- Делаем из сайта приложение для Android на конструкторе
- Используем конструктор веб-приложений
- Выбор и загрузка сайта
- Настройка приложения
- Загрузка приложения
- Что дальше
- Начало разработки PWA или гибридного веб-приложения для Android
- Функции PWA или гибридного веб-приложения
- Apache Cordova.
- Ionic
- Начало работы с Ionic путем установки необходимых средств
- Создание проекта с помощью Ionic Cordova и Angular
- Создание нового проекта с помощью ионического capacitor и Angular
- Создание нового проекта с помощью Ionic и React
- Тестирование приложения Ionic на устройстве или эмуляторе
- Дополнительные ресурсы
Делаем из сайта приложение для Android на конструкторе
В Практикуме открылись курсы по мобильной разработке для iOS и Android, а мы рассказываем, что это такое и как всё там устроено. Вот что уже было:
Теперь сделаем следующий простой шаг — сделаем мобильное приложение для Android на основе веб-страницы. Вот что нам для этого нужно знать:
- Есть нативные приложения, которые делаются для конкретной операционной системы, а есть приложения на основе WebView.
- WebView — это когда мы внутри приложения выводим готовую веб-страницу, локальную из интернета.
- Если мобильная версия страницы свёрстана хорошо, то для пользователя она будет выглядеть как полноценное приложение, хотя на самом деле это просто страница.
- По этой причине часто мобильные версии интернет-магазинов выглядят точно так же, как их официальные приложения — внутри просто стоит WebView и показывает ту же самую страницу.
Получается, что для самого простого мобильного приложения нам достаточно обернуть уже готовый сайт в WebView и превратить это в файл для установки на телефон. Этим сегодня и займёмся.
