- Работа с файлами
- Где ваш веб-сайт должен располагаться на вашем компьютере?
- Небольшое отступление о регистре и пробелах
- Какую структуру должен иметь ваш веб-сайт?
- Файловые пути
- Что должно быть сделано?
- В этом модуле
- Found a content problem with this page?
- Как загрузить сайт на хостинг?
- Размещение сайта через панель управления
- Размещение сайта через FTP-клиент
- Создание базы данных
Работа с файлами
Веб-сайт состоит из множества файлов: текстового контента, кода, стилей, медиа-контента, и так далее. Когда вы создаёте веб-сайт, вы должны собрать эти файлы в рациональную структуру на вашем локальном компьютере, убедитесь, что они могут общаться друг с другом, и весь ваш контент выглядит правильно, прежде чем вы, в конечном итоге загрузите их на сервер. В статье Работа с файлами обсуждаются некоторые вопросы, о которых вам следует знать, чтобы вы могли рационально настроить файловую структуру для своего веб-сайта.
Где ваш веб-сайт должен располагаться на вашем компьютере?
Когда вы работаете на веб-сайте локально на вашем компьютере, вы должны держать все связанные файлы в одной папке, которая отражает файловую структуру опубликованного веб-сайта на сервере. Эта папка может располагаться где угодно, но вы должны положить её туда, где вы сможете легко её найти, может быть, на ваш рабочий стол, в домашнюю папку или в корень вашего жёсткого диска.
- Выберите место для хранения проектов веб-сайта. Здесь, создайте новую папку с именем web-projects (или аналогичной). Это то место, где будут располагаться все ваши проекты сайтов.
- Внутри этой первой папки, создайте другую папку для хранения вашего первого веб-сайта. Назовите её test-site (или как-то более творчески).
Небольшое отступление о регистре и пробелах
Вы заметите, что в этой статье, мы просим вас называть папки и файлы полностью в нижнем регистре без пробелов. Это потому что:
- Многие компьютеры, в частности веб-серверы, чувствительны к регистру. Так, например, если вы положили изображение на свой веб-сайт в test-site/MyImage.jpg , а затем в другом файле вы пытаетесь вызвать изображение как test-site/myimage.jpg , это может не сработать.
- Браузеры, веб-серверы и языки программирования не обрабатывают пробелы последовательно. Например, если вы используете пробелы в имени файла, некоторые системы могут отнестись к имени файла как к двум именам файлов. Некоторые серверы заменяют пробелы в вашем имени файла на «%20» (символьный код для пробелов в URI), в результате чего все ваши ссылки будут сломаны. Лучше разделять слова дефисами, чем нижними подчёркиваниями: my-file.html лучше чем my_file.html .
Говоря простым языком, вы должны использовать дефис для имён файлов. Поисковая система Google рассматривает дефис как разделитель слов, но не относится к подчёркиванию таким образом. По этим причинам, лучше всего приобрести привычку писать названия ваших папок и файлов в нижнем регистре без пробелов, разделяя слова дефисами, по крайней мере, пока вы не поймёте, что вы делаете. Так в будущем вы столкнётесь с меньшим количеством проблем.
Какую структуру должен иметь ваш веб-сайт?
Далее, давайте взглянем на то, какую структуру должен иметь наш тестовый сайт. Наиболее распространённые вещи, присутствующие в любом проекте сайта, которые мы создаём: индексный файл HTML и папки, содержащие изображения, файлы стилей и файлы скриптов. Давайте создадим их сейчас:
- index.html : Этот файл обычно содержит контент домашней страницы, то есть текст и изображения, которые люди видят, когда они впервые попадают на ваш сайт. Используя ваш текстовый редактор, создайте новый файл с именем index.html и сохраните его прямо внутри вашей папки test-site .
- Папка images : Эта папка будет содержать все изображения, которые вы используете на вашем сайте. Создайте папку с именем images внутри вашей папки test-site .
- Папка styles : Эта папка будет содержать CSS код, используемый для стилизации вашего контента (например, настройка текста и цвета фона). Создайте папку с именем styles внутри вашей папки test-site .
- Папка scripts : Эта папка будет содержать весь JavaScript-код, используемый для добавления интерактивных функций на вашем сайте (например, кнопки которые загружают данные при клике). Создайте папку с именем scripts внутри вашей папки test-site .
Примечание: На компьютерах под управлением Windows у вас могут возникнуть проблемы с отображением имён файлов, поскольку у Windows есть опция Скрывать расширения для известных типов файлов, включённая по умолчанию. Обычно вы можете отключить её, перейдя в проводник, выбрать вариант Свойства папки. и снять флажок Скрывать расширения для зарегистрированных типов файлов, затем щёлкнуть OK. Для получения более точной информации, охватывающей вашу версию Windows, вы можете произвести поиск в Интернете.
Файловые пути
Для того, чтобы файлы общались друг с другом, вы должны указать файлам путь друг к другу — обычно один файл знает, где находится другой. Чтобы продемонстрировать это, мы вставим немного HTML в наш файл index.html и научим его отображать изображение, которое вы выбрали в статье «Каким должен быть ваш веб-сайт?»
- Скопируйте изображение, которое вы выбрали ранее, в папку images .
- Откройте ваш файл index.html и вставьте следующий код в файл именно в таком виде. Не беспокойтесь о том, что все это значит — позже в этом руководстве мы рассмотрим структуры более подробно.
doctype html> html> head> meta charset="utf-8" /> title>Моя тестовая страницаtitle> head> body> img src="" alt="Моё тестовое изображение" /> body> html>
Некоторые общие правила о путях к файлам:
- Для ссылки на целевой файл в той же директории, что и вызывающий HTML файл, просто используйте имя файла, например, my-image.jpg .
- Для ссылки на файл в поддиректории, напишите имя директории в начале пути, плюс косую черту (forwardslash, слеш), например: subdirectory/my-image.jpg .
- Для ссылки на целевой файл в директории выше вызывающего HTML файла, напишите две точки. Например, если index.html находится внутри подпапки test-site , а my-image.png — внутри test-site , вы можете обратиться к my-image.png из index.html , используя ../my-image.png .
- Вы можете комбинировать их так, как вам нравится, например ../subdirectory/another-subdirectory/my-image.png .
