- Расширения файла index html
- Как открыть HTML файл на компьютере | программы для открытия документа ХТМЛ
- Как на компьютере открыть HTML файл (документ)
- Лучшая программа для открытия HTML файлов | чтения HTML документов
- Программы для открытия HTML документов
- Как открыть HTML на телефоне Android
- Как включить показ расширений для всех файлов в Windows
- Как открыть файл html?
- Как открыть файл html. Инструкция.
Расширения файла index html
Любой сайт представляет собой набор файлов, которые объединены под одним адресом (доменом). Про домены, мы с Вами поговорим позже, а сейчас отметим, что web браузер может открывать файлы HTML формата.
Файлы html формата, это файлы определенной структуры, имеющие расширение .html или .htm. Об этом мы с вами говорили в прошлом, 4 уроке: Принцип работы языка HTML.
Файлы HTML формата, содержат код, в котором, управляющими тегами, браузеру указывается, где и как расположить на web странице объекты. А именно: текст, изображения, аудио, видео, Flash и другие объекты.
То есть, в состав сайта могут входить файлы самых разных форматов, но все эти файлы так или иначе, описаны (размечены) в файлах HTML.
Следует отметить, что сайты могут содержать какое угодно количество страниц, от одной до нескольких тысяч.
Но, для того, чтобы научиться создавать сайты в блокноте, нам достаточно написать хотя бы одну, главную страницу сайта. На основе главной страницы, мы можем создавать и добавлять новые страницы сайта.
Ну что же, в этом уроке рассмотрим, — как создать html файл.
Чтобы лучше разобраться, как создать html файл, рассмотрим конкретный пример, а именно, создадим на жестком диске компьютера, html файл главной страницы сайта, с именем index.html.
Рассмотрим два варианта создания файла с расширением html.
В первом варианте, мы создадим html файл средствами Windows, а во втором варианте, мы создадим html файл с помощью блокнота Notepad++.
Итак, для создания html файла средствами OS Windows, кликнем правой кнопкой мыши в любой папке, или, например, на рабочем столе компьютера.
В открывшемся контекстном меню, выберем – Создать -> Текстовый документ. Система создаст файл с именем: Новый текстовый документ.txt
В зависимости от настроек Вашего компьютера, расширение файла (в данном случае .txt), может отображаться или не отображаться. Нам сейчас важно, чтобы расширения файлов на Вашем компьютере отображались.
Для того, чтобы операционная система Windows отображала расширения файлов, необходимо произвести соответствующие настройки.
Вот пример подобных настроек для Windows 7:
Нажимаем кнопки: Пуск – Панель управления – Параметры папок.
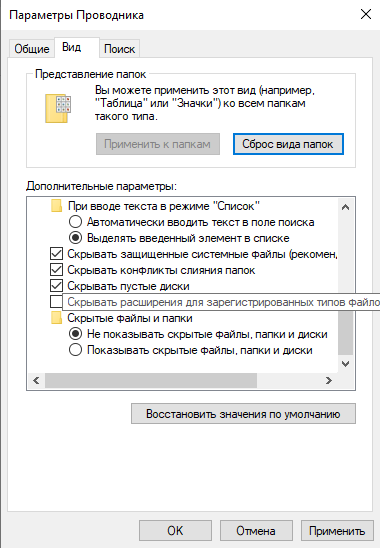
В окне параметров папок, в верхнем меню выбираем: «Вид».
Далее находим режим: «Скрывать расширения для зарегистрированных типов файлов»
От того, установлен флажок слева от этой опции или нет, зависит, будут или не будут отображаться расширения файлов Windows.
Нам необходимо, Чтобы расширения файлов отображались, поэтому флажок убираем.

Итак, надеюсь, что с расширение файлов Вы разобрались и вновь созданный текстовый файл у Вас отображается с расширением: Новый текстовый документ.txt
Теперь нам осталось переименовать имя и расширение только что созданного файла.
