- Добавление масштабирования страницы при ширине экрана меньше чем body min-width в браузерах Firefox и Safari
- Проблема
- Зачем решать эту проблему?
- Поддержка min-width для body в других браузерах
- Решение
- Способ 1. Функция масштабирования через transform: scale()
- Способ 2. Функция масштабирования через мета-тег viewport
- О том как использовать функции
- Заключение
- Как менять размер текста при изменении размера окна?
- Использование единиц vw
- Для педагогов
- Использование медиа-запросов
- Для педагогов
- См. также
- Уезжает верстка при изменении масштаба экрана, как исправить?
- Как менять размер объектов при изменении размеров окна браузера?
Добавление масштабирования страницы при ширине экрана меньше чем body min-width в браузерах Firefox и Safari
Устройства пользователей в наши дни отличаются широким разнообразием: телевизоры, смартфоны, планшеты и даже часы — с каждого из устройств пользователь может захотеть выйти в сеть. А если добавить сюда разные браузеры, которые можно установить на устройство, то получатся тысячи комбинаций того, как можно попасть на ваш сайт.
Вот и я, в ходе работы над своим сайтом портфолио, тестировал его в разных браузерах и наткнулся на проблему.
Проблема
При указании свойства min-width: 320px для тега body в Firefox, контент, при достижении минимальной ширины, не начинает пропорционально уменьшаться как в Chrome (рис. 1), а просто выходит за экран. (рис. 2)
Зачем решать эту проблему?
Допустим, у меня сломался основной смартфон, а в запасе только Samsung Galaxy Mini с шириной экрана в 240px и с браузером Firefox. На таких устройствах, треть контента сайта будет выходить за viewport, что приведет к появлению горизонтального скролла, а это не удобно.
Также поддержка ширины в менее чем 320px, может быть полезна для браузеров в которых есть функция боковых веб-панелей (например Vivaldi).
Поддержка min-width для body в других браузерах
В ходе тестирования в других браузерах, оказалось, что Safari (проверялось на Safari 15) также имеет данную проблему. (рис. 3)
В остальном, свойство min-width для body без проблем работает на всех браузерах с движком Chromium. По крайней мере, кроме Chrome, все работает как положено в последних версиях Edge (105), Vivaldi (5.4), Opera (90.0.4480) и Yandex (102).
Решение
Сначала, я попробовал решить данную проблему путем добавления свойства min-width, не только к тегу body, но и к тегу html, а также обертке контента div , Увы, данный способ не сработал.
В связи с этим, я написал функцию, которая уменьшает контент при достижении определенной ширины экрана. Она сравнивает ширину контента страницы с доступной шириной окна (viewport), а затем уменьшает страницу так, чтобы эти значения оставались равны.
Способ 1. Функция масштабирования через transform: scale()
Для масштабирования с изменением размера существует CSS свойство zoom, которое не только масштабирует элемент как свойство transform: scale(), но и пропорционально меняет его размеры, влияя на окружение. К сожалению, в Firefox свойство zoom не поддерживается (Can I Use Zoom). Именно поэтому для масштабирования страницы применяется связка свойств transform: scale() и width. В данном случае, если использовать только свойство transform: scale() и не влиять ширину, контент будет выглядеть хорошо, однако горизонтальный скролл останется. (рис. 4)
CSS свойства применяются к тегу html, так как на теге body установлено свойство min-width и свойство width не будет работать.
Ниже приведен пример работы готовой функции transform-function.js. (рис. 5)
Способ 2. Функция масштабирования через мета-тег viewport
Спустя некоторое время после выпуска статьи и дискуссий в комментариях, @delphinpro предложил вариант решения проблемы с использованием функции корректирующей мета-тег viewport, ведь мобильные браузеры автоматически адаптируют страницу ориентируясь на него.
Главным преимуществом данного способа является то, что, так как все изменения происходят с помощью внутренних сил браузера, итоговая реализация масштабирования является в разы более надежной по сравнению с использованием метода transform: scale + width.