Используем конструктор веб-приложений
Все конструкторы веб-приложений работают плюс-минус одинаково: спрашивают адрес сайта, который надо превратить в приложение и уточняют разные опции. После этого они выдают ссылку на готовый .apk-файл — его можно загрузить себе на телефон или поделиться с кем угодно. Собирается всё за пару минут без программирования.
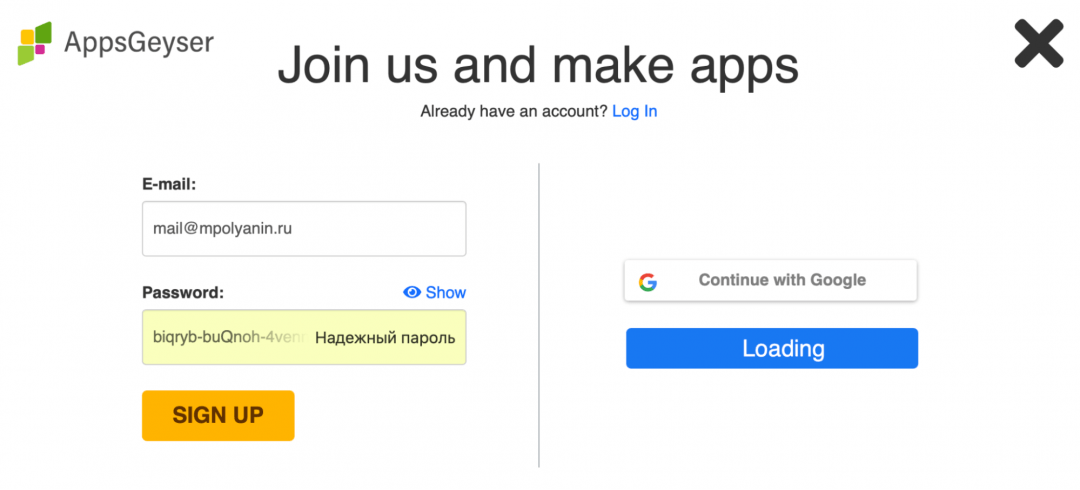
Мы будем пользоваться бесплатным конструктором AppGeyser — у него устаревший интерфейс, но он работает и делает всё, что нам нужно. У бесплатной версии есть два больших минуса: приложение иногда будет показывать какую-то свою рекламу и его нельзя будет опубликовать в Google Play. Если мы хотим просто попробовать — это не критично, а если будет нужно, то всегда можно купить полную версию.Заходим на главную страницу сервиса и нажимаем Login для регистрации — без этого сервис не отдаст нам готовый файл. Дальше всё стандартно: вводим свою почту, придумываем пароль и нажимаем кнопку Sign up:
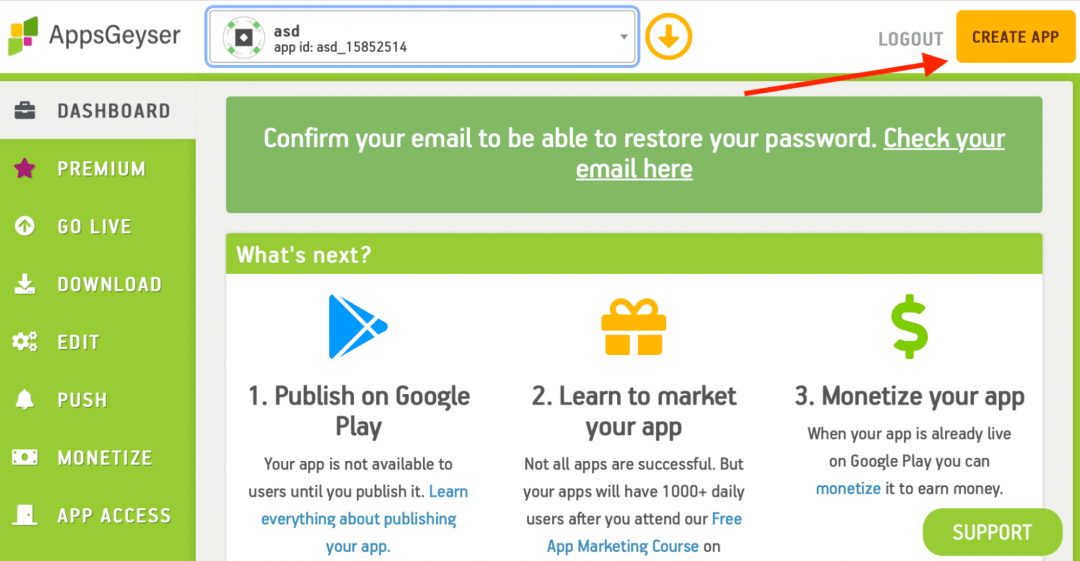
Теперь можно создавать своё приложение — для этого нажимаем кнопку Create app в правом верхнем углу экрана:
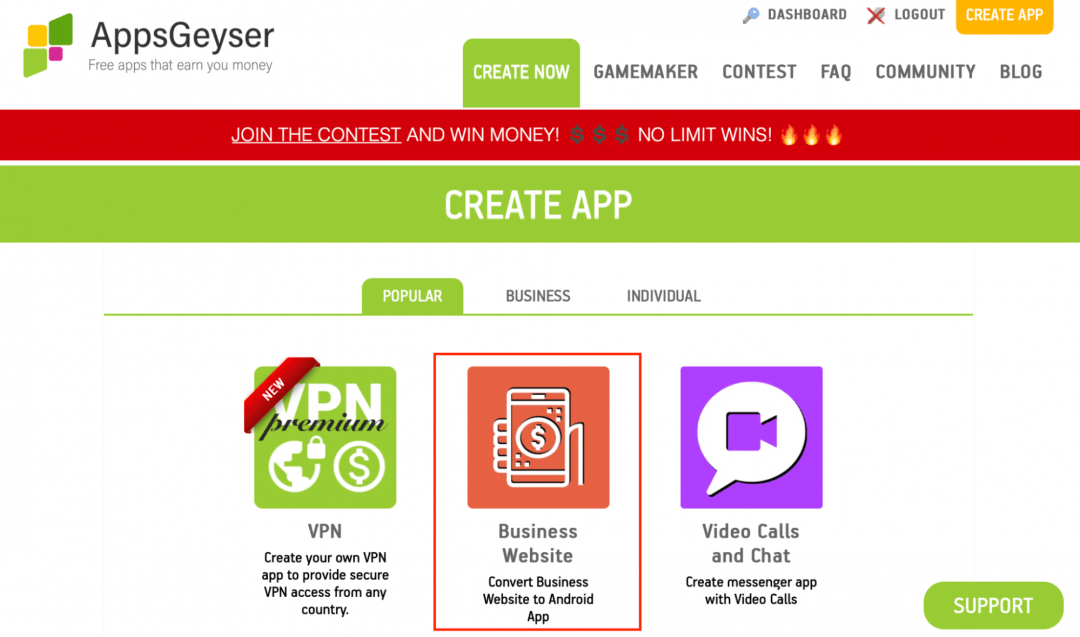
Нам сразу предлагают популярные категории приложений, из которых нам нужно выбрать Business Website — это как раз про перевод страницы в приложение:
Выбор и загрузка сайта
На этом этапе нам нужно выбрать сайт, который превратится в приложение. При этом важно, чтобы сайт на мобильных тоже выглядел хорошо и мог делать что-то полезное. Под оба критерия подходит наш проект со списком задач на JavaScript, но его ещё нет в интернете — на момент написания статьи у нас не было учебного сайта и хостинга.