На данный момент это все, что вам нужно знать
Примечание: Файловая система Windows стремится использовать обратный слеш (backslash), а не косую черту (forwardslash), например C:\windows . Это не имеет значения, даже если вы разрабатываете веб-сайт на Windows, вы всё равно должны использовать обычные слеши в вашем коде.
Что должно быть сделано?
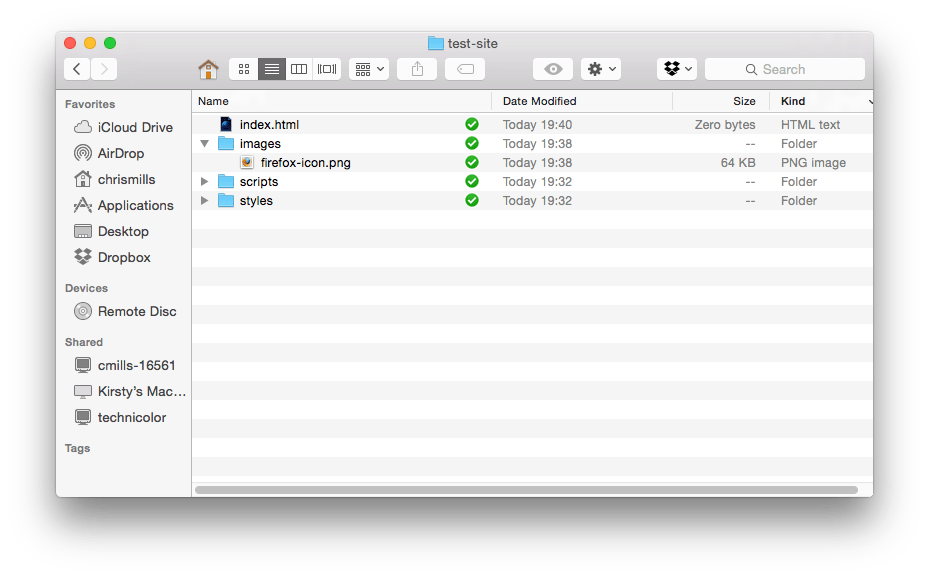
К настоящему моменту структура вашей папки должна выглядеть примерно так:
В этом модуле
Found a content problem with this page?
This page was last modified on 20 июл. 2023 г. by MDN contributors.
Your blueprint for a better internet.
Как загрузить сайт на хостинг?
Разместить сайт на нашем хостинге можно, воспользовавшись сервисами Панели управления либо программами (клиентами) для работы по протоколу FTP. Ниже рассмотрим оба этих способа.
Размещение сайта через панель управления
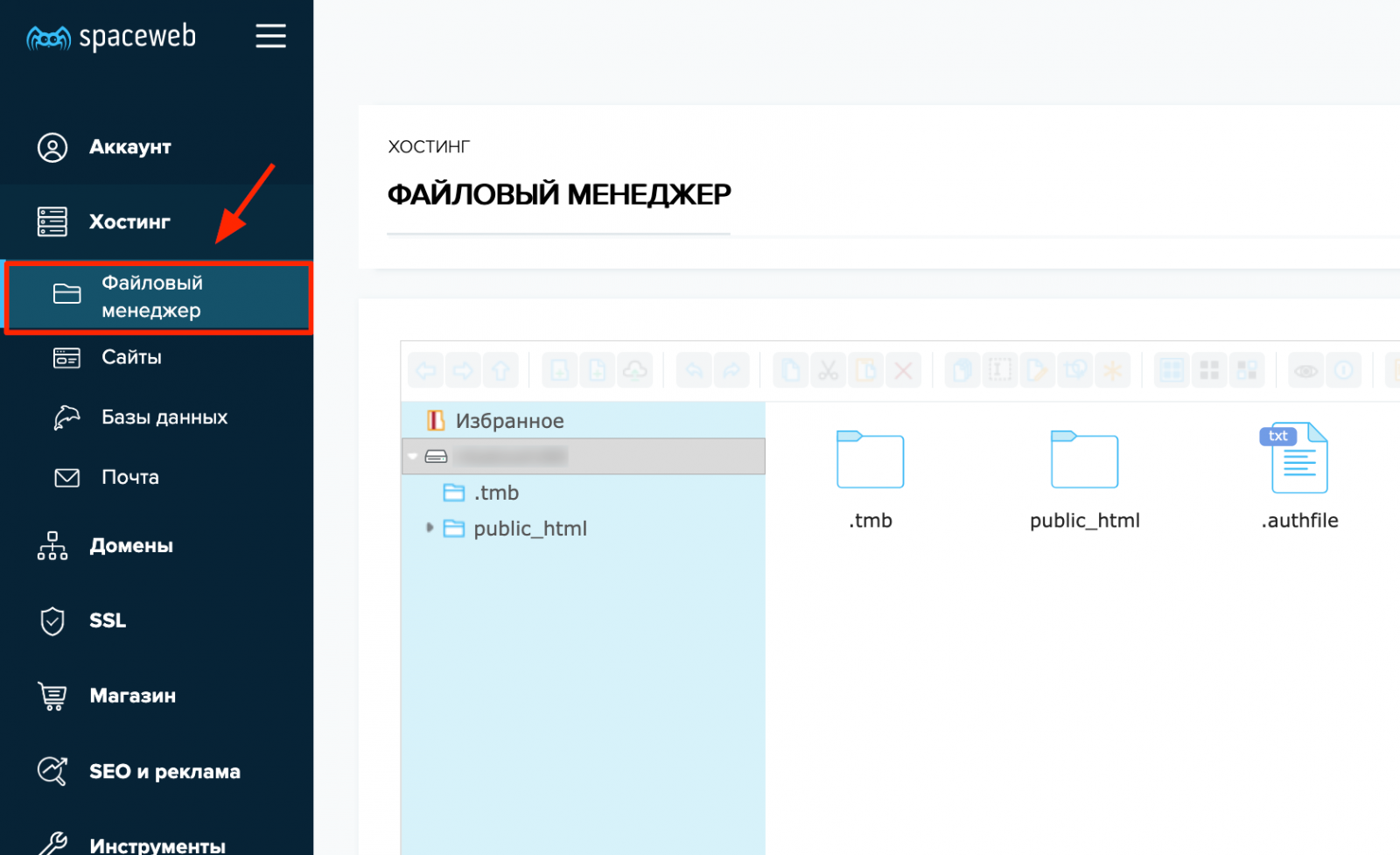
1. Зайдите в панель управления с помощью логина и пароля, высланными в письме после регистрации аккаунта.