Недостатком этого варианта заключается в том, что функция запускается один раз и при изменении размера окна появляется горизонтальный скролл (рис.7). Учитывая то, что в мобильном устройстве размер окна практически никогда не изменяется, этот вариант почти идеален. Так как в случае с изменением ориентации экрана, функция работает без ошибок.
Ниже приведен пример работы готовой функции meta-width-function.js (Ширина экрана не меняется, доступно изменение ориентации экрана) (рис. 7)
О том как использовать функции
Выберите вариант реализации масштабирования. В обоих вариантах, функция запускается, когда ширина экрана становится меньше или равна переданному в нее значению.
В файле transform-function.js масштабирование происходит за счет изменения свойств body — transform: scale() и width. Преимуществом данного метода является то, что функция работает как и на ПК, так и на мобильных устройствах.
В файле meta-width-function.js масштабирование происходит за счет изменения мета-тега viewport, путем добавления к нему фиксированной ширины взятой из min-width. Преимуществом данного метода является то, что все изменения происходят силами браузера. Из-за этого функция работает надежнее и менее инвазивно. Недостаток такого способа заключается в том, что он работает только в мобильных браузерах.
Откройте выбранный вариант и скопируйте код к себе в проект, вызовите функцию adaptiveSizePageScaleInit(300) .
В качестве аргумента передайте в нее ширину окна браузера, при котором она должна запускаться, если аргумент не указан, функция возьмет значение ширины из min-width body. При передаче аргумента вручную, очень важно, чтобы ширина body min-width была равна значению переданному в функцию.
Если необходимо, чтобы функция запускалась только в определенных браузерах, уберите вызов функции adaptiveSizePageScaleInit() , после чего скопируйте функцию вызова кода в определённых браузерах startOnSpecificBrowserInit() .
В функции startOnSpecificBrowserInit() выберете браузеры, в которых функция должна работать, путем замены строки «НЕОБХОДИМЫЙБРАУЗЕР» из условия кросс-браузерный функции на нужный вариант из списка: «other», «msEdge», «chrEdge», «opera«, «сhrome», «ie», «firefox», «safari».
Условие, в котором нужно менять строку:
if (browser == «НЕОБХОДИМЫЙБРАУЗЕР»)
Заключение
Я надеюсь, что эта статья была вам полезна!
Если у вас есть какие вопросы, советы или предложения по решению данной проблемы, пишите, я буду рад обратной связи.
Ну а на этом все, надежного вам адаптива и хорошего дня!)
Как менять размер текста при изменении размера окна?
Для изменения размера текста веб-страницы совместно с окном браузера есть несколько методов. Рассмотрим наиболее популярные.
Использование единиц vw
Размер текста задаётся с помощью свойства font-size, в качестве значения можно указывать разные единицы — пиксели, пункты, миллиметры и др. Единица vw (от англ. viewport width — ширина области просмотра) соответствует 1% от ширины окна браузера, таким образом, при изменении этой ширины будет меняться и размер текста (пример 1).
Пример 1. Использование vw
Для педагогов
Результат данного примера показан на рис. 1.
Рис. 1. а — текст на широком окне; б — текст на узком окне
У единицы vw есть несколько недостатков — главное, что текст уменьшается пропорционально вместе с окном и в какой-то момент становится нечитаемым. Это будет особенно заметно на смартфонах, где ширина экрана меньше ширины мониторов. Чтобы установить минимальный размер текста можно воспользоваться функцией calc(), как показано в примере 2.
Пример 2. Использование calc()
Здесь мы смешиваем разные единицы — для заголовка rem и vw, для основного текста пиксели и vw. Использование calc() гарантирует, что текст не станет меньше указанного значения (для заголовка, к примеру, это 1rem).
