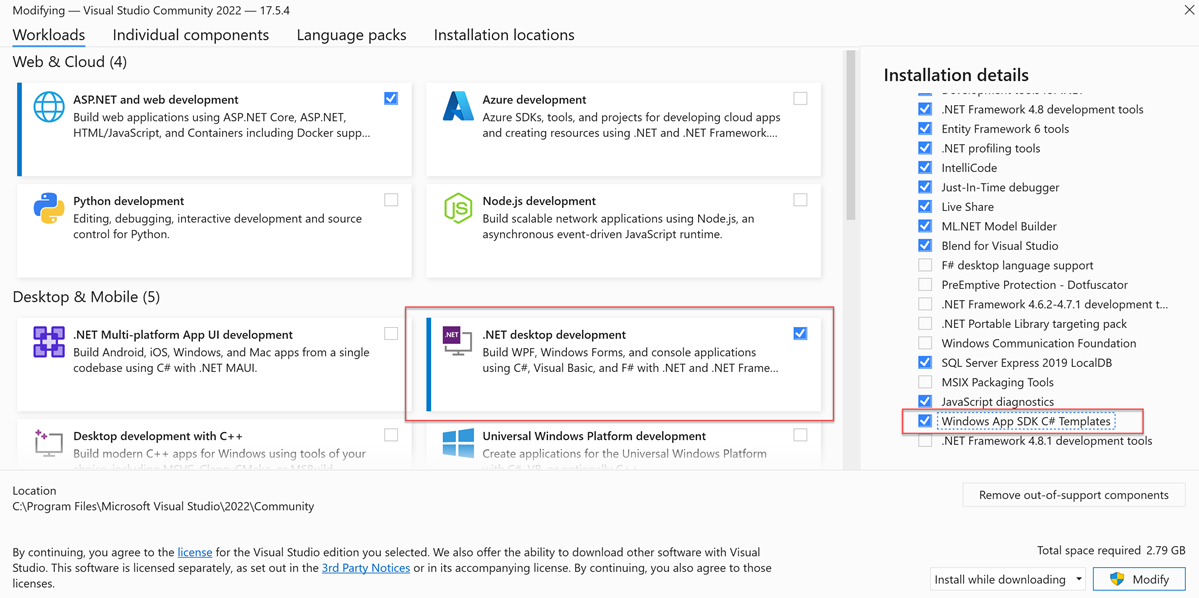
Запускается Visual Studio Installer. Выберите рабочую нагрузку Разработка классических приложений .NET, а затем в области Сведения об установке диалогового окна установка выберите Windows App SDK