- «Адаптивный» размер шрифта с использованием чистого CSS
- Математика
- Курс «Frontend-разработчик»
- Курс «веб-разработчик с нуля»
- Курс «PHP-разработчик с нуля»
- Основные отличия от других реализаций
- Итак, давайте сделаем это!
- Как менять размер текста при изменении размера окна?
- Использование единиц vw
- Для педагогов
- Использование медиа-запросов
- Для педагогов
- См. также
- Отзывчивый шрифт. Адаптация текста между макетным и минимальным значениями
«Адаптивный» размер шрифта с использованием чистого CSS
От автора: бывают случаи, когда желательно иметь шкалу размера шрифта между двумя крайностями в зависимости от ширины экрана. Странно то, что я видел, как люди используют, чтобы достичь этого, например, RFS. Сам RFS представляет собой пример того, как НЕ делать это в эпоху вычислений и сравнений CSS3.
Хотя, к сожалению, такие проблемы распространены среди тех, кто использует бессмысленный мусор, такой как препроцессоры CSS, где, как и в случае с фреймворками, становится до боли очевидным, что те, кто создал такие системы — и те, кто их использует — явно не обладают квалификацией, чтобы написать хоть одну чертову строчку HTML, не говоря уже о том, чтобы применить к нему CSS, а затем иметь явную наглость рассказывать другим, как это сделать.
Математика
Ирония в том, что это на самом деле довольно просто реализовать. Допустим, вам нужен размер шрифта 1em как минимум, 4em как самый большой, а масштаб до максимального размера должен быть основан на 75rem. 75rem составляет 1200 пикселей для 16 пикселей — для обычных пользователей, 1500 пикселей — 20 пикселей для пользователей с крупным шрифтом, таких как я, и 2400 пикселей на многих устройствах 4k.
Курс «Frontend-разработчик»
— Научитесь верстать сайты для всех типов устройств.
— Сможете использовать JavaScript для работы в браузере.
— 77 часов теории, 346 часов практики.
— Выполните 5 масштабных проектов для портфолио.
— Помощь с поиском работы или стажировки.
Курс «веб-разработчик с нуля»
— Научитесь программировать на JavaScript и PHP.
— Сможете создавать сайты и веб-приложения.
— Сможете уверенно работать и с фронтендом, и с бэкендом веб-сервисов.
— Выполните 9 масштабных проектов для портфолио
— Помощь с поиском работы или стажировки.
Курс «PHP-разработчик с нуля»
— Научитесь создавать сайты и веб-приложения на языке PHP.
— Изучите актуальные фреймворки Laravel, Simfony и Yii2.
— 78 часов теории и 361 час практики.
— Вы создадите 5 масштабных проектов для портфолио.
— Помощь с поиском работы или стажировки.
Вы также можете просто «посчитать сами»:
Это 4 в вычислениях просто должно соответствовать вашей 4em в вычислении min. Вам больше не нужен какой-то гигантский фреймворк, препроцессор или какой-либо другой мусор. Это простая математика, на которую CSS более чем способен сам по себе.
Затем переменные CSS можно использовать для хранения различных значений, чтобы облегчить их применение в вашем макете.
Основные отличия от других реализаций
Вместо того, чтобы использовать медиа-запросы, чтобы вручную указывать максимальный размер где-то еще, мы можем с помощью min / max жестко указать как минимальный, так и максимальный размер в формуле. Один простой вызов справится со всем этим. Вместо того, чтобы думать (или писать код), чтобы сказать (max-width: 1200px) или что-то вроде отдельного медиа-запроса с максимальным значением в нем, мы просто помещаем все это в одно объявление.
Это также позволяет фактически достичь минимума. Большинство таких попыток просто добавляют базовый размер к части ширины, что означает, что минимальный размер, который вы указываете, не является минимальным размером, который вы получаете или может когда-либо достичь макет.
Точно так же он на 100% основан на EM, поэтому вы не раздумываете о удобстве использования и доступности, разбираясь в пикселях. Опять же, как я уже говорил тысячи раз за последние полтора десятилетия, если вы используете размер шрифта в EM / %, отступы, поля и медиа-запросы должны ВСЕ также основываться на EM. Не смешивайте и не подбирайте, иначе макет СЛОМАЕТСЯ для пользователей нестандартного размера шрифта… Таких как и я, у которого 20px == 1REM на моем ноутбуке и рабочей станции, и 32px == 1EM в моем медиацентре.
Итак, давайте сделаем это!
Возьмем простой раздел страницы:
Как менять размер текста при изменении размера окна?
Для изменения размера текста веб-страницы совместно с окном браузера есть несколько методов. Рассмотрим наиболее популярные.
Использование единиц vw
Размер текста задаётся с помощью свойства font-size, в качестве значения можно указывать разные единицы — пиксели, пункты, миллиметры и др. Единица vw (от англ. viewport width — ширина области просмотра) соответствует 1% от ширины окна браузера, таким образом, при изменении этой ширины будет меняться и размер текста (пример 1).