Если у вас уже есть сайт в интернете, который вы хотите превратить в приложение — этот раздел можно пролистать и сразу перейти к добавлению сайта.
Перенесём код из нашего проекта в интернет — создадим отдельную страницу и зальём её на хостинг. Если вы не знаете, как это сделать, — вот статья, как опубликовать свой сайт в интернете.
Мы опубликуем страницу на учебном хостинге и дадим ей такой адрес:
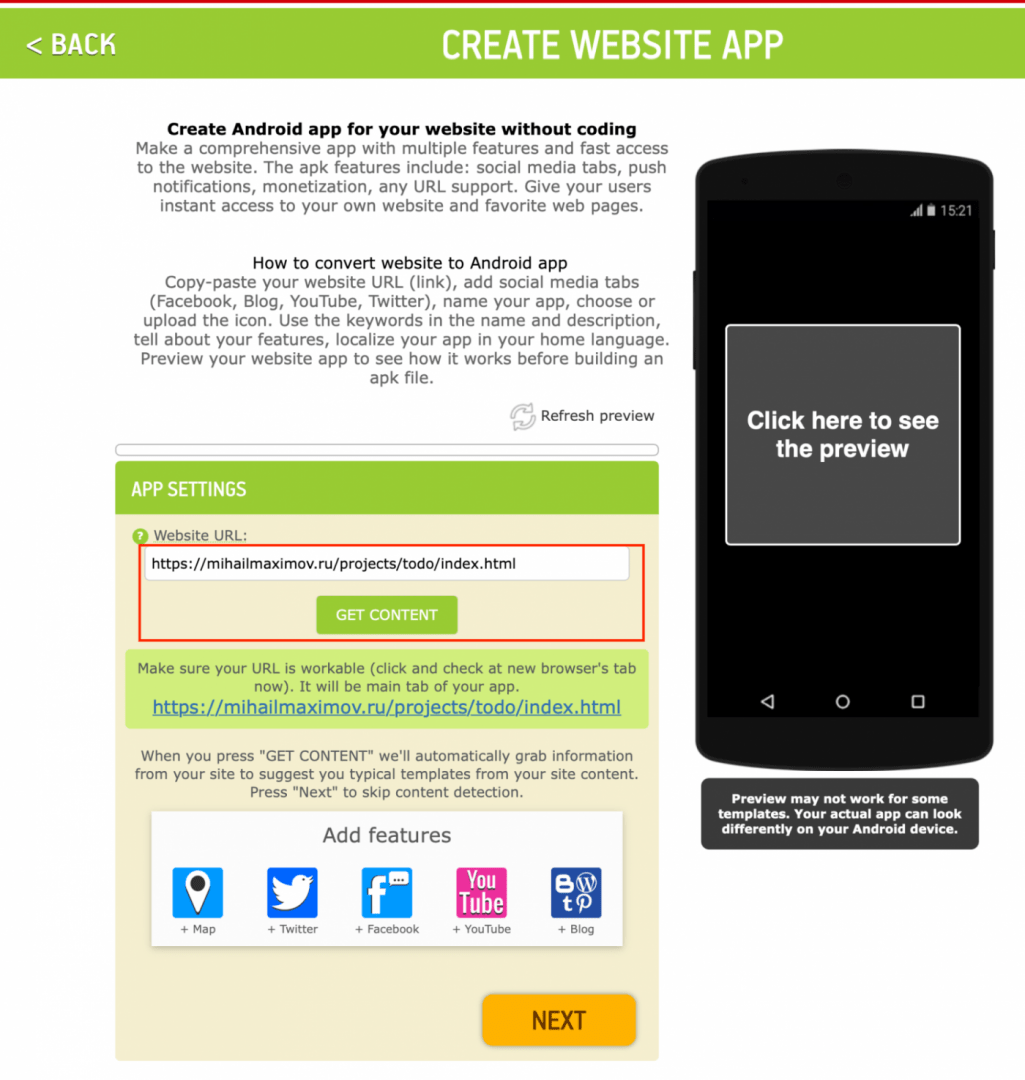
