- Блочная модель
- «Всё — прямоугольник»
- Блочная модель
- Ширина и высота
- padding
- border
- margin
- box — sizing
- width
- Try it
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Default width
- Example using pixels and ems
- Example with percentage
- Example using «max-content»
- Example using «min-content»
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Css узнать ширину блока
- Переопределение ширины блока
Блочная модель
Браузеры рисуют любой элемент на HTML-странице как прямоугольник. Как рассчитывается размер этого прямоугольника? Разберёмся с одной из основных концепций вёрстки.
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
«Всё — прямоугольник»
Скопировать ссылку ««Всё — прямоугольник»» Скопировано
Каждый элемент на веб-странице — это прямоугольник, к которому во время отрисовки браузеры применяют CSS-свойства. Чтобы конечные размеры элементов не были для вас сюрпризом и вы точно понимали, из чего они складываются, нужно разобраться с одной из основных концепций вёрстки — блочной моделью.
Блочная модель
Скопировать ссылку «Блочная модель» Скопировано
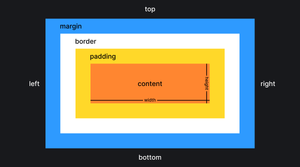
Блочная модель, она же box model — это алгоритм расчёта размеров каждого отдельного элемента на странице, которым браузеры пользуются при отрисовке. Чтобы точно понимать, каким в итоге получится блок и сколько места он займёт, держите в голове следующую картинку:
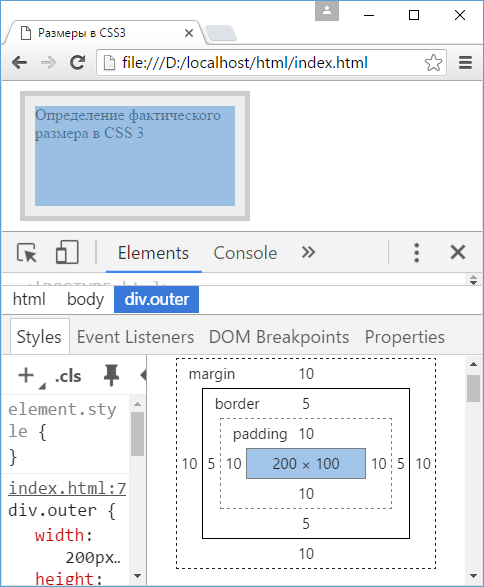
Ровно такую же схему, но в других цветах можно увидеть в инструментах разработчика любого из браузеров. Например, так выглядит блочная модель элемента в Chrome:
Блочная модель состоит из нескольких CSS-свойств, влияющих на размеры элемента:
- width — ширина элемента;
- height — высота элемента;
- padding — внутренние отступы от контента до краёв элемента;
- border — рамка, идущая по краю элемента;
- margin — внешние отступы вокруг элемента.
Ширина и высота
Скопировать ссылку «Ширина и высота» Скопировано
При помощи свойств width и height можно задавать размеры контентной области блока.
Контентной областью называется условное внутреннее пространство блока, где располагается контент. В примере ниже мы создаём блок при помощи тега , а внутрь вкладываем контент — текст:
Вместе весело шагать по просторам!div> Вместе весело шагать по просторам! div>
По умолчанию элементы с блочным отображением ( display : block ) занимают всю ширину родителя, если явно не задано другое. А вот высота элемента подстраивается под контент.
Элементы со строчным ( display : inline ) или строчно-блочным ( display : inline — block ) отображениями по умолчанию подстраивают и ширину, и высоту под вложенный контент. Однако строчно-блочному можно и произвольно задать размеры: ширину ( width ) и высоту ( height ).
Если элемент должен занимать больше места, чем вложенный в него контент, то мы меняем его ширину и высоту так, как нам захочется. Напишем стили для примера выше:
div width: 200px; height: 200px;>div width: 200px; height: 200px; >
Теперь элемент будет размером 200 на 200 пикселей.
padding
Скопировать ссылку «padding» Скопировано
Свойство padding отвечает за внутренние отступы. В рамках разговора о блочной модели важно помнить, что по умолчанию внутренние отступы прибавляются к ширине и высоте элемента.
