- Размер текста относительно ширины блока
- Ответы (4 шт):
- Размер шрифта в зависимости от ширины блока
- Пример с точными размерами:
- Пример с размерами через JS:
- Пример с размерами на CSS, если ширина блока равна экрану:
- Смотрите также:
- Добавить комментарий:
- Комментарии:
- Отзывчивый размер шрифта
- Коротко о viewport-зависимых единицах
- Задача
- Путь к решению
- Используем Sass/SCSS
- Расширяем возможности нашей функции
- Результат
- Как менять размер текста при изменении размера окна?
- Использование единиц vw
- Для педагогов
- Использование медиа-запросов
- Для педагогов
- См. также
Размер текста относительно ширины блока
Необходимо чтобы сам текст занимал свободное пространство родительского блока по ширине и соответственно увеличивался и уменьшался в размерах.
Ответы (4 шт):
Используйте относительные единицы rem, em. Еще можно использовать vw, вот стаття с ришением похожей проблемы как у вас. Статья
Вариант на CSS.
vw — еденица измерения, равная проценту ширины документа:
Он довольно неточен, поэтому я поставил white-space: nowrap;
Вариант с масштабированием.
Блок с текстом масштабируется с помощью JS и CSS transform
function fillDiv(div, proportional) < var div=$('#test') var currentHeight = div.outerHeight(); var currentWidth = div.outerWidth()+3; var availableHeight = window.innerHeight; var availableWidth = window.innerWidth; var scale = availableWidth / currentWidth; div.css(< "left": "0px", "top": "0px", "transform": "scale3d(" + scale + ", " + scale + ", 1)", "transform-origin": "0 0" >); > fillDiv(); $( window ).resize(fillDiv)Стырено и адаптировано из amazon
$('.jsFontSize').each(function()< var fontSize = 14; var rowHeight = $(this).height(); while(rowHeight>20)< fontSize=fontSize-1; $(this).css(); rowHeight = $(this).height(); > >); Текст текст текст текст текст текст Текст текст текст текст текст текст Текст текст текст текст текст текст Текст текст текст текст текст текст Текст текст текст текст текст текст Текст текст текст текст текст текст - Обернём текст инлайн-элементом (в нашем случае это ) для того, чтобы вычислять ширину текста. Добавим для этого элемента свойство white-space: nowrap — так при инкрементальном увеличении текст не перенесется на другую строку и высчитываемая ширина не изменится.
- Проверяем что больше — ширина страницы или ширина текста. Если текст больше, то в цикле уменьшаем его до тех пор, пока он не станет меньше. Если текст меньше, то в цикле увеличиваем его. Если в каком-либо из этих циклов произошел перебор с увеличением или уменьшением, то откатываем изменения назад и выходим из цикла.
- Навешиваем на событие resize исполнение этой функции. Чтобы она не вызывалась при каждом событии и чтобы не сильно нагружать браузер, добавим функцию debounce() — так она вызовется один раз спустя 250 мс после окончания события.
P.S. пример не слишком хорош, потому что будет слишком часто дергаться DOM и начинаться перерисовка страницы, так что рекомендую подумать над тем, чтобы его улучшить 🙂
start(); window.addEventListener('resize', debounce(start, 250)); function getCurrentFz(selector) < let style = window.getComputedStyle(selector, null).getPropertyValue('font-size'), fontSize = parseFloat(style) return fontSize; >; function debounce(func, wait, immediate) < let timeout; return function() < let context = this, args = arguments, later = function() < timeout = null; if (!immediate) func.apply(context, args); >, callNow = immediate && !timeout; clearTimeout(timeout); timeout = setTimeout(later, wait); if (callNow) func.apply(context, args); >; >; function start() < let body = document.body, bodyWidth = body.getBoundingClientRect().width, selectorInner = document.querySelector('h1 span'), fz = getCurrentFz(selectorInner); if (bodyWidth >selectorInner.offsetWidth) < while (bodyWidth >selectorInner.offsetWidth) < fz += 1; selectorInner.style.fontSize = fz + 'px'; if (bodyWidth < selectorInner.offsetWidth) < selectorInner.style.fontSize = fz - 1 + 'px'; break; >> > else < while (bodyWidth < selectorInner.offsetWidth) < fz -= 1; selectorInner.style.fontSize = fz + 'px'; if (bodyWidth >selectorInner.offsetWidth) < selectorInner.style.fontSize = fz + 1 + 'px'; break; >> > >;Размер шрифта в зависимости от ширины блока
Два примера установки размера шрифта и его позиции в блоке относительно его ширины. Один на JS, если блок не во всю ширину экрана, другой на CSS, если во всю.