Теперь этот адрес нам нужно вставить в конструктор и нажать Get Content:
Настройка приложения
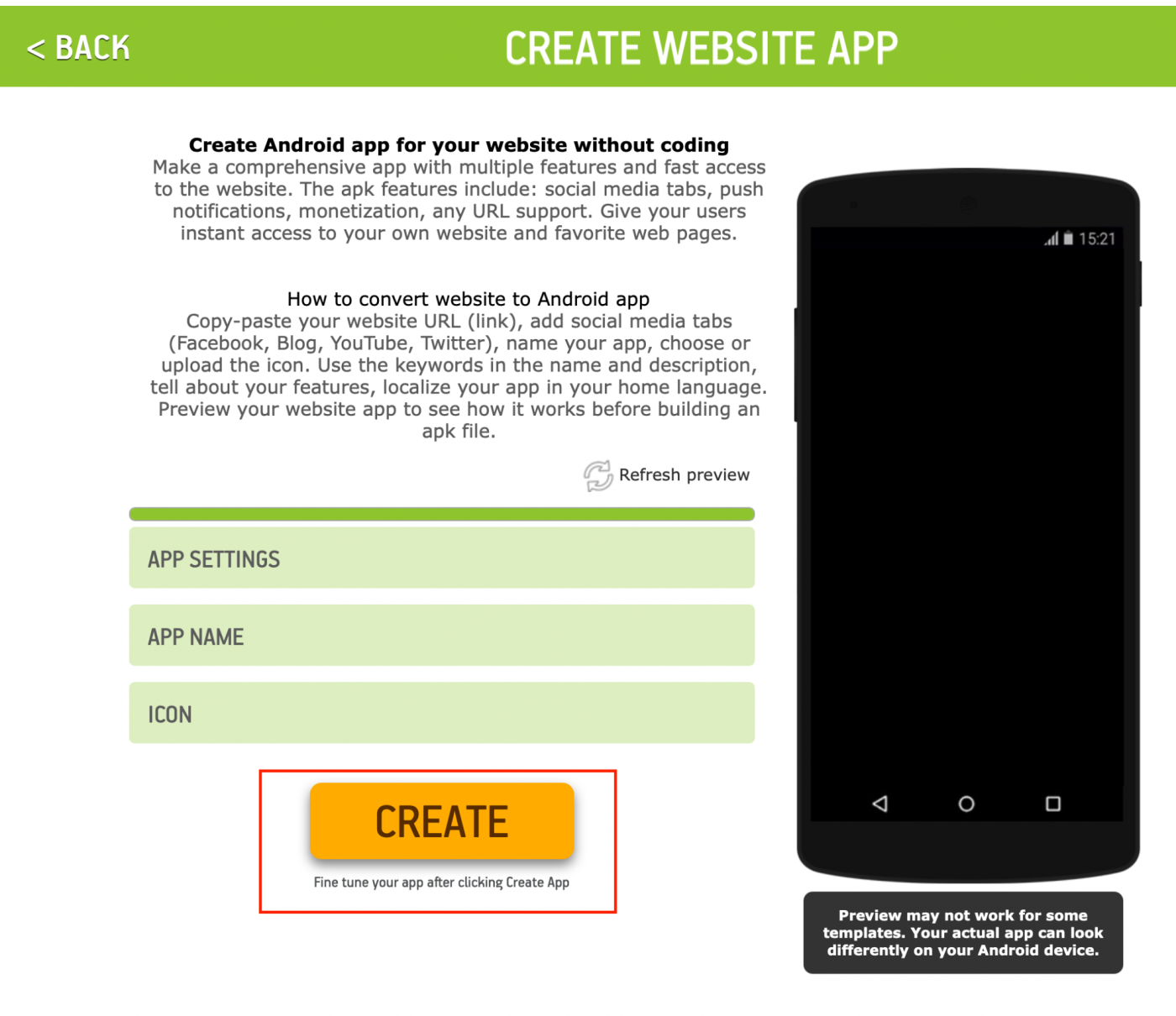
Конструктор нам предложить добавить разные опции — карту, видео с Ютуба и остальные примочки. Нам это не нужно, поэтому просто нажимаем Next. Ещё можно нажать на превью справа — тогда конструктор попробует подгрузить наш сайт и показать, как он будет выглядеть в приложении. Превью в половине случаев сработает не так, как нужно, но в приложении всё будет выглядеть хорошо.