Шаблоны C# (в нижней части списка). Теперь выберите Изменить.
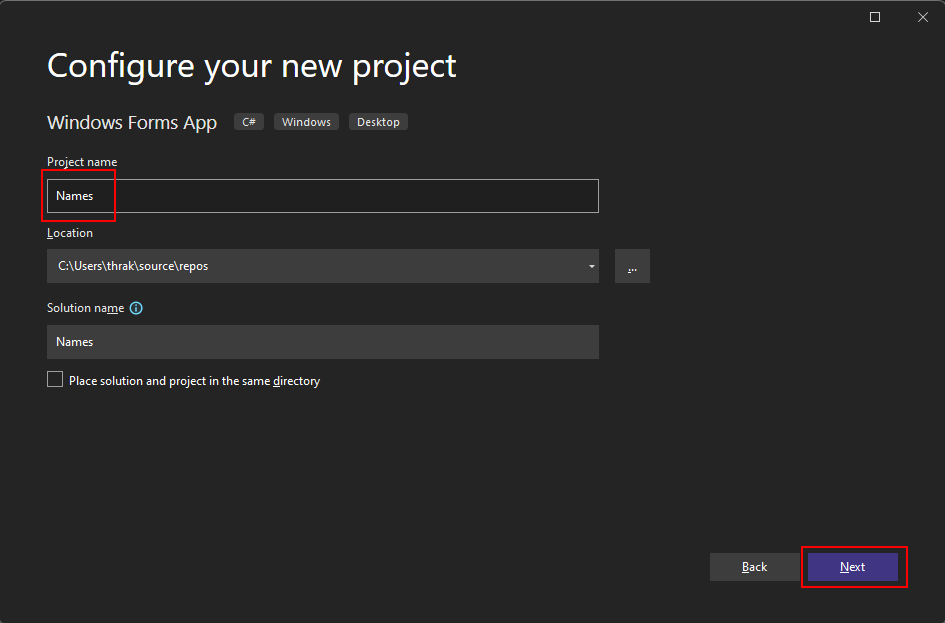
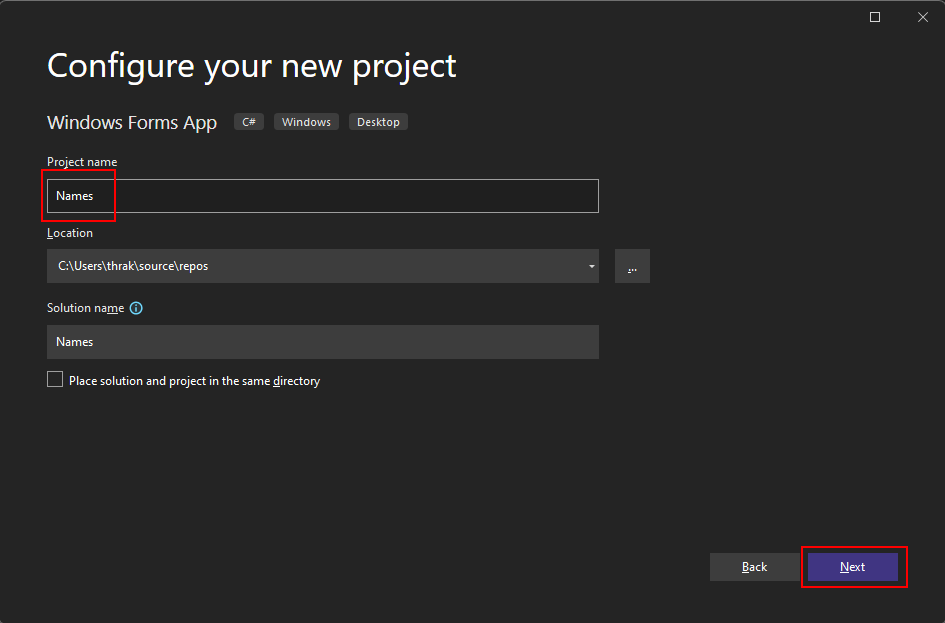
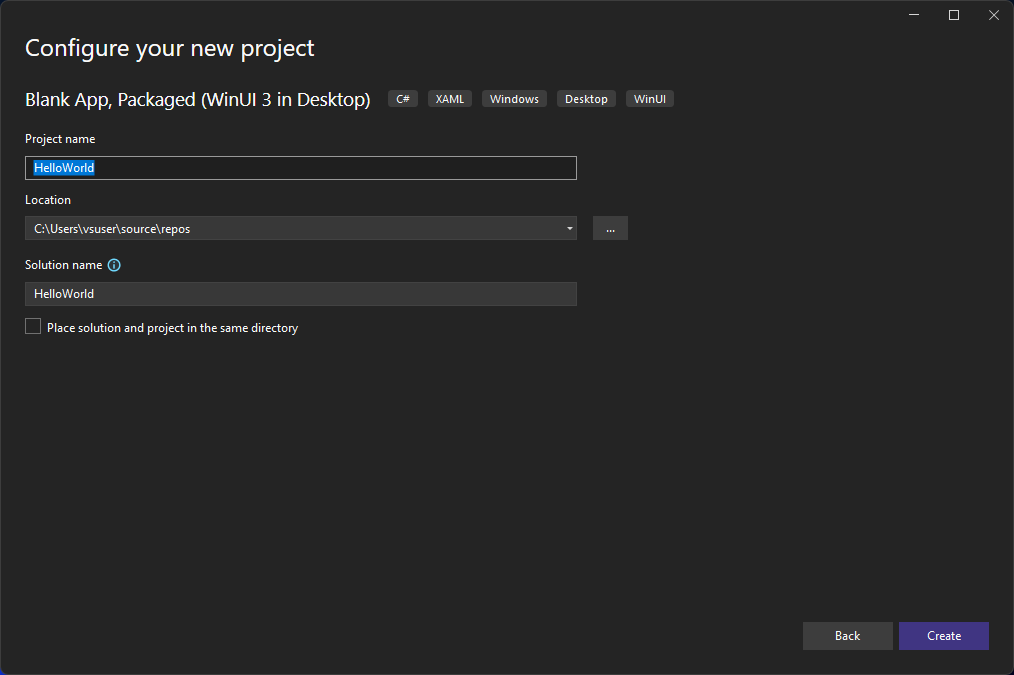
Присвойте проекту имя HelloWorld и нажмите кнопку Создать.