Изначально мы имеем картинку, на которой расположен в нужном месте текст, который не перекрывает определенные ее части.
Все величины у этой конструкции выставлены для размера блока в 1170 пикселей.
Пример с точными размерами:
CSS
HTML
Текст отлично расположен в блоке, но если ширина экрана увеличится или уменьшится, то становится видно, что шрифт перекрывает волны или просто не умещается в заданном блоке.
Чтобы правильно изменять размер шрифта воспользуемся примером ниже, в котором используется небольшой JS
Пример с размерами через JS:
HTML и CSS у нас остаются прежние (в CSS можно удалить лишнее, это свойства font-size , top и left , которые мы задаем через JS)
JS
Теперь если блок изменит свои размеры, текст это сделает тоже в соответствии с нужными пропорциями, которые устанавливаются на глаз.
Если ширина блока равна ширине экрана, то можно обойтись без JS и установить все размеры исходя из него.
Пример с размерами на CSS, если ширина блока равна экрану:
HTML для этого примера остается прежним, JS нам не нужен, а размеры в CSS будет такими:
Где размер текста и его позиция также устанавливаются на глаз на любом разрешении экрана.
- Опубликовано: 03.01.2021 / Обновлено: 03.03.2022
- Рубрики: Вкладки, блоки и списки, Тексты, ссылки и кнопки
- Метки: CSS, JavaScript
- 16348 просмотров
Смотрите также:
Оформление горизонтальных линий HR
Красивые варианты оформления горизонтальных линий
на CSS
Адаптивная таблица на CSS
Вариант оформления таблицы, которая меняет расположение ячеек на узких экранах
Тени для блоков
Несколько вариантов оформления блоков с помощью теней.
Добавить комментарий:
Комментарии:
У меня пара вопросов
1 — почему на примере размер шрифта в 4vw показывается в пикселях
2 — зачем вообще нужен JS, когда можно всегда считать по этой ширине экрана?
1 — пример не всегда у меня показывает тот код, который дается, иногда я его меняю для удобства и наглядности. В этом случае там показывается 4vw, но значение указано в пикселях, чтобы видеть его реальный размер.
2 — Блок не всегда может быть связан с шириной экрана, например на 1200 точках справа может быть колонка еще и наш блок будет шириной 700px, а на разрешении 900 точек наш блок может и прибавиться даже, т.к. колонка скроется или пойдет ниже.
Отзывчивый размер шрифта
Уверен, что никому не нужно объяснять почему сайты должны быть гибкими и адаптивными. Все используют проценты и медиа-запросы в своей верстке. Сейчас это уже стандарт.
Но типографика до недавнего времени не была столь гибкой. Все что мы могли — изменять размеры шрифта от брейкпоинта к брейкпоинту. В таком случае мы получали скорее адаптивную типографику нежели отзывчивую. Для каждого медиа-запроса нужно задавать свои значения. Можно конечно использовать компонентный подход с относительными размерами шрифта, что может существенно ускорить процесс редактирования, но принципиально это ничего не меняет. При перемещении компонента в другое место нужно будет опять пробегать по всем медиа запросам и подставлять новые значения.
Но потом появились они — vw, vh, vmin, vmax — единицы измерения, которые базируются на viewport. У нас появился шанс на отзывчивую типографику.
Коротко о viewport-зависимых единицах
100vw равно ширине (100vh — высоте) экрана в пикселях (или будет приведено к другим величинам если использовать в calc()). 100vmax — равно большему из пары высота/ширина, 100vmin — меньшему. Сразу же начали появляться рецепты использования этих чудо величин в типографике.
Но в таком виде их сложно контролировать. Иногда попадались рецепты с использованием каких-то магических процентных величин. Но меня не устраивал вариант разбираться откуда они, а потом считать или подбирать вручную их для получения нужных мне размеров в моих условиях.