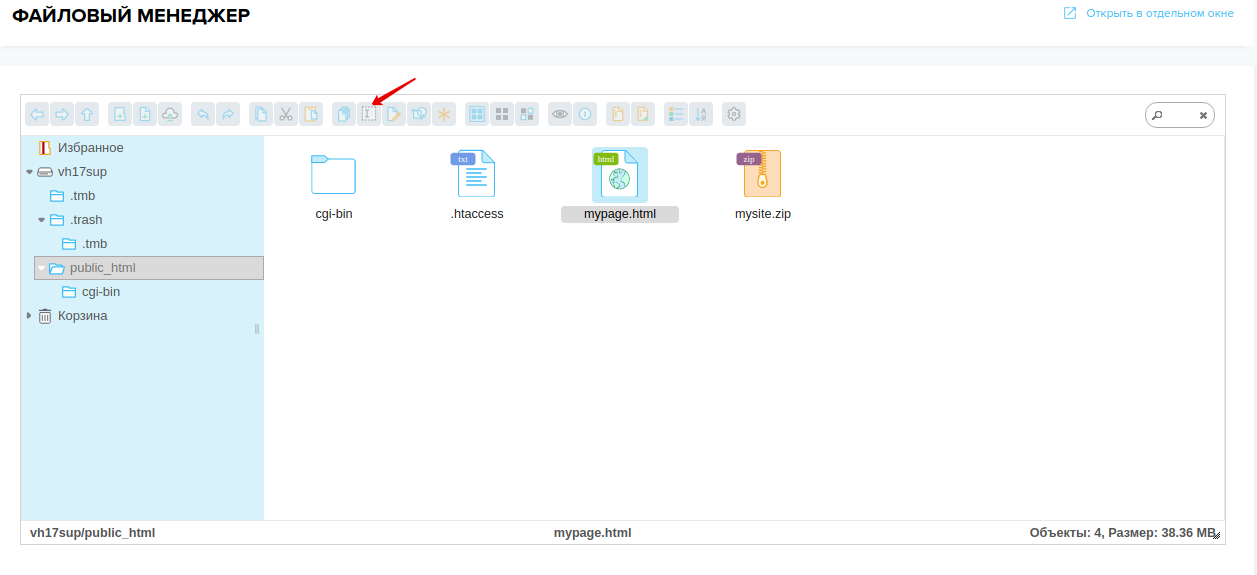
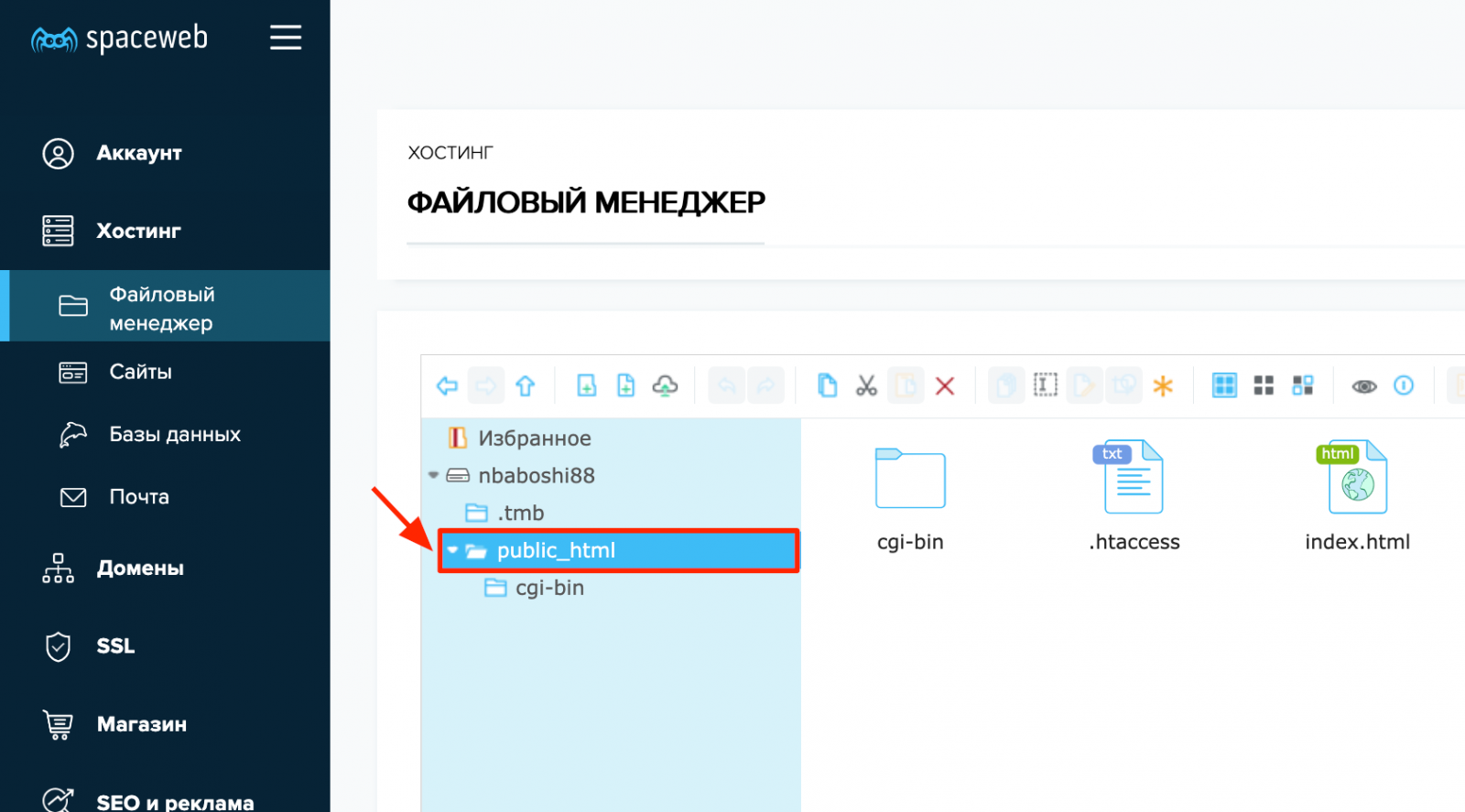
3. Перейдите в папку public_html, нажав на ее имя.