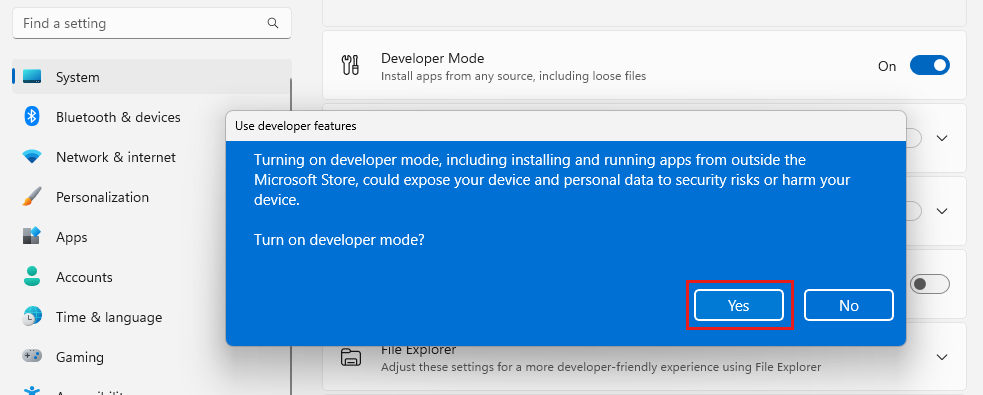
Примечание Если вы впервые использовали Visual Studio для создания приложения Windows App SDK, может появиться диалоговое окно Параметры. Выберите Режим разработчика, затем нажмите Да.
Visual Studio установит дополнительный пакет режима разработчика. После завершения установки пакета закройте диалоговое окно Параметры.
Создание приложения
Теперь можно приступить к разработке. Вы добавите элемент управления «Кнопка», добавьте действие к кнопке, а затем запустите приложение «Hello World», чтобы увидеть, как оно выглядит.
Добавление кнопки на холст конструктора
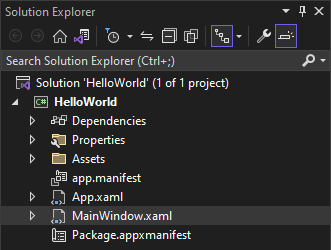
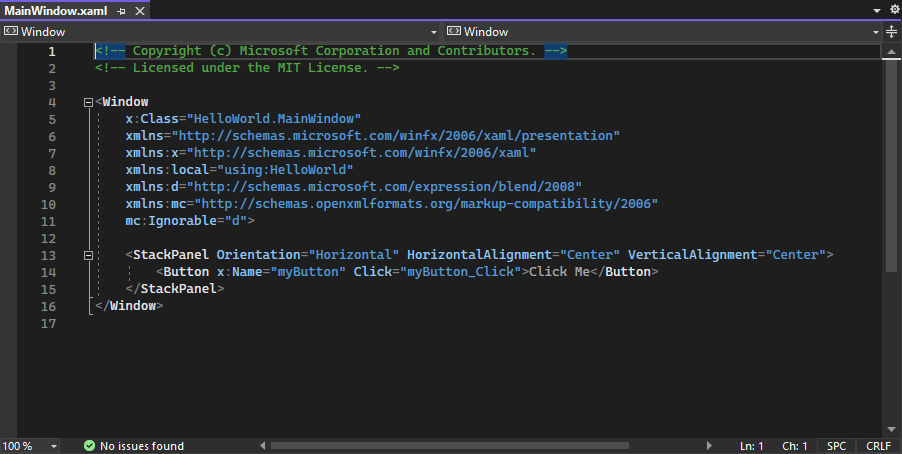
- В Обозреватель решений дважды щелкните файл MainWindow.xaml, чтобы открыть редактор разметки XAML.
