- Разработка приложений Android с помощью React Native
- Обзор
- Начало работы с React Native путем установки требуемых средств
- Создание нового проекта с помощью React Native
- Дополнительные ресурсы
- Создание мобильного приложения на React Native
- Что такое expo?
- Установка Expo
- Создание expo приложения
- Установка react-navigation
- Начало разработки
- Верстка
Разработка приложений Android с помощью React Native
Это руководство поможет вам начать работу с React Native в Windows для создания кросс-платформенных приложений, которые будут работать на устройствах Android.
Обзор
React Native — это платформа для разработки мобильных приложений с открытым кодом, созданная Facebook. Она используется для разработки приложений для Android, iOS, Интернета и UWP (Windows). Решение предоставляет собственные элементы управления пользовательского интерфейса и полный доступ к собственной платформе. Для работы с React Native требуется понимание основ JavaScript.
Начало работы с React Native путем установки требуемых средств
- Установите Visual Studio Code (или любой другой редактор кода).
- Установите Android Studio для Windows. По умолчанию Android Studio устанавливает последнюю версию пакета SDK для Android. React Native требуется пакет SDK для Android 6.0 (Marshmallow) или более поздней версии. Мы рекомендуем использовать последнюю версию пакета SDK.
- Создайте пути к переменным среды для пакетов SDK для Java и Android:
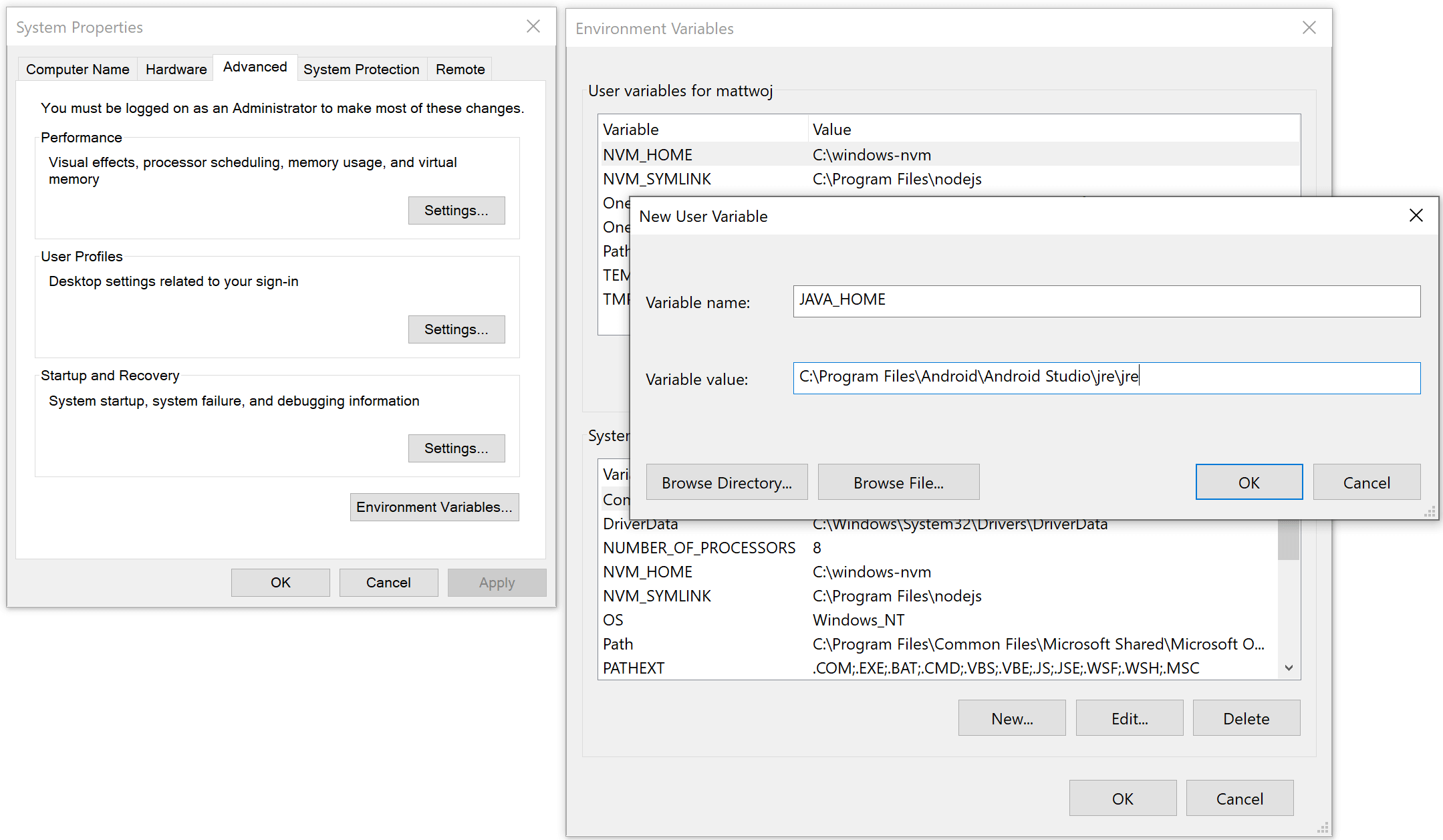
- В меню поиска Windows введите: «изменить системные переменные среды». Откроется окно Свойства системы.