При входе в папку в «Файловом менеджере» будет выведено её содержимое:
- папка cgi-bin, предназначенная для размещения CGI-скриптов;
- файл .htaccess, представляющий собой файл дополнительной конфигурации веб-сервера Apache;
- файл index.html, являющийся индексной (заглавной) страницей сайта (т.е. при входе на сайт посетитель попадет именно на эту страницу).
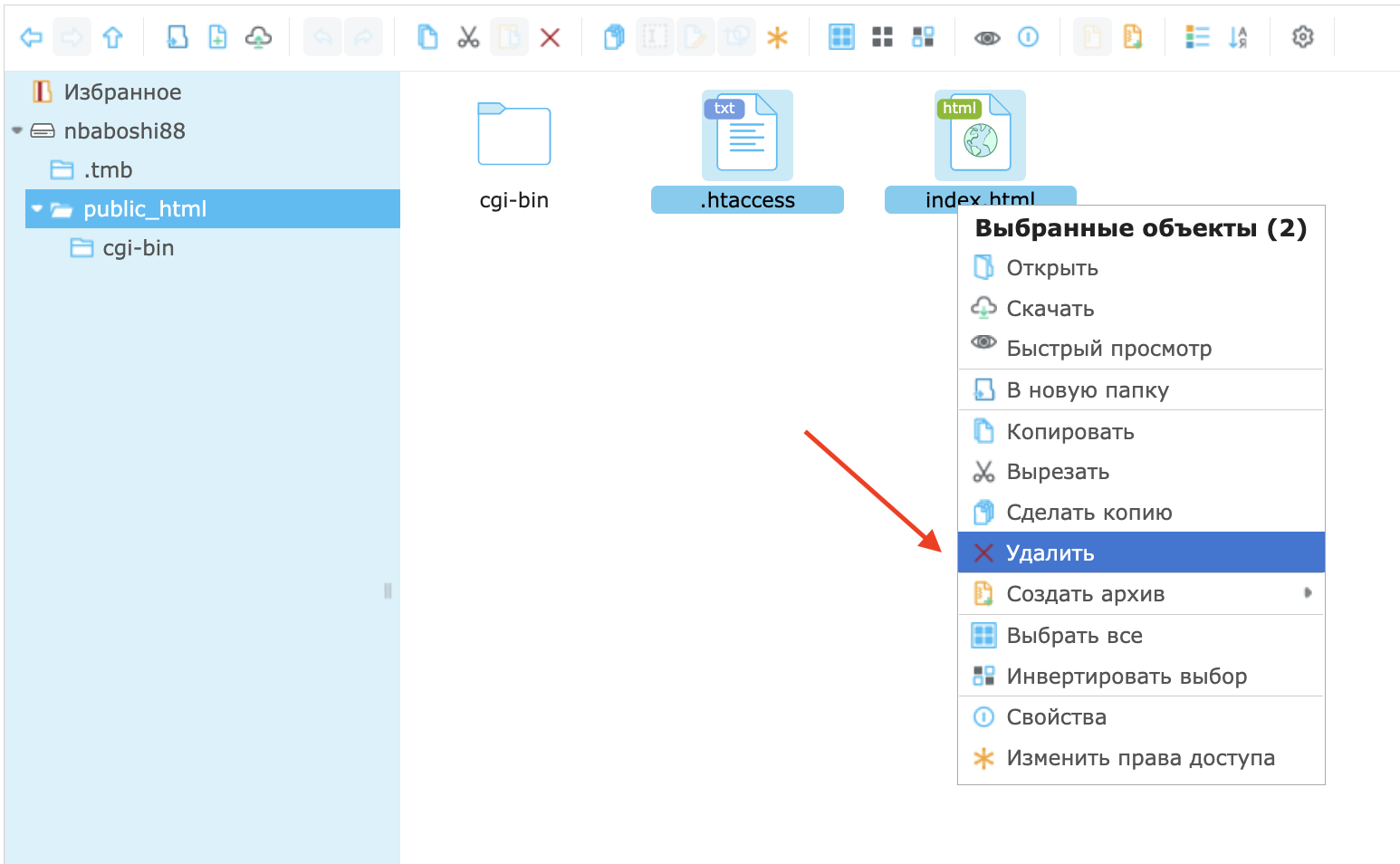
4. Перед загрузкой файлов сайта удалите файлы .htaccess и index.html из папки public_html. Для этого выделите их, нажмите правой кнопкой мыши и выберите Удалить.
После удаления можно начинать загружать файлы сайта на сервер.
