- CSS Font Size
- Set Font Size With Pixels
- Example
- Set Font Size With Em
- Example
- Use a Combination of Percent and Em
- Example
- Responsive Font Size
- Hello World
- Example
- Hello World Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm. Источник Как менять размер текста при изменении размера окна? Для изменения размера текста веб-страницы совместно с окном браузера есть несколько методов. Рассмотрим наиболее популярные. Использование единиц vw Размер текста задаётся с помощью свойства font-size, в качестве значения можно указывать разные единицы — пиксели, пункты, миллиметры и др. Единица vw (от англ. viewport width — ширина области просмотра) соответствует 1% от ширины окна браузера, таким образом, при изменении этой ширины будет меняться и размер текста (пример 1). Пример 1. Использование vw Для педагогов Современная образовательная парадигма, ратифицируя приоритет личностной ориентации педагогического процесса, в ходе которого осуществляется развитие природных задатков, заложенных в каждом индивидууме, требует переосмысления существующих традиционных форм и методов общеобязательного образования. Результат данного примера показан на рис. 1. Рис. 1. а — текст на широком окне; б — текст на узком окне У единицы vw есть несколько недостатков — главное, что текст уменьшается пропорционально вместе с окном и в какой-то момент становится нечитаемым. Это будет особенно заметно на смартфонах, где ширина экрана меньше ширины мониторов. Чтобы установить минимальный размер текста можно воспользоваться функцией calc(), как показано в примере 2. Пример 2. Использование calc() Здесь мы смешиваем разные единицы — для заголовка rem и vw, для основного текста пиксели и vw. Использование calc() гарантирует, что текст не станет меньше указанного значения (для заголовка, к примеру, это 1rem). Использование медиа-запросов Поскольку единицы vw завязаны на ширину области просмотра, то при увеличении размера окна увеличивается и размер текста. Иногда требуется сделать наоборот — на маленьких экранах показывать большой текст, а на больших экранах, соответственно, маленький текст. Для этого применяются медиа-запросы, они меняют стиль элементов при определённой ширине окна браузера. Сперва определяем стиль для больших экранов, затем с помощью конструкции @media screen and (max-width: 1024px) задаём стиль для экранов с шириной до 1024 пикселей. Внутри @media пишется размер текста под этот размер. При желании ниже добавляем ещё несколько @media с разными значениями max-width (пример 3). Пример 3. Использование @media Для педагогов Современная образовательная парадигма, ратифицируя приоритет личностной ориентации педагогического процесса, в ходе которого осуществляется развитие природных задатков, заложенных в каждом индивидууме, требует переосмысления существующих традиционных форм и методов общеобязательного образования. Размер текста в данном случае будет меняться не плавно, а ступенчато — при достижении указанной ширины окна размер текста уменьшается или увеличивается. См. также Источник Viewport Sized Typography There are values in CSS that are for sizing things in relation to the viewport (the size of the browser window). They are called viewport units, and there are a number of them that do slightly different (all useful) things. One unit is 1% of one of the axes of the viewport. These can be useful for responsive design, that is, designing websites that look good across different screen sizes, taking advantage of the space available to them. There are many things you can do with viewport units, but let’s look at one in particular: typography. It’s worth looking at our more recent post Simplified Fluid Typography for practical, clamped, viewport-based type sizing. There is a such thing as a comfortable line length for reading text on screens. I don’t want to kick a hornet’s nest, but let’s say its around 80 characters. These units allow you to get it feeling perfect and then have that experience scale to any size screen. They allow you to tightly couple the size relationship of, say, a typographic header and the content it goes with. Like your classic Trent Walton style blog post. One unit on any of the three values is 1% of the viewport axis. “Viewport” == browser window size == window object. If the viewport is 40cm wide, 1vw == 0.4cm. For use with font-size , I guess it’s one “letter” that takes on that size, but as we know, in non-mono-spaced fonts the width of a letter is rather arbitrary. I find you just need to tweak around with the values to get it how you want it. Which is basically what we do anyway, right? 1vw = 1% of viewport width 1vh = 1% of viewport height 1vmin = 1vw or 1vh , whichever is smaller 1vmax = 1vw or 1vh , whichever is larger Here’s a video of a simple layout using vw units for the font-size . Check out the demo yourself (see browser support). Or here’s a GIF for a super simple header: The support is there in Chrome 20+ / Safari 6+, but it fails in one rather significant way. When the browser window is resized, the font doesn’t adjust itself according to the new viewport size. The spec says: When the height or width of the viewport is changed, they are scaled accordingly. I bugged it. Perhaps not a huge disaster as it’s pretty much just us design nerds that go around adjusting browser windows, but still. The font does adjust on a fresh page load. To fix this issue (allow resizing without