Задача
Хотелось иметь универсальный рецепт, который позволял бы задавать минимальное и максимальное значения для размера шрифта, да еще и привязать эти цифры к конкретным размерам viewport. Например, при ширине экрана в 480px иметь ровно 16px, а при 1280px — 24px.
Путь к решению
Вспомнив курс школьной математики пришел к выводу что моя задача не что иное, как уравнение прямой проходящей через 2 точки. Первая точка — меньшая ширины экрана и размер шрифта на ней, вторая — бОльшая ширина и соответствующий ей размер шрифта.
На оси X — ширина окна браузера, на оси Y — наш размер шрифта. Получаем уравнение с двумя неизвестными:
y — наш неизвестный размер шрифта, x — текущий размер экрана. x1 — минимальное значение шрифта, x2 — максимальное значение шрифта. y1 и y2 минимальное и максимальные значение ширины экрана соответственно.
А теперь самое интересное: имея CSS функцию calc() и текущее значение вьюпорта благодаря vw можно получить динамический размер шрифта:
font-size: calc( (100vw - Vmin)/(Vmax - Vmin) * (Fmax - Fmin) + Fmin);Эту формулу уже можно использовать в чистом CSS. Только нужно помнить, что при операциях умножения/деления хотя бы один из аргументов должен быть без единиц измерения, а при сложение/вычитании — оба с единицами. Подставив наши значения получим рабочий вариант (обратите внимание на использование единиц измерения):
font-size: calc( (100vw - 480px)/(1280 - 480) * (24 - 16) + 16px);Единицы измерений можно использовать любые, главное, чтобы они совпадали. Тоже самое, только в rem:
font-size: calc( (100vw - 30rem)/(80 - 30) * (1.5 - 1) + 1rem);Используем Sass/SCSS
Имея под рукой такой инструмент как Sass можно большую часть вычислений спрятать от браузера.
Для этого больше подойдет следующее уравнение прямой:
Коеффициенты k и b можно получить из уравнения прямой по двум точкам:
@function calcFluidFontSize($f-min, $f-max, $v-min, $v-max) < $k: ($f-max - $f-min)/($v-max - $v-min); $b: $f-min - $k * $v-min; $b: $b * 1px; @return calc( #* 100vw + # ); > .fluid-font-size
В случае, если мы хотим иметь возможность использовать не только px но и другие единицы измерений, можно передавать их одним из параметров:
@function calcFluidFontSize($f-min, $f-max, $v-min, $v-max, $units: px) < $k: ($f-max - $f-min)/($v-max - $v-min); $b: $f-min - $k * $v-min; $b: $b + $units; @return calc( #* 100vw + # ); > .fluid-font-size
Для защиты от неверно введенных данных, можно обрезать единицы измерений при получении данных. Для этого можно использовать функцию strip-unit или взять ее из библиотеки bourbon:
@function strip-unit($number) < @if type-of($number) == 'number' and not unitless($number) < @return $number / ($number * 0 + 1); >@return $number; > @function calcFluidFontSize($f-min, $f-max, $w-min, $w-max, $units: px) < $f-min: strip-unit($f-min); $f-max: strip-unit($f-max); $w-min: strip-unit($w-min); $w-max: strip-unit($w-max); $k: ($f-max - $f-min)/($w-max - $w-min); $b: $f-min - $k * $w-min; $b: $b + $units; @return calc( #* 100vw + # ); >Расширяем возможности нашей функции
Функцию для вычисления размера шрифта мы имеем. Теперь на ее основе можно создать миксин, который можно расширять как угодно.
Например, мы хотим фолбек для старых браузеров:
@mixin fluidFontSize($f-min, $f-max, $w-min, $w-max, $fallback: false) < @if ($fallback) < font-size: $fallback; >font-size: calcFluidFontSize($f-min, $f-max, $w-min, $w-max, px); > .fluid-font-size
Теперь можно в качестве фолбека передавать оптимальный размер шрифта на случай, когда vw не поддерживается.