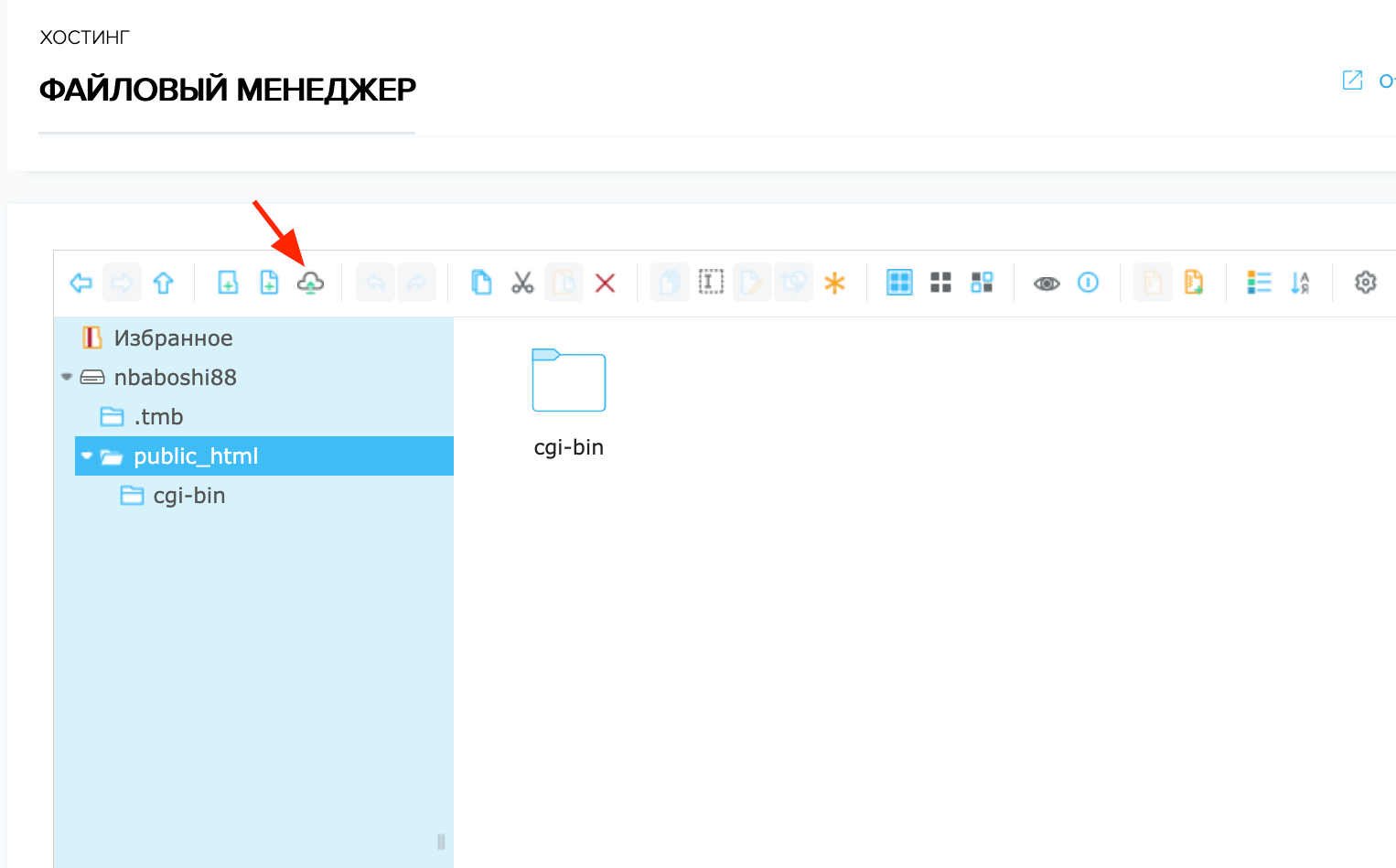
5. Нажмите на кнопку Загрузить.
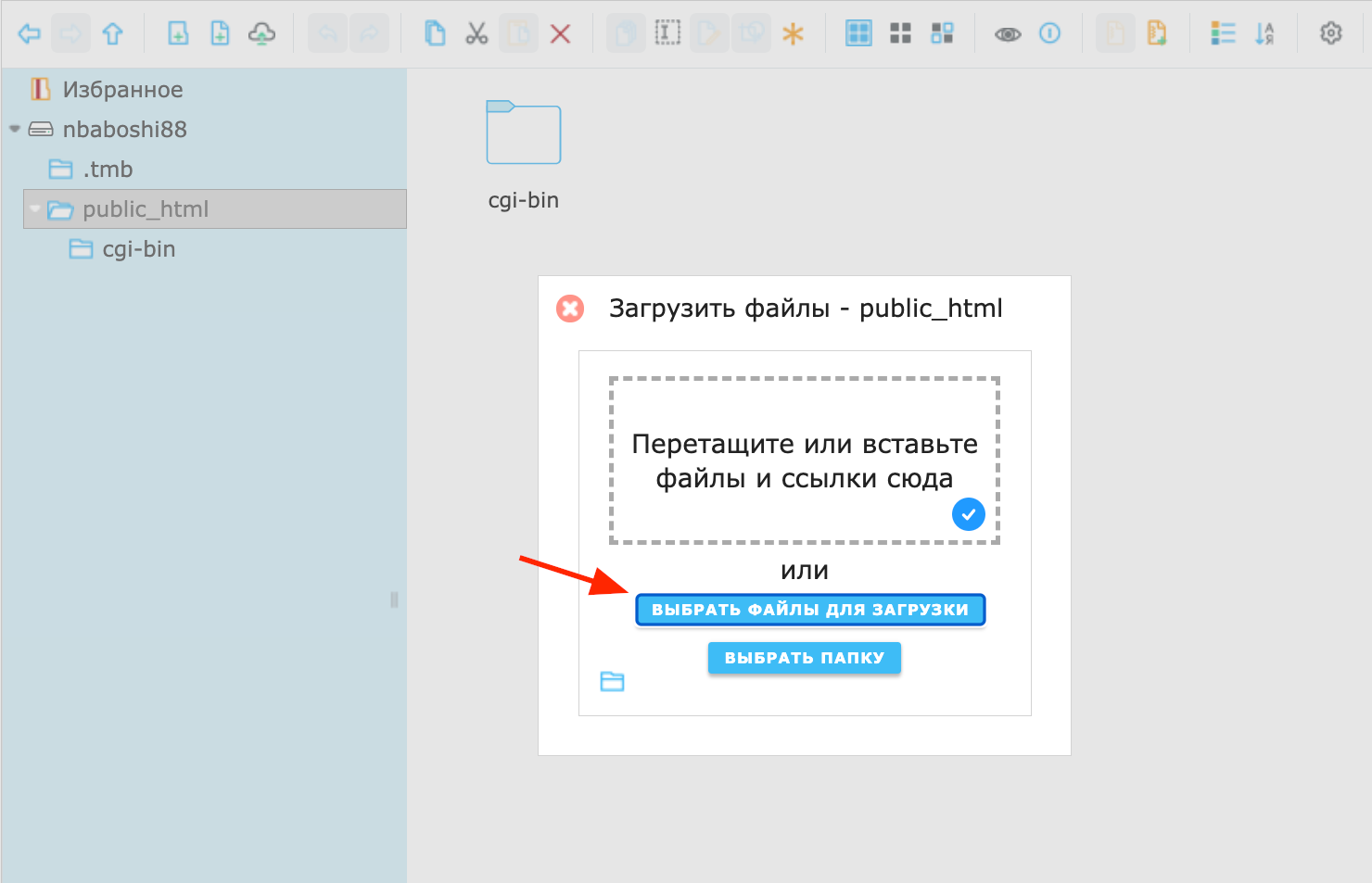
6. В появившемся окне нажать «Выбрать файлы для загрузки» и выбрать на компьютере файл или папку, который надо загрузить на аккаунт.