page refresh) you need to cause a “repaint” on the element. I used jQuery and just fiddled with each elements (irrelevant, in this case) z-index value, which triggers the repaint. causeRepaintsOn = $("h1, h2, h3, p"); $(window).resize(function() < causeRepaintsOn.css("z-index", 1); >); UPDATE: Don’t worry about this anymore and definitely don’t be forcing those repaints. This resizing issue is fixed in Chrome 34+ and Safari 7+. It’s not common to change the viewport size on mobile devices, so I’m not sure if this bug ever affected them or not. IE 10+, Firefox 19+, Chrome 34+, Safari 7+, Android 4.4+, iOS 6+ – Supported Chrome 20-34, Safari 6 – Supported but has repaint issue There are a couple of other specific cross-browser weirdnesses with them, documented on Can I Use. For the record, these are just units. Just like em , px , whatever. You can use them on anything, not just font-size . I think font-size is the most compelling use case, since things like margin, padding, and width can already essentially react to browser window size by using % units. There is the case where perhaps a more deeply-nested element needs to react to the browser window size instead of its direct parent size. You’ll at least want to provide a fallback: Modernizr doesn’t have a test for it yet, but you can test for it yourself by using some throw-away element that you see to some narrow width in CSS but then re-set to 100vw in JavaScript, then measure to see if the width of it is equal to window.width. Something like: var testEl = $("#vw-test"); testEl.css(< width: "100vw" >); if (testEl.width() == window.innerWidth) < // Supported >else < // Not Supported >; Here’s that test on CodePen, but note it only works in Full Page view otherwise the calculation might be off because of iframe issues. Mimic the functionality with FitText.js This idea of binding the overall width of a header with the width of its parent element is exactly what FitText.js does. Only it does it through fancy JavaScript and math and spans and stuff. Theoretically, you could run the test and use Modernizr.load to load up FitText.js if no support is detected. Источник
- Как менять размер текста при изменении размера окна?
- Использование единиц vw
- Для педагогов
- Использование медиа-запросов
- Для педагогов
- См. также
- Viewport Sized Typography
CSS Font Size
Being able to manage the text size is important in web design. However, you should not use font size adjustments to make paragraphs look like headings, or headings look like paragraphs.
Always use the proper HTML tags, like — for headings and
for paragraphs.
The font-size value can be an absolute, or relative size.
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
Note: If you do not specify a font size, the default size for normal text, like paragraphs, is 16px (16px=1em).
Set Font Size With Pixels
Setting the text size with pixels gives you full control over the text size:
Example
Tip: If you use pixels, you can still use the zoom tool to resize the entire page.
Set Font Size With Em
To allow users to resize the text (in the browser menu), many developers use em instead of pixels.
1em is equal to the current font size. The default text size in browsers is 16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
Example
h2 font-size: 1.875em; /* 30px/16=1.875em */
>
p font-size: 0.875em; /* 14px/16=0.875em */
>
In the example above, the text size in em is the same as the previous example in pixels. However, with the em size, it is possible to adjust the text size in all browsers.
Unfortunately, there is still a problem with older versions of Internet Explorer. The text becomes larger than it should when made larger, and smaller than it should when made smaller.
Use a Combination of Percent and Em
The solution that works in all browsers, is to set a default font-size in percent for the element:
Example
Our code now works great! It shows the same text size in all browsers, and allows all browsers to zoom or resize the text!
Responsive Font Size
The text size can be set with a vw unit, which means the «viewport width».
That way the text size will follow the size of the browser window:
Hello World
Resize the browser window to see how the font size scales.
Example
Hello World
Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm.
Как менять размер текста при изменении размера окна?
Для изменения размера текста веб-страницы совместно с окном браузера есть несколько методов. Рассмотрим наиболее популярные.
Использование единиц vw
Размер текста задаётся с помощью свойства font-size, в качестве значения можно указывать разные единицы — пиксели, пункты, миллиметры и др. Единица vw (от англ. viewport width — ширина области просмотра) соответствует 1% от ширины окна браузера, таким образом, при изменении этой ширины будет меняться и размер текста (пример 1).
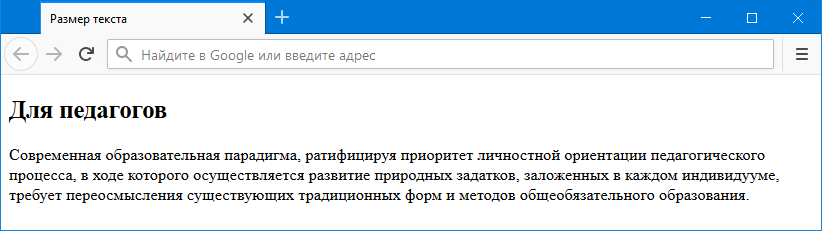
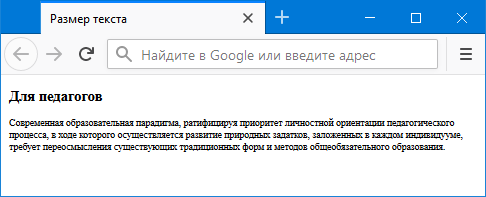
Пример 1. Использование vw
Для педагогов
Результат данного примера показан на рис. 1.
Рис. 1. а — текст на широком окне; б — текст на узком окне
У единицы vw есть несколько недостатков — главное, что текст уменьшается пропорционально вместе с окном и в какой-то момент становится нечитаемым. Это будет особенно заметно на смартфонах, где ширина экрана меньше ширины мониторов. Чтобы установить минимальный размер текста можно воспользоваться функцией calc(), как показано в примере 2.