Использование медиа-запросов
Поскольку единицы vw завязаны на ширину области просмотра, то при увеличении размера окна увеличивается и размер текста. Иногда требуется сделать наоборот — на маленьких экранах показывать большой текст, а на больших экранах, соответственно, маленький текст. Для этого применяются медиа-запросы, они меняют стиль элементов при определённой ширине окна браузера.
Сперва определяем стиль для больших экранов, затем с помощью конструкции @media screen and (max-width: 1024px) задаём стиль для экранов с шириной до 1024 пикселей. Внутри @media пишется размер текста под этот размер. При желании ниже добавляем ещё несколько @media с разными значениями max-width (пример 3).
Пример 3. Использование @media
Для педагогов
Размер текста в данном случае будет меняться не плавно, а ступенчато — при достижении указанной ширины окна размер текста уменьшается или увеличивается.
См. также
Уезжает верстка при изменении масштаба экрана, как исправить?
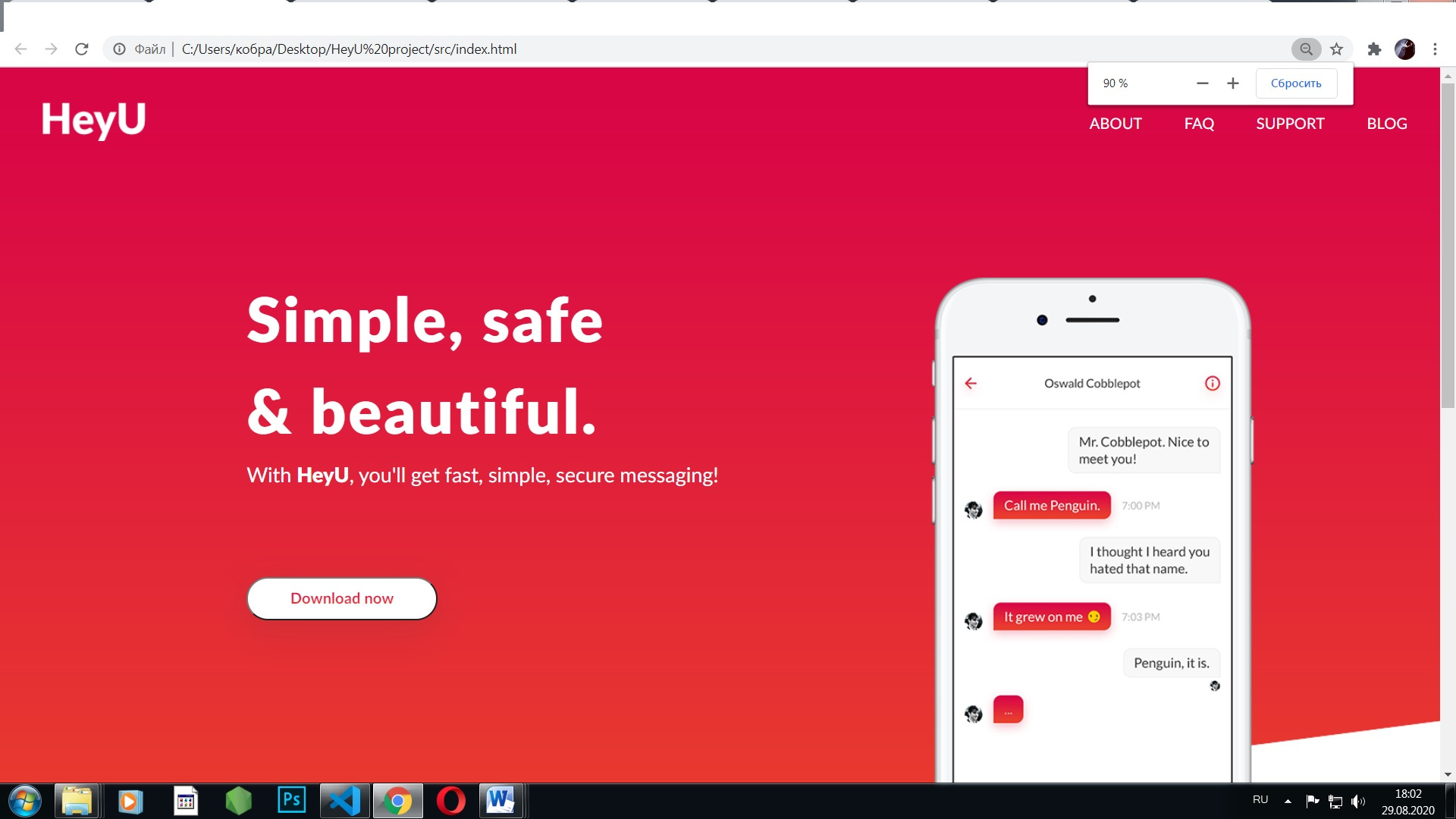
Подскажите, пожалуйста, почему при изменении масштаба экрана часть верстки съезжает? А именно все то, что относится к div . Как должно быть:
Как получается при уменьшении масштаба:
Simple, safe & beautiful.With HeyU, you'll get fast, simple, secure messaging!