Можно ограничить размеры шрифта нашим минимальным и/или максимальным значением:
@mixin fluidFontSize($f-min, $f-max, $w-min, $w-max, $fallback: false) < font-size: $f-min; @media (min-width: $w-min) < @if ($fallback) < font-size: $fallback; >font-size: calcFluidFontSize($f-min, $f-max, $w-min, $w-max, px); > @media (min-width: $w-max) < font-size: $f-max; >> .fluid-font-size
Теперь при ширине экрана меньше 480px шрифт всегда будет 16px, после 480 он станет резиновым, а после 1280px всегда будет 24px.
Результат
Мы получили базовую функцию, которая выполняет весь основной функционал:
@function calcFluidFontSize($f-min, $f-max, $w-min, $w-max, $units: px) < $f-min: strip-unit($f-min); $f-max: strip-unit($f-max); $w-min: strip-unit($w-min); $w-max: strip-unit($w-max); $k: ($f-max - $f-min)/($w-max - $w-min); $b: $f-min - $k * $w-min; $b: $b + $units; @return calc( #* 100vw + # ); >Для ее расширения использовались миксины, с помощью которых можно сделать фоллбеки, ограничения, конвертацию единиц измерения и многое другое. Поиграться со всем этим можно на codepen. Если Вы не хотите использовать Sass здесь вы найдете способ вычислений на чистом CSS.
Как менять размер текста при изменении размера окна?
Для изменения размера текста веб-страницы совместно с окном браузера есть несколько методов. Рассмотрим наиболее популярные.
Использование единиц vw
Размер текста задаётся с помощью свойства font-size, в качестве значения можно указывать разные единицы — пиксели, пункты, миллиметры и др. Единица vw (от англ. viewport width — ширина области просмотра) соответствует 1% от ширины окна браузера, таким образом, при изменении этой ширины будет меняться и размер текста (пример 1).
Пример 1. Использование vw
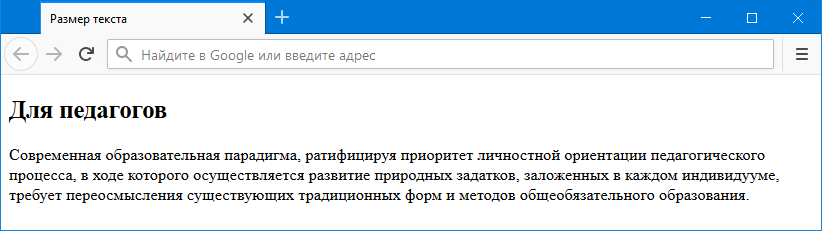
Для педагогов
Результат данного примера показан на рис. 1.
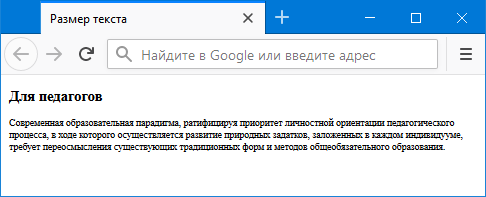
Рис. 1. а — текст на широком окне; б — текст на узком окне
У единицы vw есть несколько недостатков — главное, что текст уменьшается пропорционально вместе с окном и в какой-то момент становится нечитаемым. Это будет особенно заметно на смартфонах, где ширина экрана меньше ширины мониторов. Чтобы установить минимальный размер текста можно воспользоваться функцией calc(), как показано в примере 2.
Пример 2. Использование calc()
Здесь мы смешиваем разные единицы — для заголовка rem и vw, для основного текста пиксели и vw. Использование calc() гарантирует, что текст не станет меньше указанного значения (для заголовка, к примеру, это 1rem).
Использование медиа-запросов
Поскольку единицы vw завязаны на ширину области просмотра, то при увеличении размера окна увеличивается и размер текста. Иногда требуется сделать наоборот — на маленьких экранах показывать большой текст, а на больших экранах, соответственно, маленький текст. Для этого применяются медиа-запросы, они меняют стиль элементов при определённой ширине окна браузера.
Сперва определяем стиль для больших экранов, затем с помощью конструкции @media screen and (max-width: 1024px) задаём стиль для экранов с шириной до 1024 пикселей. Внутри @media пишется размер текста под этот размер. При желании ниже добавляем ещё несколько @media с разными значениями max-width (пример 3).
Пример 3. Использование @media
Для педагогов
Размер текста в данном случае будет меняться не плавно, а ступенчато — при достижении указанной ширины окна размер текста уменьшается или увеличивается.