Пример 2. Использование calc()
Здесь мы смешиваем разные единицы — для заголовка rem и vw, для основного текста пиксели и vw. Использование calc() гарантирует, что текст не станет меньше указанного значения (для заголовка, к примеру, это 1rem).
Использование медиа-запросов
Поскольку единицы vw завязаны на ширину области просмотра, то при увеличении размера окна увеличивается и размер текста. Иногда требуется сделать наоборот — на маленьких экранах показывать большой текст, а на больших экранах, соответственно, маленький текст. Для этого применяются медиа-запросы, они меняют стиль элементов при определённой ширине окна браузера.
Сперва определяем стиль для больших экранов, затем с помощью конструкции @media screen and (max-width: 1024px) задаём стиль для экранов с шириной до 1024 пикселей. Внутри @media пишется размер текста под этот размер. При желании ниже добавляем ещё несколько @media с разными значениями max-width (пример 3).
Пример 3. Использование @media
Для педагогов
Размер текста в данном случае будет меняться не плавно, а ступенчато — при достижении указанной ширины окна размер текста уменьшается или увеличивается.
См. также
Viewport Sized Typography
There are values in CSS that are for sizing things in relation to the viewport (the size of the browser window). They are called viewport units, and there are a number of them that do slightly different (all useful) things. One unit is 1% of one of the axes of the viewport. These can be useful for responsive design, that is, designing websites that look good across different screen sizes, taking advantage of the space available to them. There are many things you can do with viewport units, but let’s look at one in particular: typography. It’s worth looking at our more recent post Simplified Fluid Typography for practical, clamped, viewport-based type sizing.
- There is a such thing as a comfortable line length for reading text on screens. I don’t want to kick a hornet’s nest, but let’s say its around 80 characters. These units allow you to get it feeling perfect and then have that experience scale to any size screen.
- They allow you to tightly couple the size relationship of, say, a typographic header and the content it goes with. Like your classic Trent Walton style blog post.
One unit on any of the three values is 1% of the viewport axis. “Viewport” == browser window size == window object. If the viewport is 40cm wide, 1vw == 0.4cm.
For use with font-size , I guess it’s one “letter” that takes on that size, but as we know, in non-mono-spaced fonts the width of a letter is rather arbitrary. I find you just need to tweak around with the values to get it how you want it. Which is basically what we do anyway, right?
- 1vw = 1% of viewport width
- 1vh = 1% of viewport height
- 1vmin = 1vw or 1vh , whichever is smaller
- 1vmax = 1vw or 1vh , whichever is larger
Here’s a video of a simple layout using vw units for the font-size .
Check out the demo yourself (see browser support).
Or here’s a GIF for a super simple header:
The support is there in Chrome 20+ / Safari 6+, but it fails in one rather significant way. When the browser window is resized, the font doesn’t adjust itself according to the new viewport size. The spec says:
When the height or width of the viewport is changed, they are scaled accordingly.
I bugged it. Perhaps not a huge disaster as it’s pretty much just us design nerds that go around adjusting browser windows, but still. The font does adjust on a fresh page load.
To fix this issue (allow resizing without page refresh) you need to cause a “repaint” on the element. I used jQuery and just fiddled with each elements (irrelevant, in this case) z-index value, which triggers the repaint.
causeRepaintsOn = $("h1, h2, h3, p"); $(window).resize(function() < causeRepaintsOn.css("z-index", 1); >);UPDATE: Don’t worry about this anymore and definitely don’t be forcing those repaints. This resizing issue is fixed in Chrome 34+ and Safari 7+. It’s not common to change the viewport size on mobile devices, so I’m not sure if this bug ever affected them or not.
IE 10+, Firefox 19+, Chrome 34+, Safari 7+, Android 4.4+, iOS 6+ – Supported
Chrome 20-34, Safari 6 – Supported but has repaint issue
There are a couple of other specific cross-browser weirdnesses with them, documented on Can I Use.
For the record, these are just units. Just like em , px , whatever. You can use them on anything, not just font-size .
I think font-size is the most compelling use case, since things like margin, padding, and width can already essentially react to browser window size by using % units. There is the case where perhaps a more deeply-nested element needs to react to the browser window size instead of its direct parent size.
You’ll at least want to provide a fallback:
Modernizr doesn’t have a test for it yet, but you can test for it yourself by using some throw-away element that you see to some narrow width in CSS but then re-set to 100vw in JavaScript, then measure to see if the width of it is equal to window.width. Something like:
var testEl = $("#vw-test"); testEl.css(< width: "100vw" >); if (testEl.width() == window.innerWidth) < // Supported >else < // Not Supported >;Here’s that test on CodePen, but note it only works in Full Page view otherwise the calculation might be off because of iframe issues.
Mimic the functionality with FitText.js
This idea of binding the overall width of a header with the width of its parent element is exactly what FitText.js does. Only it does it through fancy JavaScript and math and spans and stuff. Theoretically, you could run the test and use Modernizr.load to load up FitText.js if no support is detected.