- Выберите элемент Переменные среды и нажмите кнопку Создать в разделе Пользовательские переменные.
- Введите имя и значение переменной (путь). Ниже приведены пути по умолчанию для пакетов SDK для Java и Android. Если вы выбрали определенное расположение для установки пакетов SDK для Java и Android, обязательно обновите пути к переменной соответствующим образом.
- JAVA_HOME: C:\Program Files\Android\Android Studio\jre\bin
- ANDROID_HOME: C:\Users\имя_пользователя\AppData\Local\Android\Sdk
Кроме того, вы можете установить и использовать Терминал Windows для работы с удобным для вас интерфейсом командной строки (CLI), а также Git для управления версиями. Java JDK поставляется с Android Studio версии 2.2 и выше, но, если вам нужно обновить JDK отдельно от Android Studio, используйте установщик Windows x64.
Создание нового проекта с помощью React Native
- Используйте npx, средство запуска пакетов, которое устанавливается вместе с npm, чтобы создать новый проект React Native из командной строки Windows, PowerShell, Терминала Windows, или встроенного терминала в (Вид > Встроенный терминал).
npx react-native init MyReactNativeApp Если вы хотите запустить новый проект с определенной версией React Native, можно использовать —version аргумент . Сведения о версиях React Native см. в разделе Версии — React Native.