После выбора файла, загрузка начнется автоматически.
Как только загрузка будет завершена, список содержимого аккаунта обновится и загруженный файл будет отображаться в этом списке. Если файлов сайта пока немного, то таким образом можно загрузить их все.
7. Если требуется загрузить большое количество файлов сайта, рекомендуется загружать эти файлы в виде архива. Для этого следует:
- Подготовить на компьютере архив файлов, которые требуется загрузить.
- Загрузить этот архив на аккаунт.
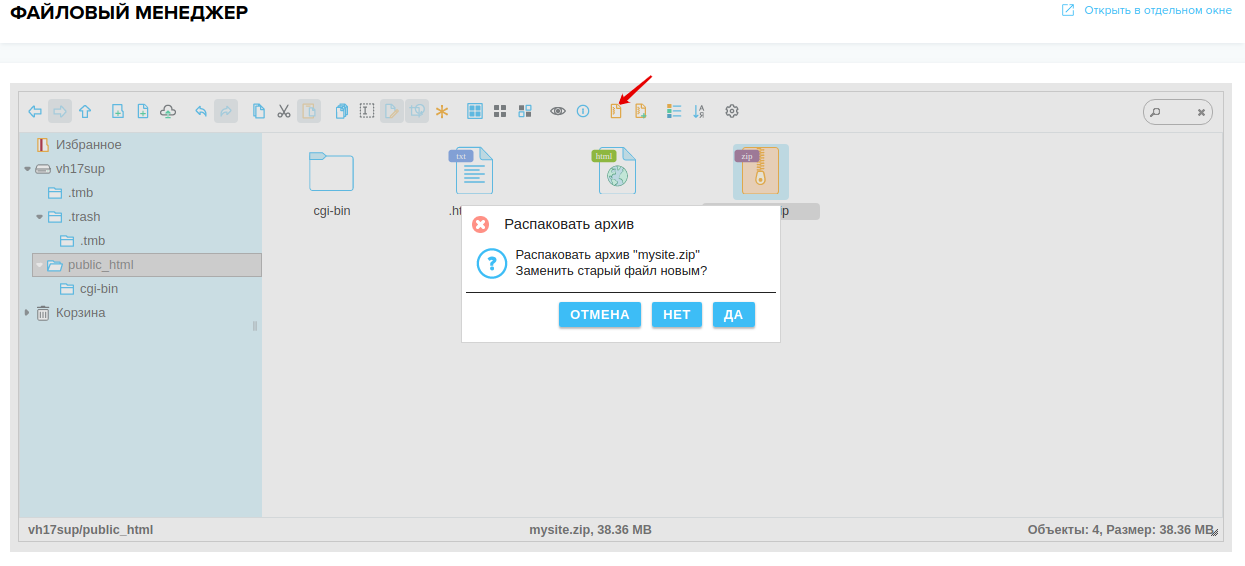
- После загрузки разархивировать файл. Для этого выбрать архив и нажать на значок архива, расположенный на верхней панели кнопок. В появившемся окне будет предложено указать создать новую папку или распаковать в текущую. Необходимо выбрать пункт «Сюда », архив будет распакован в текущую директорию.
После выполнения этой задачи все файлы из архива будут доступны на аккаунте.
7. Создайте индексную (главную) страницу сайта index.html. Нужно назвать именем index.html тот файл, который должен открываться первым при загрузке сайта. Например, если требуется, чтобы страница mypage.html открывалась первой при загрузке сайта, то файл mypage.html надо переименовать в index.html. Имя файла обязательно задаётся в нижнем регистре.
Переименовать файл можно как на компьютере перед загрузкой сайта на аккаунт, так и после того, как он будет загружен. Если рассматривать второй вариант, то после загрузки нужно будет:
- Выделить файл нажав на него.
- В верхней панели нажать на кнопку «Переименовать»
- Появится возможность указать имя файла. Достаточно прописать index. Расширение файла указывать не потребуется. Загруженный файл будет переименован в index.html.
Размещение сайта через FTP-клиент
Для размещения файлов сайта на хостинге удобно использовать FTP-клиент.
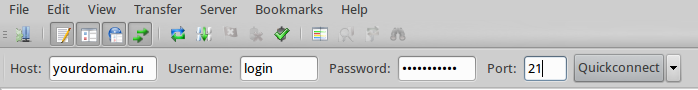
Подключение производится в окне программы, где указываются хост (имя домена, на котором размещается сайт или IP-адрес сервера, где находится аккаунт, он указан в левом меню панели управления), логин и пароль основного или дополнительного FTP-аккаунта и порт 21.
В случае отсутствия на компьютере установленного FTP-клиента подключение по FTP может быть произведено напрямую из браузера. Для этого в адресной строке браузера указывается адрес вида:
Подробная информация о работе с FTP представлена в статье.
Создание базы данных
Если на сайте предполагается использование базы данных, создать её можно в разделе панели управления «Базы данных».
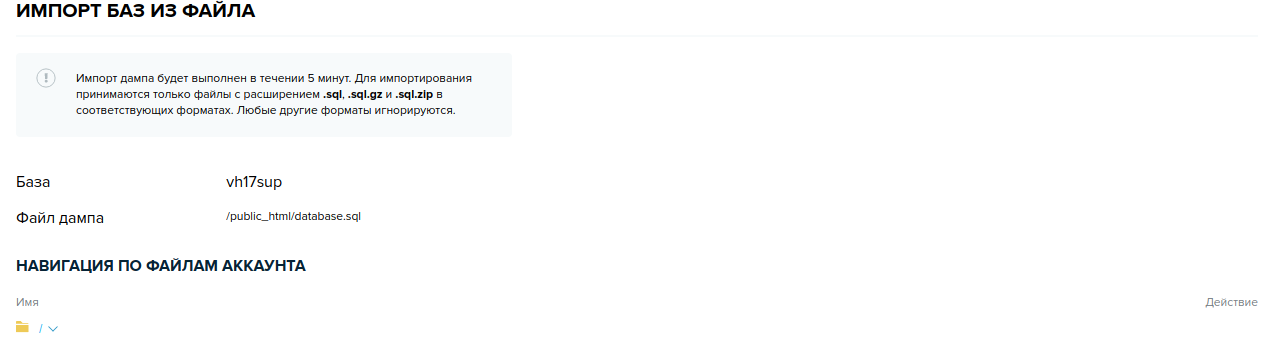
- Загрузите дамп базы данных на аккаунт при помощи Файлового менеджера.