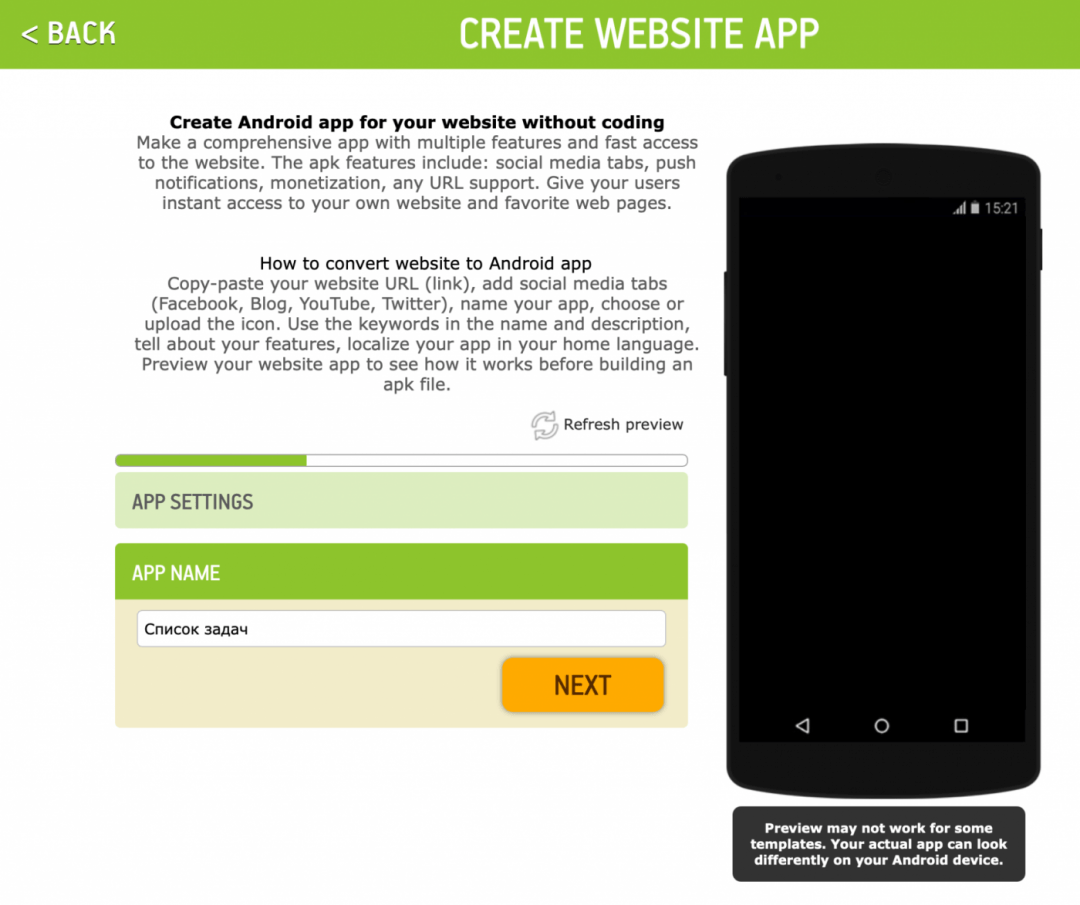
Дальше конструктор спросит, как будет называться наше приложение. По умолчанию он добавляет туда то, что вписано в название страницы, — это и оставим:
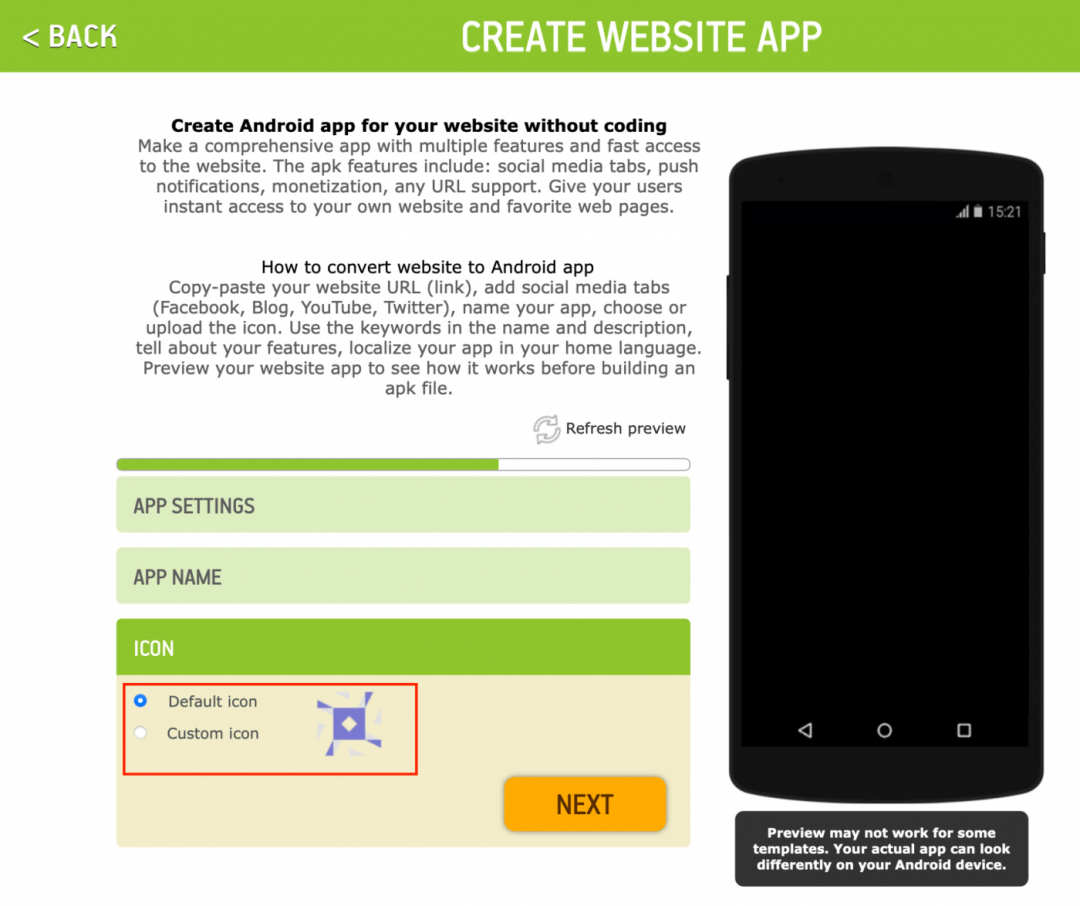
Наконец, конструктор предложит выбрать иконку: использовать стандартную или загрузить свою. На работу приложения это никак не влияет, поэтому оставляем стандартную:
После этого нам остаётся нажать кнопку Create и дождаться страницы с вариантами загрузки:
Загрузка приложения
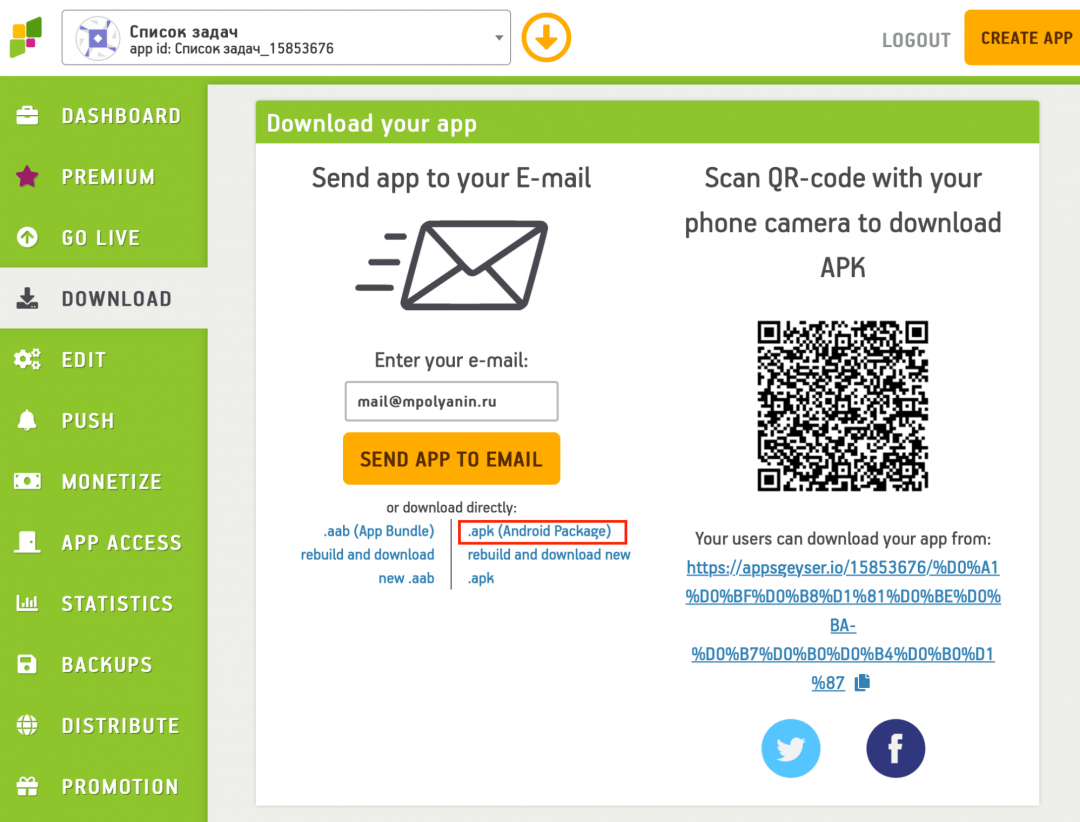
Вот какие варианты загрузки предлагает конструктор:
- скачать файл apk;
- скачать файл aab (то же самое, что apk, но внутри больше всякого разного для установки);
- скачать по QR-коду;
- скачать по ссылке в браузере.