Для этого кликнем правой кнопкой мыши на созданном файле и выберем в открывшемся окне – «Переименовать».
Зададим имя файла – index, а расширение — html. Теперь у нас есть HTML файл главной страницы сайта index.html, с которым, мы можем экспериментировать.
Перейдем ко второму способу создания html файла. В этом случае воспользуемся блокнотом Notepad++.
Запустим программу блокнот Notepad++. Для того, чтобы создать html файл, кликнем в меню блокнота: «Файл» — «Сохранить как».
Откроется окно, в котором необходимо задать имя файла, в нашем случае – index. Далее, необходимо выбрать «Тип файла», кликаем на прокрутку окна типа файла и выбираем тип: «HyperTextMarkup Language *.html; *.htm»
Далее выбираем папку, в которую будет сохранен файл и жмем «Сохранить».
Итак, в этом уроке, мы с Вами научились создавать html файлы двумя способами.
А сейчас, обратите внимание на очень важный момент. Любой html файл или любой html документ, должен иметь определенную внутреннюю структуру.
О структуре html документа (файла), мы поговорим в следующем уроке.
Как открыть HTML файл на компьютере | программы для открытия документа ХТМЛ
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
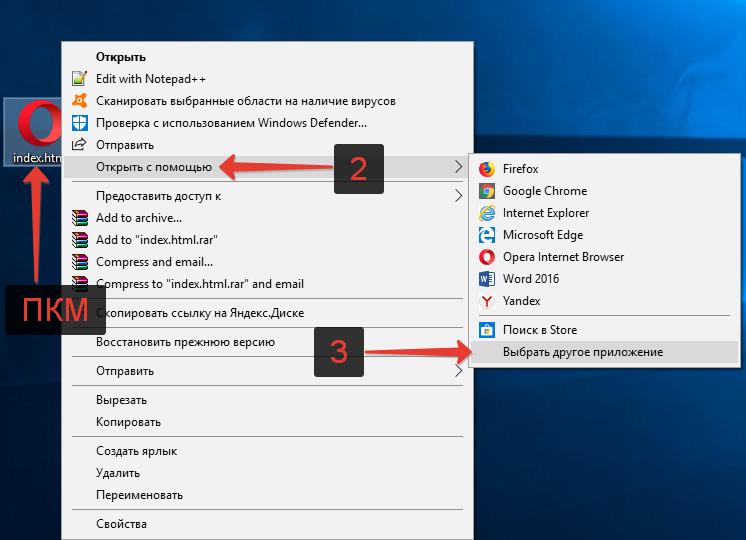
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
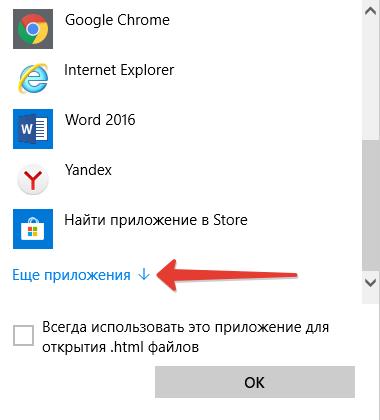
- В выдвинувшемся меню выбрать «Выбрать другое приложение».
Открытие документа с расширением HTML
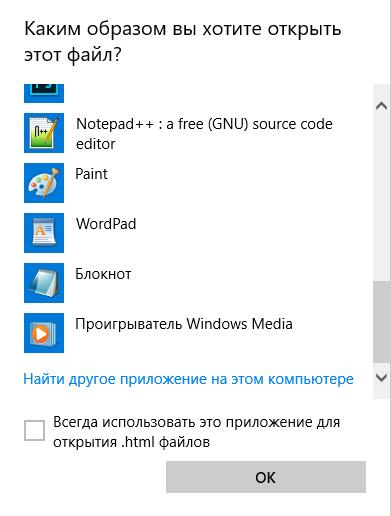
Открыть программу другим приложением в Windows 10
Просмотр, чтение, изменение HTML файлов
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как включить показ расширений для всех файлов в Windows
В винде по-умолчанию показываются расширения только для незарегистрированных типов файлов. То есть для тех, для которых не назначена программа для работы. В этой краткой инструкции мы рассмотрим как включить показ расширений для этих файлов.