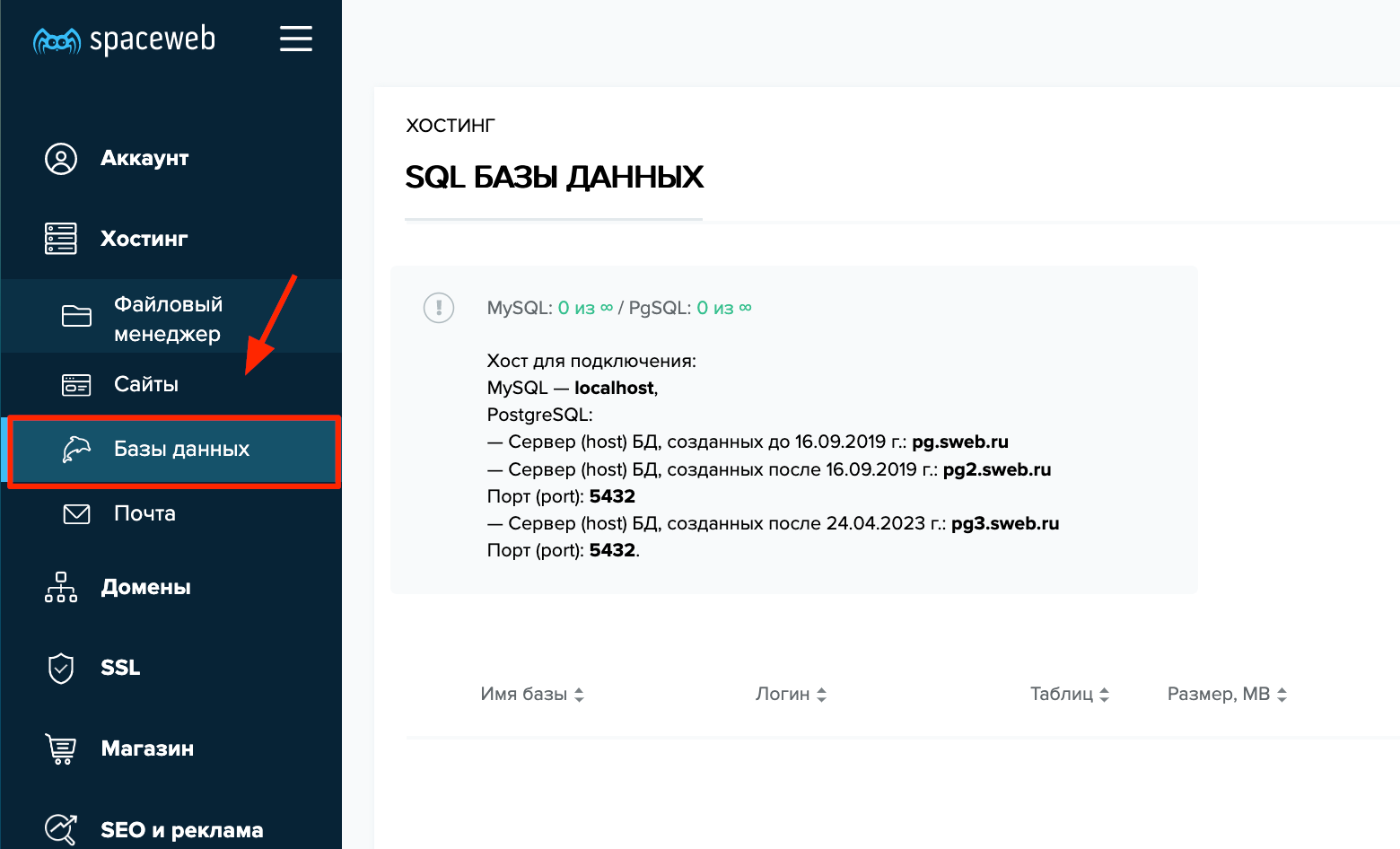
- Перейдите в раздел «Базы данных».
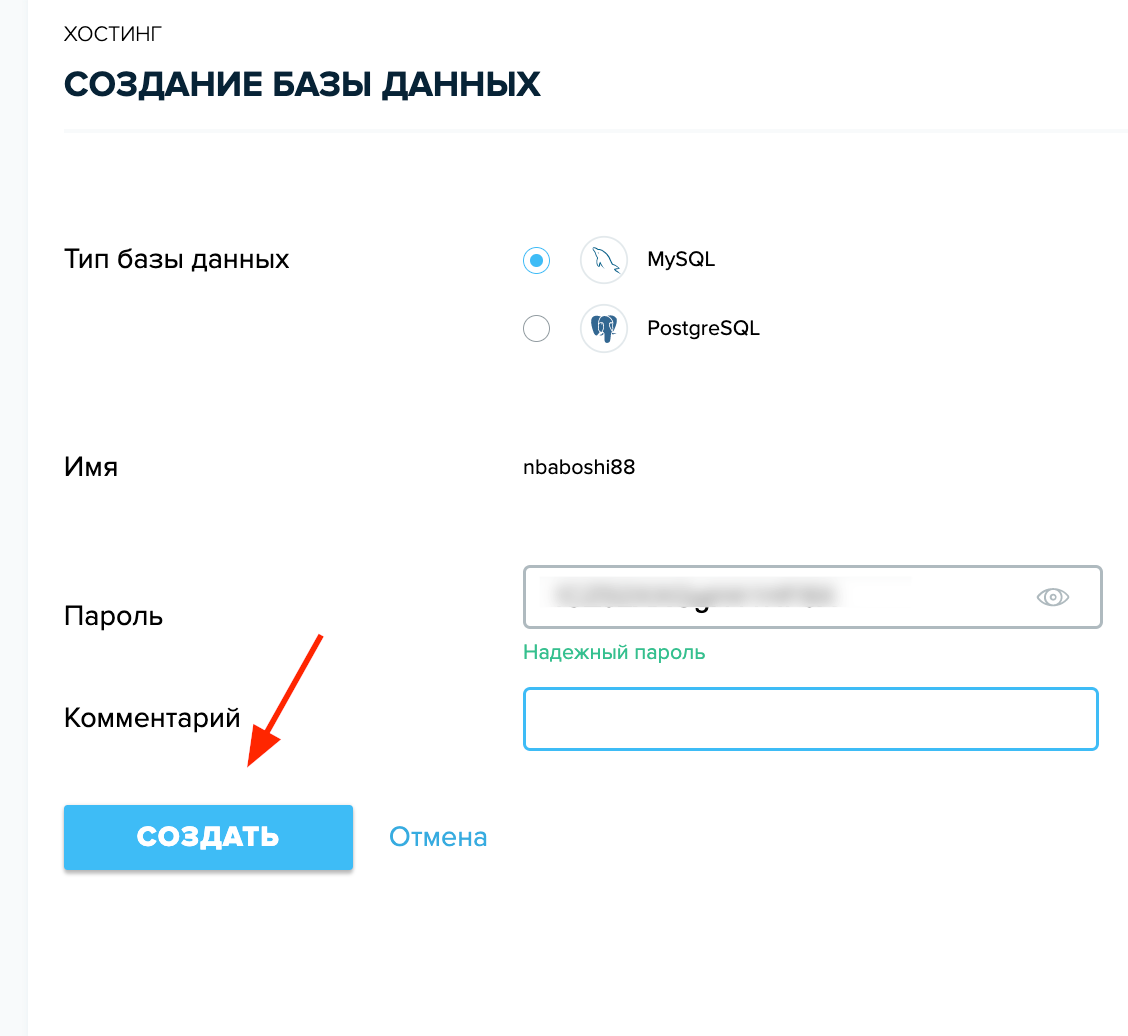
- Нажмите Создать базу данных:
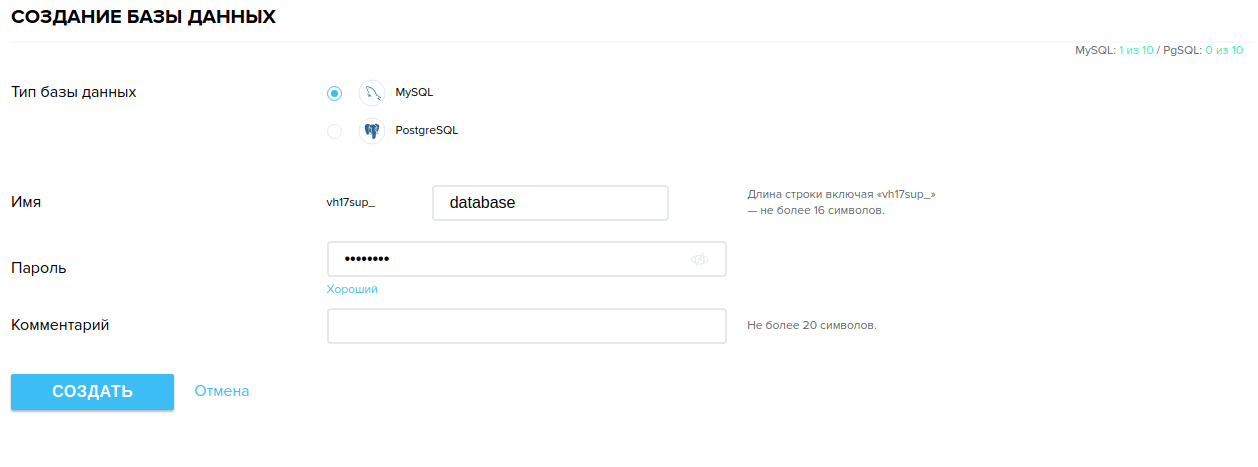
- В открывшемся окне выберите тип базы данных и укажите имя базы данных и пароль:
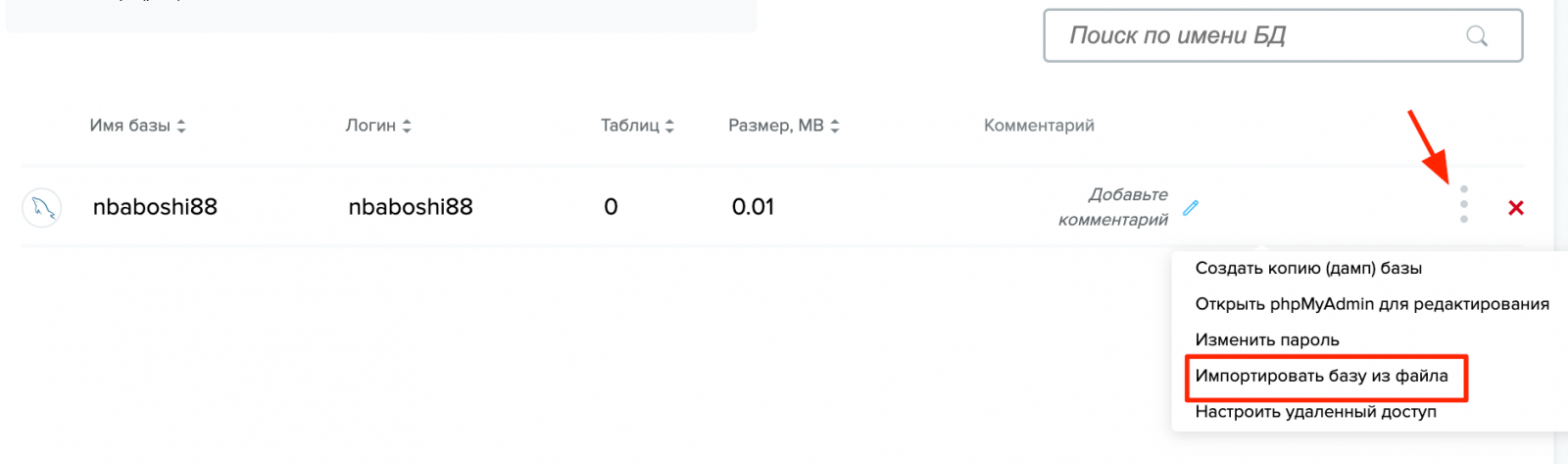
- Рядом с созданной базой нажмите меню три точки, в выпадающем списке выберите Импортировать базу из файла.
Подробная информация о работе с базами данных представлена в разделе помощи.




.png)