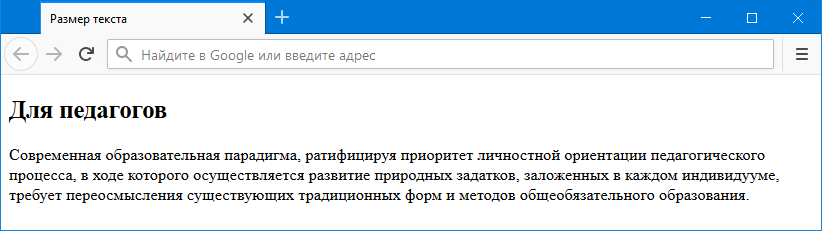
Пример 1. Использование vw
Для педагогов
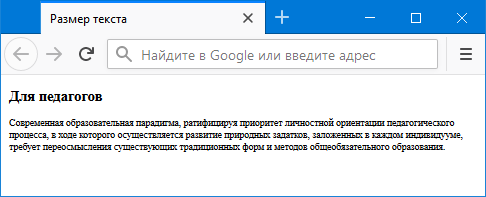
Результат данного примера показан на рис. 1.
Рис. 1. а — текст на широком окне; б — текст на узком окне
У единицы vw есть несколько недостатков — главное, что текст уменьшается пропорционально вместе с окном и в какой-то момент становится нечитаемым. Это будет особенно заметно на смартфонах, где ширина экрана меньше ширины мониторов. Чтобы установить минимальный размер текста можно воспользоваться функцией calc(), как показано в примере 2.
Пример 2. Использование calc()
Здесь мы смешиваем разные единицы — для заголовка rem и vw, для основного текста пиксели и vw. Использование calc() гарантирует, что текст не станет меньше указанного значения (для заголовка, к примеру, это 1rem).
Использование медиа-запросов
Поскольку единицы vw завязаны на ширину области просмотра, то при увеличении размера окна увеличивается и размер текста. Иногда требуется сделать наоборот — на маленьких экранах показывать большой текст, а на больших экранах, соответственно, маленький текст. Для этого применяются медиа-запросы, они меняют стиль элементов при определённой ширине окна браузера.
Сперва определяем стиль для больших экранов, затем с помощью конструкции @media screen and (max-width: 1024px) задаём стиль для экранов с шириной до 1024 пикселей. Внутри @media пишется размер текста под этот размер. При желании ниже добавляем ещё несколько @media с разными значениями max-width (пример 3).
Пример 3. Использование @media
Для педагогов
Размер текста в данном случае будет меняться не плавно, а ступенчато — при достижении указанной ширины окна размер текста уменьшается или увеличивается.
См. также
Отзывчивый шрифт. Адаптация текста между макетным и минимальным значениями
Адаптивный или отзывчивый шрифт — это мечта любого веб-разработчика. Я пересмотрел множество вариантов реализации, посидел вечерок и вывел для себя надежный работающий вариант. Им и хочу с тобой поделиться. Бонус SCSS миксин!
Итак, задача. Указывать значение по макету, а также минимальное значение при котором текст или заголовок хорошо бы смотрелся на мобильных устройствах, например iPhone 5 (320px). При этом шрифт бы адаптировался, увеличиваясь либо уменьшаясь в зависимости от ширины экрана.
Берем исходные значения из макета, к примеру заголовок H1 размером 40px. Так же нам нужна ширина всего полотна макета, к примеру 1280px.
Для получения минимального значения шрифта верстаем заголовок по макету и, с помощью средств разработчика Chrome (F12) выбираем нужный минимальный размер экрана и подбираем размер шрифта меняя значение пока текст не будет выглядеть адекватно. У меня получилось 24px
После этого в CSS, вместо font-size: 40px; пишем следующее.
font-size: calc(24px + 16 * (100vw / 1280)); Где 24px это наш минимальный шрифт, 16 – разница между шрифтом по макету 40 и минимальным шрифтом 24 (40-24 = 16). 100vw – это полная текущая ширина вьюпорта (экрана) 1280 – это ширина макета.
Тестируем и получаем отзывчивый шрифт, который полностью соответствует размеру по макету.
Но, на размере в 320px мы не увидим желаемого результата, а именно шрифта размером 24px. Это связано с тем, что мы никак не указали минимальный размер экрана именно в 320px.
Для решения ситуации пишем медиа запрос для 767px, и внутри меняем формулу:
Тут мы отнимаем 320px от полной ширины вьюпорта, а так же к добавочному числу 16 мы прибавляем еще его 70% (16 + 16 * 0.7)
Проверяем и видим полное соответствие поставленной задаче! При этом переход в брейк поинте сделан бесшовно и не заметно!
Конечно же мы можем закрыть все это в SCSS миксин:
$maxWidth: 1280; @mixin adaptiv-font($pcSize, $mobSize) < $addSize: $pcSize - $mobSize; $addMobSize: $addSize + $addSize * 0.7; @media (max-width: 767px) < font-size: calc(#+ # * ((100vw - 320px) / #)); > @media (min-width: 767px) < font-size: calc(#+ # * (100vw / #)); > > И подключать следующим образом:
Можно и вовсе избавиться от медиа запроса:
$maxWidth: 1280; @mixin adaptiv-font($pcSize, $mobSize) < $addSize: $pcSize - $mobSize; $maxWidth: $maxWidth - 320; font-size: calc(#+ # * ((100vw - 320px) / #)); > Буду рад прочесть в комментариях чем еще можно улучшить это решение. Спасибо за внимание!