npx react-native@X.XX.X init --version X.XX.X npx react-native run-android 
Примечание Если вы используете новую установку Android Studio и еще не разрабатывали приложения Android, при запуске приложения на этапе принятия лицензий для пакета SDK для Android в командной строке могут возникнуть ошибки. Такие как, «Предупреждение: лицензия для пакета SDK для Android, Platform 29 не принимается». Для устранения ошибки, нажмите кнопку SDK Manager в Android Studio . Кроме того, вы можете перечислить и принять лицензии с помощью следующей команды, используя путь к расположению пакета SDK на компьютере.
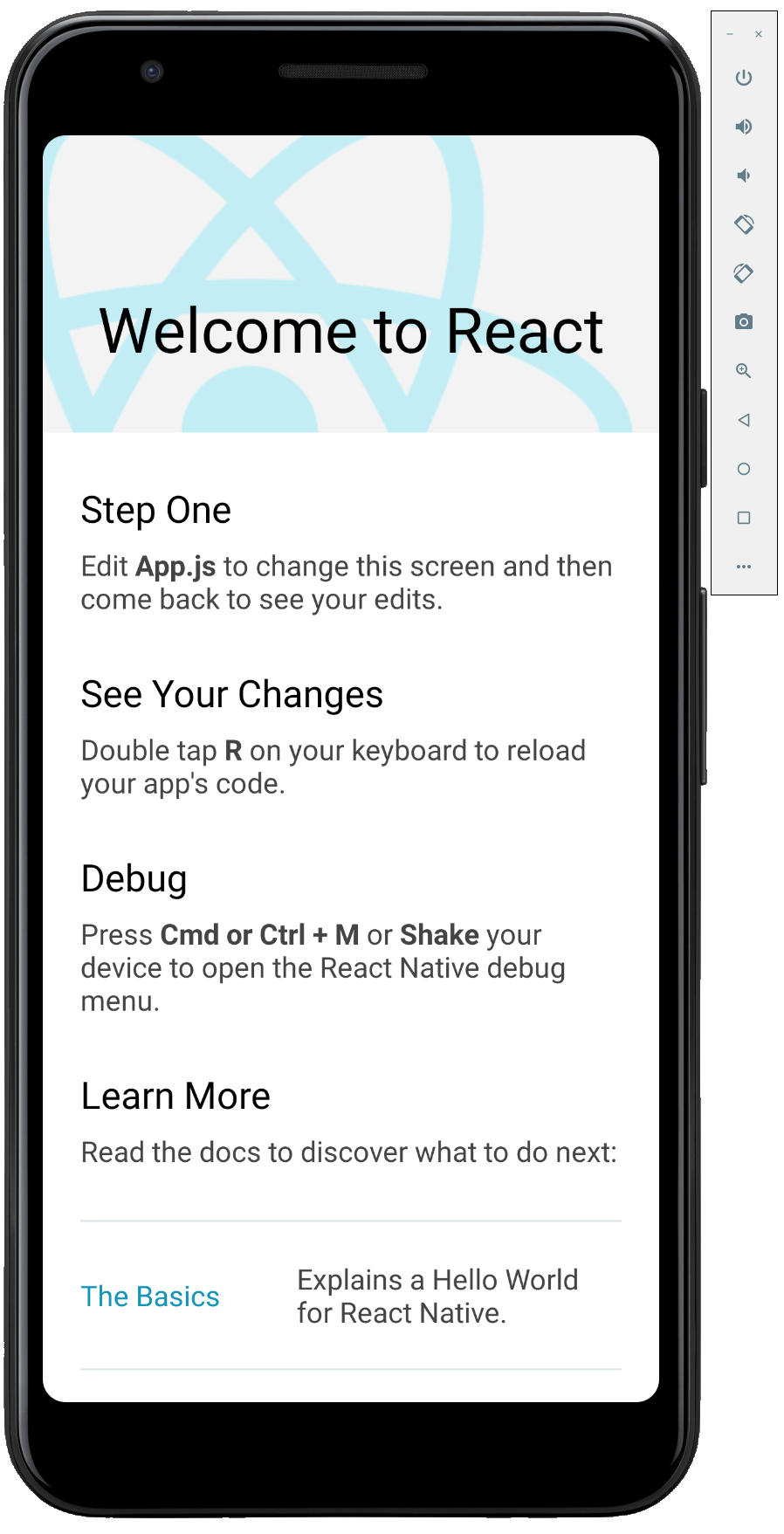
C:\Users\[User Name]\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licenses > Edit >App.js to change this screen and then come back to see your edits. HELLO WORLD! - В окне консоли средства увязки в пакеты Metro введите r.
- В эмуляторе устройства Android дважды коснитесь r на клавиатуре.
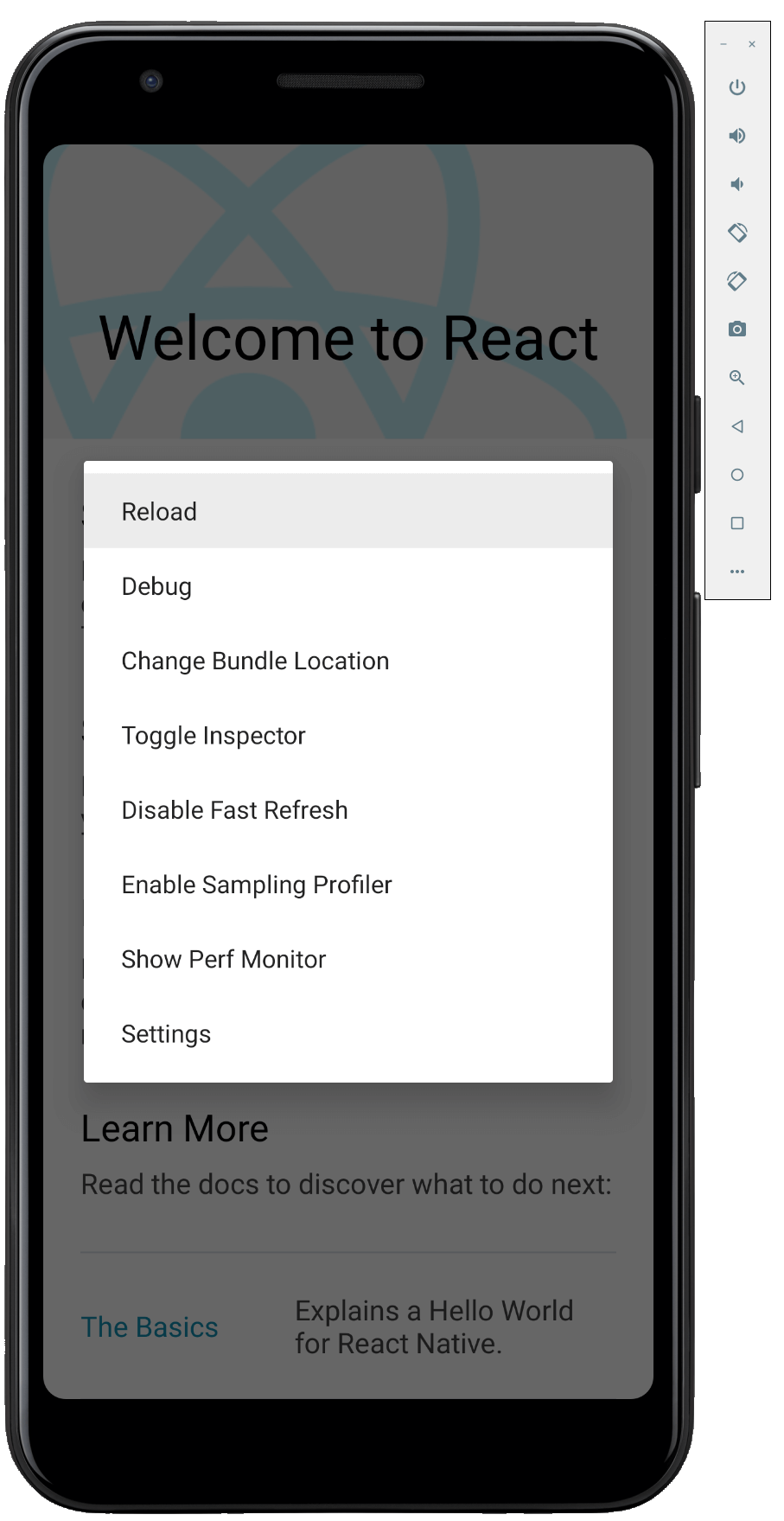
- Дважды встряхните физическое устройство Android, чтобы открыть меню отладки React Native, и выберите команду Reload (Перезагрузить).