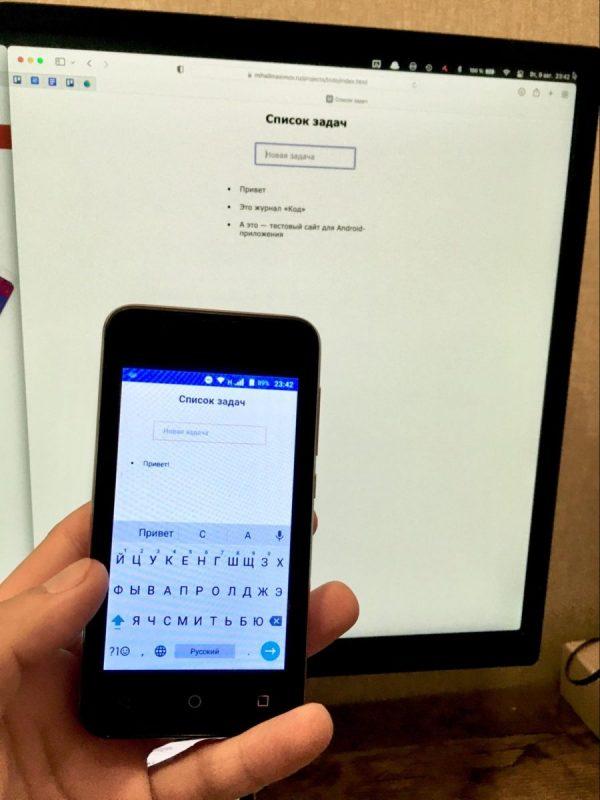
Этим файлом уже можно делиться с кем угодно, и можно ставить его на своё устройство, но опубликовать в Google Play не получится — нужно оформлять платный аккаунт в конструкторе. Ещё в приложении иногда будет появляться реклама — это тоже издержки бесплатного сервиса.
Приходите в Практикум на курсы по мобильной разработке для iOS и Android. Выберите какую-то одну платформу, попробуйте себя в бесплатной части и, если зайдёт, становитесь разработчиком мобильных приложений.
Что дальше
Это был простой способ сделать мобильное приложение из сайта. Скоро сделаем сложное, но с полным контролем над каждым этапом и написанием кода — как настоящие мобильные разработчики.
Этот рекламный блок сообщает, что после обучения в «Яндекс Практикуме» вы можете получить высокооплачиваемую работу разработчика, тестировщика, аналитика, менеджера и дата-сайентиста.



В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Начало разработки PWA или гибридного веб-приложения для Android
Это руководство поможет вам приступить к созданию гибридного веб-приложения или прогрессивного веб-приложения (PWA) в Windows с помощью единой базы кода HTML,CSS/JavaScript, которую можно использовать в Интернете и на разных платформах устройств (Android, iOS, Windows).
Используя правильные платформы и компоненты, веб-приложения могут работать на устройстве Android таким образом, который выглядит для пользователей очень похоже на собственное приложение.
Функции PWA или гибридного веб-приложения
Существует два main типа веб-приложений, которые можно установить на устройствах Android. Разница main заключается в том, внедрен ли код приложения в пакет приложения (гибридный) или размещен на веб-сервере (pwa).
- Гибридные веб-приложения: код (HTML, JS, CSS) упакована в пакет APK и может распространяться через Google Play Store. Модуль просмотра изолирован от интернет-браузера пользователей, без сеанса или общего доступа к кэшу.
- Прогрессивные веб-приложения (PWA): код (HTML, JS, CSS) находится в Интернете и не требуется упаковывать в виде APK. Ресурсы загружаются и обновляются по мере необходимости с помощью служебной роли. Браузер Chrome отрисовывает и отображает ваше приложение, но будет выглядеть нативно и не будет включать обычную адресную строку браузера и т. д. Вы можете предоставить общий доступ к хранилищу, кэшу и сеансам с браузером. По сути, это похоже на установку ярлыка в браузере Chrome в специальном режиме. PWA также можно перечислить в Google Play Store с помощью доверенного веб-действия.
PWA и гибридные веб-приложения очень похожи на собственное приложение Android тем, что они:
- Можно установить через App Store (Google Play Store и (или) Microsoft Store)
- Доступ к собственным функциям устройства, таким как камера, GPS, Bluetooth, уведомления и список контактов
- Работа в автономном режиме (без подключения к Интернету)
PWA также имеют несколько уникальных функций:
- Можно установить на начальном экране Android непосредственно из Интернета (без App Store).
- Можно дополнительно установить через Google Play Store с помощью доверенного веб-действия
- Может быть обнаружен с помощью поиска в Интернете или предоставлен общий доступ через URL-ссылку
- Используйте рабочую роль службы , чтобы избежать необходимости упаковать машинный код
Вам не нужна платформа для создания гибридного приложения или PWA, но есть несколько популярных платформ, которые будут рассмотрены в этом руководстве, включая PhoneGap (с Cordova) и Ionic (с Cordova или Capacitor с использованием Angular или React).