Добавим к стилям из примера выше внутренние отступы:
div width: 200px; height: 200px; padding: 25px 15px;>div width: 200px; height: 200px; padding: 25px 15px; >
Теперь ширина блока будет равна 200 + 15 + 15 = 230 пикселей. А высота будет равна 200 + 25 + 25 = 250 пикселей. Внутренние отступы прибавились к ширине и высоте.
border
Скопировать ссылку «border» Скопировано
При определении размеров элемента в расчёт берутся и рамки, за которые отвечает свойство border .
Пусть у элемента из примера выше будет рамка со всех сторон:
div width: 200px; height: 200px; padding: 25px 15px; border: 5px solid hotpink;>div width: 200px; height: 200px; padding: 25px 15px; border: 5px solid hotpink; >
Теперь конечные размеры элемента будут:
margin
Скопировать ссылку «margin» Скопировано
Внешние отступы, за которые отвечает свойство margin , не прибавляются непосредственно к размерам элемента, но влияют на то, сколько места на странице он занимает.
Если элементу из нашего примера мы зададим внешние отступы, то он будет занимать больше места, двигая при этом своих соседей:
div width: 200px; height: 200px; margin: 50px; padding: 25px 15px; border: 5px solid hotpink;>div width: 200px; height: 200px; margin: 50px; padding: 25px 15px; border: 5px solid hotpink; >
box — sizing
Скопировать ссылку «box-sizing» Скопировано
По умолчанию браузеры рассчитывают размеры элемента ровно так, как описано выше, прибавляя внутренние отступы и рамки к ширине и высоте. С этим могут быть связаны неприятные сюрпризы, когда элемент в вёрстке занимает больше места, чем вы ожидаете.
Мы можем поменять стандартное поведение и указать браузеру, что ширина и высота, заданные в CSS, должны включать в себя в том числе внутренние отступы и рамки. Делается это при помощи свойства box — sizing .
width
The width CSS property sets an element’s width. By default, it sets the width of the content area, but if box-sizing is set to border-box , it sets the width of the border area.
Try it
The specified value of width applies to the content area so long as its value remains within the values defined by min-width and max-width .
- If the value for width is less than the value for min-width , then min-width overrides width .
- If the value for width is greater than the value for max-width , then max-width overrides width .
Syntax
/* values */ width: 300px; width: 25em; /* value */ width: 75%; /* Keyword values */ width: max-content; width: min-content; width: fit-content(20em); width: auto; /* Global values */ width: inherit; width: initial; width: revert; width: revert-layer; width: unset;
Values
Defines the width as a distance value.
Defines the width as a percentage of the containing block’s width.
The browser will calculate and select a width for the specified element.
The intrinsic preferred width.
The intrinsic minimum width.
Uses the fit-content formula with the available space replaced by the specified argument, i.e. min(max-content, max(min-content, )) .
Accessibility concerns
Ensure that elements set with a width aren’t truncated and/or don’t obscure other content when the page is zoomed to increase text size.
Formal definition
| Initial value | auto |
|---|---|
| Applies to | all elements but non-replaced inline elements, table rows, and row groups |
| Inherited | no |
| Percentages | refer to the width of the containing block |
| Computed value | a percentage or auto or the absolute length |
| Animation type | a length, percentage or calc(); |
Formal syntax
width =
auto |
|
min-content |
max-content |
fit-content( )
=
|
Examples
Default width
p class="goldie">The Mozilla community produces a lot of great software.p>
Example using pixels and ems
.px_length width: 200px; background-color: red; color: white; border: 1px solid black; > .em_length width: 20em; background-color: white; color: red; border: 1px solid black; > div class="px_length">Width measured in pxdiv> div class="em_length">Width measured in emdiv>
Example with percentage
.percent width: 20%; background-color: silver; border: 1px solid red; > div class="percent">Width in percentagediv>
Example using «max-content»
p.maxgreen background: lightgreen; width: intrinsic; /* Safari/WebKit uses a non-standard name */ width: -moz-max-content; /* Firefox/Gecko */ width: -webkit-max-content; /* Chrome */ width: max-content; > p class="maxgreen">The Mozilla community produces a lot of great software.p>
Example using «min-content»
p.minblue background: lightblue; width: -moz-min-content; /* Firefox */ width: -webkit-min-content; /* Chrome */ width: min-content; > p class="minblue">The Mozilla community produces a lot of great software.p>
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Css узнать ширину блока
Размеры элементов задаются с помощью свойств width (ширина) и height (высота).