Дополнительные ресурсы
Создание мобильного приложения на React Native
Всем привет. Это будет первой частью в создании нашего мобильного приложения.
Мобильное приложение мы будем делать с помощью react native и expo. Мы создадим не большое новостное приложение. Для этого мы будем использовать php через rest api.
В нашем приложении мы будем выводить статьи, которые будут находиться в phpmyadmin.
Что такое expo?
Expo, представляет собой набор инструментов, библиотек и сервисов, которые позволяют создавать собственные приложения для iOS и Android с помощью JavaScript. Звучит многообещающе. Проще говоря, Expo помогает вам просматривать проекты, пока вы еще их разрабатываете. Expo CLI создает URL-адрес для разработки (аналогичный локальному хосту в Интернете), который затем можно открыть в клиенте Expo для предварительного просмотра приложения.
Установка Expo
Перед тем, как установить expo, убедитесь что вы установили npm.
npm install expo-cli —global Expo дает вам варианты. Вы можете предварительно просмотреть свое приложение через клиентское приложение Expo на своем мобильном устройстве или с помощью симулятора iOS / Android на своем компьютере. Я при создании приложения использовал expo на android.
Создание expo приложения
После установки Expo открывается интерфейс Expo CLI и позволяет выбрать имя проекта и шаблон. Мы выберем пустую страницу.
cd newsApp expo start —tunnel После этого, expo запустит локальный сервер разработки, откроет новое окно для просмотра сервера и предоставит вам QR-код, чтобы открыть ваш проект на вашем мобильном устройстве. Либо вы можете зарегистрироваться в мобильном приложении и expo cli, и он в мобильном приложение автоматически покажет текущие разработки.
Чтобы войти в expo на вашем компьютере используйте эту команду:
Установка react-navigation
Чтобы мы могли переходить с одного экрана на другой, нам нужно скачать react-nativation:
Начало разработки
Теперь давайте начнем нашу разработку.
Первое, что мы сделаем — это откроем App.js (наш главный файл).
Верстка
Чтобы наше приложение выглядело привлекательным, мы добавим пару элементов и добавим к ним стили.
Сначала добавим заголовок:
render() < return ( > >Статьи: ); > const styles = StyleSheet.create(< textTitle :, >); Теперь давайте добавим блок с выводом статей и стилизуем его.
import * as React from 'react'; import < View, Text, SafeAreaView, StyleSheet, Image, Dimensions, ScrollView >from 'react-native'; import Icon from 'react-native-vector-icons/Ionicons' export default class App extends React.Component < constructor(props) < super(props); this.state = < isLoading: true, fontLoaded: false >> async componentDidMount() < return fetch('http://rapprogtrain.com/server-side/test.php') .then((response) =>response.json()) .then((responseJson) => < this.setState(< isLoading: false, dataSource: responseJson >, function() < // In this block you can do something with new state. >); >) .catch((error) => < console.error(error); >); > FlatListItemSeparator = () => < return ( > >Статьи: > > style=> /> > Lorem Ipsum is simply dummy text of the printing and typesetting industry. >> >>Lorem >> style=> /> >>22 ); > > const styles = StyleSheet.create(< MainContainer :< // Setting up View inside content in Vertically center. justifyContent: 'center', flex:1 >, textTitle :, textOfArticle:< marginTop:7, fontSize:16, fontFamily: 'Roboto-M' >, postContainer :< width: Dimensions.get('window').width, height:250, paddingBottom:10, padding:10 >, >); На этой наш урок заканчивается.
В следующем уроке мы сделаем вывод данных mysql.
Если вам интересно, как все получиться перейдите и скачайте это приложение, там будет вкладка с новостями — мобильное приложение