Apache Cordova.
Apache Cordova — это платформа с открытым кодом, которая может упростить обмен данными между кодом JavaScript в собственном WebView и собственной платформой Android с помощью подключаемых модулей. Эти подключаемые модули предоставляют конечные точки JavaScript, которые можно вызывать из кода и использовать для вызова собственных API устройств Android. Некоторые примеры подключаемых модулей Cordova включают доступ к службам устройств, таким как состояние батареи, доступ к файлам, вибрация/ звонок и т. д. Эти функции обычно недоступны для веб-приложений или браузеров.
Существует два популярных дистрибутива Cordova:
Ionic
Ionic — это платформа, которая настраивает пользовательский интерфейс приложения в соответствии с языком дизайна каждой платформы (Android, iOS, Windows). Ionic позволяет использовать Angular или React.
Существует новая версия Ionic, которая использует альтернативу Cordova, называется Capacitor. В этом варианте используются контейнеры, чтобы сделать приложение более удобным в Интернете.
Начало работы с Ionic путем установки необходимых средств
Чтобы приступить к созданию PWA или гибридного веб-приложения с Ionic, необходимо сначала установить следующие средства:
- Node.js для взаимодействия с ионной экосистемой. Скачайте NodeJS для Windows или следуйте указаниям по установке NodeJS с помощью подсистема Windows для Linux (WSL). Если вы будете работать с несколькими проектами и версией NodeJS, может потребоваться использовать диспетчер версий Узлов (nvm ).
- VS Code для написания кода. Скачайте VS Code для Windows. Вы также можете установить удаленное расширение WSL , если вы хотите создать приложение с помощью командной строки Linux.
- Терминал Windows для работы с предпочитаемым интерфейсом командной строки (CLI). Установите Терминал Windows из Microsoft Store.
- Git для управления версиями. Скачайте Git.
Создание проекта с помощью Ionic Cordova и Angular
Установите Ionic и Cordova, введя в командной строке следующую команду:
npm install -g @ionic/cli cordova Создайте приложение ionic Angular с помощью шаблона приложения Tabs, введя команду :
ionic start photo-gallery tabs Перейдите в папку приложения:
Запустите приложение в веб-браузере:
Дополнительные сведения см. в документации по Angular ionic Cordova. Ознакомьтесь с разделом Создание приложения Angular PWA в документации по Ionic, чтобы узнать, как перенести приложение из гибридного в PWA.
Создание нового проекта с помощью ионического capacitor и Angular
Установите Ionic и Cordova-Res, введя в командной строке следующую команду:
npm install -g @ionic/cli native-run cordova-res Создайте приложение ionic Angular с помощью шаблона приложения «Вкладки» и добавьте capacitor, введя команду :
ionic start photo-gallery tabs --type=angular --capacitor Перейдите в папку приложения:
Добавьте компоненты, чтобы сделать приложение PWA:
npm install @ionic/pwa-elements Импортируйте @ionic/pwa-elements , добавив в файл следующее src/main.ts :
import < defineCustomElements >from '@ionic/pwa-elements/loader'; // Call the element loader after the platform has been bootstrapped defineCustomElements(window); Запустите приложение в веб-браузере:
Дополнительные сведения см. в документации по ионическому capacitor Angular. Ознакомьтесь с разделом Создание приложения Angular PWA в документации по Ionic, чтобы узнать, как перенести приложение из гибридного в PWA.
Создание нового проекта с помощью Ionic и React
Установите интерфейс командной строки Ionic, введя в командной строке следующую команду:
Создайте проект с React, введя команду :
ionic start myApp blank --type=react Перейдите в папку приложения:
Запустите приложение в веб-браузере:
Дополнительные сведения см. в документации по ионическим React. Ознакомьтесь с разделом Создание приложения React PWA в документации по ionic, чтобы узнать, как перенести приложение из гибридного в PWA.
Тестирование приложения Ionic на устройстве или эмуляторе
Чтобы протестировать приложение Ionic на устройстве Android, подключите устройство (убедитесь, что оно сначала включено для разработки), а затем в командной строке введите:
ionic cordova run android Чтобы протестировать приложение Ionic в эмуляторе устройства Android, необходимо:
- Установите необходимые компоненты — Пакет средств разработки Java (JDK), Gradle и пакет SDK для Android.
- Создание виртуального устройства Android (AVD): см. [Руководство разработчика для Android]](https://developer.android.com/studio/run/managing-avds.html).
- Введите команду для Ionic для сборки и развертывания приложения в эмуляторе: ionic cordova emulate [] [options] . В этом случае команда должна быть следующей:
ionic cordova emulate android --list