В редакторе XAML можно добавлять или изменять разметку. В отличие от проектов UWP, WinUI 3 не имеет представления конструктора .
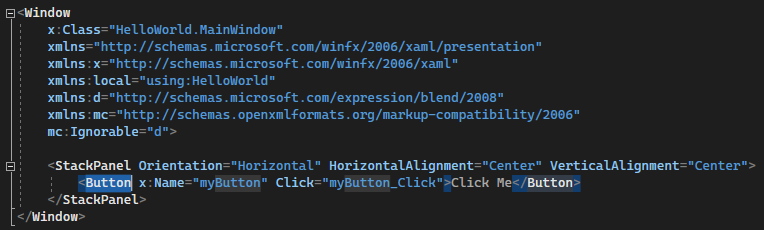
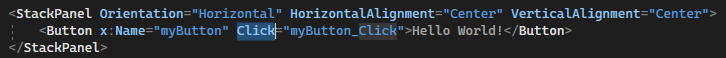
- Просмотрите элемент управления Кнопка , вложенный в StackPanel в корне окна.
Изменение метки на кнопке
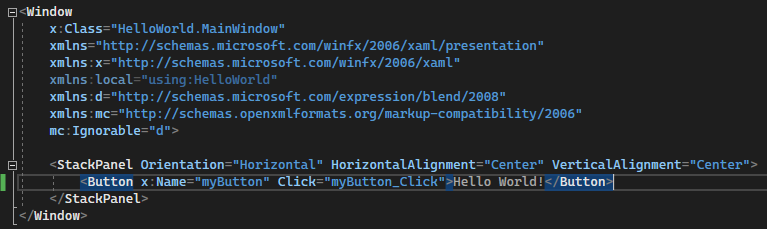
- В редакторе XAML измените значение «Содержимое кнопки» с «Щелкните меня» на «Hello World!».
- Обратите внимание, что на кнопке также указан обработчик событий Clickс именем myButton_Click . Мы перейдем к этой статье на следующем шаге.
Изменение обработчика событий
Название «обработчик событий» звучит как что-то сложное, но это всего лишь еще одно имя в коде, которое вызывается, когда происходит какое-то событие. В этом случае добавляется действие, активируется кнопкой «Hello World!».
- В Обозреватель решений дважды щелкните файл MainPage.xaml.cs, страницу кода программной части.
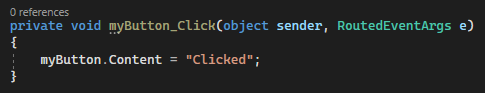
- Измените код обработчика событий в открываемом окне редактора C#. Здесь начинается самое интересное. Обработчик события по умолчанию выглядит так:
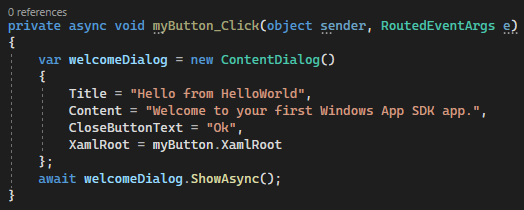
Давайте изменим его, чтобы он выглядел следующим образом.
Ниже приведен код для копирования и вставки:
private async void myButton_Click(object sender, RoutedEventArgs e) < var welcomeDialog = new ContentDialog() < Title = "Hello from HelloWorld", Content = "Welcome to your first Windows App SDK app.", CloseButtonText = "Ok", XamlRoot = myButton.XamlRoot >; await welcomeDialog.ShowAsync(); > Что же мы только что сделали?