CSS:
.header_main background: url(‘../img/header/bg.png’) center center/cover no-repeat;
height: 994px;
>
.container_logo display: block;
position: relative;
height: 45px;
>
.header_wrapper display: block;
height: 86px;
position: relative;
>
nav display: block;
position: absolute;
left: 1237px;
height: 86px;
margin: 53px 0 0 0;
>
.menu_logo display: block;
position: absolute;
margin: 41px 0 0 50px;
cursor: pointer;
>
.menu display: flex;
justify-content: space-between;
width: 413px;
list-style-type: none;
.menu .menu_link font-family: Lato;
font-size: 18px;
font-weight: 400;
color: #ffffff;
>
.simple margin-top: 201px;
min-height: 793px;
>
.simple .simple_text font-family: Lato;
font-size: 72px;
font-weight: 900;
letter-spacing: 0.04em;
color: #ffffff;
>
.simple .simple_descr width: 600px;
font-family: Lato;
font-size: 24px;
font-weight: 400;
color: #ffffff;
>
.simple .simple_descr span font-weight: 900;
margin-top: 43px;
>
.simple .simple_btn margin-top: 101px;
width: 224px;
height: 50px;
background-color: #ffffff;
box-shadow: 0px 10px 40px 0px rgba(53,53,53,0.15);
border-radius: 25px;
>
.simple .simple_btn p display: inline;
background: linear-gradient(0.0deg, #eb402c 0%, #d90647 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-family: Lato;
font-size: 18px;
font-weight: 700;
>
Как менять размер объектов при изменении размеров окна браузера?
Нужно сделать так, чтобы размер картинок изменялся при уменьшении размера окна браузера. Запутал сам себя.
max-width: 100%;
Картинки будут уменьшатся если не будут влезать в родительский элемент (размеры которого могут быть в процентах)
Гуглите так же responsive images
Картинки закрыты паролем, это раз.
h_ttp://jquery.page2page.ru/index.php5/Обработчик_или_источник_события_resize, это два.
Спасибо. Картики перезалил. Дело в том что хотелось бы решить проблему в CSS а не привязывать скрипты типа jquery.
а цель какая? если для того, чтобы не текла верстка, то можно сделать ступенчатое изменение, используя только css. Если нужно плавное изменение, то в голову только js приходит.
Почитайте про meta name=»viewport» или посмотрите, как этим пользуются в twitter bootstrap. Вот, например: bootstrap-ru.com/204/scaffolding.php — см. заголовок — динамический дизайн.
Как вариант, использовать в макете не сами изображения, а блочные элементы с нужными изображениями в фоне.
Есть замечательное CSS3 — волшебство background-size: contain , которое «масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока».
Один нюанс — в блоке, естественно, должны быть заданы ширина и высота, причем, в процентах, что логично (нам же нужна резина, ведь так?).
Надеюсь, помог. 🙂