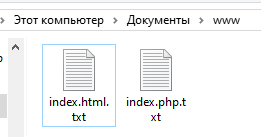
Примером могут быть текстовые файлы, для них в системе есть стандартная утилита — блокнот. Поэтому расширение .txt для них по умолчанию не отображается. Из-за этого могут возникнуть проблемы при попытке создать .html или .php-файлы, так как система автоматически дописывает им .txt и в результате они сохраняются как простые текстовые файлы. В результате ваш index.html не открывается в браузере как html-файл и выдает исходный код, вместо отрендеренной странички, а index.php не обрабатывается веб-сервером и он отдает 404-ошибку.
Чтобы получить возможность убрать у таких файлов .txt в конце, нужно поставить в Windows всего одну галочку. Прежде всего идем в панель управления и ищем там пункт меню, называющийся «Параметры папок» или «Параметры проводника», название зависит от версии винды.
Переходим во вкладку «Вид» и убираем галку напротив пункта «Скрывать расширения для зарегистрированных типов файлов».
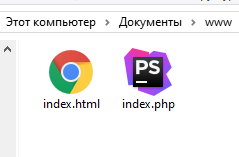
Жмём ОК и смотрим на наши файлы.
Всё, теперь мы можем переименовывать наш index.html.txt в index.html, а index.php.txt в index.php.
Теперь index.html откроется в браузере, а index.php наконец начнет обрабатываться веб-сервером.
Как открыть файл html?
HTML – это «web»-страница представленная в виде файла. Другими словами, это своеобразное расширение файла, а также язык разметки, использующийся во всемирной паутине.
С его помощью мы можем не только просматривать содержимое сайтов, но и создавать «web»-страницы.
Сам язык был создан английским ученым по имени Тим Бернерс-Ли. Его разработка велась в Женеве в здании Европейского Центра, занимающегося ядерными исследованиями, примерно в 1986 – 1991 годах. Первоначально HTML должен был стать языком, позволяющим обмениваться технической и научной документацией среди простых людей (то есть, не являющихся какими-либо специалистами в области верстки дизайнов). Однако позже, именно он стал основой для «жизни» интернета.
HTML является теговым языком разметки, благодаря чему, обычный пользователь может создать относительно простой, но при этом красиво оформленный документ.
Как открыть файл html. Инструкция.
Способ №1. С помощью текстового редактора.
Если вам необходимо внести какие-нибудь изменения в файл подобного формата, то необходимо открывать его с помощью текстового редактора. Это можно сделать с помощью стандартной программы «Блокнот». Но лучше всего использовать программу «Notepad++». Она позволяет быстро находить необходимый «кусок» кода, подсвечивает синтаксис, интуитивно понятна и так далее.
1. Перед тем, как открыть файл расширения html, вам нужно скачать эту программу, а затем и установить.
2. Теперь нажмите на нужный файл правой кнопкой мыши, наведите курсор на параметр «Открыть с помощью» и выберите «Notepad++». (Если программа будет находиться в основном меню, как показано на скриншоте, то нажимать на пункт «Открыть с помощью» не обязательно).
3. Перед вами откроется окно с «кодом», который вы можете теперь редактировать.
Способ №2. С помощью веб-браузера.
Если вы хотите просто просмотреть файл, который скачали/создали, то используйте браузер. При этом он может быть любым, будь то Опера, Мозилла или же Хром.
Нажмите на свой файл два раза левой кнопкой мышки. Если ничего не произошло, то нажмите на него правой кнопкой вашей мышки и выберите параметр «Открыть с помощью». Затем во всплывшем меню выберите необходимый (наиболее часто используемый вами) браузер.
Такими нехитрыми способами вы сможете, как редактировать, так и открывать свои html файлы.