Код использует элемент управления ContentDialog для отображения приветственного сообщения в модальном всплывающем элементе управления в текущем окне. (Дополнительные сведения об использовании Microsoft.UI.Xaml.Controls.ContentDialog см. в разделе Класс ContentDialog.)
Выполнение приложения
Пришло время создать, развернуть и запустить приложение Windows App SDK «Hello World», чтобы увидеть, как оно выглядит. Это делается так.
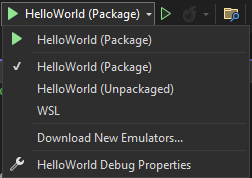
- Используйте кнопку Воспроизвести (с текстом HelloWorld (пакет)), чтобы запустить приложение на локальном компьютере.
(Либо можно выбрать Отладка>Начать отладку в строке меню или нажать клавишу F5 для запуска приложения.)
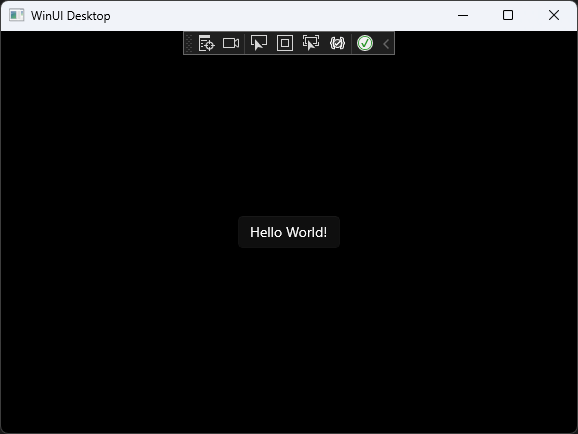
- Посмотрите на свое приложение, которое появится вскоре после исчезновения всплывающего окна. Приложение должно выглядеть следующим образом.
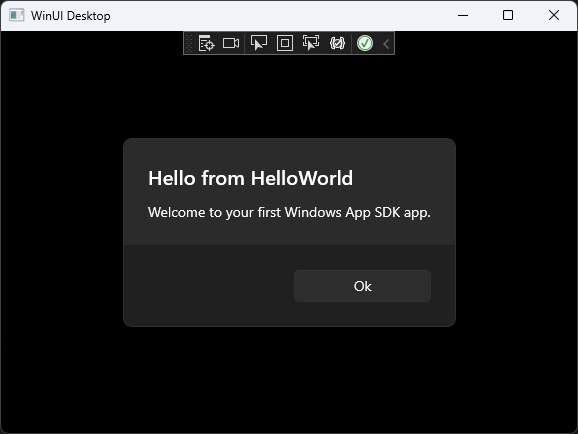
- Нажмите кнопку Hello World. На устройстве Windows 10 или более поздней версии отобразится сообщение «Добро пожаловать в ваше первое приложение Windows App SDK» с заголовком «Hello из HelloWorld». Нажмите кнопку ОК, чтобы закрыть сообщение.
- Для закрытия приложения нажмите кнопку Остановить отладку на панели инструментов. (Либо выберите пункт меню Отладка>Остановить отладку или нажмите клавиши SHIFT + F5.)
Следующие шаги
Поздравляем с завершением этого учебника! Надеемся, что вы ознакомились с основами Windows App SDK, WinUI 3 и интегрированной среды разработки Visual Studio. Для получения дополнительных сведений перейдите к следующему руководству:









 В редакторе XAML можно добавлять или изменять разметку. В отличие от проектов UWP, WinUI 3 не имеет представления конструктора .
В редакторе XAML можно добавлять или изменять разметку. В отличие от проектов UWP, WinUI 3 не имеет представления конструктора . 



 Давайте изменим его, чтобы он выглядел следующим образом.
Давайте изменим его, чтобы он выглядел следующим образом.  Ниже приведен код для копирования и вставки:
Ниже приведен код для копирования и вставки:  (Либо можно выбрать Отладка>Начать отладку в строке меню или нажать клавишу F5 для запуска приложения.)
(Либо можно выбрать Отладка>Начать отладку в строке меню или нажать клавишу F5 для запуска приложения.)