Значение по умолчанию для этих свойств — auto , то есть браузер сам определяет ширину и высоту элемента. Можно также явно задать размеры с помощью единиц измерения (пикселей, em) или с помощью процентов:
width: 150px; width: 75%; height: 15em;
Пиксели определяют точные ширину и высоту. Единица измерения em зависит от высоты шрифта в элементе. Если размер шрифта элемента, к примеру, равен 16 пикселей, то 1 em для этого элемента будет равен 16 пикселям. То есть если у элемента установить ширину в 15em, то фактически она составит 15 * 16 = 230 пикселей. Если же у элемента не определен размер шрифта, то он будет взят из унаследованных параметров или значений по умолчанию.
Процентные значения для свойства width вычисляются на основании ширины элемента-контейнера. Если, к примеру, ширина элемента body на веб-странице составляет 1000 пикселей, а вложенный в него элемент имеет ширину 75%, то фактическая ширина этого блока составляет 1000 * 0.75 = 750 пикселей. Если пользователь изменит размер окна браузера, то ширина элемента body и соответственно ширина вложенного в него блока div тоже изменится.
Процентные значения для свойства height работают аналогично свойству width, только теперь высота вычисляется по высоте элемента-контейнера.
div.outer < width: 75%; height: 200px; margin: 10px; border: 1px solid #ccc; background-color: #eee; >div.inner
В то же время фактические размеры элемента могут в итоге отличаться от тех, которые установлены в свойствах width и height . Например:
div.outerОпределение фактического размера в CSS 3
Как видно на скриншоте, в реальности значение свойства width — 200px — определяет только ширину внутреннего содержимого элемента, а под блок самого элемента будет выделяться пространство, ширина которого равна ширине внутреннего содержимого (свойство width) + внутренние отступы (свойство padding) + ширина границы (свойство border-width) + внешние отступы (свойство margin). То есть элемент будет иметь ширину в 230 пикселей, а ширина блока элемента с учетом внешних отступов составит 250 пикселей.
Подобные расчеты следует учитывать при определении размеров элементов.
С помощью дополнительного набора свойств можно установить минимальные и максимальные размеры:
- min-width : минимальная ширина
- max-width : максимальная ширина
- min-height : минимальная высота
- max-height : максимальная высота
min-width: 200px; width:50%; max-width: 300px;
В данном случае ширина элемента равна 50% ширины элемента-контейнера, однако при этом не может быть меньше 200 пикселей и больше 300 пикселей.
Переопределение ширины блока
Свойство box-sizing позволяет переопределить установленные размеры элементов. Оно может принимать одно из следующих значений:
- content-box : значение свойства по умолчанию, при котором браузер для определения реальных ширины и высоты элементов добавляет берет соответственно значения свойств width и height элемента . Например:
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: content-box;
В данном случае элемент будет иметь ширину в 200 пикселей и высоту в 100 пиксей.
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: padding-box;
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: border-box;
Например, определим два блока, которые отличаются только значением свойства box-sizing:
div < width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; >div.outer1 < box-sizing: content-box; >div.outer2Определение фактического размера в CSS 3Определение фактического размера в CSS 3
В первом случае при определении размеров блока к свойствам width и height будут добавляться толщина границы, а также внутренние и внешние отступы, поэтому первый блок будет иметь большие размеры: